Ajax对数据的删除与查看
1.数据库找一张表:
颜色表
2.主页面
主页面的代码用到tbody;
TBODY作用是:
可以控制表格分行下载,从而提高下载速度。
(网页的打开是先表格的的内容全部下载完毕后,才显示出来,分行下载可以先显示部分内容,这样会减少用户等待时间。
使用TBODY的目的是可以使得这些包含在内的代码不用在整个表格都解析后一起显示,就是说如果有多个行,那么如果得到一个TBODY行,就可以先显示一行。
BODY是HTML的文本体,一个HTML文件,只有一个BODY,而在TABLE中可以有多个TBODY。
TBODY这个标签可以控制表格分行下载,当表格内容很大时比较实用,在需要分行下载处加上和,
比如:
以下为引用的内容:head1head2首先显示首先显示再显示再显示foot1foot2
注意:
*1.TBODY元素在浏览器中不会被渲染表示
*2.当不同行间的单元间合并时各单元格所在的行不要加TBODY标签
提示:TBODY元素内包含的有效标签有:TD、TH、TR 特别提示 本例代码的运行将看不到效果,因为表格中的内容比较少,
只有在数据量大而且表格嵌套较多时才看得到效果。 主页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td"> </tbody>
</table> </body> </html>
<script>
$.ajax({
url:"jiazai.php",
// 显示所有的数据不用写data
dataType:"TEXT",
success:function(data)
{ } });
</script>
图:
回调函数里面是空的,等会回来写;
接着是加载页面:
显示:遍历数组,显示出表的内容,具体:
<?php
include ("db.class.php");
$db = new db();
$sql = "select * from min";
$arr = $db->Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝| }
echo $str;
来看一下输出的是什么:
在最后面多了一条竖线,去竖线:
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
再来看:
现在来写回调函数:
<script>
$.ajax({
url:"jiazai.php",
// 显示所有的数据不用写data
dataType:"TEXT",
success:function(data)
{
var str = "";
var hang = data.split("|");
//split拆分字符串
for(var i = 0;i<hang.length;i++)
{
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str+
"<tr><td>"
+lie[0]+
"</td><td>"
+lie[1]+
"</td><td>操作</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
} });
</script>
写完看下页面:
3.接下来就可以写删除了: 先在在最后的一个单元格中添加删除按钮,并传一个主键值:
"</td><td>" +
"<input type='button' ids='"+lie[0]+"' class='sc' value='删除' />" +
//ids里面存上主键值
"</td></tr>";

给删除按钮添加事件,并调用Ajax方法:
**
异步与同步的区别:
同步需要等待返回结果才能继续,异步不必等待,一般需要监听异步的结果
同步是在一条直线上的队列,异步不在一个队列上 各走各的 **
//给删除按钮加上事件
$(".sc").click(function(){
var ids = $(this).attr("ids");
$.ajax({
url:"shanchu.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function (d) { }
});
})
回调函数等等回来写;
继续删除处理页面:
<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}
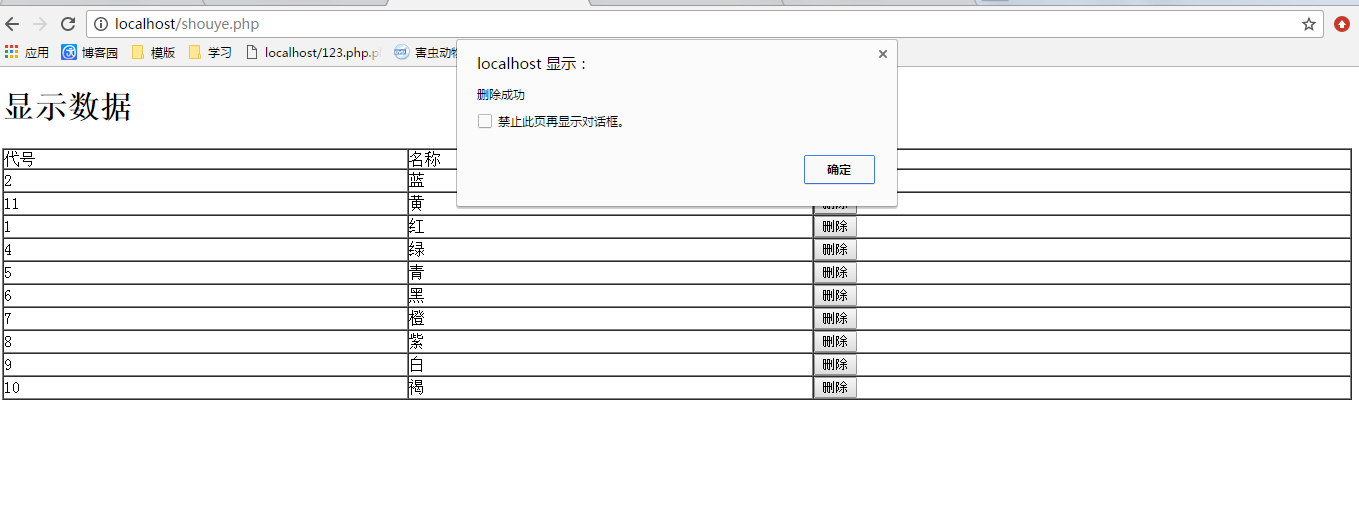
这样来看:
点击删除,删掉以后不刷新页面, 若是让他自动加载数据,需要把加载数据的代码封装成一个方法,删除的时候调用此方法;就哦可了
主页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td"> </tbody>
</table> </body> </html>
<script> //调用load方法
load();
//把加载数据封装成一个方法
function load()
{
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i < hang.length; i++) {
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"<tr><td>"
+ lie[0] +
"</td><td>"
+ lie[1] +
"</td><td>" +
"<input type='button' ids='" + lie[0] + "' class='sc' value='删除' />" +
//ids里面存上主键值
"</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
//给删除按钮加上事件
$(".sc").click(function () {
var ids = $(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
dataType: "TEXT",
type: "POST",
success: function (d) {
if (d.trim() == "ok") {
alert("删除成功");
//调用加载数据的方法
load();
}
else {
alert("删除失败");
}
}
});
})
}
});
}
</script>
删除页面代码:
<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}
Ajax对数据的删除与查看的更多相关文章
- 用ajax对数据进行删除和查看
删除和查看详情操作的共同语句:就是怎么显示表? 1.在主体中写表的开头行,想要显示的内容,并且加载数据也要显示的地方也建张表 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 & ...
