CSS3之嵌入Web字体
之前如果想在自己的网站使用某些好看的字体,总是迫不得已得在PS里先把字体图片做好。虽然这样做也能达到我们想要的效果,但是这样就增加了HTTP请求(如果在多处使用的话),即使合并所有图片,也不好管理,灵活性不高,哪一天想换种更好看的字体,那工作量,想想都没劲!幸好CSS3新增了@font-face模块,可以帮助我们轻松解决Web页面中使用优雅字体的方式,而且我们可以根据需要自定义多种字体,但是每个@font-face只能定义一种,若需要多个字体就启用多个@font-face规则。
@font-face 主要就是把自己想要的,或者自己定义的Web字体嵌入到Web页面中,然后这些字体就会被放置在服务器上,浏览器会根据指定的命令将对应的字体下载到本地缓存,使用它来修饰文本。也就是我们所说的Web字体嵌入。想要更详细的了解,可以到W3C看看:http://www.w3school.com.cn/css3/css3_font.asp
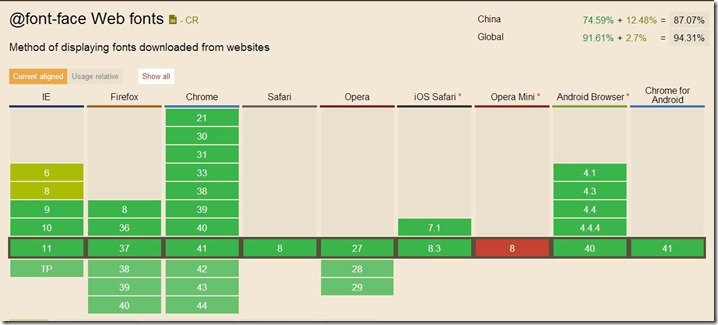
看一下浏览器兼容:

Internet Explorer 9+, Firefox, Chrome, Safari, 和 Opera 支持 WOFF (Web Open Font Format) 字体 。
Firefox, Chrome, Safari, 和 Opera 支持 .ttf (True Type字体) 和 .otf (OpenType) 字体字体类型 。
Chrome, Safari 和 Opera 也支持 SVG 字体/折叠。
Internet Explorer 同样支持 EOT (Embedded OpenType) 字体。
注意: Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则。
兼容所有浏览器的声明方法:
@font-face{
font-family: 'SingleMaltaRegular'; /*自定义字体名称*/
src: url('../fonts/singlemalta-webfont.eot'); /*IE9兼容模式*/
src: url('../fonts/singlemalta-webfont.eot?#iefix') format('embedded-opentype'), /*IE6~IE8*/
url('../fonts/singlemalta-webfont.woff') format('woff'), /*现代浏览器*/
url('../fonts/singlemalta-webfont.ttf') format('truetype'), /*Safari,Android,iOS*/
url('../fonts/singlemalta-webfont.svg#SingleMaltaRegular') format('svg'); /*Legacy iOS*/
font-weight: normal;
font-style: normal;
}
PS:上面只是声明了自定义字体的规则,想要使用还得调用它:
p{ font-family: "SingleMaltaRegular"; }
@font-face 语法:
font-family : 其属性值指定的是自定义的字体名称,最好就是直接使用下载字体的默认文件名,然后需要将它引用到元素的font-family中。虽然自定义了自己想要的字体,但是也得在元素中使用它才有效果。【必选属性】
src : 其属性值指定自定义字体的存放路径,可以是相对路径或者绝对路径。format()指定的是自定义的字体格式,主要用来帮助浏览器识别,主要有:truetype,opentype,truetype-aat,svg,embedded-opentype等类型。【必选属性】
font-weight 和 font-style :分别用来指定字体是否加粗和定义字体样式。当然还可以设置font-size等字体属性。【可选属性】
字体的获取:
在@font-face中,使用了四种字体格式EOT,WOFF,TTF,SVG 。所以我们就需要解决获取字体的问题!
我们可以在 Dafont.com 网站下载我们想要的特殊字体,免费的:
Dafont.com : http://www.dafont.com/
但是呢,从Dafont.com下载的字体仅有TTF格式,所以,我们还需要字体转换工具,我们可以使用 Fontsquirrel在线转换工具:http://www.fontsquirrel.com/tools/webfont-generator 只要将之前在Dafont.com下载的TTF格式的字体文件上传到网站,然后选择OPTIMAL,勾选复选框,然后Download就可以拿到我们想要的所有字体文件啦!
