模块内高内聚?模块间低耦合?MVC+EF演示给你看!
前言
在软件项目开发过程中,我们总能听见“高内聚,低耦合”,即使这种思想在我们学习编程的过程中就已经耳濡目染。可一旦当我们上项目,赶进度的时候我们就会“偷懒”,能省时间就省。管他什么设计模式,什么软件架构先实现上线再说。当然,如果这是一个一次性项目,或者是一个比较简单的项目还好说,但如果这个项目牵扯到后期的维护再开发,那么之前的“偷懒”就会成为“技术债”。最近刚研究完EF框架,写个demo练练手,正好贴出来做个抛砖引玉的作用。希望大家一起讨论,共同进步!
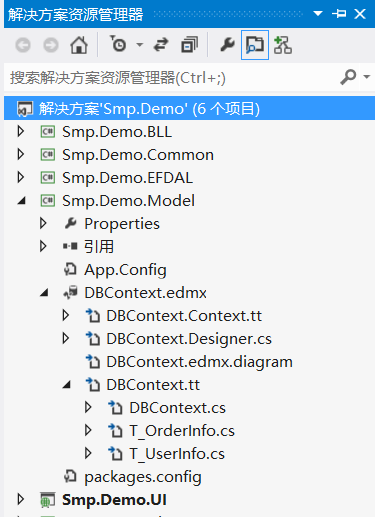
基础框架搭建
基础架构也就是常用的三层架构,UI层:MVC,数据库访问驱动层:Entity Framework,由于是演示在这里我们的Model层就用两个表做演示了(T_UserInfo,T_OrderInfo)

数据库访问层设计
在基础框架搭建完毕后,我们再设计一下数据库访问驱动层DAL。首先我们抽象一个BaseDAL,写一个公共的CRUD。
namespace Smp.Demo.EFDAL
{
public class BaseDal<T> where T : class,new()
{
SmpDBEntities m_dbContext = new SmpDBEntities(); // 条件查询
public virtual IQueryable<T> GetEntities(Expression<Func<T, bool>> whereLambda)
{
return m_dbContext.Set<T>().Where(whereLambda);
} // 分页查询
public virtual IQueryable<T> GetPageEntities<S>(int pageSize, int pageIndex, out int totalCount,
Func<T, bool> whereLambda, Func<T, S> orderLambda)
{
totalCount = m_dbContext.Set<T>().Count();
return m_dbContext.Set<T>().Where(whereLambda).
OrderBy(orderLambda).Skip((pageIndex - ) * pageSize).
Take(pageSize * pageIndex).AsQueryable();
