day37—javascript对表格table的操作应用(二)
转行学开发,代码100天——2018-04-22
昨天学习了JavaScript对table的基本操作,包括表格的创建,表格元素的获取,隔行换色及鼠标动作等。今天主要学习table的搜索查询及排序操作。
一.搜索查询
搜索查询核心即是将要查询的内容与表格内容相匹配。
搜索查询的方式包括:直接查询、模糊查询、多关键字查询等,其处理方式均是对字符串的处理。
直接查询:txt1 == txt2
不区分大小写查询:txt1.toLowerCase() = txt2.toLowerCase();//转化成小写
模糊搜索:txt1.search(txt2);
多关键字查询:txt1.split(‘ ’); txt.search(txt2);
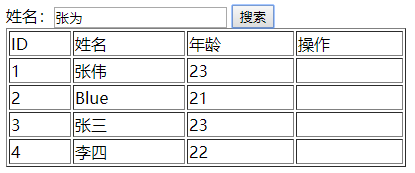
如下表格:
姓名:<input id="name" type="text" name=""/>
<input id="btn" type="button" value="搜索" />
<table id="tab" border="1" width="400px">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张伟</td>
<td>23</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>Blue</td>
<td>21</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>张三</td>
<td>23</td>
<td></td>
</tr>
<tr>
<td>4</td>
<td>李四</td>
<td>22</td>
<td></td>
</tr>
</tbody> </table>

JavaScript实现查询
1.直接查询
window.onload = function(){
var oBtn = document.getElementById('btn');
var Name = document.getElementById('name');
var oTab = document.getElementById('tab');
oBtn.onclick = function(){
for (var i = 0; i < oTab.tBodies[0].rows.length; i++) {
var txt =oTab.tBodies[0].rows[i].cells[1].innerHTML;
var oname =Name.value;
if (txt==oname) {
oTab.tBodies[0].rows[i].style.background ="yellow";
}
}
}
};


需要各个匹配字符内容,必须一模一样。
显然这种方式提高了对输入条件的要求,实际应用中也并不可行,因此需要放宽查询条件的要求。这时要对查询的内容进行处理。
主要包括:
1>.弱化大小写的要求:
txt.toLowerCase()
var txt =oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();
var oname =Name.value.toLowerCase();
if (txt==oname) {
oTab.tBodies[0].rows[i].style.background ="yellow";
}
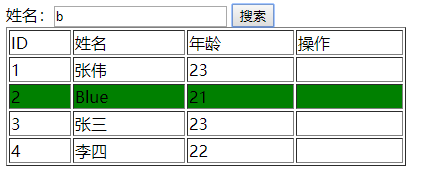
2>.弱化字符完整性要求:search方法——模糊查询方法
txt.search(oname)!=-1
var txt =oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();
var oname =Name.value.toLowerCase();
// if (txt==oname) {
// oTab.tBodies[0].rows[i].style.background ="yellow";
// } if(txt.search(oname)!=-1) //模糊搜索
{
oTab.tBodies[0].rows[i].style.background = "green";
}else oTab.tBodies[0].rows[i].style.background ="";

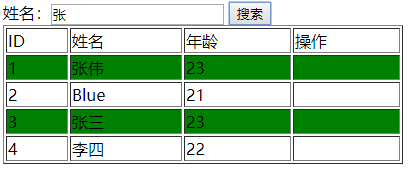
3.多关键字查询:split分割
//多关键字查询
var arr = oname.split(' ');
oTab.tBodies[0].rows[i].style.background ="";
// alert(arr);
for (var j = 0; j < arr.length; j++) {
if(txt.search(arr[j])!=-1) //多关键字查询
{
oTab.tBodies[0].rows[i].style.background = "green";
}
}

即将多关键字查询内容通过split方法整理成一个字符串
通过循环,查找每一行中有带查询内容的项,结合了模糊查询search方法。
二.table 排序
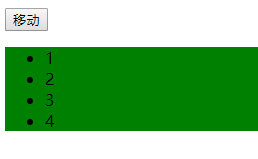
在表格的正式开始前,可以试着实现一个小例子——ul列表元素的移动。

通过点击“移动”按钮,将绿色区域的li项逐一添加到另一区域:

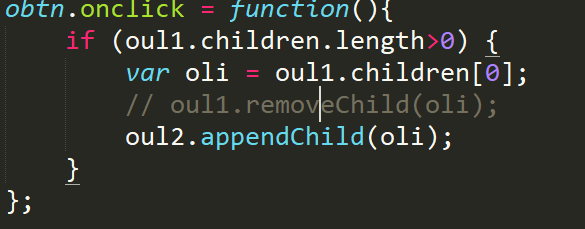
其实现如下:

window.onload = function(){
var oul1 = document.getElementById("ul1");
var oul2 = document.getElementById("ul2");
var obtn = document.getElementById("btn");
obtn.onclick = function(){
if (oul1.children.length>0) {
var oli = oul1.children[0];
oul1.removeChild(oli);
oul2.appendChild(oli);
}
};
};
</script>
实现的简单逻辑是,找到ul1中的第一个li,然后将该li从ul1中移出,将移出的li添加到ul2中。
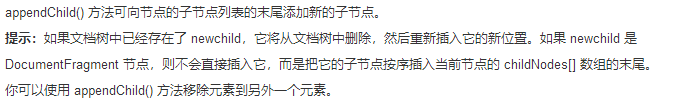
简单地看,这样的实现并没有什么问题,但是忽略了一个知识点 appendChild 的用法。

简单地说 appendChild方法分两步实现:
1>从原父级中删除;
2>插入到新父级节点。
所以直接将ul1中的第一个li加到ul2中即可

紧接着,如果将ul1中的元素直接插入到末尾,该如何实现呢?

其实直接对ul1中appendChild即可

有了前面两种操作的实践,同样对table中的排序问题实现也是如此。即找到一列数中最小的,将其插入到末尾,以此类推,直至最大的插到末尾即可。
(向末尾插入一个,其余的往上顶一个)
如此试着来实现一下一个普通的列表序号排序

12-2-33-14-23-4的正确序号为2-4-12-14-23-33
将所有li的内容装入到一个数组中,即该问题转化成了一个数组排序的问题了。
那能否直接使用li的数组方法进行排序呢?

执行后,发现并不能;

提示错误为“无sort()方法”;难道getElementsByTagName获取的不是数组吗?

No,真的不是数组,而是对象集合。。。(此刻,再次意识到基础是多么重要。。不然怎么也想不通)

那.....难道此路不通???
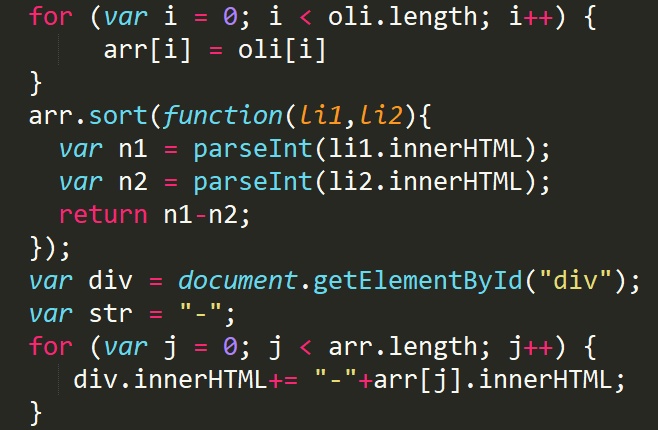
可否将该集合转化成数组,然后用该数组去排序呢?不妨一试。
window.onload =function(){
var oul1 = document.getElementById("ul1");
var oBtn = document.getElementById("btn");
oBtn.onclick = function(){
var arr =[];
var oli = document.getElementsByTagName("li");
// alert(oli);//对象集合 ObjectHTMLCollection
// oli.sort();
for (var i = 0; i < oli.length; i++) {
arr[i] = oli[i]
}
arr.sort(function(li1,li2){
var n1 = parseInt(li1.innerHTML);
var n2 = parseInt(li2.innerHTML);
return n1-n2;
});
var div = document.getElementById("div");for (var j = 0; j < arr.length; j++) {
div.innerHTML+= "-"+arr[j].innerHTML;
}
};
}
即先将oli集合转化成arr数组;通过arr数组的sort方法进行排序,最后打印输出。


从结果上看,该方法是可行的。因此将arr内容重新添加到ul中,即可实现该列表的排序



如此,对table表格的排序实现也可按照这个实现过程。
//表格table排序
window.onload =function(){
var oBtn = document.getElementById('btn');
var oTab = document.getElementById('tab');
oBtn.onclick =function(){
//获取表格行序号数组——直接转换
var arr =[];
for (var i = 0; i < oTab.tBodies[0].rows.length; i++) {
arr[i] = oTab.tBodies[0].rows[i];
} //数组排序
arr.sort(function(tr1,tr2){
var n1 = parseInt(tr1.cells[0].innerHTML);
var n2 = parseInt(tr2.cells[0].innerHTML);
return n1-n2;
}); for (var j = 0; j < arr.length; j++) {
oTab.tBodies[0].appendChild(arr[j]);
}
};
};