PS:Dafont.com网站里面也有很多字体图标可以使用,这方面可以自己去搜索,包括如何制作字体图标等。
CSS3之嵌入Web字体的更多相关文章
- 嵌入web字体
@font-face模块 可以帮助我们轻松解决Web页面中使用优雅字体的方式,而且我们可以根据需要自定义多种字体,但是每个@font-face只能定义一种,若需要多个字体就启用多个@f ...
- 如何使用Web字体?
如何使用Web字体 嵌入Web字体的关键是@font-face规则,通过它可以指定浏览器下载web字体的地址,以及如何在样式表中引用该字体 @font-face { font-family: Voll ...
- 制作web字体:CSS3 @font-face
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,另外@font- ...
- CSS3:不可思议的border属性&Web字体图标Font Awesome
CSS3:不可思议的border属性 转载至——译文:不可思议的CSS border属性 原文:Magic of CSS border property Web字体图标Font Awesome 转载 ...
- css3 web字体记
css3 web字体 @font-face语法 @font-face能够加载服务器端的字体,让客户端浏览器显示客户端没有安装的字体. @font-face{ font-family:<YourW ...
- 从零开始学 Web 之 CSS3(六)动画animation,Web字体
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- CSS3 04. 伸缩布局、设置主轴,侧轴方向、主/侧轴对齐方式、 伸缩比例、元素换行、换行控制、覆盖父元素的align-items;控制子元素顺序、web字体、突变字体
CSS3 在布局方面做了非常大的改进,对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开发中可以发挥极大的作用.(兼容性不好) 必要元素: 指定一个盒子为伸缩盒子 displa ...
- 几种web字体格式
目前,文字信息仍是网站最主要的内容,随着CSS3技术的不断成熟,Web字体逐渐成为话题,这项让未来Web更加丰富多彩的技术拥有多种实现方案,其中之一是通过@font-face属性在网页中嵌入自定义字体 ...
- web字体格式及几种在线格式转换工具介绍
原文地址:http://blog.csdn.net/xiaolongtotop/article/details/8316554 目前,文字信息仍是网站最主要的内容,随着CSS3技术的不断成熟,Web字 ...
随机推荐
- MQTT的学习研究(六) MQTT moquette 的 Blocking API 订阅消息客户端使用
* 使用 Java 为 MQ Telemetry Transport 创建订户 * 在此任务中,您将遵循教程来创建订户应用程序.订户将针对主题创建预订并接收该预订的发布. * 提供了一个示例订户应用程 ...
- linux 下 git gem 等代理设置问题
github.com,作为程序员的代码仓库,我们经常会用到.但有时候我们不能直接通过网络链接它,只能通过代理. 这里我有一台代理服务器,起初我以为在终端设置了代理环境就行了,其设置为在你的~/.bas ...
- kubernetes 创建tomcat 容器
方案一: 使用k8s dashboard 创建rc 1. 界面操作 提示:暂时 忽略 查看: 2.测试 由于是外部服务 直接用 节点的ip访问: 同样也是 第二个端口可以访问.感觉 跟之前的提 ...
- INSERT高级应用
INSERT INTO departments VALUES (departments_seq.nextval, 'Entertainment', 162, 1400); INSERT INTO em ...
- vue监听滚动事件
vue中监听滚动事件,然后对其进行事件处理,一般有:1. 滚动到顶部吸附: 2. 根据滚动的位置激活对应的tab键(锚链接tab键) 这两种方式的处理都是可通过监听scroll来实现 mounted( ...
- Android--aapt命令
1.aapt l[ist] [-v] [-a] file.{zip,jar,apk} 释义:列出压缩文件中的内容 aapt l xxx.apk:简单的罗列压缩文件中每一项的内容 aapt l -v x ...
- Python开发【模块】:PyMySQL
PyMySQL 1.安装 [root@localhost ~]# pip install PyMySQL 2.初识 创建数据表结构: mysql> CREATE TABLE `users` ( ...
- Python开发【数据结构】:算法(二)
堆排序 1.—树与二叉树简介 树是一种数据结构 比如:目录结构 树是一种可以递归定义的数据结构 树是由n个节点组成的集合: 如果n=0,那这是一棵空树: 如果n>0,那存在1个节点作为树的根节点 ...
- Instagram 架构分析笔记(转)
原文:http://dbanotes.net/?s=Instagram+%E6%9E%B6%E6%9E%84%E5%88%86%E6%9E%90%E7%AC%94%E8%AE%B0 作者:冯大辉 In ...
- Docker+Jenkins_自动化持续集成环境搭建
前一篇文章里已经在内网环境搭建好docker 详见:https://www.cnblogs.com/befer/p/9107503.html, 现在接着搭建一个Docker+Jenkins的集成环境 ...
