angular 语法的应用
angular.js 一个js框架 , 是三大主流框架之一:( vue react angular );
原先的开发:前端和后台,利用 Ajax 进行交互,
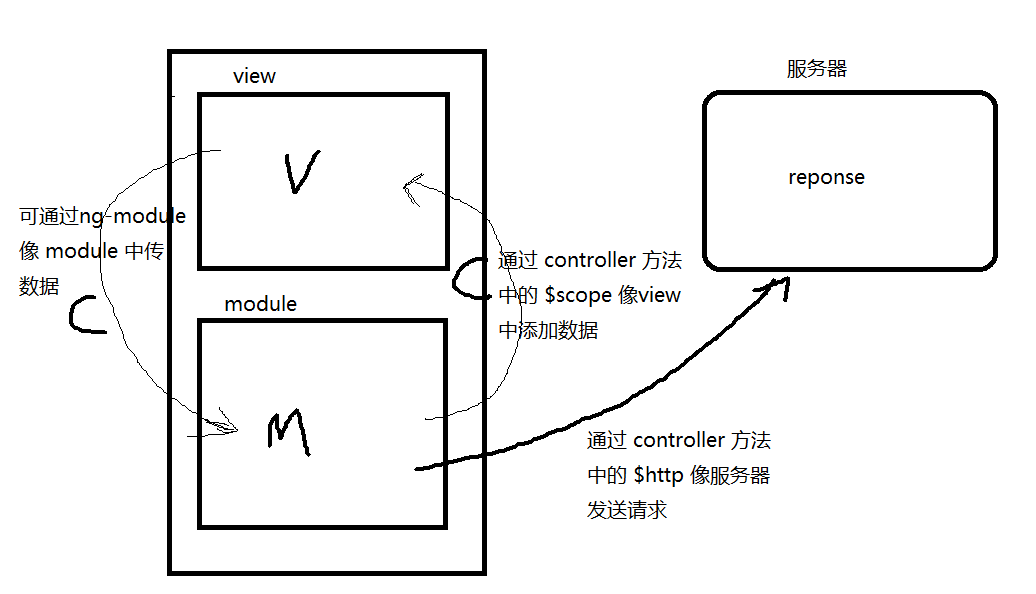
但是框架却提出了一种开发模式:mvc 这中模式应用也是极其广,微信小程序,三大框架,等;
mvc m代表:module 仓库 v代表:view 视图层 c代表:controller 控制器;
也就是说,前台不用在像以前,从服务器拿数据了,从 module 中 拿这个数据,这个拿数据的方法叫控制器 controller ,将数据渲染到视图层,将数据渲染到视图层,view 这种流程叫 mvc

