HTML CSS + DIV实现排版布局
HTML CSS + DIV实现排版布局
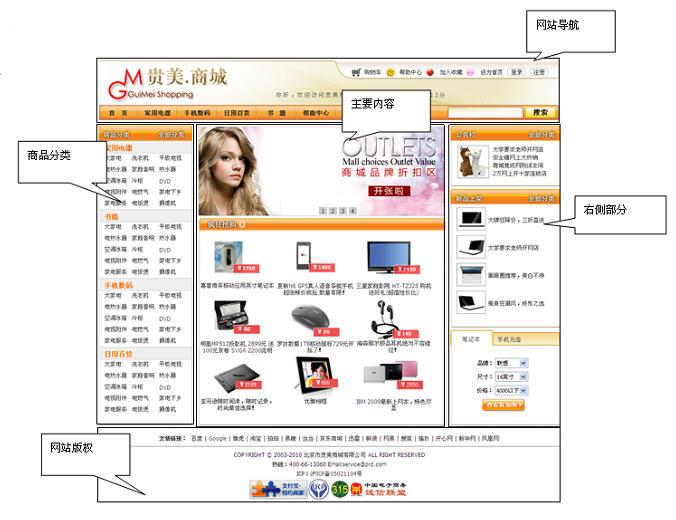
1.网页可以看成是由一个一个“盒子”组成,如图:
由上图可以看出,页面分为上(网站导航)、中、下(版权声明)三个部分,
中间部分又分为左(商品分类)、中(主要部分)、右,这些版块就像一个个
的盒子,这些"盒子"中放置着各种内容,页面就是由这些"盒子"拼凑起来
- 案例布局分析:
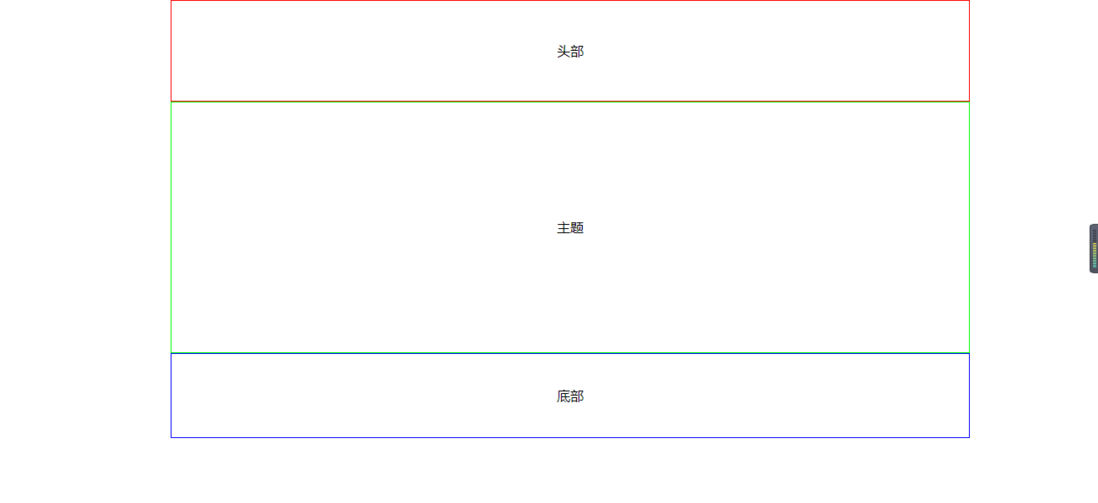
单列布局案例:
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>单列布局</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
div{
text-align:center;
}
</style>
<body>
<div class="box">
<div class="header">头部</div>
<div class="main">主题</div>
<div class="footer">底部</div>
</div>
</body>
</html>运行结果:
双列布局案例:
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>双列布局</title>
</head>
<style>
body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
</style>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>运行结果如下图:
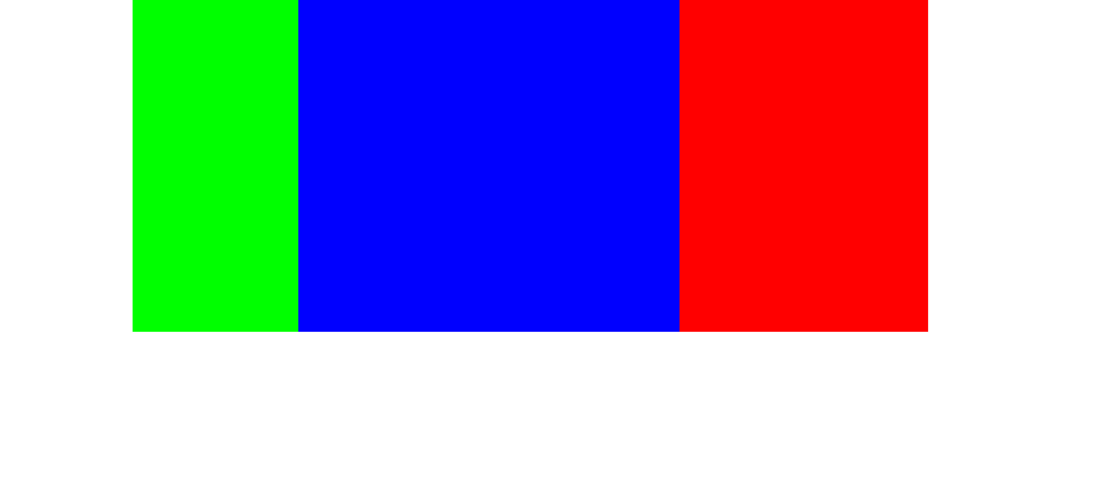
三列布局案例:
