浅谈React工作原理
浅谈React工作原理:https://www.cnblogs.com/yikuu/p/9660932.html
Reactjs 起源于Facebook内部项目,是一个用来构建用户界面的 javascript 库,相当于MVC架构中的V层框架,与市面上其他框架不同的是,React 把每一个组件当成了一个状态机,组件内部通过state来维护组件状态的变化,当组件的状态发生变化时,React通过虚拟DOM技术来增量并且高效的更新真实DOM。本文将对React 的这些特点进行简单的介绍。
一个简单的React组件 —— HelloReact
考虑到有的同学还不曾了解过React,我们先来写一个简单的React组件,让大家一睹为快!

1 // 创建一个HelloReact组件
2
3 var HelloReact = React.createClass({
4
5 render:function(){
6
7 return (
8
9 <div>
10
11 Hello React!
12
13 </div>
14
15 )
16
17 }
18
19 });
20
21 // 使用HelloReact组件
22
23 ReactDOM.render(
24
25 <HelloReact />,
26
27 document.querySelector('body')
28
29 )

这样就定义了一个React组件,当然要运行这段代码是有条件的,需要引入React库,还需要引入JSX语法转换库,这里不多说了,这些基础的东西还需要各位亲自实践才好!
React 核心技术 —— 虚拟DOM(Virtual DOM)
在前端开发的过程中,我们经常会做的一件事就是将变化的数据实时更新到UI上,这时就需要对DOM进行更新和重新渲染,而频繁的DOM操作通常是性能瓶颈产生的原因之一,有时候我们会遇到这样一种尴尬的情况:比如有一个列表数据,当用户执行刷新操作时,Ajax会重新从后台请求数据,即使新请求的数据和上次完全相同,DOM也会被全部更新一遍并进行重新渲染,这样就产生了不必要的性能开销。
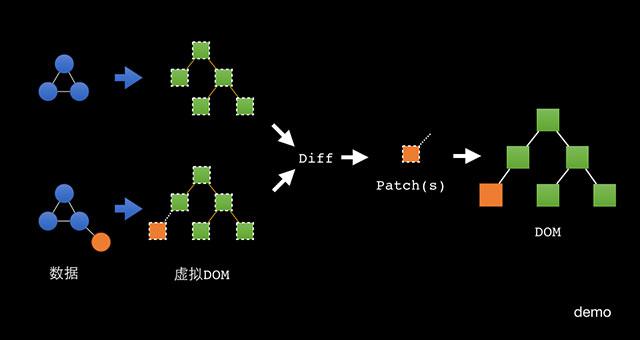
React为此引入了虚拟DOM(Virtual DOM)机制:对于每一个组件,React会在内存中构建一个相对应的DOM树,基于React开发时所有的DOM构造都是通过虚拟DOM进行,每当组件的状态发生变化时,React都会重新构建整个DOM数据,然后将当前的整个DOM树和上一次的DOM树进行对比,得出DOM结构变化的部分(Patchs),然后将这些Patchs 再更新到真实DOM中。整个过程都是在内存中进行,因此是非常高效的。借用一张图可以清晰的表示虚拟DOM的工作机制:

React 生命周期
React 把每个组件都当作一个状态机来维护和管理,因此每个组件都拥有一套完整的生命周期,大致可以分为三个过程:初始化、更新和销毁。生命周期的每一个过程都明确的反映了组件的状态变化。对于开发来说就能很容易的把握组件的每个状态,不同的状态时期做对应的事情,互不干扰。以下是和组件生命周期相关的几个方法:

1 getDefaultProps //创建组建
2
3 getInitialState //实例化状态
4
5 componentWillMount //挂载前
6
7 componentDidMount //挂载后
8
9 componentWillReceiveProps //属性被改变时
10
11 shouldComponentUpdate //是否更新
12
13 componentWillUpdate //更新前
14
15 componentDidUpdate //更新后
16
17 componentWillUnmount //销毁前

对于外部系统来说,组件是一个独立存在的封闭系统,内部的逻辑被隐藏,只对外暴露传递数据的接口,而React为我们提供了两种方式来向组件传递数据,即 props 和 state。
props 是在调用 ReactDOM.render() 时通过标签属性xxx传递,然后通过 this.props.xxx 来获取,getDefaultProps 允许你为组件设置一个默认的props值,在没有传递props的情况下显示默认值。