} // 添加
public virtual T Add(T dbInfo)
{
m_dbContext.Set<T>().Add(dbInfo);
m_dbContext.SaveChanges();
return dbInfo;
} // 删除
public virtual bool Delete(T dbInfo)
{
m_dbContext.Entry<T>(dbInfo).State = System.Data.EntityState.Deleted;
return m_dbContext.SaveChanges() > ;
} // 修改
public virtual bool Update(T dbInfo)
{
m_dbContext.Entry(dbInfo).State = System.Data.EntityState.Modified;
return m_dbContext.SaveChanges() > ;
}
}
}
然后我们封装T_UserInfo和T_OrderInfo的数据库访问层,直接继承BaseDAL即可,继承后子类中有特殊需求单独实现即可。
namespace Smp.Demo.EFDAL
{
public class T_UserInfoDAL : BaseDal<T_UserInfo>
{ }
} namespace Smp.Demo.EFDAL
{
public class T_OrderInfoDAL : BaseDal<T_OrderInfo>
{ }
}
业务逻辑层设计
业务逻辑层在三层架构中权重是比较高的一层,该层在项目中起到一个承上启下的作用,既要操作数据访问层的CRUD,也要处理UI层的业务逻辑。那么接下来我们就以T_UserInfo来写一个业务逻辑层的演示Demo
namespace Smp.Demo.BLL
{
public class T_UserInfoBLL
{
T_UserInfoDAL m_userInfoDAL = new T_UserInfoDAL(); // 获取全部用户信息
public List<T_UserInfo> GetAllUserInfo()
{
return m_userInfoDAL.GetEntities(userInfo => true).ToList();
} // 添加用户并返回新增用户ID
public int AddUser(T_UserInfo userInfo)