但凡是牵扯到指令上的东西,都是变量;
angular 他的指令都是 ng 开头的
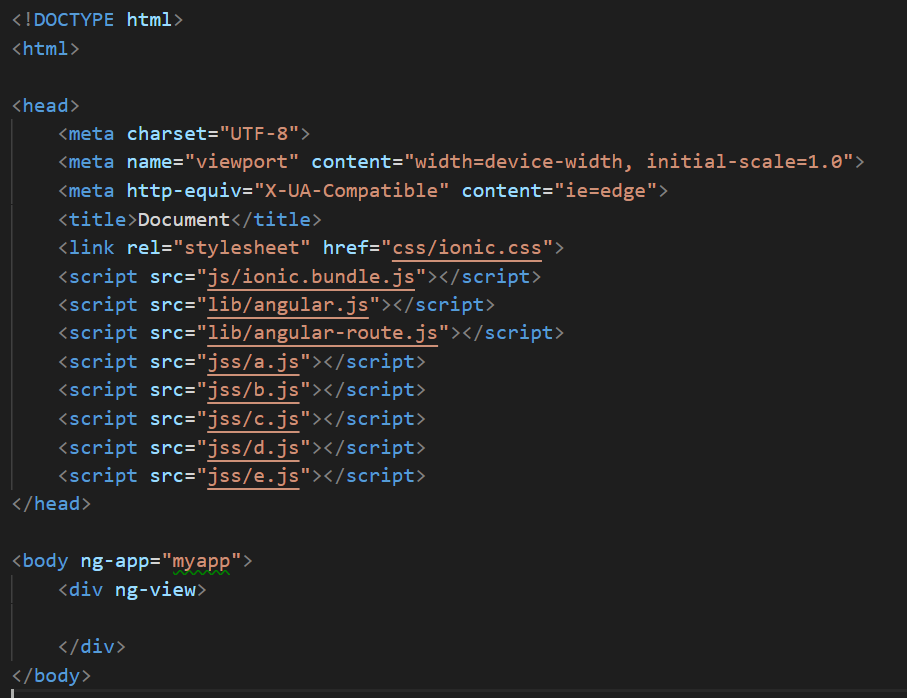
view 视图层:
ng-app:声明:angular 的应用程序 / 指定 angular 的应用范围,是标签上的属性,只有 ng-app 才能使用 angular 的指令;一般我们都直接加在 body 上,意思是 整个页面都可以使用 angular 语法
ng-model:将数据渲染到指定的应用程序中,标签上的属性,也就是我们可以直接在 view 直接对 angular 的变量进行定义,然后 通过 {{}} 来进行渲染;
ng-bind:将应用程序中的数据中绑定到指定的 html 视图中,就是将数据渲染到页面的一种方式;
ng-controller:这个就是我们所说的 c 控制器,控制器在使用前需要定义;
ng-repeat:对于页面最好的操作,莫过于循环,省时省事,框架给我们提供的好方法;
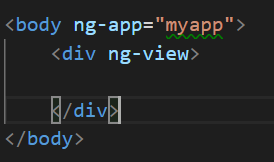
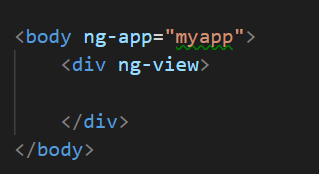
ng-view:把一个页面当多个页面来用,需要配合页面路由来使用;

{{}}:将数据渲染到页面中来;
备注:在所有的框架中都是:指令中后面的值没有特殊情况下都是数据(变量);
例如:ng-model="name" name 就是数据,别看它在字符串里面包着;
ng-model=" 'name' " 这样的 name 才是字符串,不过这个情况出现的少,可以忽略;
几个案例:
1. ng-model 案例:
3. 声明 ng-app 的使用范围:
//$scope:写数据,用于向 view 传输 数据格式 三种:字符串 数组 对象
$scope.lis=[10,20,30,40,50,60,70,80,90];

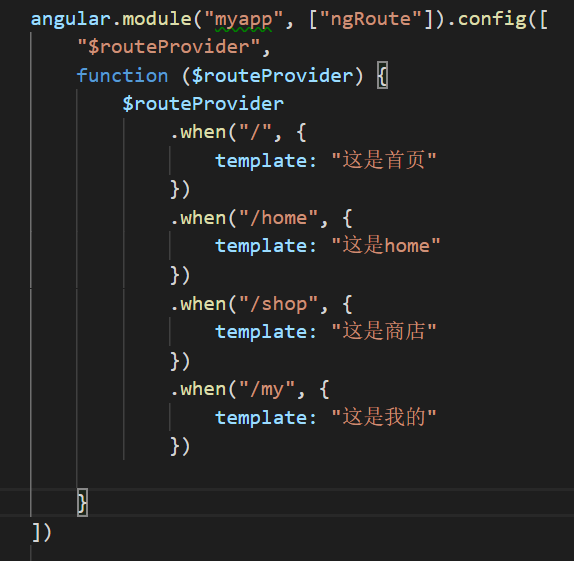
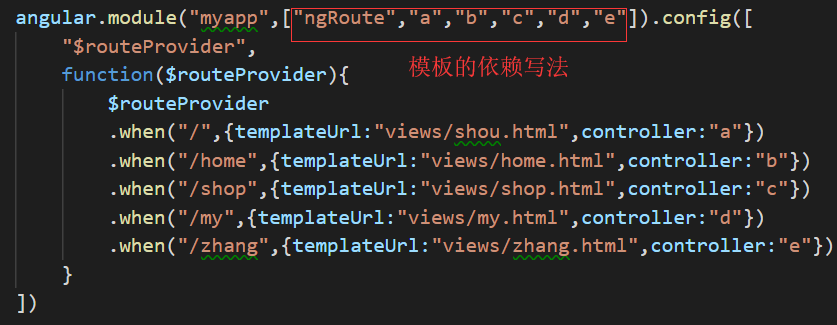
js 部分