- Ajax请求数据与删除数据后刷新页面
1.ajax异步请求数据后填入模态框 请求数据的按钮(HTML) <a class="queryA" href="javascript:void(0)" ...
- Django-choices字段值对应关系(性别)-MTV与MVC科普-Ajax发json格式与文件格式数据-contentType格式-Ajax搭配sweetalert实现删除确认弹窗-自定义分页器-批量插入-07
目录 models 字段补充 choices 参数/字段(用的很多) MTV与MVC模型 科普 Ajax 发送 GET.POST 请求的几种常见方式 用 Ajax 做一个小案例 准备工作 动手用 Aj ...
- MVC5 + EF6 + Bootstrap3 (13) 查看详情、编辑数据、删除数据
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-rud.html 系列教程:MVC5 + EF6 + Boo ...
- ajax 实现加载页面、删除、查看详细信息,以及bootstrap网页的美化
由于有些的程序员可能不是很会Photoshop,所以为了美化页面,我们可以借助工具bootstrap,实现起来相对就要比之前做的美观一些, 今天我用bootstrap把之前做的显示表格进行了一下美 ...
- form表单提交数据,页面必定会刷新,ajax提交数据不会刷新,做到悄悄提交,多选删除,ajax提交实例
很多页面用到的模态对话框,如知明网站https://dig.chouti.com/的登录页都是模态对话框, 当点登录时,是用的ajax提交,因为输入错了信息,有返回消息,而页面没有刷新. jquery ...
- ajax Post数据,并得到返回结果,密码加密(Select,checkbox)
使用ajax Post数据到后台Server,并从后台返回数据给前端WEB: urls.py: from django.conf.urls import url from aptest import ...
- 爬虫进阶之Selenium和chromedriver,动态网页(Ajax)数据抓取
什么是Ajax: Ajax(Asynchronouse JavaScript And XML)异步JavaScript和XML.过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新.这意 ...
- ajax结合sweetalert实现删除按钮动态效果
目录 一.ajax结合sweetalert实现删除按钮动态效果 二.bulk_create批量插入数据 1. 一条一条插入 2. 批量插入 三.自定义分页器 一.ajax结合sweetalert实现删 ...
随机推荐
- new String创建了几个对象
String str = new String(“abc”) 到底创建了几个对象? 首先String str是定义了一个字符串变量,并未产生对象,=不产生对象,那么只有后面的new String(& ...
- MySQL-第十篇多表连接查询
1.SQL92规范.SQL99规范 2.广义笛卡尔积,多表之间没有任何连接条件,得到的结果将是N x M条记录. 3.SQL92中的左外连接.右外连接,连接符有(+或*),放在连接条件那一边就叫做左或 ...
- 懵圈了,面试官问一个 TCP 连接可发多少个 HTTP 请求?
作者:松若章 https://zhuanlan.zhihu.com/p/61423830 一道经典的面试题是从 URL 在浏览器被被输入到页面展现的过程中发生了什么,大多数回答都是说请求响应之后 DO ...
- (四:NIO系列) Java NIO Selector
出处:Java NIO Selector 1.1. Selector入门 1.1.1. Selector的和Channel的关系 Java NIO的核心组件包括: (1)Channel(通道) (2) ...
- React手稿 - Context
Context Context提供了除props之外的传参数的方式. Context是全局跨组件传递数据的. API React.createContext ``` const {Provider, ...
- 20、前端知识点--html5和css3特性(一)
[html5/css3]css中的flex弹性布局学习总结 https://blog.csdn.net/Umbrella_Um/article/details/99490209 用CSS/CSS3 实 ...
- mongoDB关系型数据库的对比
一.基本操作 1.mongoDB和关系型数据库对比 对比项 mongoDB mysql oracle 表 集合list 二维表 表的一行数据 文档document 一条记录 表字段 键key 字段fi ...
- BigDecimal 的用法
1.初始化 BigDecimal discount=new BigDecimal(0.9); BigDecimal discount=new BigDecimal(200); 2.加减乘除 加法 ad ...
- Apache Mesos1.0.1 编译安装部署教程(ubuntu)
参考资料 官方文档:http://mesos.apache.org/documentation 中文翻译:http://mesos.mydoc.io/ GitHub:https://github.co ...
- docker技术基础
1 Linux Namespace Linux Namespaces机制提供一种资源隔离方案.PID,IPC,Network等系统资源不再是全局性的,而是属于特定的Namespace.每个Namesp ...