{
var l_newUserInfo = m_userInfoDAL.Add(userInfo);
return l_newUserInfo.ID;
} // 删除指定用户
public bool Delete(T_UserInfo userInfo)
{
return m_userInfoDAL.Delete(userInfo);
}
}
}
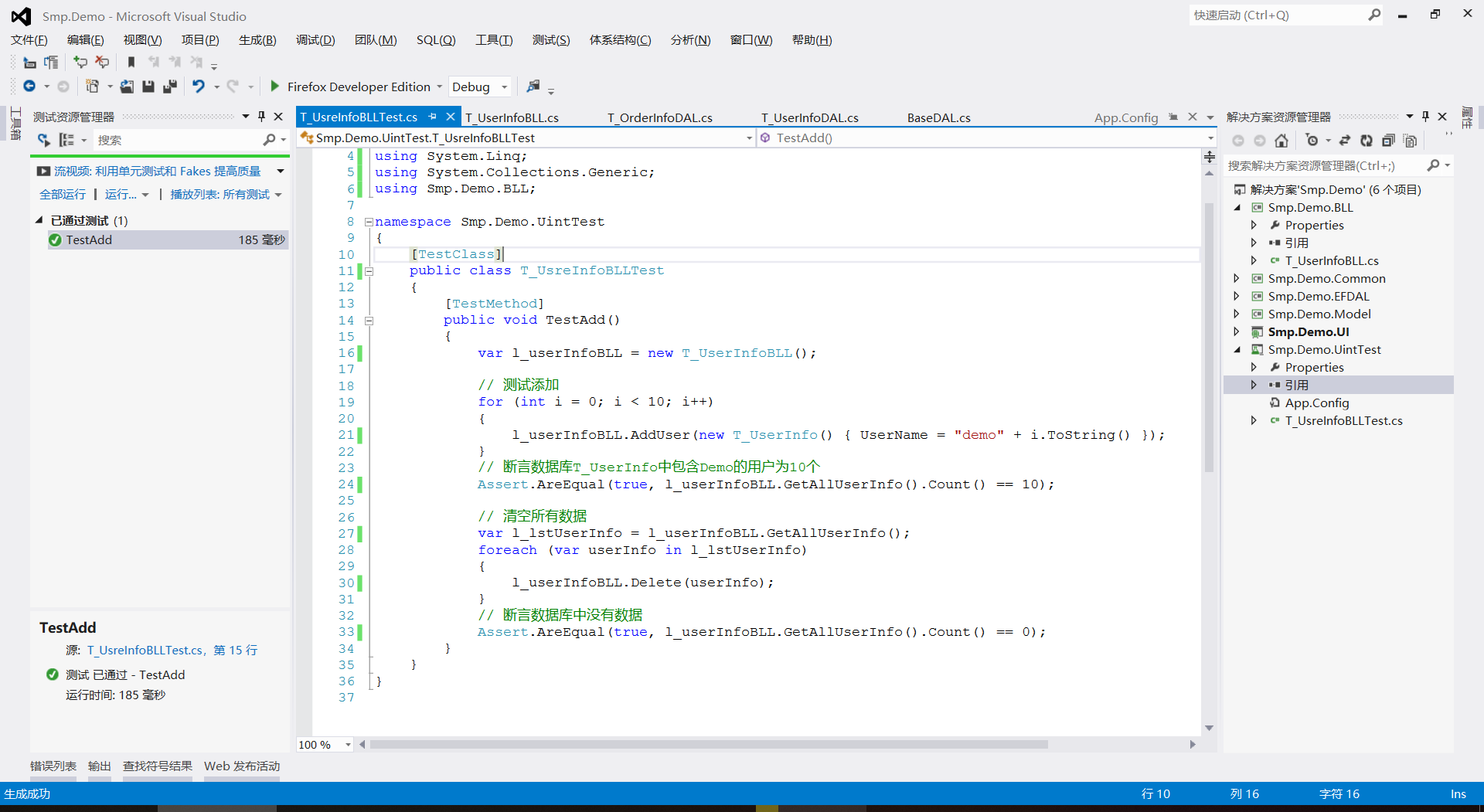
当我们DAL层和BLL层的框架写完后,我们在当前项目中创建一个测试单元,测试以上框架是否能够正常运行

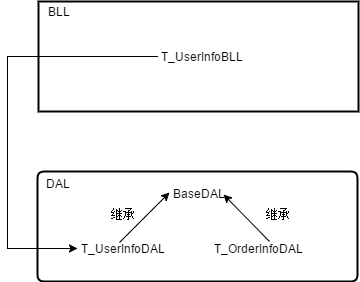
经测试,就目前而言我们搭建的架构是可以正常运行的,那么我们来看一下当前DAL层和BLL层之间的UML图

思考
通过以上的UML图和代码我们可以看到,每个模块都相对独立,基本上完成了“高内聚”的思想。但唯一不足的就是BLL层和DAL之间的连接总是不那么尽如人意。例如存在这样的需求,当用户量大了以后DAL层想从EF框架换为NH框架,或者是想将数据库从SqlServer换为Oracle。那么我们以上的设计是不符合“低耦合”思想的,因为BLL层和DAL层的依赖是那么的强,一旦数据库访问驱动层更换那么BLL层和DAL层的改动是非常多的。怎么办呢?我想大家在开发过程中可能听过这么一句话“面向接口编程”。那么我们也来对BLL层和DAL层之间面向接口编程吧!
数据访问驱动层接口设计
首先,在当前项目中新增一个“IDAL”接口项目。然后我们对DAL层的CRUD来进行一个抽象。
namespace Smp.Demo.IDAL
{
public interface IBaseDAL<T> where T : class ,new()
{
// 条件查询
IQueryable<T> GetEntities(Expression<Func<T, bool>> whereLambda); // 条件分页查询
IQueryable<T> GetPageEntities<S>(int pageSize, int pageIndex, out int totalCount,
Func<T, bool> whereLambda, Func<T, S> orderLambda); // 添加
T Add(T dbInfo); // 删除
bool Delete(T dbInfo); // 更新
bool Update(T dbInfo);
