HTML+JS实现视频上传显示进度条
示例代码:
css部分:
#content{border: 1px solid saddlebrown;padding: 16px;border-radius: 2px}
.list {top: 15px;width: 140px;height: 40px; border:1px solid #0082E6; display:inline-block;border-radius: 2px;position: relative; line-height: 40px;}
#file{position: absolute;opacity:;color:white;width: 100%;height: 100%;z-index:;}
.list span{
display: inline-block;
text-align: center;
width: 100%;
line-height: 40px;
position: absolute;
color: #0082E6;
}
video{
margin-top: 8px;
border-radius: 4px;
}
._p{
margin: 14px;
}
._p input{
display: inline-block;
width: 70%;
margin-left: 6px;
}
._p span{
font-size: 15px;
}
html部分
<div id="content" >
<p class="_p"><span>视频标题</span>:<input id="title" type="text" class="form-control" placeholder="请输入视频名称"></p>
<p class="_p">
<span>选择视频: </span>
<!--文件选择按钮-->
<a class="list" href="javascript:;">
<input id="file" type="file" name="myfile" onchange="UpladFile();" /><span>选择视频</span>
</a>
<!--上传速度显示-->
<span id="time"></span>
</p>
<!--显示消失-->
<ul class="el-upload-list el-upload-list--text" style="display: none;">
<li tabindex="0" class="el-upload-list__item is-success" >
<a class="el-upload-list__item-name">
<i class="el-icon-document"></i><span id="videoName">food.jpeg</span>
</a>
<label class="el-upload-list__item-status-label" >
<i class="el-icon-upload-success el-icon-circle-check" ></i>
</label>
<i class="el-icon-close" onclick="del();"></i>
<i class="el-icon-close-tip"></i>
</li>
</ul> <!--进度条-->
<div class="el-progress el-progress--line" style="display: none;">
<div class="el-progress-bar">
<div class="el-progress-bar__outer" style="height: 6px;">
<div class="el-progress-bar__inner" style="width: 0%;">
</div>
</div>
</div>
<div class="el-progress__text" style="font-size: 14.4px;">0%</div>
</div>
<p class="_p"><span>上传视频</span>:<button class="btn btn-primary" type="button" onclick="sub();">上传</button></p> <!--预览框-->
<div class="preview"> </div>
</div>
js部分:
<script type="text/javascript">
var xhr;//异步请求对象
var ot; //时间
var oloaded;//大小
//上传文件方法
function UpladFile() {
var fileObj = document.getElementById("file").files[0]; // js 获取文件对象
if(fileObj.name){
$(".el-upload-list").css("display","block");
$(".el-upload-list li").css("border","1px solid #20a0ff");
$("#videoName").text(fileObj.name);
}else{
alert("请选择文件");
}
}
/*点击取消*/
function del(){
$("#file").val('');
$(".el-upload-list").css("display","none");
}
/*点击提交*/
function sub(){
