webpack+vuecli使用问题总结
1,按照官网安装步骤install
$ npm install -g vue-cli
$ vue init webpack my-project
$ cd my-project
$ npm install
$ npm run dev
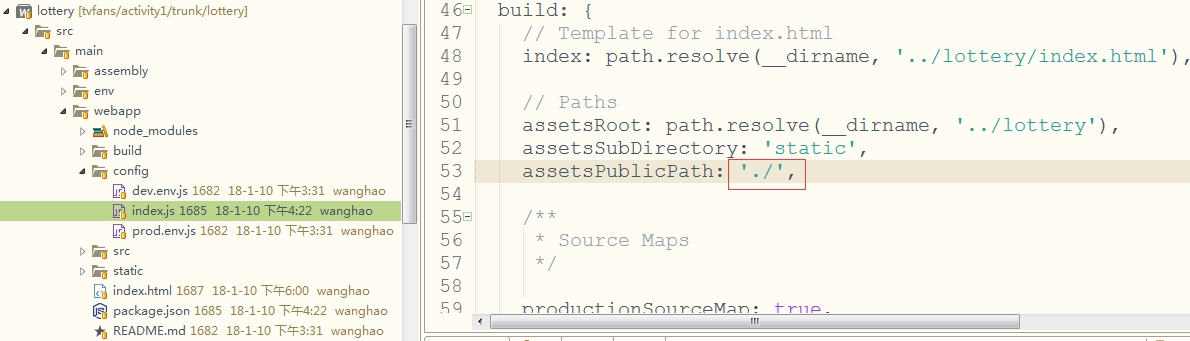
2,生产部署(npm run build)时会遇到静态文件路径问题
解决如下:

3,背景图片引用地址问题
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,如下:
新增:publicPath:'../../'

3,使用element-ui、mint-ui时的注意
1,修改.babelrc文件后,出现Couldn't find preset "es2015" relative to directory问题错误
解决:npm install babel-preset-es2015 -S文章摘选:https://www.cnblogs.com/moqiutao/p/7496718.html
webpack+vuecli问题记录
webpack+vuecli使用问题总结的更多相关文章
- webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- [Vuejs] webpack+vue-cli打包如何引用相对路径
默认情况下通过webpack+vuec-li打包的css.js等资源,路径都是绝对的,即static在根目录下,假如部署到带有文件夹目录的项目中,资源路径就会出错,如何解决. 1.修改资源引用相对路径 ...
- webpack+vuecli打包常见的2个坑
第一个坑: 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的.但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径 ...
- webpack vue-cli 一有空格和分号就报错
webpack vue-cli 一有空格和分号就报错 eslintrc.js 这是ESLint的配置文件,至于为什么用ESLint的话,就是为了自动检查代码,保持一致的代码风格,从而保证代码质量. 这 ...
- vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
问题描述 一般情况下,通过webpack+vue-cli默认打包的css.js等资源,路径都是绝对的 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径 ...
- [整理] webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用 https://www.cnblogs.com/moqiutao/p/7496718.html
- webpack + vuecli多页面打包基于(vue-template-admin)修改
转: webpack + vuecli多页面打包基于(vue-template-admin)修改 遇见的问题TypeError: Cannot read property 'tap' of undef ...
- 从零开始系列之vue全家桶(1)安装前期准备nodejs+cnpm+webpack+vue-cli+vue-router
写在前面: 什么是全家桶? 包含了vue-router(http://router.vuejs.org),vuex(http://vuex.vuejs.org), vue-resource(https ...
- node+webpack+vue-cli
安装nodejs + 安装webpack + 安装vue-cli+安装脚手架模板+安装依赖+运行 1 安装nodejs 去官网安装node.js( http://www.runoob.com/nod ...
随机推荐
- 03_netty实现聊天室功能
[概述] 聊天室主要由两块组成:聊天服务器端(ChatRoomServer)和聊天客户端(ChatClient). [ 聊天服务器(ChatRoomServer)功能概述 ] 1.监听所有客户端的接入 ...
- Android解析ClassLoader(一)Java中的ClassLoader
Android解析ClassLoader(一)Java中的ClassLoader
- 修改maven默认的jdk版本
修改maven默认的jdk版本,想改彻底需要在maven的全局配文件(settings.xml)增加以下信息: 在profiles 节点下增加: <profile> <id> ...
- C#跨线程调用窗体控件(比如TextBox)引发的线程安全问题
如何:对 Windows 窗体控件进行线程安全调用 访问 Windows 窗体控件本质上不是线程安全的. 如果有两个或多个线程操作某一控件的状态,则可能会迫使该控件进入一种不一致的状态. 还可能会出现 ...
- CentOS随笔 - 6.CentOS7安装Git服务器
前言 转帖请注明出处: http://www.cnblogs.com/Troy-Lv5/ 版本管理当然是选择git..反正我是被svn坑怕了... 这次安装的是git 2.18.0 点击下载 准备安装 ...
- [NCH 1, 3]
Preview: 1. Implement strStr() O(m*n): class Solution { public: int strStr(string haystack,string ne ...
- vue从安装到初始化项目
- Python学习---Django的request扩展[获取用户设备信息]
关于Django的request扩展[获取用户设备信息] settings.py INSTALLED_APPS = [ ... 'app01', # 注册app ] STATICFILES_DIRS ...
- Exchange 2010 服务器邮件传输配额设置详解
在企业的邮件系统管理中,传输邮件的大小配额关系到邮件队列.邮件传输速度以及关系到该附件是否能正常发送,直接关系到用户体验.为此,传输邮件大小的设置,也经常是企业邮件管理员比较迷惑的地方.如下: 1) ...
- 关于Oracle伪列rownum
rownum列跟rowid列不一样,虽然同为表的伪列.但是rowid列是列的一个固定属性,而rownum列是结果集的一个排序.所以像如下查询是不会返回结果的:select rowid,rownum,e ...