}
}
其次我们再继承“IDAL”写IUserInfo和IOrderInfo数据库访问驱动层接口
namespace Smp.Demo.IDAL
{
public interface IUserInfo : IBaseDAL<T_UserInfo>
{
}
} namespace Smp.Demo.IDAL
{
public interface IOrderInfo : IBaseDAL<T_OrderInfo>
{
}
}
然后我们再将EFDAL层中的T_OrderInfoDAL和T_UserInfoDAL再分别继承IUserInfo和IOrderInfo
namespace Smp.Demo.EFDAL
{
public class T_OrderInfoDAL : BaseDal<T_OrderInfo>,IOrderInfo
{ }
} namespace Smp.Demo.EFDAL
{
public class T_UserInfoDAL : BaseDal<T_UserInfo>,IUserInfo
{ }
}
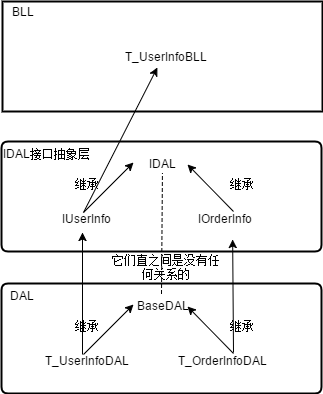
重新设计后UML图是这样的,也就是在BLL层和DAL层之间加了个中间层,方便后期动态配置数据访问驱动层。降低耦合程度

当我们将接口设计好后,我们再在当前项目下创建一个DALFactory抽象工厂项目,用于后期基于Web.config文件动态获取DAL层访问
抽象工厂模式的创建
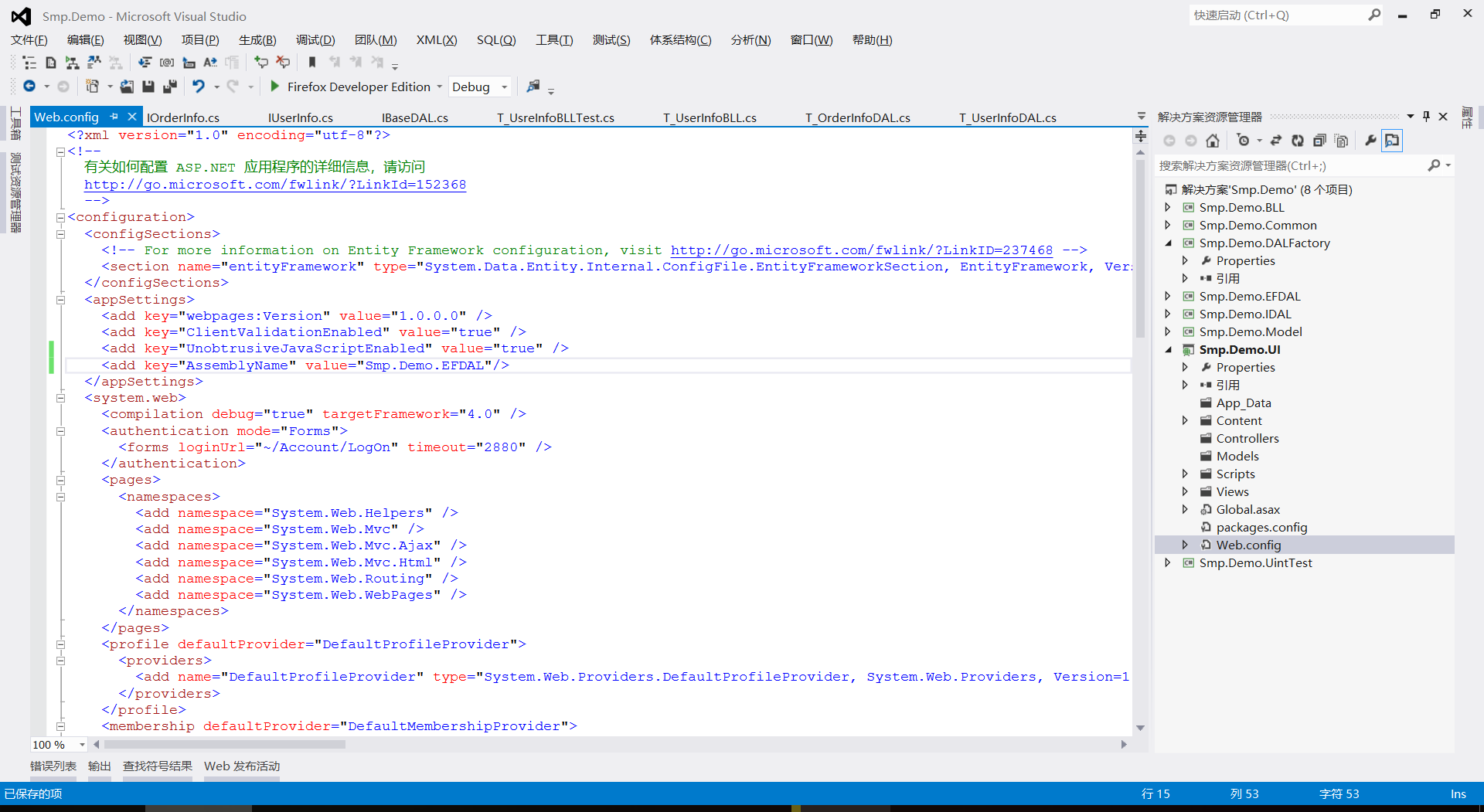
第一步、打开UI层在Web.confg文件中找到appSettings节点中添加后期动态创建的DAL层程序集节点名称方便后期反射指定程序集

第二步、创建一个新建项目DALFactory抽象工厂,用户按照Web.config动态创建指定DAL数据库访问驱动
namespace Smp.Demo.DALFactory
{
public static class StaticDALFactory
{
public static IUserInfo GetUserInfoDAL()
{
string l_strAssemblyName = System.Configuration.ConfigurationManager.AppSettings["AssemblyName"];