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>三列布局</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
</style>
<body>
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>运行结果如下图:
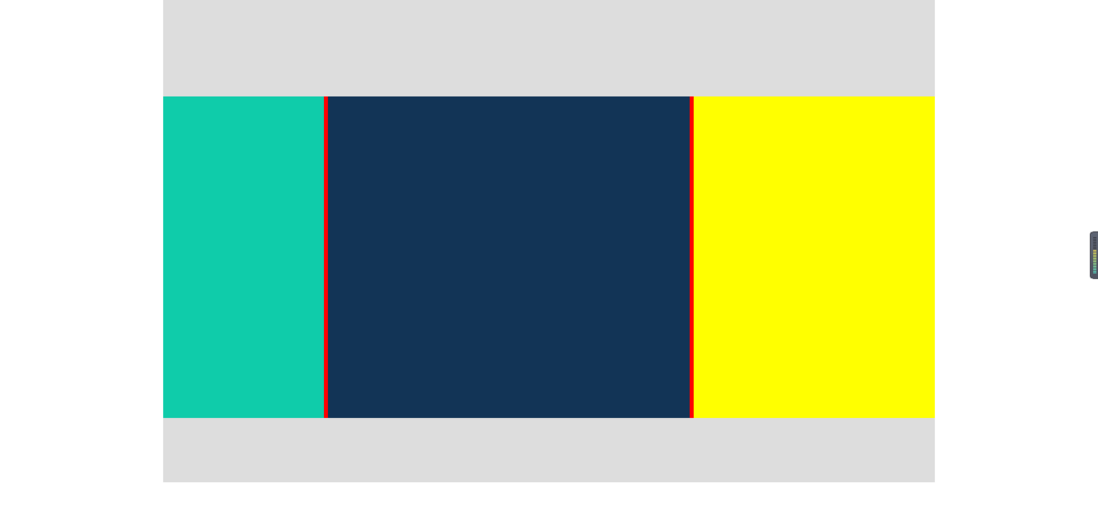
混合布局案例:
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>混合布局</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
</style>
<body>
<div class="box">
<div class="header"></div>
<div class="main">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</div>
</body>
</html>
运行结果如下图:
总结:
排版布局需要掌握的知识
- div 相关属性
- float 浮动属性
- position 定位属性
- clear 清除浮动的应用
HTML CSS + DIV实现排版布局的更多相关文章
- HTML CSS + DIV实现整体布局
HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒子模型 实现DIV+CSS整体布局 2.什么是W3C标准? W3C:World Wide Web Con ...
- HTML CSS + DIV实现局部布局
HTML CSS + DIV实现局部布局 HTML CSS + DIV实现局部布局 1.本章教大家掌握2种布局方式: 1)顶部导航菜单布局,效果图: 2)购物版块布局,效果图: 2.技术目标: 使用d ...
