前端-使用template-web.js【模版引擎】渲染数据
通过ajax请求到的数据,使用传统的拼接字符串也可以做到,但是‘ “ ” ‘这种模式,单引号、双引号容易 扩错,新手入门推荐使用这种,初入前端,需要一个一个敲代码体会一下。
使用 template.js 使用效果更佳;
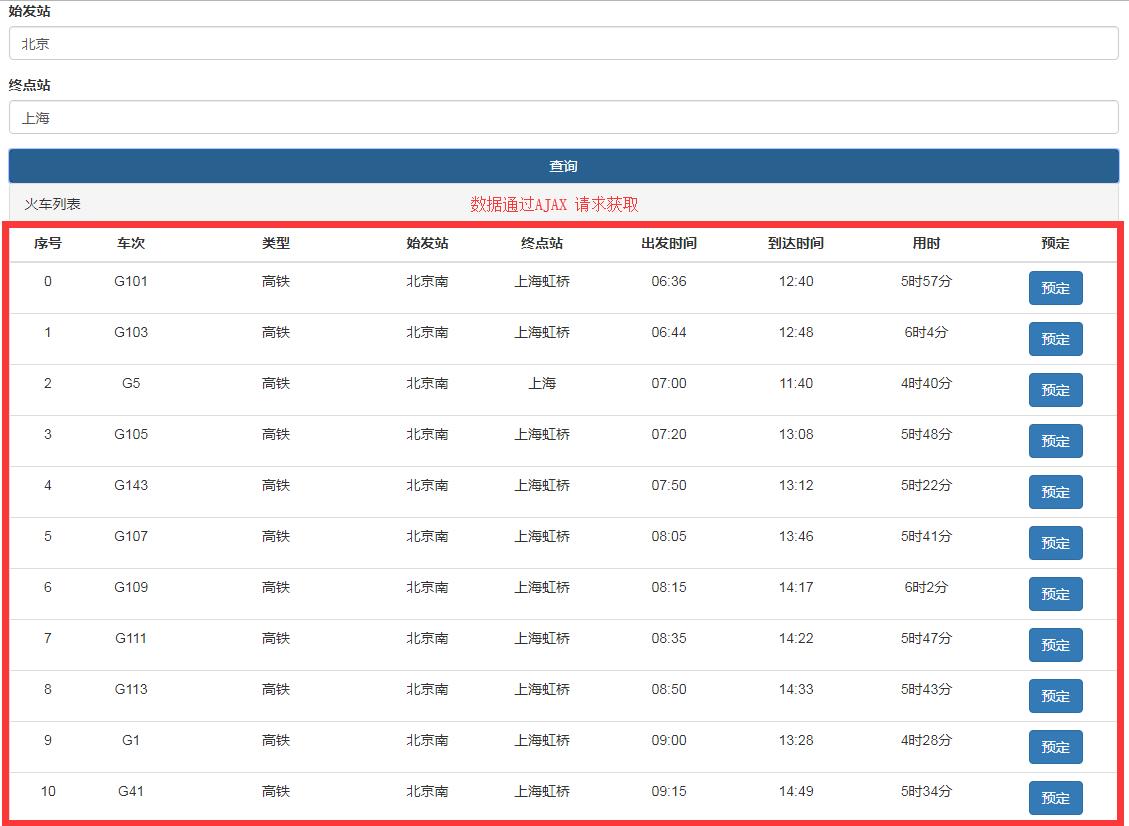
Demo效果图-下面上源码

源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>火车票查询</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
<script src="js/template-web.js"></script>
<style>
.table>thead>tr>th{
text-align: center;
}
</style>
</head> <body> <div class="container">
<div class="col-md-12">
<form class="">
<div class="form-group ">
<label for="startCity">始发站</label>
<input type="text" class="form-control" placeholder="北京" id="startCity" value="嘉兴">
</div>
<div class="form-group">
<label for="endCity">终点站</label>
<input type="text" class="form-control" placeholder="上海" id="endCity" value="上海">
</div>
<button type="button" class="btn btn-primary" id="Serach" style="width: 100%;">查询</button>
</form>
</div>
<div class="col-md-12">
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">火车列表</div>
<table id="table" class="table text-center table-hover">
<thead>
<tr >
<th>序号</th>
<th>车次</th>
<th>类型</th>
<th>始发站</th>
<th>终点站</th>
<th>出发时间</th>
<th>到达时间</th>
<th>用时</th>
<th>预定</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div> </div>
</div>
<script>
$(function () {
$('#Serach').on('click', () => {
var start = $('#startCity').val();
var end = $('#endCity').val();
$.ajax({
type: 'get',
url: 'http://api.jisuapi.com/train/station2s',
data: {
appkey: 'XXXXXXX', //密钥需要自己申请
start: start,
end: end
},
dataType: "jsonp",
jsonp: "callback",
success: data => {
$('#table tbody').html(null);
console.log(data); var htmlStr = template('templateId', data);
console.log(htmlStr); $('#table tbody').append(htmlStr);