1 // 创建HelloReact组件
2
3 var HelloReact = React.createClass({
4
5 /**
6
7 * 当设置props的默认值 当没有传递时显示默认值
8
9 * @return {}
10
11 */
12
13 getDefaultProps:function(){
14
15 return {
16
17 data:"暂无数据"
18
19 }
20
21 },
22
23 render:function(){
24
25 return (
26
27 <div>
28
29 //显示data,当props发生变化时会自动更新
30
31 {this.props.data}
32
33 </div>
34
35 )
36
37 }
38
39 });//传递props属性data
40
41 ReactDOM.render(
42
43 <HelloReact data={"Hello React!"} />,
44
45 document.querySelector('body')
46
47 )

和 props 不同的是,state不能通过外部传递,因此在使用state之前,需要在 getInitialState 中为state设置一个默认值,然后才能通过 this.state.xxx 来访问,当组件被挂载完成时,触发 componentDidMount 方法,我们可以在这里通过Ajax请求服务器数据,然后再通过 setState() 把state的值设置为真实数据。

// 创建HelloReact组件
var HelloReact = React.createClass({
/**
* 设置组件的初始值
* @returns {{data: Array, msg: string}}
*/
getInitialState:function(){
return {
data:"数据加载中..." //初始值为[]
}
},
/**
* 挂载后首次加载数据
*/
componentDidMount:function(){
this.requestData();//请求数据
},
/**
* 请求后台数据
*/
requestData:function(){
$.ajax({
url:'xxxx.ashx',
data:{},
success:function(data){
this.setState({
data:data //通过setState()更新服务器数据
})
}
}.bind(this))
},
render:function(){
return (
<div>
{this.state.data}
</div>
)
}
});
ReactDOM.render(
<HelloReact />,
document.querySelector('body')
)

