bootstrap学习(三)表单
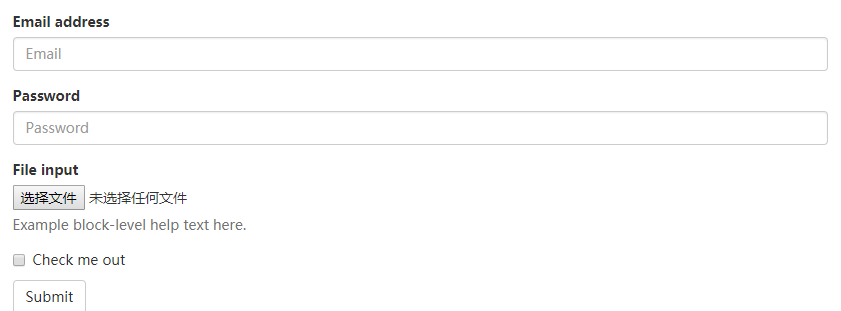
基本实例:
from-group:可以是其内的标签排列更好
from-control:使标签宽度为100%
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>

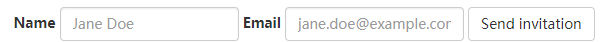
内联表单:表单在一行显示
form-inline: 其内标签水平排列
.form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
必须有label标签:如果不限让label显示。可以设置 .sr-only
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>

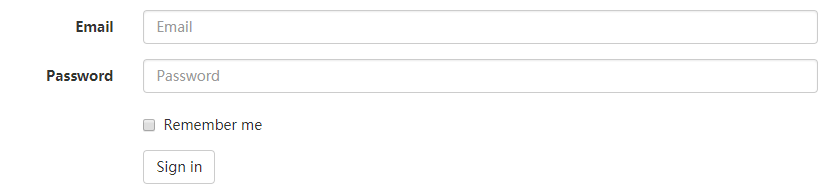
水平排列:
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
将每一个 .form-group水平排列
control-label:将label和div 水平排列整齐
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>

bootstrap学习(三)表单的更多相关文章
- Bootstrap学习(2)--表单
Bootstrap里的role属性,增强标签的语义化,提高识别力, 如:<form role="form"> input.select.textarea等元素,在Bo ...
- bootstrap学习笔记(表单)
1.基础表单 :对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset.legend.label标签进行了定制. fieldset { min-width: 0 ...
- Bootstrap学习-排版-表单
1.标题 <h1>~<h6>,所有标题的行高都是1.1(也就是font-size的1.1倍). 2.副标题 <small>,行高都是1,灰色(#999) <h ...
- bootstrap基础学习【表单含按钮】(二)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Bootstrap<基础六> 表单
Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单. 表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- bootstrap上传表单的时候上传的数据默认是0 一定要小心
bootstrap上传表单的时候上传的数据默认是0 一定要小心
- Bootstrap基础学习(二)—表单
一.表单 1.基本格式 <!-- 基本格式 --> <form> <div class="form-group"> <label>姓 ...
- [jQuery学习系列五 ]5-Jquery学习五-表单验证
前言最近总是有一个感觉,虽然这些东西都自己学习并一个案例一个案例的去验证过了.但是总觉得不写成博客记录下来这些都不是自己的东西(心理作用,哈哈).所以每当学习或者复习相关的知识我都喜欢记录下来,下面开 ...
- bootstrap 列表 表格 表单 复选 单选 多选 输入框组
一.列表 ul li 二.表格 table (http://www.runoob.com/bootstrap/bootstrap-tables.html) 1. 基本表格 <table cla ...
随机推荐
- [模板]网络最大流 & 最小费用最大流
我的作业部落有学习资料 可学的知识点 Dinic 模板 #define rg register #define _ 10001 #define INF 2147483647 #define min(x ...
- leetcde-27-移除元素
问题: package com.example.demo; public class Test27 { /** * 定义一个尾指针,该位置放置和val不同的元素, * 遍历数组,将不同的元素全部放置到 ...
- Java的动态代理Proxy
概念梳理: 1.什么是动态代理? 答:动态代理可以提供对另一个对象的访问,同时隐藏实际对象的具体事实.代理一般会实现它所表示的实际对象的接口.代理可以访问实际对象,但是延迟实现实际对象的部分功能,实际 ...
- docker镜像仓库
搭建私有镜像仓库 Docker Hub作为Docker默认官方公共镜像,如果想自己搭建私有镜像仓库,官方也提供registry镜像,使得搭建私有仓库非常简单. 下载registry镜像并启动 [roo ...
- 致命错误: Call to undefined function %y-%M-%d()
在TP5.0中套模板时出现的问题: 原有html模板代码: <input type="text" onfocus="WdatePicker({ maxDate:'# ...
- Dev常用控件
GridControl TreeView DEV GridControl小结.. https://blog.csdn.net/happy09li/article/details/7186829 Dev ...
- 第4篇创建harbor私有镜像库
一.部署准备: 1.准备harbor软件包 在部署节点上: 2.挂载一个磁盘,专门存储harbor镜像和文件 3.进入到/etc/docker/harbor/目 ...
- 77th ploty 制图神器
https://blog.csdn.net/u012897374/article/details/77857980
- 小白jquery横向菜单弹出菜单制作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- linux系统的文件保护
一些文件在Linux下看上去可能一切正常,但当您尝试删除的时候,居然也会报错,就像下边一样: [root@linux236 root]# ls -l 1.txt-rw-r--r-- 1 root ro ...
