layui数据表格分页加载动画,自己定义加载动画,"加载中..."
记录思路,仅供参考
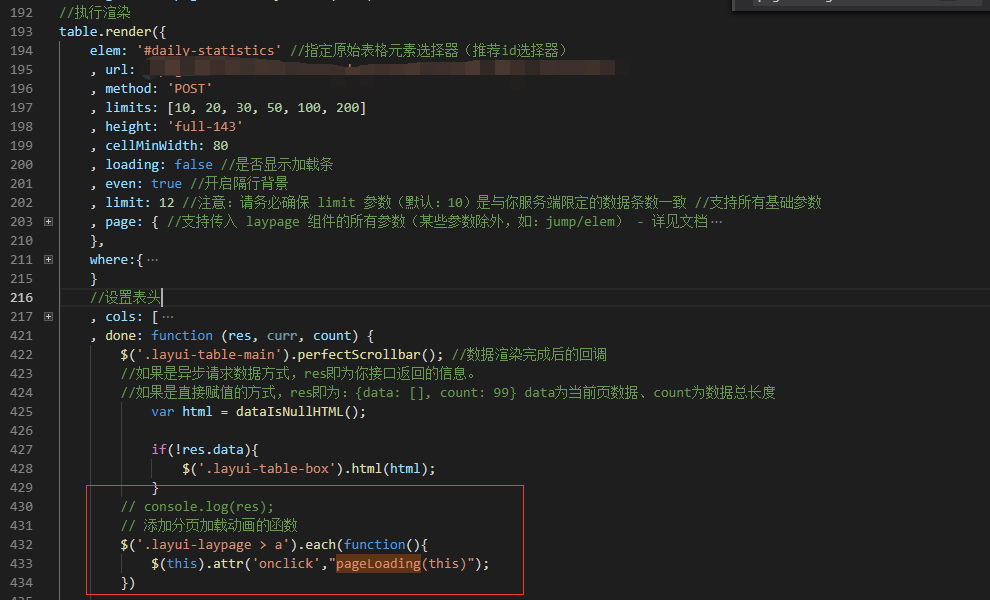
在表格渲染完成后,在done回调函数中给分页动态加点击事件,



关闭"加载中..."动画也是在 done回调函数中关闭
这是我实现的思路,记录给大家参考.
, done: function (res, curr, count) {
// 添加分页加载动画的函数
$('.layui-laypage > a').each(function(){
$(this).attr('onclick',"pageLoading(this)");
})
top.layer.close(loadingIndex); // 渲染完成后关闭动画
}
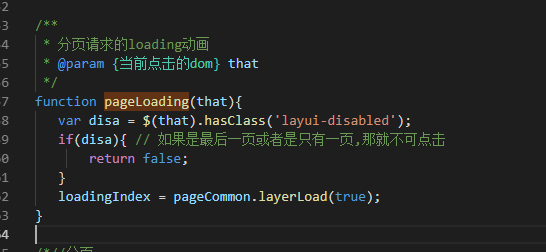
/**
* 分页请求的loading动画
* @param {当前点击的dom} that
*/
function pageLoading(that){
var disa = $(that).hasClass('layui-disabled');
if(disa){ // 如果是最后一页或者是只有一页,那就不可点击
return false;
}
loadingIndex = pageCommon.layerLoad(true); // 打开加载中动画
}
layui数据表格分页加载动画,自己定义加载动画,"加载中..."的更多相关文章
- layui 数据表格+分页+搜索+checkbox+缓存选中项数据
在做数据表格的时候遇到了很多坑, 今天整理一下方便以后使用. 主要功能是使用数据表格, 做分页,做搜索, 还有checkbox, 支持全选. 当选中一些数据的时候, 数据切换页面数据在切换回来后, ...
- LayUI——数据表格使用
Layui数据表格的实际项目使用 Layui的数据表格可谓是在后台管理的页面中经常用到的工具了 最近做项目就用到了,项目的要求是用数据表格显示出后台文章的列表并且每一行的文章都有对应的修改删除操作按钮 ...
