关于在react里面es6构建类的时候,一些开始的问题
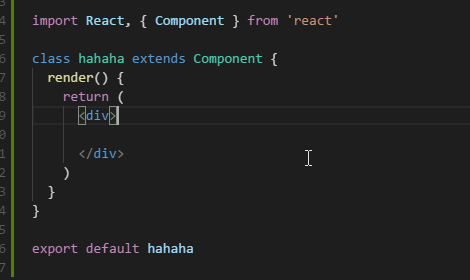
一般来说我们写react代码,个人习惯

这个里面没有constructor和super的,这样写也没啥问题.因为他会默认加上
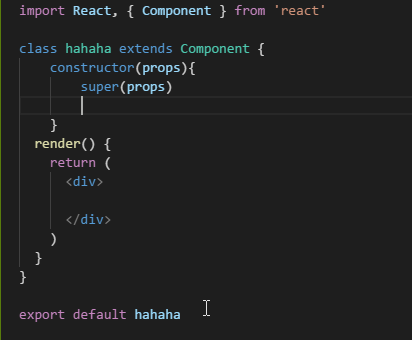
但是有的时候有人会加上这两个

可以不写constructor,一旦写了constructor,就必须在此函数中写super(),
此时组件才有自己的this,在组件的全局中都可以使用this关键字,
否则如果只是constructor 而不执行 super() 那么以后的this都是无效
在这个后面就可以加上this.state={
}
当想在constructor中使用this.props的时候,super需要加入(props),
此时用props也行,用this.props也行,他俩都是一个东西。(不过props可以是任意参数,this.props是固定写法)。
当然如果你在super里面不加任何参数的话,那么在其他地方会自己继承父类的props
关于在react里面es6构建类的时候,一些开始的问题的更多相关文章
- React与ES6(三)ES6类和方法绑定
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- React和ES6(二)ES6的类和ES7的property initializer
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- 前端面试题总结(js、html、小程序、React、ES6、Vue、算法、全栈热门视频资源)
写在前面 参考答案及资源在看云平台发布,如果大家想领取资源以及查看答案,可直接前去购买.一次购买永久可看,文档长期更新!有什么意见与建议欢迎您及时联系作者或留言回复! 文档描述 本文是关注微信小程序的 ...
- React与ES6(四)ES6如何处理React mixins
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- React与ES6(一)开篇介绍
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- scss + react + webpack + es6
scss + react + webpack + es6 写在前面: 刚学习完慕课网里的一个幻灯片案例,自己加了刚学的react,两者结合.首先让大家看看效果 点击此处 你可以先用纯js实现上面的效果 ...
- webpack+react+redux+es6开发模式---续
一.前言 之前介绍了webpack+react+redux+es6开发模式 ,这个项目对于一个独立的功能节点来说是没有问题的.假如伴随着源源不断的需求,前段项目会涌现出更多的功能节点,需要独立部署运行 ...
- 如何使用TDD和React Testing Library构建健壮的React应用程序
如何使用TDD和React Testing Library构建健壮的React应用程序 当我开始学习React时,我努力的一件事就是以一种既有用又直观的方式来测试我的web应用程序. 每次我想测试它时 ...
- ES6入门——类的概念
1.Class的基本用法 概述 JavaScript语言的传统方式是通过构造函数,定义并生成新对象.这种写法和传统的面向对象语言差异很大,下面是一个例子: function Point(x, y) { ...
随机推荐
- 阿里云Zabbix安装实践过程
1.配置阿里云zabbix yum源 [root@VM_0_8_centos ~]# rpm -ivh https://mirrors.aliyun.com/zabbix/zabbix/3.0/rhe ...
- apache 设置允许跨域
1.首先找到 httpd.conf 文件 找到 #LoadModule headers_module modules/mod_headers.so 把#注释符去掉(也有可能已经默认去掉了) 目的是 ...
- Spread.NET 表格控件 V12.0 Update2 发布更新
Spread.NET表格控件V12.0 Update 2 已经正式发布,本次发布主要针对WinForm平台下客户反馈的产品使用功能进行优化,并修复了已知问题,具体修复情况见下方说明. Spread.N ...
- sqlserver安装和踩坑经历
sqlserver安装和踩坑经历 下载 下载 安装 大致是按照这个来的 安装教程 出错 windows系统安装软件弹出"Windows installer service could not ...
- python中进程的几种创建方式
在新创建的子进程中,会把父进程的所有信息复制一份,它们之间的数据互不影响. 使用os.fork()创建 该方式只能用于Unix/Linux操作系统中,在windows不能用. import os # ...
- java中的包注意事项
1:需要导入包的三个地方 a:需要导入第三方的jar包中的类或接口 b:需要导入除了java.lang包的其他包中的类(jdk中的类) c:需要导入自己写的不同包的类 2:引入包的三种方式 a:imp ...
- java构造方法的注意事项总结
构造方法细节总结~~~~~ 1:首先要了解为什么需要构造方法,,,类中有太多的属性,每次给属性赋值时非常麻烦:编码量大,无法重用给属性赋值的代码.. 2:什么是构造方法呢? 构造方法负责初始化类中的实 ...
- mysql-8.0.17-winx64 部署
1.官网下载mysql-8.0.17-winx64,选择Zip文件格式下载 2.解压到目标路径,我这里是E盘根目录,即E:\mysql8 3.根目录下创建my.ini,内容如下: [mysqld]#端 ...
- PHP之常用操作
在最高权限下执行相关命令 1)查看PHP配置 php --ini Configuration File (php.ini) Path: /www/server/php//etc Loaded Conf ...
- struts.xml中package标签的子标签及顺序
记录一下:
