vue做一个上移和下移,删除的li 功能
效果图:

思路就是冒泡原理,把数据放到一个空数组,对其进行排序, 单选框用到的是iview 。
具体实现代码:
<div v-for="item in singledLists" :key="item.index" > // 数组singledLists
<Checkbox @on-change="checkSingle" :disabled="isDisabled" v-model="item.isRight" class="mb10" >
<Input :value="item.content" v-model="item.content" style="width: 300px;marginLeft:.4rem;" /> // item.content 动态设置input
</Checkbox>
<span style="cursor:pointer;" @click="moveUp(item)">上移</span>
<span style="cursor:pointer;" @click="moveDown(item)">下移</span>
<span style="cursor:pointer;" @click="singleAnswerDelete(item)">删除</span>
</div>
<div class="ml30"><Button class='newColor' @click="addSingleAnswer" :class="{'hideButton':isShow}" type="primary">添加选项</Button></div> // hideButton{dispaly:none} 控制显示和隐藏 ,isShow:false ;
// 添加
// 添加答案选项
addSingleAnswer() {
let _this = this;
_this.singledLists.push({}); // 置空
if (_this.questionStyle === "single") {
if (_this.singledLists.length >= 4) {
_this.isShow = true; //隐藏按钮添加选项
_this.$Message.info("单选题最多添加四个选项!");
}
} else if (_this.questionStyle === "multi") {
if (_this.singledLists.length >= 6) {
_this.isShow = true; //隐藏按钮添加选项
_this.$Message.info("多选题最多添加六个选项!");
}
}
},

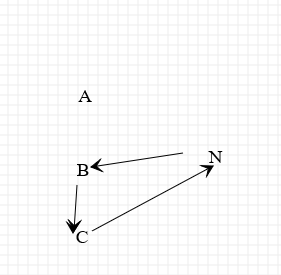
// 以B为基点上移 (根据index值)
moveUp(item) {
console.log(item)
console.log(this.singledLists)
let index = this.singledLists.indexOf(item); // 获取的index。或者通过v-for 遍历传过的index,可以简化此步骤。
if (this.singledLists.length > 1 && index !== 0) {
var temp = this.singledLists[index - 1].content; // 这三行的含义可见上面示意图
this.singledLists[index - 1].content = this.singledLists[index].content;
this.singledLists[index].content = temp;
}
},
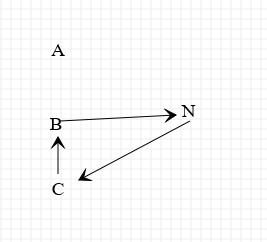
// 下移
moveDown(item) {
let index = this.singledLists.indexOf(item);
if( this.singledLists.length > 1 && index != this.singledLists.length - 1 ) {
var temp = this.singledLists[index + 1].content; // 以c为基点
this.singledLists[index + 1].content = this.singledLists[index].content;
this.singledLists[index].content = temp;
}
},
// 删除
singleAnswerDelete(item) {
this.isShow = false;
let index = this.singledLists.indexOf(item);
if (index > -1) {
this.singledLists.splice(index, 1);
}
},
vue做一个上移和下移,删除的li 功能的更多相关文章
- 过年了,基于Vue做一个消息通知组件
前言 今天除夕,在这里祝大家新年快乐!!!今天在这个特别的日子里我们做一个消息通知组件,好,我们开始行动起来吧!!!项目一览 效果很简单,就是这种的小卡片似的效果. 我们先开始写UI页面,可自定义消息 ...
- 用 Vue 做一个简单的购物app
前言 最近在学习Vue的使用.看了官方文档之后,感觉挺有意思的.于是着手做了一个简单的购物app.h5 与原生 app 交互的原理这是我第一次在这个网站上写分享,如有不当之处,请多多指教. 一整个项目 ...
- 用vue做一个酷炫的menu
写在前面 最近看到一个非常酷炫的menu插件,一直想把它鼓捣成vue形式,谁让我是vue的死灰粉呢,如果这都不算爱
- vue 做一个简单的TodoList
目录结构 index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- vue3 自己做一个轻量级状态管理,带跟踪功能,知道是谁改的,还能定位代码。
上一篇 https://www.cnblogs.com/jyk/p/14706005.html 介绍了一个自己做的轻量级的状态管理,好多网友说,状态最重要的是跟踪功能,不能跟踪算啥状态管理? 因为vu ...
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- 用vue做app内嵌页遇到的坑
公司要求用vue做一个微信端的网站,其中还包含一些app的内嵌页.开始的时候没想那么多,就直接用vue-cli搭了一个单页的vue项目,可随着项目越做越大,页面越来越多,问题就开始暴露出来了. 众所周 ...
- mysql选择上一条、下一条数据记录,排序上移、下移、置顶
1.功能须要 完毕列表排序上移,下移,置顶功能.效果例如以下图所看到的: 2设置思路 设置一个rank为之间戳,通过选择上移,就是将本记录与上一条记录rank值交换,下移就是将本条记录与下一条记录ra ...
- jquery实现标签上移、下移、置顶
eg:如在后台的标签列表中,实现上移.下移.置顶功能 思路: 1.先用到的克隆方法.clone(true): 即把当前要移动的项先保存好,备于后用. 2.找到当前标签所对应的相关元素及其相关方法: 如 ...
随机推荐
- this关键字与super关键字区别
this super 1 访问属性 访问本类中属性,如果本类中没有此属性,就从父类继承过来的属性中查找 (遵循就近原则) 访问父类中的属性 2 调用方法 访问本类中方法 直接访问父类中方法 3 ...
- VMware中Centos7的静态ip设置
网络连接方式:桥接模式.修改后确定.启动centos7,root账户进行登录. 2.修改网卡配置文件 (1) 打开网卡配置文件 vim /etc/sysconfig/network-scripts/i ...
- Yii 1.1 cookie删不掉
我的cookie是这样设置的: $cookie = new CHttpCookie('username','Jack'); $cookie->expire = time()+60*60*24*3 ...
- java反射-学习
使用Java反射机制可以在运行时期获取Java类的信息,可获取以下相关的内容: Class对象 类名 修饰符 包信息 父类 实现的接口 构造器 方法 变量 注解 简单的反射例子: 1.获取class对 ...
- vue - blog开发学习4
1.新建页面的修改,集成富文本编辑 edit-post.vue(新建和修改都用该组件) <template> <div class="editor"> &l ...
- hashRouter and BrowserRouter
<html><body> <div> <button class="btn" onclick="btnFun();"& ...
- IMU预积分
https://www.sohu.com/a/242760307_715754 http://www.sohu.com/a/243155537_715754 https://www.sohu.com/ ...
- svn解决方案
1.svn回退 revert to this version 2.不同svn路径拉倒一个本地文件夹,报错"已经指向不同的url工作副本": 删除文件夹中的.svn文件夹 3.sv ...
- react app相关知识
1.快速新建名为hello-world项目的应用命令 npx create-react-app hello-world 2.使用serve来mock数据 ①先安装serve npm i ...
- swagger2 官网配置
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2& ...