vue学习【番外篇】vue-cli脚手架的安装
大家好,我是一叶,今天和大家分享的是vue-cli脚手架的安装,关于vue-cli的优点,我就不赘述了。
一、检查安装node
安装vue-cli之前,先检查node是否安装。win+R,输入cmd打开命令面板,输入node-v进行查看,如图1所示。

图1
如果还没安装node的小伙伴,可以访问node安装地址:http://nodejs.cn/download/,如果不会安装,百度便可,因为他不是本文的重点。
二、vue-cli全局安装
命令行执行 :
- npm install -g vue-cli
加-g是安装到全局
安装之后效果如图2所示。

图2
是不是发现使用npm下载东西很慢,“诶~慢那就对了”。接下来引入cnpm,也就是淘宝镜像,国内使用的话会很快。
(1)、官方网址:http://npm.taobao.org
(2)、命令行执行:
- npm install cnpm -g --registry=https://registry.npm.taobao.org
(3)、cnpm和npm用法一致,不要嫌弃它是淘宝团队做的就不用(我身边就有这样的例子)。
三、创建项目
命令行执行:
- vue init webpack blog-8-6
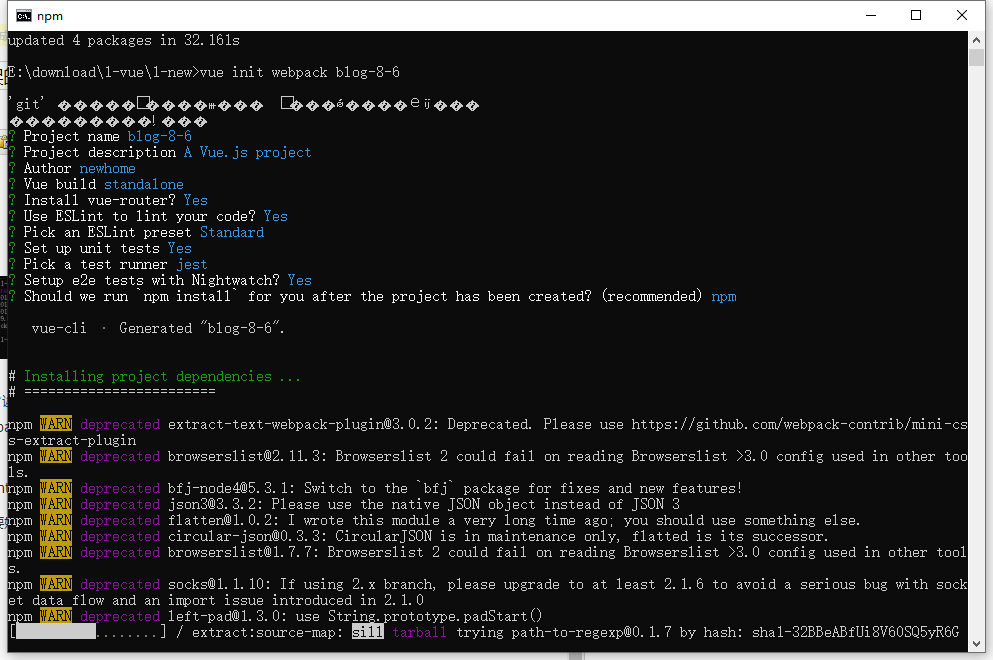
其中demo是自己起的项目名称,不必拘泥于blog-8-6这个名称,也可以不写,因为接下来需要确认,如图3所示。

图3
如图3所示,出现命令行时,就一直回车,因为里面安装的东西都用得上。
接下来进入到blog-8-6这个文件夹下,如图4所示,执行命令行:
- cd blog-8-6