至此,即实现了表格排序的全过程。
day37—javascript对表格table的操作应用(二)的更多相关文章
- day36—javascript对表格table的操作应用(一)
转行学开发,代码100天——2018-04-21 今天记录一下,JavaScript对表格table的操作应用,包括表格元素的获取,创建,删除等. 一个普通的完整表格包括以下几个部分:table-&g ...
- jQuery动态对表格Table进行添加或删除行以及修改列值操作
jQuery,不仅可以以少量的代码做很多操作,而且兼容性好(各种浏览器,各种版本). 下面用jQuery动态对表格Table进行添加或删除行以及修改列值操作 1.jQuery代码 <script ...
- JavaScript(第二十天)【DOM操作表格及样式】
DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DOM操作表格和样式的一些知识. 一.操作表格 <table& ...
- 使用 iview Table 表格组件修改操作的显示隐藏
使用 iview Table 表格组件修改操作的显示隐藏,如下图 1.如何设置 table 操作按后台传入的状态值去渲染 不同的按钮? 解决方法 我们在vue2中,动态渲染html 使用的是 retu ...
- 采用DOM进行表格的修改操作
2015-08-31 <html> <head> <title>采用DOM进行表格的修改操作</title> <script language=& ...
- JavaScript 实现表格隔行变色
JavaScript 实现表格隔行变色 版权声明:未经授权,严禁分享! 构建界面 界面HTML代码 <style> #data,th,td{ border: 1px solid #aaaa ...
- jQuery 选择表格(table)里的行和列及改变简单样式
本文只是介绍如何用jQuery语句对表格中行和列进行选择以及一些简单样式改变,希望它可以对jQuery表格处理的深层学习提供一些帮助jQuery对表格(table)的处理提供了相当强大的功能,比如说对 ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- JavaScript创建表格的两种方式
方式一: var data = [ { id: 1, name: "first", age: 12 }, { id: 2, name: "second", ag ...
随机推荐
- 2019春第十二周作业Compile Summarize
这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 这里 我在这个课程的目标是 能按自己的想法解出题目 这个作业在那个具体方面帮助我实现目标 能朝着软件工程师方向发展 参考文献与网址 C语言 ...
- 多线程12-ManualResetEventSlim
)); )); )); t1.Start(); t2.Start(); ...
- docker网络 macvlan
docker 还开发了另一个支持跨主机容器网络的 driver:macvlan. macvlan 本身是 linxu kernel 模块,其功能是允许在同一个物理网卡上配置多个 MAC 地址,即多个 ...
- 不定参数(rest 参数 ...)
不定参数 如何实现不定参数 使用过 underscore.js 的人,肯定都使用过以下几个方法: _.without(array, *values) //返回一个删除所有values值后的array副 ...
- MySQL的一些指令操作
这个连接的也不错: https://www.cnblogs.com/wangyueping/p/11258028.html 如何给MySQL数据可添加一个用户 首先以root身份登录到MySQL服务器 ...
- HTML使用框架跳转到指定的节
内容区(links.html) <html> <body> <h2>Chapter 1</h2> <p>This chapter expla ...
- Linux性能优化从入门到实战:17 网络篇:网络基础
网络模型 为了解决网络互联中异构设备的兼容性问题,并解耦复杂的网络包处理流程,国际标准化组织制定了开放式系统互联通信参考模型(Open System Interconnection Reference ...
- Windows 进入上帝模式窗口
Win10上帝模式如何启用? 默认情况下,Win10的上帝模式是隐藏的,如果要开启的话,操作步骤也非常简单,下面就介绍两种方法. 方法一.直接运行命令行 1.使用[Win + R ]快捷键打开“运行” ...
- Vuex 学习笔记一
一.定义 Vuex是一个专为Vue.js应用程序开发的状态管理模式. 状态管理模式 简单的demo new Vue({ // state data () { return { count: 0 } } ...
- bzoj4009 [HNOI2015]接水果 整体二分+扫描线+树状数组+dfs序
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=4009 题解 考虑怎样的情况就会有一个链覆盖另一个链. 设被覆盖的链为 \(a - b\),覆盖 ...
