微信小程序のwxs语言
一、wxs介绍
wxs是微信小程序自身的脚本语言,用来过滤和计算。wxs可以通过文件可模块标签来定义
文件需要.wxs后缀文件

二、实例
<wxs module="test1">
module.exports = {
message:'from test1!'
}
</wxs>
<view>{{test1.message}}</view>
wxs中定义变量默认对外不可预见,我们通过
module.exports={}
对外课件。
<wxs module="test1">
module.exports = {
message:'from test1!'
}
</wxs>
<view>{{test1.message}}</view> <wxs src="./m1.wxs" module="m1"/>
<view>{{m1.message}}</view> <wxs src="./m2.wxs" module="m2"/>
<view>{{m2.message}}</view>
可以通过
module.exports = require("./m1.wxs");
引入其他
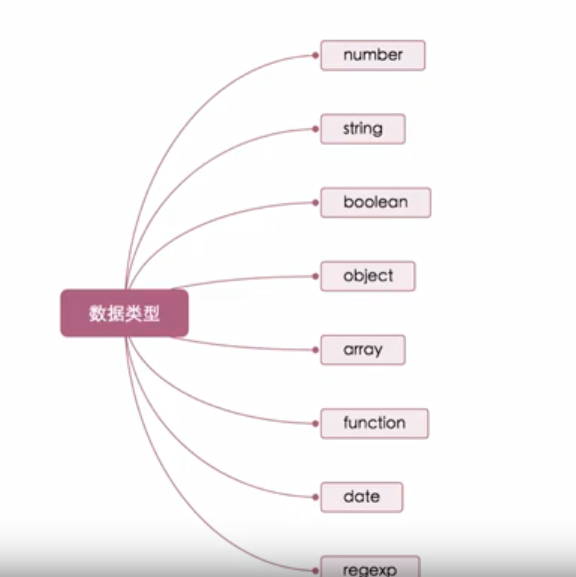
三、数据类型

date和regexp不能使用new构造,要使用getdate和getregexp,是否相等可以通过cons判断
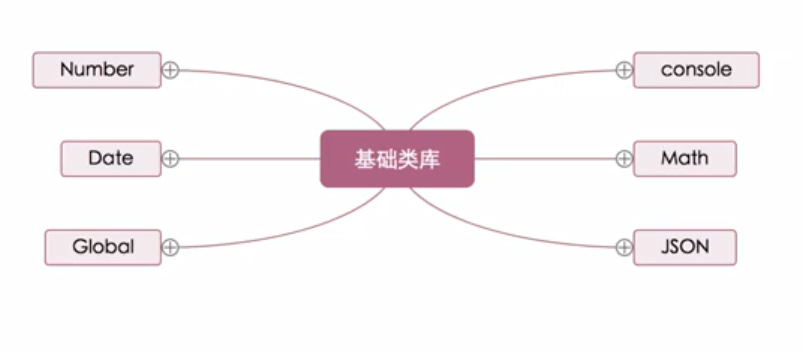
四、基础类库

和es5的区别是console只有log方法
wxs只是对js的封装限制
微信小程序のwxs语言的更多相关文章
- 微信小程序 wxs的简单应用
Demo地址:微信小程序wxs的简单应用 案例分析 张三.李四.王五,各自分别都有数量不等的车,现在需要列表显示名字及他们拥有车的数量, list数据结构如下,当我们使用wx:for进行显示时,发现个 ...
- 微信小程序 WXS实现json数据需要做过滤转义(filter)
前言 最近有在做小程序开发,在开发的过程中碰到一点小问题,描述一下先. 本人在职的公司对于后台获取的 json 数据需要做过滤转义的很多,不同的状态码会对应不同的文字,但是在微信小程序中又没有类似 v ...
- 微信小程序开发语言的选择
微信使用的开发语言和文件很「特殊」. 小程序所使用的程序文件类型大致分为以下几种: ①WXML(WeiXin Mark Language,微信标记语言) ②WXSS(WeiXin Style Shee ...
- 微信小程序のwxs
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构. wxs可以说就是为了满足能在页面中使用js存在的,在wxml页面中,只能在插值{{ }}中写简单的j ...
- 微信小程序-wxs
你想在页面上使用JavaScript代码吗? 对不起,小程序不支持! 最近,一个项目就有这样的需求,我也就用上了wxs 使用方法很简单: 项目中用的是取小数点2位以及5位 具体请看官方API:WXS
- 微信小程序wxs如何使用
新建一个.wxs文件 <!-- 引入.wxs文件 src为相对路径,module指定当前模块的名称 --> <wxs module="filter" src=&q ...
- 微信小程序之 语言特点
主页面的CSS样式默认为index.wxss,无需引入
- 微信小程序周报(第十三期)-极乐商店(store.dreawer.com)出品
重要:极乐商店域名变更:wxapp.dreawer.com/变更为store.dreawer.com/ 每周一笑 当年刚学打篮球的时候,疯狂地迷恋上了乔丹,然后迷恋上了NIKE,更熟记了NIKE的那句 ...
- 微信小程序开发笔记01
微信小程序开发的优势 1,不用安装,即开即用,用完就走.省流量,省安装时间,不占用桌面: 2,体验上虽然没法完全媲美原生APP,但综合考虑还是更优: 3,对于小程序拥有者来说,开发成本更低,他们可以更 ...
随机推荐
- JQ的live学习
$("#StartTime").live("blur keypress keyup",function(){ if($("#EndTime" ...
- Sql 将A表数据插入到B表
A表和B表字段不同 --insert into B(Name,PersonalId,Education,IsDel) select Name, PersonId as PersonalId, ( ca ...
- 拓展练习--find查找、打包压缩、服务器、磁盘挂载
目录 find查找.打包压缩 服务器部分 磁盘挂载及单用户模式 find查找.打包压缩 1.超级用户(管理员用户)提示符是_#,普通用户提示符是$_. 2.如何快速返回上一次所在的目录? cd - 3 ...
- Robot Framework使用技巧之内部变量
[转载] 1.变量的使用 变量可以在命令行中设置,个别变量设置使用--variable (-v)选项,变量文件的选择使用--variablefile (-V)选项. 通过命令行设置的变量是全局变量,对 ...
- 记录下通过Java代码打开cmd启动appium server及在使用过程中碰到的问题
1.appium server启动后,执行测试脚本,appium日志报错,提示appium setting未安装(原因是小米手机在用appium desktop调试时总是提示是否安装appium se ...
- 1.初步了解IOC容器
学习地址:腾讯课堂 https://ke.qq.com/course/28986?_bid=167&_wv=3&from=iosapp 1.什么是IOC容器 定义: 1.是一个可以 ...
- 原生js和jquery
$(document).ready(function() {//jquery的写法 }); (function () { //原生js的写法 })();
- html2canvas截图白边显示问题
html2canvas(document.getElementById('resource_chart'),{ useCORS:true, logging:false, width:$('#resou ...
- flutter环境搭建及跑起来demo(多图慎入)
话不多说,直接上 [1]环境搭建 从git上面clone下来 git clone -b beta https://github.com/flutter/flutter.git 由于国内网络的问题,我就 ...
- eclipse debug (调试)基础
进入debug模式: 1.设置断点 2.启动servers端的debug模式 3.运行程序,在后台遇到断点时,进入debug调试状态 ============================= 作用域 ...