- SPA项目开发之动态树+数据表格+分页
SPA项目开发之动态树+数据表格+分页 动态生成NavMenu导航菜单(只支持2级菜单) <el-menu key="" index=""> < ...
- layui 数据表格自带的导出Excel,身份证等E+/000问题解决
layui数据表格的工具栏自带导出Excel 会将身份证等 长整数的 自动变成E+并且 后面有000.从而导致数据不能完整导出. 解决方案: 1.先下载Excel的插件包.将压缩包内的两个js放到 l ...
- 使用webapi绑定layui数据表格完整增删查改记录
因为每次给layui数据表格绑定数据或者类似操作的时候 总要重新做一遍 而且忘记很多东西 所以干脆写博客把相关东西记录下来 便于查阅和修正 以下是一个完整的数据表格i项目的增删改查案例 先来看后台 ...
- Layui数据表格模型
视图模型 package com.meiyou.model; import org.springframework.context.annotation.Bean; import java.io.Se ...
- 【Layui】当Layui数据表格和Layui下拉框组合时发生的问题
关于Layui数据表格用下拉框显示问题 如图所示 可以看见当点击下拉框时下拉选项被下拉框覆盖 此时你需要在数据表格渲染完成时的回调内添加如下代码即可 $(".sel_scrq"). ...
- Layui数据表格的接口数据请求方式为Get
Layui数据表格的接口数据请求方式为Get
- 解决:layUI数据表格+简单查询
解决:layUI数据表格+简单查询 最近在用layui写项目,在做到用户查询时,发现在layui框架里只有数据表格,不能增加查询.于是自己摸索了一下,写个笔记记录一下. 我想要的效果: 1.定义查询栏 ...
随机推荐
- spring + springMVC +hibernate 配置2
这种方式比较精简 配置项不多 spring采用自动扫描配置 ,分spring_springMVC.xml . hibernate_config.xml 两个文件 web.xml配置如下 <?x ...
- Java与C#不同
1.C#方法定义可以有默认参数,而Java则不支持该方式. C#方法定义 public void ShowMessage(string text,string orderId="" ...
- tensorflow学习之tf.placeholder
placeholder函数相当于一个占位符,tf.placeholder(dtype, shape=None, name=None) dtype:数据类型.常用的是tf.float32,tf.floa ...
- [转帖]使用ping钥匙临时开启SSH:22端口,实现远程安全SSH登录管理就这么简单
使用ping钥匙临时开启SSH:22端口,实现远程安全SSH登录管理就这么简单 https://www.cnblogs.com/martinzhang/p/5348769.html good good ...
- [19/09/02-星期一] 基础知识_Python入门
一.计算机基础 用户界面:TUI-文本交互界面: GUI-图形化交互界面 命令行:就是一种文本交互界面,可以使用一个一个的指令来操作计算机.任何计算机的操作系统都包含命令行(Windows.Linux ...
- python爬取b站排行榜
爬取b站排行榜并存到mysql中 目的 b站是我平时看得最多的一个网站,最近接到了一个爬虫的课设.首先要选择一个网站,并对其进行爬取,最后将该网站的数据存储并使其可视化. 网站的结构 目标网站:bil ...
- html5动画之等待加载动画
<div class="loading"> <p>100<span></span></p> </div> ; ...
- 两个 DataTable 读取重复数据,dataTable1与dataTable2不同
protected void Page_Load(object sender, EventArgs e) { DataTable dt = new DataTable(); dt.Columns.Ad ...
- netdevice - 底层访问 Linux 网络设备
总览 (SYNOPSIS) #include <sys/ioctl.h> #include <net/if.h> 描述 (DESCRIPTION) 本手册 描述 用于 配置 网 ...
- mdoc.samples - 用 -mdoc 编写 BSD 手册 的 示范教程
SYNOPSIS (总览) man mdoc.samples DESCRIPTION (描述) 这个 示范教程 用于 编写 BSD 手册页 (manual page), 它 使用了 -mdoc 宏定义 ...