更新
props属性是只读的,如果想要改变props的值,只能通过重新调用render()来传递新的props,但要注意的是,重新执行render()组件不会被重新挂载,而是通过虚拟DOM技术进行增量更新和渲染,这时还会触发 componentWillReceiveProps 方法,并将新的props作为参数传递,你可以在这里对新的props进行处理。
相比props,state天生就是用来反映组件状态的,因此它的值是可以被改变的,当state的值被改变时,通过setState就可以改变state的值,React同样也是采用虚拟DOM技术来计算需要被更新的部分,而不是牵一发动全身的更新和渲染。
当 props 和 state 的状态发生变化后,组件在即将更新之前还会触发一个叫 shouldConponentUpdate 的方法,如果 shouldConponentUpdate 返回的是 true,不管props和state 的值和上一次相比有没有变化,React 都会老老实实的进行对比。此时,如果你确定以及肯定两次数据没有变化,那就让 shouldConponentUpdate 返回 false,React就不会进行diff了,更不会重新渲染了。瞬间省去了diff的时间。
销毁
当组件从DOM中被移除时,React会销毁之。在销毁之前,细心的React还触发 componentWillUnmount 来通知你,看你最后有没有什么话想对这个即将销毁的组件说,当然你没什么事就不用了。
什么时候用props,什么时候用state
我们已经知道可以通过props和state两种方式向组件传递数据,props是只读的不能被改变,而 state 是用来反映一个组件的状态,是可以改变的。因此,当组件所需要的数据在调用时是已经确定的,不频繁发生变化的,就可以使用props来传递,相反,当组件所需要的数据在调用时不能确定,需要等待异步回调时才能确定,比如ajax请求数据,input的onchange事件,这时就需要使用state来记录和改变这些值得变化。
浅谈React工作原理的更多相关文章
- [iOS]浅谈NSRunloop工作原理和相关应用
一. 认识NSRunloop 1.1 NSRunloop与程序运行 那么具体什么是NSRunLoop呢?其实NSRunLoop的本质是一个消息机制的处理模式.让我们首先来看一下程序的入口——main ...
- 浅谈React
浅谈react react是什么?其官网给出了明确定义:A JavaScript library for building user interfaces,一个用于构建用户界面的JavaScript库 ...
- 【转】浅谈React、Flux 与 Redux
本文转自<浅谈React.Flux 与 Redux>,转载请注明出处. React React 是一个 View 层的框架,用来渲染视图,它主要做几件事情: 组件化 利用 props 形成 ...
- 浅谈html运行原理
浅谈HTML运行原理,所谓的HTML简单的来说就是一个网页,虽然第一节就讲html原理可能大家会听不懂,就当是给一个初步印象把,至少大概知道一个网页的运行流程是怎样的,下面上一张图: 大致的一个htm ...
- 浅谈C++编译原理 ------ C++编译器与链接器工作原理
原文:https://blog.csdn.net/zyh821351004/article/details/46425823 第一篇: 首先是预编译,这一步可以粗略的认为只做了一件事情,那就 ...
- 浅谈React数据流管理
引言:为什么数据流管理如此重要?react的核心思想就是:UI=render(data),data就是我们说的数据流,render是react提供的纯函数,所以用户界面的展示完全取决于数据层.这篇文章 ...
- 浅谈React编程思想
React是Facebook推出的面向视图层开发的一个框架,用于解决大型应用,包括如何很好地管理DOM结构,是构建大型,快速Web app的首选方式. React使用JavaScript来构建用户界面 ...
- 浅谈React受控与非受控组件
背景 React内部分别使用了props, state来区分组件的属性和状态.props用来定义组件外部传进来的属性, 属于那种经过外部定义之后, 组件内部就无法改变.而state维持组件内部的状态更 ...
- 浅谈P2P终结者原理及其突破
P2P终结者按正常来说是个很好的网管软件,但是好多人却拿它来,恶意的限制他人的流量,使他人不能正常上网,下面我们就他的功能以及原理还有突破方法做个详细的介绍! 我们先来看看来自在网上PSP的资料:P2 ...
随机推荐
- python爬取智联招聘职位信息(多进程)
测试了下,采用单进程爬取5000条数据大概需要22分钟,速度太慢了点.我们把脚本改进下,采用多进程. 首先获取所有要爬取的URL,在这里不建议使用集合,字典或列表的数据类型来保存这些URL,因为数据量 ...
- R_Studio(决策树算法)鸢尾花卉数据集Iris是一类多重变量分析的数据集【精】
鸢尾花卉数据集Iris是一类多重变量分析的数据集 通过花萼长度,花萼宽度,花瓣长度,花瓣宽度4个属性预测鸢尾花卉属于(Setosa,Versicolour,Virginica)三个种类中的哪一类 针对 ...
- Java面试题收集(二)
四.Redis简介 redis为什么这么快 4.1 Redis数据类型 String hash 字典,适用于存储对象 list 安照String元素插入顺序排序,最新插入的最先显示.如热点数据 set ...
- Java常考面试题整理(二)
21.Iterator和ListIterator的区别是什么? 参考答案: 下面列出了他们的区别: Iterator可以用来遍历Set和List集合,但是ListIterator只能用来遍历List. ...
- yconsole使用说明
介绍: yconsole是yhd用于管理缓存的工具(python实现),它的主要功能是为各个应用分配和管理缓存,以及错误修复.和它配合使用的还有ycache-client.yagent.zookeep ...
- java.sql.SQLSyntaxErrorException: ORA-01795: 列表中的最大表达式数为 1000
后台报了一些异常日志,查阅后发现在 oracle 数据库中使用 in 关键字条件不能超过 1000 个,当时写查询语句时没有关注这个问题 总结一下解决方法 1.分多次查询,对查询要求不高的话.把入参的 ...
- Oracle Rac 测试
#还是使用之前的脚步来进行测试 #Author : Kconnie Pong Oracle@PONGDB:~> more load_balance.sh #!/bin/bash ..} do ...
- [学习笔记] CNN与RNN方法结合
CNN与RNN的结合 问题 前几天学习了RNN的推导以及代码,那么问题来了,能不能把CNN和RNN结合起来,我们通过CNN提取的特征,能不能也将其看成一个序列呢?答案是可以的. 但是我觉得一般直接提取 ...
- Java中Redis的简单入门
1.下载redis服务器端程序: 在redis.io官网完成服务器端程序下载:可下载安装版或解压版,此处我下载的是解压版,下载完成后解压. 2.配置redis密码,开启redis服务端 在redis. ...
- 常用javaScript小常识
javascript数据类型强制转换 一.转换为数值类型 Number(参数) 把任何的类型转换为数值类型 A.如果是布尔值,false为0,true为1 B.如果是数字,转换成为本身.将无意义的后导 ...