图4
随即安装依赖,执行命令行:
- cnpm install
这是安装项目运行的依赖,是必须的一步。
运行项目,执行命令行:
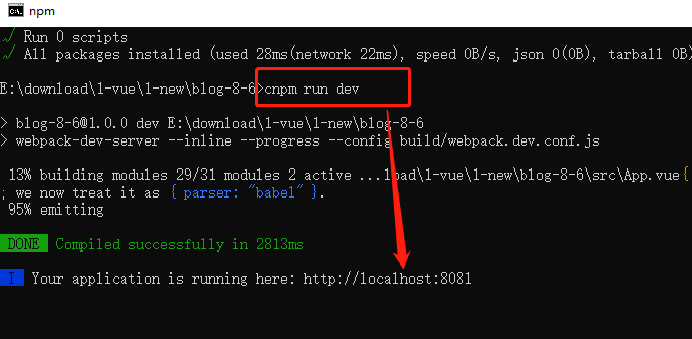
- cnpm run dev
复制一下到浏览器运行看一下,如图5所示。

图5
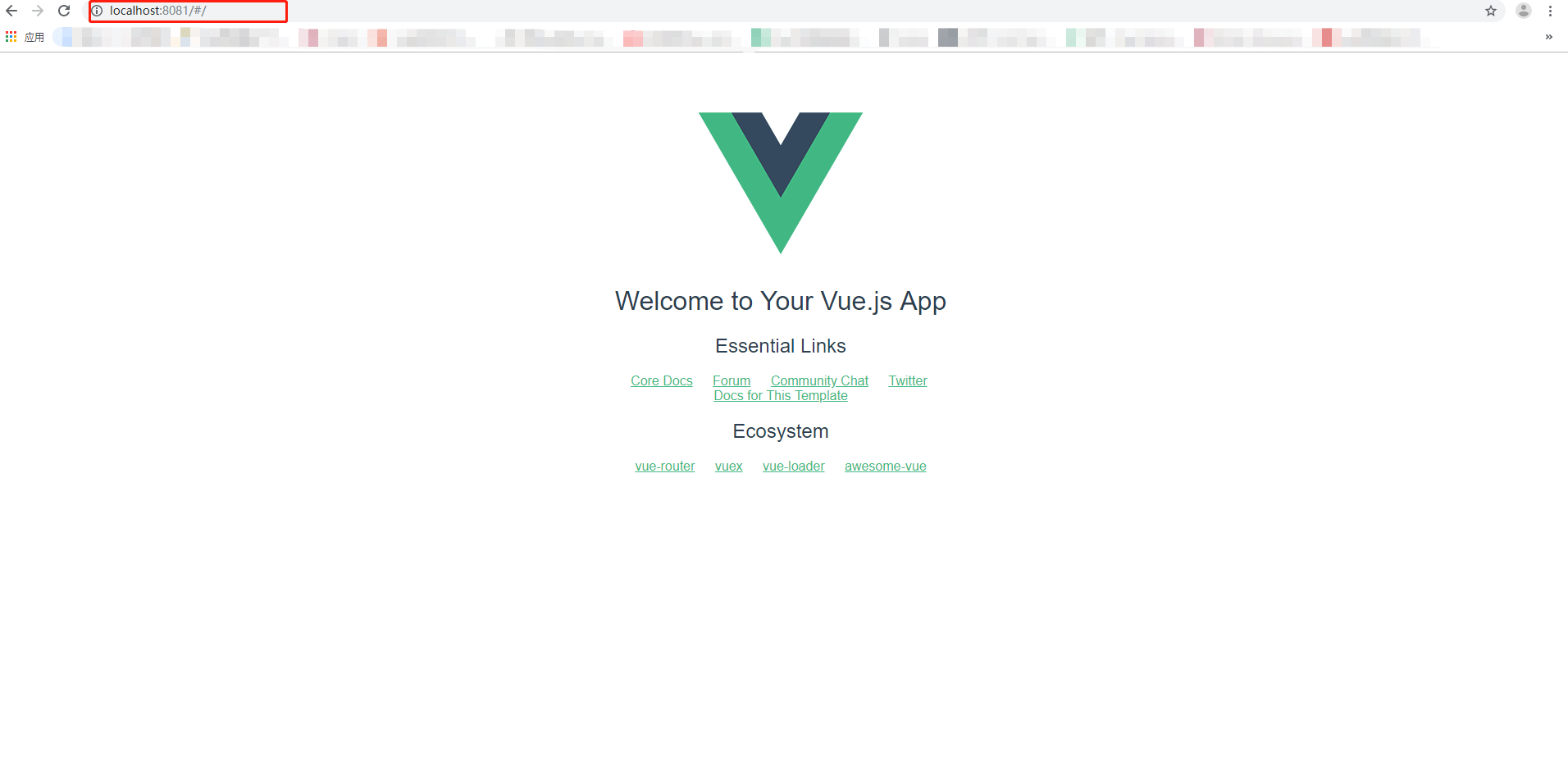
运行结果如图6所示。

图6
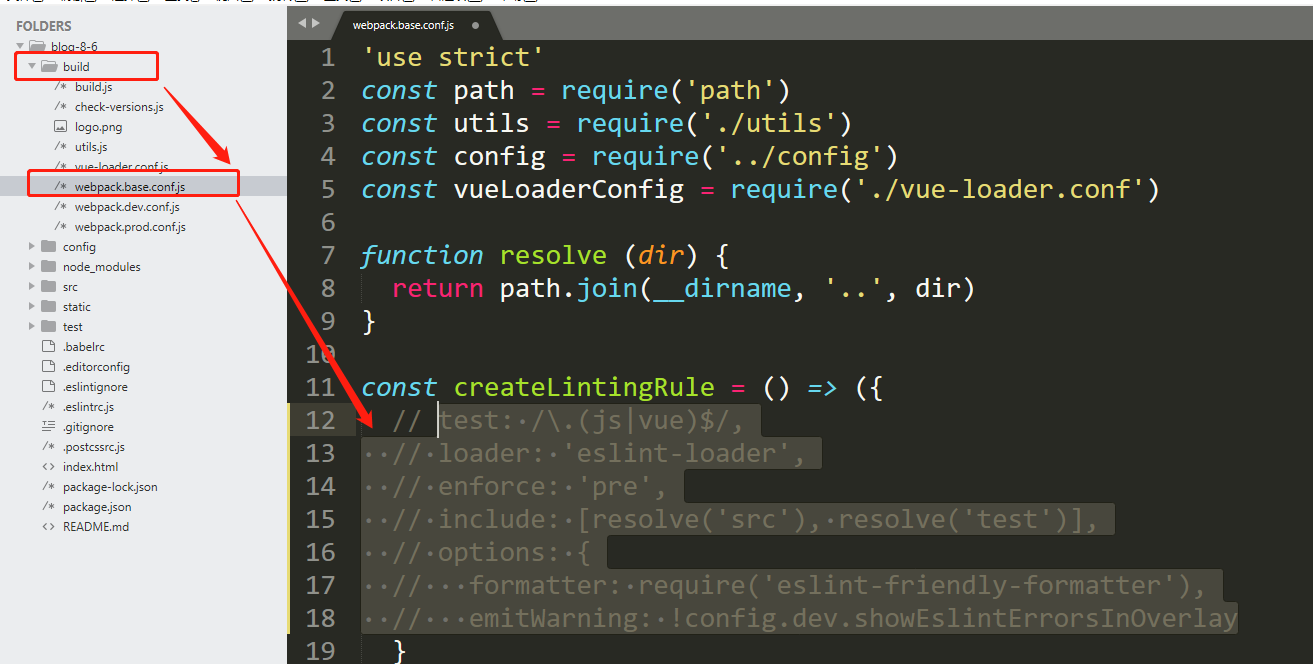
有的小伙伴可能会运行出错,按f12后报错全是×,此时打开blog-8-6文件夹,找到build文件夹下的webpack.base.conf.js,再用常用的编辑器打开他,注释如下代码就好了。
- const createLintingRule = () => ({
- // test: /\.(js|vue)$/,
- // loader: 'eslint-loader',
- // enforce: 'pre',
- // include: [resolve('src'), resolve('test')],
- // options: {
- // formatter: require('eslint-friendly-formatter'),
- // emitWarning: !config.dev.showEslintErrorsInOverlay
- }
- })
代码如图7所示。

图7
再刷新一下浏览器,发现就能正常访问了,如图6一样。至此,脚手架搭建完毕。后续便能展开项目的编写了,在项目编写前,我们看一下脚手架的项目结构。
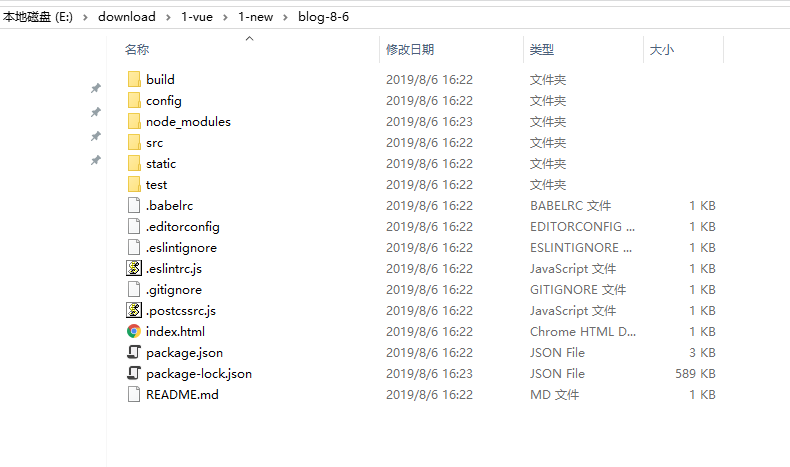
接下来进入到blog-8-6这个文件夹,能看到项目结构,如图8所示。

图8
四、目录结构及其作用
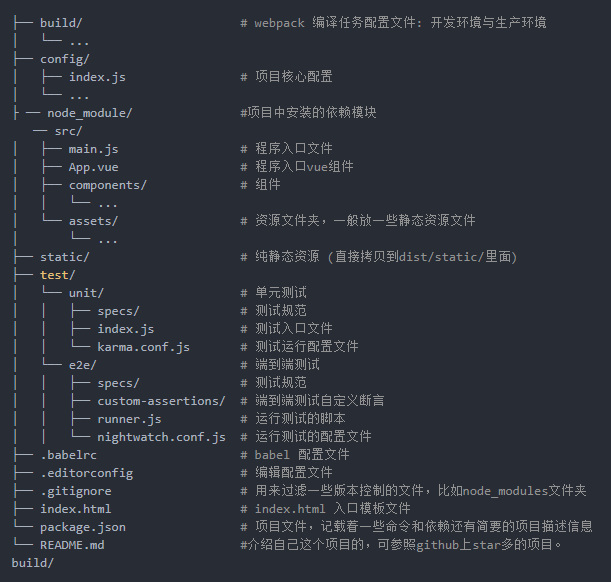
目录结构及其作用如图9所示。至此脚手架的安装及其作用就全部结束了。