}
})
});
$('#table tbody').delegate('button', 'click', function () {
console.log('获取' + this.dataset.trainno + '列车');
});
});
</script>
<script type="text/template" id="templateId">
<%for (var i = 0;i < result.list.length; i++ ){ %>
<tr >
<td ><%=i%></td>
<td ><%=result.list[i].trainno%></td>
<td ><%=result.list[i].typename%></td>
<td ><%=result.list[i].station%></td>
<td ><%=result.list[i].endstation%></td>
<td ><%=result.list[i].departuretime%></td>
<td ><%=result.list[i].arrivaltime%></td>
<td ><%=result.list[i].costtime%></td>
<td ><button type="button" class="btn btn-primary" data-trainno="<%=result.list[i].trainno%>">预定</button></td>
</tr>
<%}%>
</script>
</body>
</html>
使用说明
1、引入模版文件 template-web.js
2、创建模版 <script type="text/template" id="templateId"></script>
3、将数据跟模版进行绑定,调用 template-web.js 下面的template方法,模版的id,需要解析的数据。
4、假设我将数据跟模版绑定后,模版文件 template-web.js 就会去解析模版里面的内容。
5、要准备模版的里面的内容,模版里面的内容写到页面里面的标签有关系。
6、我需要模版里面去解析数据,我需要在模版里面去解析数据。
7、在模版里面解析数据,模版提供两种语法。
1、一种是原生的语法。
2、新语法。
模版里面支持两种类型的标签<% %> 是用写逻辑的,里面都是js逻辑代码
前端-使用template-web.js【模版引擎】渲染数据的更多相关文章
- 利用tempalte.js模版引擎渲染页面,作对应的数据处理
需要启个服务 需引入jquery.js和template.js <!DOCTYPE html> <html lang="en"> <head> ...
- JS模版引擎[20行代码实现模版引擎读后感]
曾经阅读过<只有20行JAVASCRIPT代码, 手把手教你写一个页面模版引擎>这篇文章, 对其中实现模版的想法实在膜拜, 于是有了这篇读后感, 谈谈自己对模版引擎的理解, 以及用自己的语 ...
- 简单的 js 模版引擎
简单的 js 模版引擎 var tplEngine = function(tpl, data) { var reg = /<%([^%>]+)?%>/g, regOut = /(^( ...
- js模版引擎handlebars.js实用教程——为什么选择Handlebars.js
返回目录 据小菜了解,对于java开发,涉及到页面展示时,比较主流的有两种解决方案: 1. struts2+vo+el表达式. 这种方式,重点不在于struts2,而是vo和el表达式,其基本思想是: ...
- js模版引擎handlebars.js实用教程
js模版引擎handlebars.js实用教程 阅读本文需要了解基本的Handlebars.js概念,本文并不是Handlebars.js基础教程,而是注重于实际应用,为读者阐述使用过程中可能会遇到的 ...
