十、Springboot之thymeleaf与jsp共存
:
pom.xml添加依赖
<!--thymeleaf整合JSP需要用到下面的依赖-->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
</dependency>
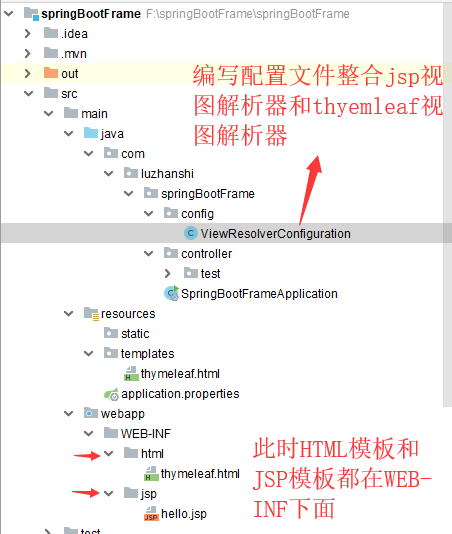
此时项目结构如下:

ViewResolverConfiguration类代码:
package com.luzhanshi.springBootFrame.config;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.DefaultServletHandlerConfigurer;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.thymeleaf.spring5.SpringTemplateEngine;//此处及下面两行如果报错,就是”spring5“版本不对,你可以点击进去查看实际版本然后修改
import org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver;
import org.thymeleaf.spring5.view.ThymeleafViewResolver;
import org.thymeleaf.templateresolver.ITemplateResolver;
/**
* 主要配置多视图实现的视图解析器相关bean实例,将该视图解析器注册到容器中
*
* 其实关键点在于两个:
* 1、配置order属性:视图解析器优先级问题(就是决定先使用哪个解析器来解析视图)
* 2、配置viewnames属性(配置对应的视图解析器解析哪些格式的视图)
*/
@Configuration
public class ViewResolverConfiguration {
@Configuration//用来定义 DispatcherServlet 应用上下文中的 bean
@EnableWebMvc
public class WebConfig extends WebMvcConfigurerAdapter {
//jsp页面的视图解析器,解析到webapp下的jsp/目录下查找对应的jsp页面
@Bean
public ViewResolver viewResolver() {
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/jsp");
resolver.setSuffix(".jsp");
resolver.setViewNames("*");//这里是设置该视图解析器所要匹配哪些格式的视图“*”代表匹配所有格式“
resolver.setOrder(2);//优先级,Spring配置多个视图解析器,数字越小,优先级越高,越先匹配
return resolver;
}
/**
* 下面都是配置hymeleaf的视图解析器相关的内容
* 对thymeleaf的视图解析器,解析到webapp下的html目录下查找对应的页面
* @return
*/
@Bean
public ITemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setTemplateMode("HTML5");
templateResolver.setPrefix("WEB-INF/");
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("utf-8");
templateResolver.setCacheable(false);
return templateResolver;
}
@Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver());
// templateEngine
return templateEngine;
}
@Bean
public ThymeleafViewResolver viewResolverThymeLeaf() {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setTemplateEngine(templateEngine());
viewResolver.setCharacterEncoding("utf-8");
viewResolver.setOrder(1);//设置该视图解析器优先级为1
//下面是设置该视图解析器所要匹配哪些格式的视图"html/*", "vue/*","jsps/*","templates/*"代表匹配"html/*", "vue/*","jsps/*","templates/*"格式的所有视图
viewResolver.setViewNames(new String[]{"html/*", "vue/*","jsps/*","templates/*"});
return viewResolver;
}
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
} /**
* 配置资源路径
* @param registry
*/
// @Override
// public void addResourceHandlers(ResourceHandlerRegistry registry) {
// registry.addResourceHandler("/img/**").addResourceLocations("/img/");
// registry.addResourceHandler("/static/**").addResourceLocations("/WEB-INF/" + "/static/");
// }
} }
properties文件thyemleaf配置的内容变化为:
# 模版存放路径
#spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.prefix=/WEB-INF/html
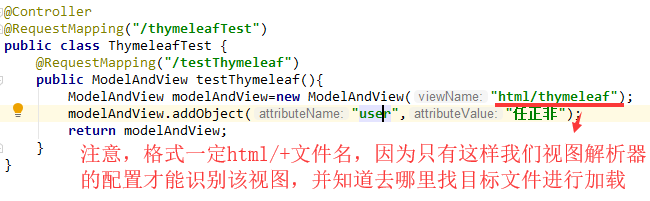
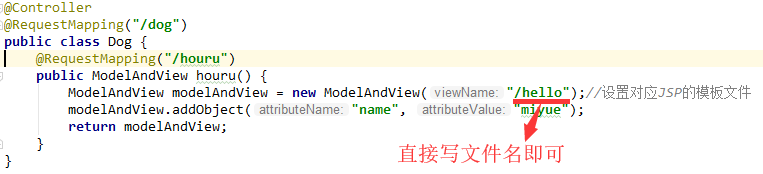
html文件以及jsp文件的视图路径为:
 :
:

 :
:

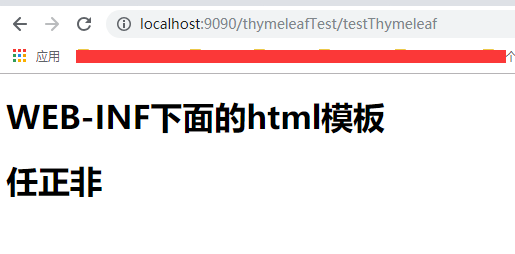
最后访问效果:


十、Springboot之thymeleaf与jsp共存的更多相关文章
- springboot同时使用thymeleaf和jsp模板
语言:javaEE 框架:springboot+thymeleaf.jsp模板引擎 背景:学习springboot过程中想同时使用thymeleaf和jsp访问(官方不建议) 步骤: 1) 在pom ...
- SpringBoot第十二篇:整合jsp
作者:追梦1819 原文:https://www.cnblogs.com/yanfei1819/p/10953600.html 版权声明:本文为博主原创文章,转载请附上博文链接! 引言 Sprin ...
- 从.Net到Java学习第六篇——SpringBoot+mongodb&Thymeleaf&模型验证
SpringBoot系列目录 SpringBoot整合mongodb MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的.如果你没用过Mong ...
- springboot-10-前端页面整合, thymeleaf, freemarker, jsp 模板使用
springboot 中不建议使用jsp作为页面展示, 怎么使用可以看: http://412887952-qq-com.iteye.com/blog/2292471 关于什么是thymeleaf, ...
- 【Springboot】Springboot整合Thymeleaf模板引擎
Thymeleaf Thymeleaf是跟Velocity.FreeMarker类似的模板引擎,它可以完全替代JSP,相较与其他的模板引擎,它主要有以下几个特点: 1. Thymeleaf在有网络和无 ...
- 从.Net到Java学习第九篇——SpringBoot下Thymeleaf
从.Net到Java学习系列目录 Thymeleaf概述 Thymeleaf 是一个流行的模板引擎,该模板引擎采用java语言开发.模板引擎是一个技术名称,是跨领域平台的概念,在java语言体系下有模 ...
- SpringBoot 之Thymeleaf模板.
一.前言 Thymeleaf 的出现是为了取代 JSP,虽然 JSP 存在了很长时间,并在 Java Web 开发中无处不在,但是它也存在一些缺陷: 1.JSP 最明显的问题在于它看起来像HTML或X ...
- springBoot整合mybatis、jsp 或 HTML
springBoot整合mybatis.jsp Spring Boot的主要优点: 1: 为所有Spring开发者更快的入门: 2: 开箱即用,提供各种默认配置来简化项目配置: 3: 内嵌式容器 ...
- IDEA上创建 Maven SpringBoot+mybatisplus+thymeleaf 项目
概述 在WEB领域,Java也是在不断的探索和改进,从开始的JSP--->Struts1--->Struts2+Spring--->Spring MVC--->SpringBo ...
随机推荐
- HTTPS到底是什么
Http存在的问题 上过网的朋友都知道,网络是非常不安全的.尤其是公共场所很多免费的wifi,或许只是攻击者的一个诱饵.还有大家平时喜欢用的万能钥匙,等等.那我们平时上网可能会存在哪些风险呢? ...
- python实现策略模式
python实现策略模式 原文地址 1.策略模式概述 策略模式:定义一系列算法,把它们一一封装起来,并且使它们之间可以相互替换.此模式让算法的变化不会影响到使用算法的客户. 电商领域有个使用“策略”模 ...
- 68. Text Justification (JAVA)
Given an array of words and a width maxWidth, format the text such that each line has exactly maxWid ...
- WPF中的Stretch属性
有时候我们在WPF程序中设置了图片的Width和Height,但图片显示出来的宽和高并不是我们预期的效果,这实际上是由于Image的默认Stretch属性导致的 Image的Stretch属性默认为U ...
- Linux-定时任务排查
前段时间,哥们的服务器被人反弹了shell,由于反弹的地址不可达,系统总是会发送一条mail邮件到root账户,导致入侵行为被发现,由于反弹的动作是通过crontab来定时执行的,所以来梳理下cron ...
- zencart后台修改首页meta_title、meta_keywords、meta_description
includes\languages\english\模板\meta_tags.php 首先,将meta_tags.php中常量HOME_PAGE_META_DESCRIPTION.HOME_PAGE ...
- web框架-(六)Django补充---form表单验证
一.form表单验证 1. 常规html页面的form表单验证 常规页面中,如果想实现对表单中用户输入信息的数据验证,需要配合Ajax来实现. 使用前我们先来熟悉下函数参数:request,其中包含的 ...
- python中英文翻译模块
从一种语言到另一种语言的文本翻译在各种网站中越来越普遍. 帮助我们执行此操作的python包称为translate. 可以通过以下方式安装此软件包. 它提供主要语言的翻译. 官网:https://py ...
- Flume 实时获取日志内容插入MySQL
https://www.jianshu.com/p/22e6133649ca 采用链接的方法试了一下,好像不成功,问题出在 channel.take(); //获取出来的Event为空,不知道为啥
- 微信小程序横向滚动正确姿势
<1>xml文件 <view> <scroll-view scroll-x class="scroll-header"> <view cl ...