图9
千里之行,始于足下。第一步已经踏下,后面的路,我们砥砺前行。
vue学习【番外篇】vue-cli脚手架的安装的更多相关文章
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- 数据库学习番外篇 神奇的Redis
数据库学习番外篇 神奇的Redis 由于最近呢小猿我找到了自己的女神,所以整个学习计划都被打乱了,本来想着一天看一张<SQLServer宝典>的.没成想,我竟然脱离了单身狗的队伍. 最近准 ...
- python学习番外篇——字符串的数据类型转换及内置方法
目录 字符串的数据类型转换及内置方法 类型转换 内置方法 优先掌握的方法 需要掌握的方法 strip, lstrip, rstrip lower, upper, islower, isupper 插入 ...
- spring boot 学习番外篇:超快速项目初始化
超快速完成 Spring Boot 项目初始化 最近,在浏览 SPRING 官网时,发现一个超级方便的小工具,可以帮助我们快速创建一个 Spring Boot 项目,前提就是你能连接互联网. 依赖 支 ...
- 给深度学习入门者的Python快速教程 - 番外篇之Python-OpenCV
这次博客园的排版彻底残了..高清版请移步: https://zhuanlan.zhihu.com/p/24425116 本篇是前面两篇教程: 给深度学习入门者的Python快速教程 - 基础篇 给深度 ...
- Netty学习笔记(番外篇) - ChannelHandler、ChannelPipeline和ChannelHandlerContext的联系
这一篇是 ChannelHandler 和 ChannelPipeline 的番外篇,主要从源码的角度来学习 ChannelHandler.ChannelHandler 和 ChannelPipeli ...
- openresty 学习笔记番外篇:python的一些扩展库
openresty 学习笔记番外篇:python的一些扩展库 要写一个可以使用的python程序还需要比如日志输出,读取配置文件,作为守护进程运行等 读取配置文件 使用自带的ConfigParser模 ...
- openresty 学习笔记番外篇:python访问RabbitMQ消息队列
openresty 学习笔记番外篇:python访问RabbitMQ消息队列 python使用pika扩展库操作RabbitMQ的流程梳理. 客户端连接到消息队列服务器,打开一个channel. 客户 ...
- Opengl_入门学习分享和记录_番外篇01(MacOS上如何在Xcode 开始编辑OpenGL)
写在前面的废话: 哈哈 ,我可真是勤勉呢,今天又来更新了,这篇文章需要大家接着昨天的番外篇00一起食用! 正文开始: 话不多说,先看代码. 这里主要全是使用的glfwwindowhint 这个函数,他 ...
随机推荐
- 第七周课程总结 & 实验报告(五)
第七周课程总结 一.抽象类与接口的应用 1.实例化 2.实际应用 ---模板设计(抽象类) ---制定标准(接口) 3.设计模式 ---工厂设计 ---代理设计 ---适配器设计 二.抽象类与接口之间 ...
- VS部分安全函数用法
在 VS(Visual Studio)下编译C语言程序,有时候VS会报错,提示用到的一些函数可能不安全,并且建议替换为带有_s后缀的安全函数. 安全函数是什么 scanf().gets().fgets ...
- Dark 面向对象
1 继承 使用extends继承一个类 子类会继承父类可见的属性和方法,不包含构造方法 可以复写父类的方法 单继承,多态性 构造方法 子类的构造方法会默认调用父类的无名无参构造方法 如果父类没有无名无 ...
- Junit : how to add listener, and how to extends RunListener to override behaviors while failed
http://junit.sourceforge.net/javadoc/org/junit/runner/notification/RunListener.html org.junit.runner ...
- leetcode 371两整数之和
class Solution { public: int getSum(int a, int b) { long long carry=b; ){ carry=a&b; a=a^b; b=(c ...
- netfilter/iptables 防火墙
目录 文章目录 目录 iptables 与 netfilter 工作机制 规则(Rules) 链(chain) 表(tables) 网络数据包通过 iptables 的过程 总结链.表和规则的关系 i ...
- PyCharm给函数增加文档注释
选择函数名,左上角会出现一个小灯泡,点击小灯泡 选择第二项 选中调用的函数名 Ctrl + Q 显示注释 如何配置操作习惯 File > sitting > 搜索 'keymap' > ...
- Scratch少儿编程系列:(十)系列总结及后续计划
一.系列文章的来由 本篇为该系列文章的一个简单总结, 从初次接触Scratch开始,在写本系列文章过程中,一边读书,一边通过例子做练习. 技术实现,对于我跟人来说,没有什么难度. 我相信,对于一个初次 ...
- const char* to char*(当函数传递参数时)
来自 https://blog.csdn.net/rongrongyaofeiqi/article/details/52442169 https://blog.csdn.net/hebbely/art ...
- nginx下配置vue前端项目
server { listen 80; server_name _; root /opt/h5/index/; location / { index index.html index.htm inde ...