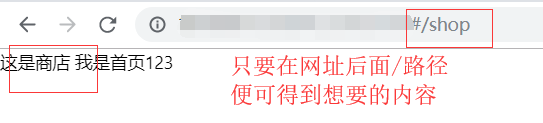
上面的路径指的是 .when ()中的 第一个参数;
这个案例虽然简单,但是实际开发种用不上,所以,延伸出下一个案例:
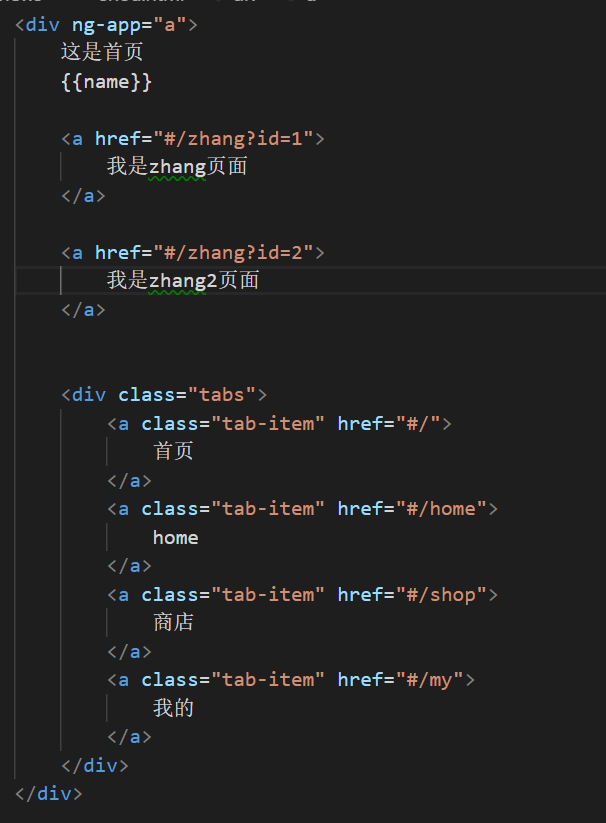
view 还是不变

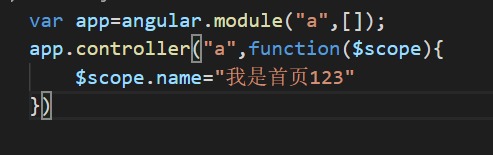
js 部分

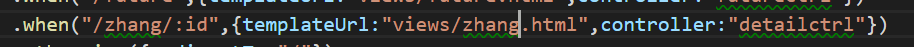
跳转zhang 页面的另一种写法

shou.html 可通过截图得知 shou.html 就是要往 ng-view 传入的内容 主要看 a 链接对传参的处理

在 a 标签上 对 页面 zhang 的另一种 传参

a.js 用于对 shou.html 的数据传输

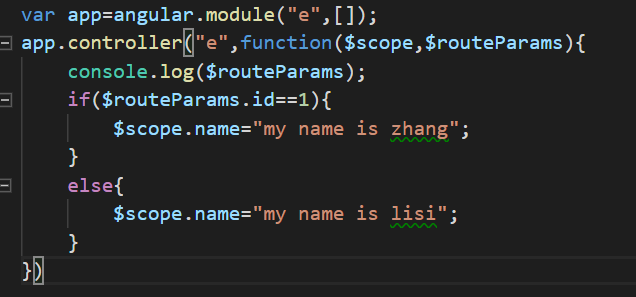
zhang.html 可在其中看到 zhang.html 起到的作用,在同一个页面传输不同的数据