var fileObj = document.getElementById("file").files[0]; // js 获取文件对象
if(fileObj==undefined||fileObj==""){
alert("请选择文件");
return false;
};
var title = $.trim($("#title").val());
if(title==''){
alert("请填写视频标题");
return false;
}
var url = "{php echo webUrl('goods/iframe.upload')}"; // 接收上传文件的后台地址
var form = new FormData(); // FormData 对象
form.append("mf", fileObj); // 文件对象
form.append("title", title); // 标题
xhr = new XMLHttpRequest(); // XMLHttpRequest 对象
xhr.open("post", url, true); //post方式,url为服务器请求地址,true 该参数规定请求是否异步处理。
xhr.onload = uploadComplete; //请求完成
xhr.onerror = uploadFailed; //请求失败
xhr.upload.onprogress = progressFunction; //【上传进度调用方法实现】
xhr.upload.onloadstart = function() { //上传开始执行方法
ot = new Date().getTime(); //设置上传开始时间
oloaded = 0; //设置上传开始时,以上传的文件大小为0
};
xhr.send(form); //开始上传,发送form数据
} //上传进度实现方法,上传过程中会频繁调用该方法
function progressFunction(evt) {
// event.total是需要传输的总字节,event.loaded是已经传输的字节。如果event.lengthComputable不为真,则event.total等于0
if(evt.lengthComputable) {
$(".el-progress--line").css("display","block");
/*进度条显示进度*/
$(".el-progress-bar__inner").css("width", Math.round(evt.loaded / evt.total * 100) + "%");
$(".el-progress__text").html(Math.round(evt.loaded / evt.total * 100)+"%");
} var time = document.getElementById("time");
var nt = new Date().getTime(); //获取当前时间
var pertime = (nt - ot) / 1000; //计算出上次调用该方法时到现在的时间差,单位为s
ot = new Date().getTime(); //重新赋值时间,用于下次计算 var perload = evt.loaded - oloaded; //计算该分段上传的文件大小,单位b
oloaded = evt.loaded; //重新赋值已上传文件大小,用以下次计算 //上传速度计算
var speed = perload / pertime; //单位b/s
var bspeed = speed;
var units = 'b/s'; //单位名称
if(speed / 1024 > 1) {
speed = speed / 1024;
units = 'k/s';
}
if(speed / 1024 > 1) {
speed = speed / 1024;
units = 'M/s';
}
speed = speed.toFixed(1);
//剩余时间
var resttime = ((evt.total - evt.loaded) / bspeed).toFixed(1);
time.innerHTML = '上传速度:' + speed + units + ',剩余时间:' + resttime + 's';
if(bspeed == 0)
time.innerHTML = '上传已取消';
}
//上传成功响应
function uploadComplete(evt) {
//服务断接收完文件返回的结果 注意返回的字符串要去掉双引号
if(evt.target.responseText){
var str = "../shiping/"+evt.target.responseText;
alert("上传成功!");
$(".preview").append("<video controls='' autoplay='' name='media'><source src="+str+" type='video/mp4'></video>");
}else{
alert("上传失败");
}
}
//上传失败
function uploadFailed(evt) {
alert("上传失败!");
}
</script>
后台用PHP实现
//视频上传
public function upload(){
global $_W;
global $_GPC;
$fileArr = $_FILES['mf'];
$title = $_GPC['title'];
/*var_dump($title);
exit;*/