- 各种JS模板引擎对比数据(高性能JavaScript模板引擎)
最近做了JS模板引擎测试,拿各个JS模板引擎在不同浏览器上去运行同一程序,下面是模板引擎测试数据:通过测试artTemplate.juicer与doT引擎模板整体性能要有绝对优势: js模板引擎 Ja ...
- js模版引擎开发实战以及对eval函数的改进
简介 前段时间,想着自己写一个简单的模版引擎,便于自己平时开发demo时使用,同时也算是之前学习的知识的一种总结吧! 首先我们先了解一下模版引擎的工作原理吧! 1. 模版引擎其实就是将指定标签的内容根 ...
- handlebars.js模版引擎随记
前台的模版引擎有许多种,相比较而言 我个人更觉得handlebars更为轻便 首先github上下载自新版本的handelbars.js http://handlebarsjs.com 下载下来之后呢 ...
- js模版引擎handlebars.js实用教程——each-基本循环使用方法
返回目录 <!DOCTYPE html> <html> <head> <META http-equiv=Content-Type content=" ...
- js模版引擎handlebars.js实用教程——each-循环中使用this
返回目录 <!DOCTYPE html> <html> <head> <META http-equiv=Content-Type content=" ...
随机推荐
- html5: postMessage解决跨域通信的问题
效果图 postmessage解析 HTML5提供了新型机制PostMessage实现安全的跨源通信. 语法 otherWindow.postMessage(message, targetOrigin ...
- CSU 1551 Longest Increasing Subsequence Again(树状数组 或者 LIS变形)
题目链接:http://acm.csu.edu.cn/csuoj/problemset/problem?pid=1551 升级版:Uva 1471 题意: 让你求删除一段连续的子序列之后的LIS. 题 ...
- java 集合框架 List相关接口
AbstractCollection 此类提供 Collection 接口的骨干实现,以最大限度地减少了实现此接口所需的工作. 还有两个抽象方法,具体的迭代器,具体的Collection 的大小 pu ...
- 使用rdb文件进行redis数据迁移--python脚本
查找了一些redis迁移的方法,一般做法就是 1. 从源数据库把rdb文件保存,然后传到新的主机上,启动新的redis即可 2. 把新的redis当做源数据库的slave,同步数据 今天开发提了一个测 ...
- Convolutional Neural Networks(4):Feature map size,Padding and Stride
在CNN(1)中,我们用到下图来说明卷积之后feature maps尺寸和深度的变化.这一节中,我们讨论feature map size, padding and stride. 首先,在Layer1 ...
- 03 - Jmeter用户自定义变量CSV参数化以及断言的设置
设置断言 咱们还是先看一个图吧,由下图可以看出接口是请求成功了,但是请求数量比较少,还是比较方便看的,但是jmeter既然是压测工具,那么肯定不会发这么点儿请求的,如果请求数量比较庞大的话,我们仅仅凭 ...
- 虚拟机VMware,安装中标麒麟系统,64位的,版本6.0,并安装qt
为了使用qt开发,安装中标麒麟系统. 虚拟机中安装,本来安装的是32位麒麟系统,结果发现qt无法安装(官网提供的是64位的run程序). qt安装的是qt-opensource-linux-x64-5 ...
- sshpass非交互SSH密码验证
1.yum安装yum install sshpass -y1.1编译安装yum install wget -ywget http://sourceforge.net/projects/sshpass/ ...
- 10、numpy——位运算
NumPy 位运算 NumPy "bitwise_" 开头的函数是位运算函数. NumPy 位运算包括以下几个函数: 函数 描述 bitwise_and 对数组元素执行位与操作 b ...
- 在vue中设计一个客户签名的功能
直接贴代码: <template> <div class="hello"> <p>签字:</p> <canvas id=&qu ...