return Assembly.Load(l_strAssemblyName).CreateInstance(l_strAssemblyName + ".T_UserinfoDAL") as IUserInfo;
} public static IOrderInfo GetOrderInfoDAL()
{
string l_strAssemblyName = System.Configuration.ConfigurationManager.AppSettings["AssemblyName"];
return Assembly.Load(l_strAssemblyName).CreateInstance(l_strAssemblyName + ".T_Orderinfo") as IOrderInfo;
}
}
}
第三步、修改BLL层中访问DAL层的访问方式
namespace Smp.Demo.BLL
{
public class T_UserInfoBLL
{
IUserInfo m_userInfoDAL = StaticDALFactory.GetUserInfoDAL(); // 获取全部用户信息
public List<T_UserInfo> GetAllUserInfo()
{
return m_userInfoDAL.GetEntities(userInfo => true).ToList();
} // 添加用户并返回新增用户ID
public int AddUser(T_UserInfo userInfo)
{
var l_newUserInfo = m_userInfoDAL.Add(userInfo);
return l_newUserInfo.ID;
} // 删除指定用户
public bool Delete(T_UserInfo userInfo)
{
return m_userInfoDAL.Delete(userInfo);
}
}
}
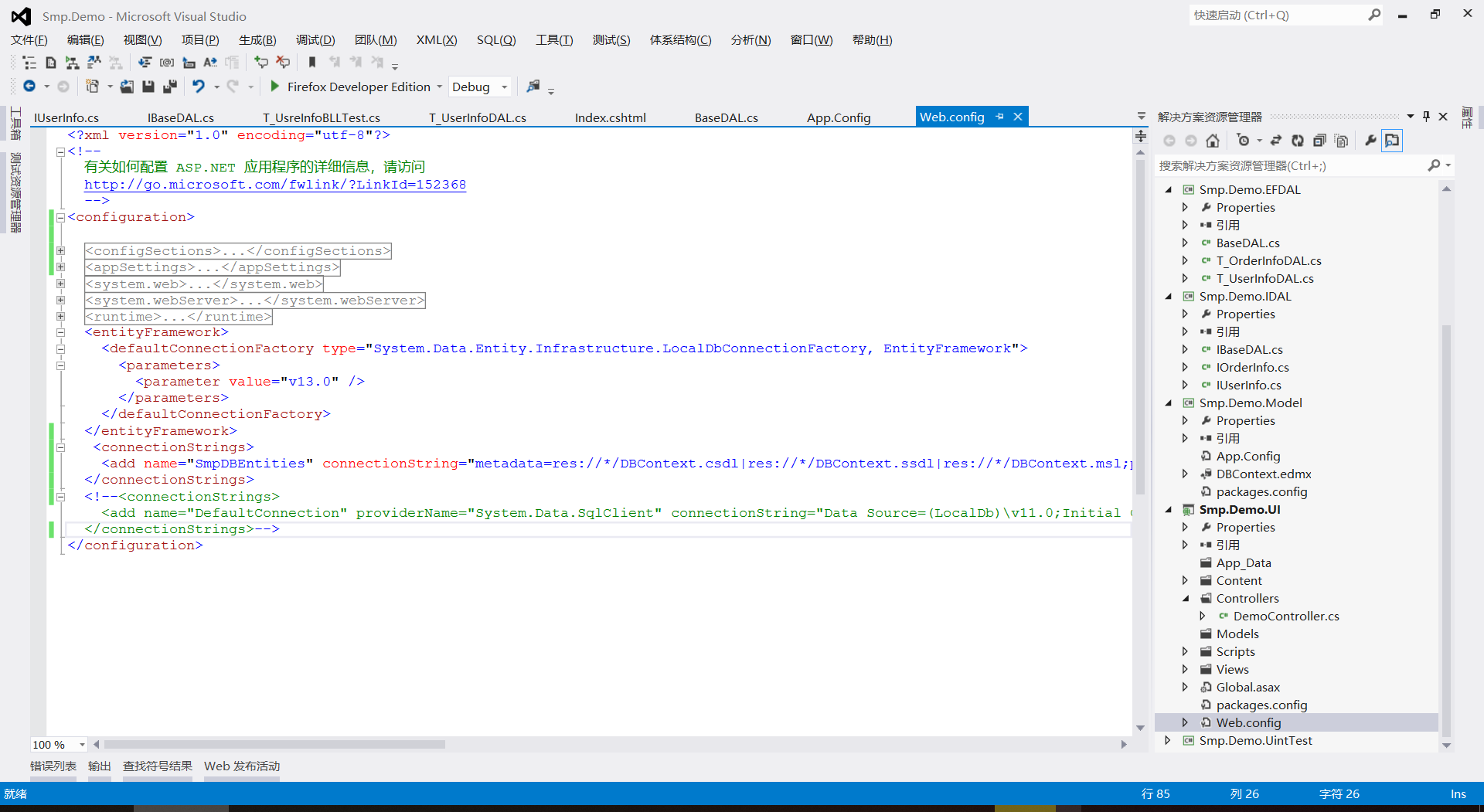
第四步、将EFDAL中app.config的连接字符串配置到UI层web.config中

第五步、在UI层中创建一个demo控制器,并同时创建一个Index视图
namespace Smp.Demo.UI.Controllers
{
public class DemoController : Controller
{
//
// GET: /Demo/
public ActionResult Index()