- 【转载】CSS + DIV 实现局部布局
HTML CSS + DIV实现局部布局 1.本章教大家掌握2种布局方式: 1)顶部导航菜单布局,效果图: 2)购物版块布局,效果图: 2.技术目标:使用div + ul-li实现导航菜单布局 ...
- 【转载】CSS + DIV 实现整理布局
HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒子模型 实现DIV+CSS整体布局 2.什么是W3C标准? W3C:World Wide Web Con ...
- HTML CSS + DIV实现整体布局 part1
HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒子模型 实现DIV+CSS整体布局 2.什么是W3C标准? W3C:World Wide Web Con ...
- CSS+DIV网页样式布局实战从入门到精通 中文pdf扫描版
CSS+DIV网页样式布局实战从入门到精通通过精选案例引导读者深入学习,系统地介绍了利用CSS和DIV进行网页样式布局的相关知识和操作方法. 全书共21章.第1-5章主要介绍网页样式布局的基础知识,包 ...
- HTML CSS + DIV实现整体布局 part2
9.盒模型的层次关系 我们通过一个经典的盒模型3D立体结构图来理解,如图: 从上往下看,层次关系如下: 第1层:盒子的边框(border), 第2层:元素的内容(content).内边 ...
- [置顶] CSS+DIV总结
HTML在Web飞速发展的过程中起着重要作用,有着重要地位.HTML初衷是为了表达标签(<p>.<table>)的内容信息.同时文档布局由浏览器来完成,不使用任何格式 ...
- [技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局 网页的前端框架有很多很多种,比如Bootstrap.Vue.Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用 ...
随机推荐
- ini操作
关于C#操作INI文件的总结 INI文件其实是一种具有特定结构的文本文件,它的构成分为三部分,结构如下: [Section1] key = value2 key = value2 …… [Sectio ...
- [CSP-S模拟测试]:序列(主席树)
题目描述 小$A$把自己之前得到的序列展示给了小$B$,不过这一次,他并不要求小$B$模仿他之前的行为.他给了小$B$一些询问,每个询问都是$l\ r\ x$的形式,要求小$B$数出在序列的第$l$个 ...
- linux设备驱动第一篇:设备驱动程序简介
首先,我们知道驱动是内核的一部分,那么驱动在内核中到底扮演了什么角色呢? 设备驱动程序在内核中的角色:他们是一个个独立的“黑盒子”,使某个特定的硬件响应一个定义良好的内部编程接口,这些接口完全隐藏了设 ...
- mvc 当中 [ValidateAntiForgeryToken] 的作用 转载https://www.cnblogs.com/hechunming/p/4647646.html
一.CSRF是什么? CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSR ...
- day 107radis非关系型数据库
http://www.cnblogs.com/wupeiqi/articles/5132791.html 参考邮件. radis : 1. NoSql 2. 缓存在内存中 3.支持数据持久化 二. ...
- WebForm 用户控件 委托 实现 textbox后台赋值 调用端处理实现 textchange
新建一个简单的用户控件,如下图所示 textbox只读,button按钮模拟实现一堆业务逻辑后对textbox赋值. 用户控件后台代码也很简单 public partial class UTTCont ...
- http常见7种请求
抛砖引玉,聊下概念性的东西先: HTTP协议 (Hyper Text Transfer Protocol) HTTP是一个基于TCP/IP通信协议来传递数据,包括html文件.图像.结果等,即是一个客 ...
- windows 安装多个mysql
安装多个mysql,其实很简单,网上资料也很多,我整理一下,也跟着来凑个热闹. 1.下载mysql zip 解压到指定目录,我这边就3个,更多也类似 d:\mysql1 d:\mysql2 d:\my ...
- 关于Java序列化你应该知道的一切
什么是序列化 我们的对象并不只是存在内存中,还需要传输网络,或者保存起来下次再加载出来用,所以需要Java序列化技术. Java序列化技术正是将对象转变成一串由二进制字节组成的数组,可以通过将二进制数 ...
- 插件化框架解读之Android 资源加载机制详解(二)
阿里P7移动互联网架构师进阶视频(每日更新中)免费学习请点击:https://space.bilibili.com/474380680Android提供了一种非常灵活的资源系统,可以根据不同的条件提供 ...