认识DOM(上)
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM</title>
</head>
<body>
<h2><a href=http://www.yztcedu.com>javascript DOM</a></h2>
<p>对HTML元素进行操作,可添加、改变或移除CSS样式</p>
<ul>
<li>JavaScript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>
将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.yztcedu.com"。
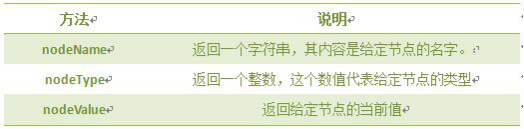
节点属性:

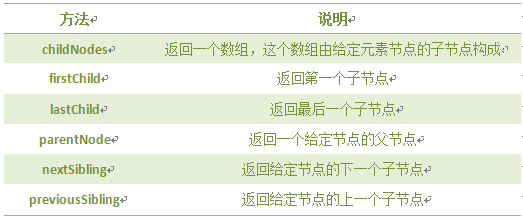
遍历节点树:

以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
DOM操作:

getElementsByName()方法
返回带有指定名称的节点对象的集合。
语法:
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
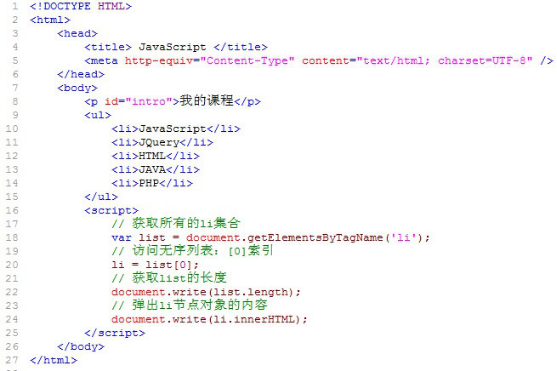
看看下面的代码:

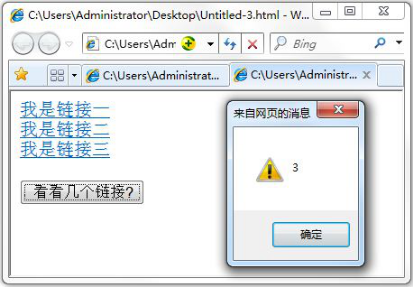
运行结果:

getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
getElementsByTagName(Tagname)
说明:
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
看看下面代码,通过getElementsByTagName()获取节点。

区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中,如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
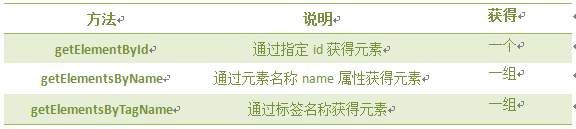
方法总结如下:

注意:方法区分大小写
通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步
<input type="button" value = "全选" id="button1">
<input type="button" value = "全不选" id="button1">
1. document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。
2. document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。
3. document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
看看下面的代码,获取h1标签的属性值:

运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
希望对你有帮助!!!!
认识DOM(上)的更多相关文章
- Visual Event :快速查看 DOM 上绑定的 JS 事件
http://web.jobbole.com/82503/ Javascript中的事件经常被认为如谜一般不可解.Javascript是一个事件驱动的语言,在这样的前提下前面的看法是很奇怪,但是说到它 ...
- D3.js学习笔记(二)——使用绑定在DOM上的数据
简单例子 在这个例子中,你将会使用D3.js来将数据绑定到DOM元素上.然后再使用D3.js利用绑定到DOM元素上的数据来更新网页. 在上一章中,我们以下面这个页面作为开始的: <!DOCTYP ...
- D3.js学习笔记(一)——DOM上的数据绑定
开始学习D3.js,网上没有找到很满意的中文教程,但是发现了一个很好的英文教程,讲解的非常详细.从一个初始简单的HTML网页开始,逐步加入D3.js的应用,几乎是逐句讲解.学习的时候,就顺便翻译成中文 ...
- Jquery获取dom上的绑定事件
在1.8.0版本之前的写法: $.data(domObj,'events');//或者$('selector').data('events') 1.8.0及以后的写法: $._data(domObj, ...
- Jquery 查看DOM上绑定的事件列表
$(dom).data( "events" ); 包括事件类型和关联的处理函数 下面是firefox的截图
- Vue2 异步获取的数据(通过ajax)获取的数据 渲染到dom上
页面dom结构如下 <ul class="user" id="app"> <li><span>姓名: </span&g ...
- javascript系列-class9.DOM(上)
欢迎加入前端交流群交流知识获取视频资料:749539640 1.文档对象模型DOM(document Object Model) 所谓DOM就是以家族的形式描述HTML 节点 ...
- vue自定义公共组件components||在vue中,解决修改后的数据不能渲染到dom上的bug
//主页面框架用来嵌入:Main.vue <el-col :span="24" > * { margin: 0; padding: 0; } html { width: ...
- (Vue中)cehart在同一个dom上画图图切换时饼图有折线图的坐标系
网上都是别人转载的,下面是转载的代码,在Vue中根本不适用 var echartrunningstate = null; if (echartrunningstate && echar ...
- jQuery链式操作如何返回上一级DOM
有时候我们在链式操作的时候,选择到了其他的DOM进行操作,如何再返回先前的dom呢,有一下几个方法,end(); addBack(); add(); 使用形式 $("#divFather&q ...
随机推荐
- python 发送kafka
python 发送kafka大体有三种方式 1 发送并忘记(不关注是否正常到达,不对返回结果做处理) 1 import pickle 2 import time 3 from kafka import ...
- oracle的隐藏的东东
1: 在oracle中存在一种特殊的表单:dual 这是一张伪表,不是真正存在的 在日期的查询和触发器等多处用到 只展示系统当前时间: select sysdate from dual; 触发器:往往 ...
- js emoji 过滤
function filteremoji(emojireg){ var ranges = [ '\ud83c[\udf00-\udfff]', '\ud83d[\udc00-\ude4f]', '\u ...
- 第二节,下载openwrt源码和编译环境
文章的开始先说两个重点 1.不要使用root用户编译,普通用户编译即可. 2.自行搭建梯子,以免编译失败. 一,进入虚拟机内的Ubuntu系统 点击左下角的显示应用程序,我们去修改一下Ubuntu的源 ...
- 005-sort 命令使用
字符处理命令 sort 排序命令 排序选项: -f, --ignore-case 忽略字母大小写 -n, --numeric-sort 根据字符串数值比较 -r, --reverse 逆序输出排序结果 ...
- 使用node来搭建简单的后台业务
现在作为一个前端开发人员,越来越多的技术需要学习,近几天学习了下node.js,在很多前端以及后端应用了该技术,现在记录下自己摸索的一些简单的知识记录下来. 我的博客都是直接分享应用方法,没有说明一些 ...
- web框架-(二)Django基础
上面我们已经知道Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Sessi ...
- GUI学习之三十二—QLCDNumber学习总结
下面我们来总结一下QLCDNumber的用法 一.描述 QLCDNumber主要用来展示LCD样式的数字,他可以显示几乎任何大小的数字,可以显示十进制,十六进制,八进制或二进制数,也可以展示一些简单的 ...
- u-boot-2016.09 make编译过程分析(二)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/guyongqiangx/article/ ...
- JavaWeb中的文件上传和下载功能的实现
导入相关支持jar包:commons-fileupload.jar,commons-io.jar 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上 ...