{
var Users = new T_UserInfoBLL().GetAllUserInfo();
ViewData["users"] = Users;
return View();
}
}
} @{
Layout = null;
} <!DOCTYPE html> <html>
<head>
<title>Index</title>
</head>
<body>
<div>
@foreach (var item in ViewData["users"] as List<Smp.Demo.Model.T_UserInfo>)
{
<p>
@item.UserName
</p>
}
</div>
</body>
</html>
最后效果

这样的话后期我们就可以很方便的扩展数据访问层啦!
源码下载地址:https://github.com/p9966/Smp.Demo
模块内高内聚?模块间低耦合?MVC+EF演示给你看!的更多相关文章
- Java编码思想之什么是高内聚低耦合?
分别描述的是模块内部特征,和模块外部引用关系. 内聚就是一个模块内各个元素彼此结合的紧密程度,高内聚就是一个模块内各个元素彼此结合的紧密程度高. 内聚是就其中任何一个模块的内部特征而言的. 耦合是就多 ...
- 面系那个对象开发原则.高内聚.低耦合+Python安装详细教程+print输出带颜色的方法
面系那个对象开发原则.高内聚.低耦合 软件设计中通常用耦合度和内聚度作为衡量模块独立程度的标准.划分摸块的一个准则就是高内聚低耦合. 这是软件工程中的概念,是判断设计好坏的标准,主要是面向OO的设计, ...
- C# 低耦合 高内聚
低耦合 loosely Coupling 松散的耦合关系=炮友 couple=夫妻 夫妻=法律约束.家庭.生活.财产.繁衍 炮友:吃喝玩乐,不会产生感情方面的依赖 内聚性 内聚性又称块内联 ...
- 如何理解低耦合AND高内聚?[转]
1.高内聚 首先我们来看看内聚的含义:软件含义上的内聚其实是从化学中的分子的内聚演变过来的,化学中的分子间的作用力,作用力强则表现为内聚程度高.在软件中内聚程度的高低,标识着软件设计的好坏. 我们在进 ...
- Office之什么是高内聚低耦合
---恢复内容开始--- 高内聚低耦合,是软件工程中的概念,是判断设计好坏的标准,主要是面向对象的设计,主要是看类的内聚性是否高,耦合度是否低. 粗劣的说就指的是:单独模块间有着强大的凝聚力,不同的模 ...