e.js 对 zhang.html 数据的处理

angular 语法的应用的更多相关文章
- angular2.0学习笔记4.npm常用指令记录及angular语法
以下命令,都需要在命令行窗口中,先切入到项目文件夹目录,再执行 1.npm start 这个命令会在“监听”模式下运行TypeScript编译器,当代码变化时,它会自动重新编译. 同时,该命令还会在浏 ...
- Angular语法(三)——数据绑定
绑定类型 绑定类型可以按照数据流的方向分为三类:从源到视图,从视图到源,以及双向序列 示例 <!-- Bind button disabled state to `isUnchanged` pr ...
- angular语法:Controller As
这个东东我觉得很好哟. 数据可以在同一个页面的不同的controller之间自由穿梭... 当然, https://thinkster.io/a-better-way-to-learn-angular ...
- Angular语法(一)——展示数据
双花括号{{}} 展示数据 title = 'Tour of Heroes'; myHero = 'Windstorm'; <h1>{{title}}</h1> <h2& ...
- Angular语法(二)——模板语法
双花括号{{}} <img src="{{heroImageUrl}}" style="height:30px"> <!-- "Th ...
- Angular源码分析之$compile
@(Angular) $compile,在Angular中即"编译"服务,它涉及到Angular应用的"编译"和"链接"两个阶段,根据从DO ...
- angular学习笔记02 angular指令大全
第一步 先要引入angular, 第二步 在 html 标签中<html ng-app> 加入ng-app(这是个必须的,不然会报错) 接下来就可以去使用angular的各种指令了. ...
- 微信小程序之初探(常见语法 VS vue)常见问题(点击不生效,数据绑定)
最近在调研微信小程序开发,对于一个前端小白来说,在各种框架都还用不熟的情况下,再来开发小程序确实还是不容易. 小程序出来之初,听过演讲,看过一点点儿视频,感觉和angular语法有点相似(PS:那是也 ...
- 混合开发 Hybird Ionic Angular Cordova web 跨平台 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
随机推荐
- c# 动态加载和卸载DLL程序集
原文:c# 动态加载和卸载DLL程序集 在 C++中加载和卸载DLL是一件很容易的事,LoadLibrary和FreeLibrary让你能够轻易的在程序中加载DLL,然后在任何地方卸载.在 C#中我们 ...
- vue-cli中开发生产css注入形式不同导致bug
开发环境和生产环境不同导致的差异.主要是css层级有变动:开发环境只是单纯的使用了style-loader进行style标签插入,不进行额外的处理,比如说资源合并和添加md5后缀等,这样做是为了让编译 ...
- ThinkPHP中header()无法发生跳转的解决办法
一定要在header('Location:url')后加上exit()/die()才可以,特此记录.
- JVM内存分配和垃圾回收以及性能调优
JVM内存分配策略 一:堆中优先分配Eden 大多数情况下,对象都在新生代的Eden区中分配内存.而新生代会频繁进行垃圾回收. 二:大对象直接进入老年代 需要大量连续空间的对象,如:长字符串.数组等, ...
- Linux使用fsck修复文件系统
1.fsck---file system check fsck 扫描文件系统时一定要在单用户模式.修复模式或把设备umount后进行.如果扫描运行中的系统,会造成系统文件损坏. RHEL6中fsc ...
- C++ 6小时刷完面向对象
**本篇博文参考视频见我上一篇博文的第一行**### 类和对象的声明- 类的声明```class People{ int a; void fun(){ cout<<"fun&qu ...
- php中禁止单个ip与ip段访问的代码小结
1.禁止单个IP <?php //IP访问限制 if(getenv('HTTP_CLIENT_IP') && strcasecmp(getenv('HTTP_CLIENT_IP' ...
- 【gin-vue-admin】 使用go和vue 快速搭建一个项目模板
gin-vue-admin gin+vue开源快速项目模板 项目地址:https://github.com/piexlmax/gin-vue-admin 增加了 micro-service-test分 ...
- 1 搭建K8s集群
官网:https://kubernetes.io/docs/setup/production-environment/tools/kubeadm/install-kubeadm/#installing ...
- redux 中的 redux-thunk(中间件)
前言 空闲时间把redux中的redux-thunk中间件回顾下,因为以前没有写博客的习惯,都怪自己太年轻,好了 其实: redux的核心概念其实很简单:将需要修改的state都存入到sto ...
