Gantt与PERT图区别
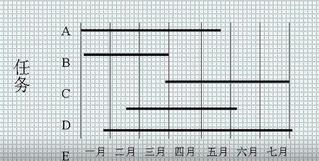
甘特图也就做进度管理图。他是一种简单的水平条形图,它以日历为基准描述项目任务,水平轴表示日历时间线,每一个线条表示一个任务,任务名称垂直的列在左边列中,图中的线条的起点和终点对应水平轴上的时间,分别表示任务的开始时间和结束时间,线条的水平长度表示该任务的持续时间。同一时间短内有多个线条,表示这些任务是并发进行的。

甘特图特点:能清晰的描述每个任务从何时开始,到何时结束,以及任务之间的并行关系。但是他不能清晰的反应出各任务的依赖关系。
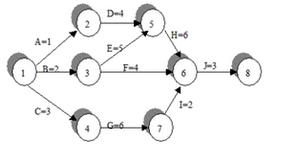
PERT图是一个有向图,图中剪头表示任务,它可以标上完成该任务的时间,途中的节点表示流入节点的任务的结束,并开始流出结点任务,这里把结点称为事件。只有当流入该结点的所有任务都结束时,结点所表示的 事件才出现。在PERT图中,最早时刻表示在此时刻之前从该事件出发的任务不可能开始,最迟时刻表示从该事件出发的任务必须在此时刻之前开始。松弛时间,表示在不影响整个工期的前提下,完成任务有多少机动余地。如图:

PERT图特点:不仅给出了每个任务的开始时间、结束时间和完成该任务所需的时间,还给出了任务之间的关系。
在PERT图中,关键路径是图中最长的一条路径。而松弛时间则反映了完成某些任务时可以推迟其开始时间或延长其所需完成的事件。但是PERT图不能反应任务之间的并行关系。
---------------------
作者:小_L
来源:CSDN
原文:https://blog.csdn.net/u010011371/article/details/46272393
版权声明:本文为博主原创文章,转载请附上博文链接!
Gantt与PERT图区别的更多相关文章
- 甘特图和PERT图
gantt图又叫甘特图.进度是按时间顺序计划活动的一个列表,我们称之为Gantt图,它有以下几个关键的成分:1.横跨图顶部排列的是日历表.2.最左边的一列包含了每项任务的标识号(ID).3.左边第二列 ...
- Twproject Gantt开源甘特图功能扩展
1.Twproject Gantt甘特图介绍 Twproject Gantt 是一款基于 jQuery 开发的甘特图组件,也可以创建其它图表,例如任务树(Task Trees).内置编辑.缩放和 CS ...
- 【转载】 JQuery.Gantt(甘特图) 开发指南
转载来自: http://www.cnblogs.com/liusuqi/archive/2013/06/09/3129293.html JQuery.Gantt是一个开源的基于JQuery库的用于实 ...
- JQuery.Gantt(甘特图)开发
一.简介 JQuery.Gantt是一个开源的基于JQuery库的用于实现甘特图效果的可扩展功能的JS组件库. 二.前端页面 2.1 资源引用 首先需要将下载到的源码中的CSS.IMG.JS等资源放入 ...
- Pert图简介
活动图,即工程网络技术,又称PERT(Project Evaluation and Review Technique,PERT)技术. 参考地址: http://www.cnblogs.com/jiq ...
- 软考题型—PERT图(项目计划评审技术)
经历过软件危机和大量软件项目的失败,人们对软件工程产业现状进行分析后,得出普遍性结论便是:软件项目成功率低的原因很可能就是项目管理能力太弱.由于软件本身的特殊性和复杂性,将项目管理思想引入软件工程领域 ...
- 项目实战:Qt+OpenCV大家来找茬(Qt抓图,穿透应用,识别左右图区别,框选区别,微调位置)
前言 本项目的出现理由只是笔者的一个念头,于是利用专业Qt和Opencv相关的知识开发一个辅助工具,本文章仅用于Qt和Opencv结合的学习. Demo演示效果 运行包下载地 ...
- div 背景放图和直接放图区别
<html> <head> <meta charset="UTF-8"> <title></title> <sty ...
- 如何使用excel画甘特图
甘特图小伙伴们都非常的熟悉,首先小编简单的向各位小伙伴介绍一下什么是甘特图,甘特图内在思想简单,即以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间.基本是一条线条图,横轴 ...
随机推荐
- BZOJ 1231: [Usaco2008 Nov]mixup2 混乱的奶牛 状态压缩dp
开始读错题了,然后发现一眼切~ Code: #include <cstdio> #include <algorithm> #define ll long long #defin ...
- luoguP1636 Einstein学画画 x
P1636 Einstein学画画 题目描述 Einstein学起了画画, 此人比较懒--,他希望用最少的笔画画出一张画... 给定一个无向图,包含n 个顶点(编号1~n),m 条边,求最少用多少笔可 ...
- 'vue' 不是内部或外部命令,也不是可运行的程序 或批处理文件
解决方案:找到npm i xxx -g 下载后存放的路径,将路径添加到环境变量中,即可.1.npm config list 查看一下npm 的配置信息 2.打开路径看看里面的命令.window用户wi ...
- python虚环境
有的项目使用tornado框架比较好,有的用Django框架比较好,容易发生冲突,这个时候可以建立一个虚拟的python环境. 安装virtualenv包 进入项目所在目录,执行命令 virtuale ...
- 第三天·HTML常用标签
一·<h1>-<h6> 单词缩写:headHTML的<h1>-<h6>代表了六个等级的标题,其中<h1>标签比较重要,因此要尽量少用.一般& ...
- 2019年6月Github最新开源java项目
目录 1.halo,这是一个轻快,简洁,功能强大,使用Java开发的博客系统. 2.jeecg-boot 3.CS-Notes 4.JavaGuide 5.advanced-java 6.mall-l ...
- 树莓派安装parrot linux记录
手头这台树莓派3b安装parrot linux arm遇到了不少问题,写篇博客记录一下. 1.下载和刻录 网址:https://www.parrotsec.org/download-other.php ...
- Ubuntu:Unable to locate package ***
在Ubuntu 上使用apt-get 安装包时遇到 Unable to locate package 的信息 解决方案: 更细apt-get然后重新安装 #sudo apt-get update ...
- 【flask】表单-上传文件
依赖: flask-wtf upload_case.html <!DOCTYPE html> <html lang="en"> <head> & ...
- 第九章 SpringCloud之Zuul路由
############Zuul简单使用################ 1.pom.xml <?xml version="1.0" encoding="UTF-8 ...