- Java学习之浅析高内聚低耦合
•前言 如果你涉及软件开发,可能会经常听到 "高内聚,低耦合" 这种概念型词语. 可是,何为 "高内聚,低耦合" 呢? •概念 "高内聚,低耦合&qu ...
- abp加DDD开发:低耦合、可复用、可扩展的【工单】业务模块-简介和集成
前言 很多场景[单体+模块化]比微服务更合适,开发难度低.代码可复用性强.可扩展性强.模块化开发有些难点,模块启动与卸载.模块之间的依赖和通讯.asp.net core abp为我们提供了模块化开发能 ...
- nginx内置高可用配置与第三方高可用模块nginx_ustream_check_mudule配置
1. nginx 第三方高可用模块 IP 备注 10.0.0.63 proxy 10.0.0.64 web1 10.0.0.65 web2 这里会讲解一些nignx常用高可用方案,以及引入第三方高可用 ...
- 面向UI编程:ui.js 1.1 使用观察者模式完成组件之间数据流转,彻底分离组件之间的耦合,完成组件的高内聚
开头想明确一些概念,因为有些概念不明确会导致很多问题,比如你写这个框架为什么不去解决啥啥啥的问题,哎,心累. 什么是框架? 百度的解释:框架(Framework)是整个或部分系统的可重用设计,表现为一 ...
随机推荐
- Linux之vim按键
1. 移动光标的方法 h或左箭头 光标向左移动一个字符 j或下箭头 光标向下移动一个字符 k或上箭头 光标向上移动一个字符 l或右箭头 光标向右移动一个字符 如果想要向下移动30行,可以使用“30j” ...
- [每日一学]apache camel|IBMWebsphere MQ header issue|MQRFH2 |MQSTR
最近工作中,遇到一个很奇怪的问题: 现象:在camel开发中,通过 IBM Websphere MQ 给assasin 发送xml的message时,会多出<mcd>等这样的header出 ...
- 树莓派vnc连接时PyQt(或Qt)键盘键位混乱的解决办法
使用树莓派通过vnc连接到PC端,运行PyQt时会发现键盘输入时候乱码,按下abcde对应出现asdfg.是由于vnc版本不合适造成的. 解决方法: 1.删除原有vnc sudo apt-get re ...
- python3-安装第三方模块
在Python中,安装第三方模块,是通过包管理工具pip完成的. 如果你正在使用Mac或Linux,安装pip本身这个步骤就可以跳过了. 如果你正在使用Windows,请参考安装Python一节的内容 ...
- BAT面试必问题系列:深入详解JVM 内存区域及内存溢出分析
前言 在JVM的管控下,Java程序员不再需要管理内存的分配与释放,这和在C和C++的世界是完全不一样的.所以,在JVM的帮助下,Java程序员很少会关注内存泄露和内存溢出的问题.但是,一旦JVM发生 ...
- APP功能测试注意点
App功能测试的7大注意点 : APP测试 在日常工作的摸索中,我们将如何做好app测试的注意点简单归结为如下内容. 弱网测试,兼容性测试,UI测试.中断测试, 01 运行 1)App安装完成后 ...
- [window] Pyhton轻便好用的spyder IDE如何去除E501 line too long提示
spyder 使用pep8作为代码规范的标准,默认单行长度是89个字符以内. 作为一个完美控,在使用spyer有的进行coding时,每当看到以下这个小小的warning时,心情都不是很爽: 89个字 ...
- JS中包含6种错误类型
1.SyntaxError(语法错误) 解析代码时发生的语法错误 eg:var 1a; Uncaught SyntaxError: Unexpected number 2.ReferenceError ...
- nvm 管理 node 版本
nvm 有 Mac 版本 num 亦有 windows 版本(可以搜索 nvm for windows) 安装后 运行 nvm v 可查看版本 运行 nvm install latest 安装最新版本 ...
- C++ 对象间通信框架 V2.0 ××××××× 之(四)
类定义:CMemberFuncPointer ======================================================================= // Me ...