//设置预览目录,上传成功的路径
$previewPath = "../shiping/";
$ext = pathinfo($fileArr['name'], PATHINFO_EXTENSION);//获取当前上传文件扩展名
$arrExt = array('3gp','rmvb','flv','wmv','avi','mkv','mp4','mp3','wav',); if(!in_array($ext,$arrExt)) {
exit(json_encode(-1,JSON_UNESCAPED_UNICODE));//视/音频或采用了不合适的扩展名!
} else {
//文件上传到预览目录
$previewName = 'pre_'.md5(mt_rand(1000,9999)).time().'.'.$ext; //文件重命名
$previewSrc = $previewPath.$previewName; if(move_uploaded_file($fileArr['tmp_name'],$previewSrc)){//上传文件操作,上传失败的操作
exit($previewName);
} else {
//上传成功的失败的操作
exit(json_encode(0,JSON_UNESCAPED_UNICODE));
}
}
}
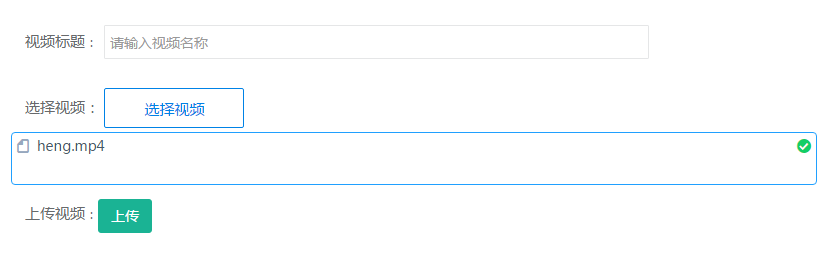
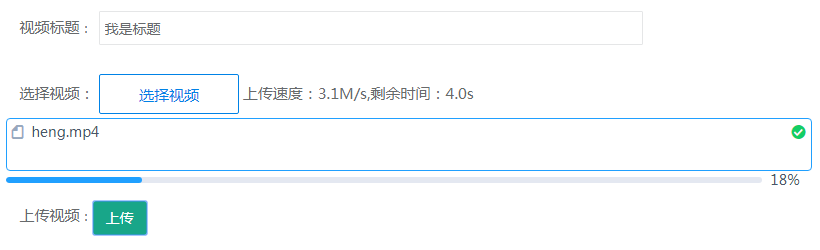
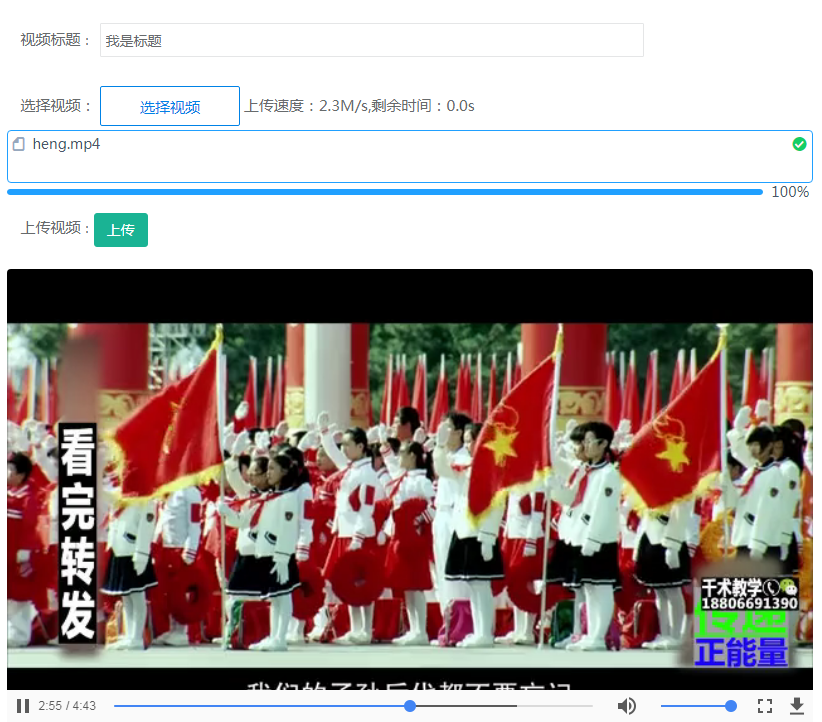
实现效果:
选择视频

上传中........

上传完成

HTML+JS实现视频上传显示进度条的更多相关文章
- js 文件异步上传 显示进度条 显示上传速度 预览文件
通常文件异步提交有几个关键 1.支持拖拽放入文件.2.限制文件格式.3.预览图片文件.4.上传进度,速度等,上传途中取消上传.5.数据与文件同时上传 现在开始笔记: 需要一个最基础的元素<inp ...
- Jquery.Uploadify实现批量上传显示进度条 取消 上传后缩略图显示 可删除
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="UpLoad.aspx.cs&q ...
- asp.net大文件上传与上传文件进度条问题
利用Plupload解决大容量文件上传问题, 带进度条和背景遮罩层 关于Plupload结合上传插件jquery.plupload.queue的使用 这是群里面一位朋友给的资料. 下面是自己搜索到的一 ...
- Ajax上传文件进度条显示
要实现进度条的显示,就要知道两个参数,上传的大小和总文件的大小 html5提供了一个上传过程事件,在上传过程中不断触发,然后用已上传的大 小/总大小,计算上传的百分比,然后用这个百分比控制div框的显 ...
- atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7
atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7 1. 实现原理 1 2. 大的文件上传原理::使用applet 1 3. 新的bp 2 1. 性能提升---分割小文件上传 ...
- node实现http上传文件进度条 -我们到底能走多远系列(37)
我们到底能走多远系列(37) 扯淡: 又到了一年一度的跳槽季,相信你一定准备好了,每每跳槽,总有好多的路让你选,我们的未来也正是这一个个选择机会组合起来的结果,所以尽可能的找出自己想要的是什么再做决定 ...
- atitit. 文件上传带进度条 atiUP 设计 java c# php
atitit. 文件上传带进度条 atiUP 设计 java c# php 1. 设计要求 1 2. 原理and 架构 1 3. ui 2 4. spring mvc 2 5. springMVC.x ...
- vue 接入 vod-js-sdk-v6.js 完成视频上传
东西有点多,耐心看完.按照操作一步一步来,绝对能成功 首先:npm 引入 npm install vod-js-sdk-v6 mian.js 全局引入 //腾讯云点播 import TcVod f ...
- Springboot 文件上传(带进度条)
1. 相关依赖 pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http ...
随机推荐
- qt5.6.3下使用firebird
有人把firebird比作数据库界的瑞士军刀,想学习一下其在QT5.6中的使用,于是便开始了一场自己挖坑,自己埋的旅程. 环境说明:win7 64位+QT5.6 mingw4.9 32位(好像官网上也 ...
- 洛谷P3939 数颜色(二分 vector)
题意 题目链接 Sol 直接拿vector维护每种颜色的出现位置,然后二分一下. #include<bits/stdc++.h> using namespace std; const in ...
- 解决Cannot read property 'style' of null中样式问题
<script type="text/javascript"> function updateTime(){ var timeNow = new Date(); var ...
- laravel开发之-composer安装(windows)
1 在https://getcomposer.org/download/中下载composer.exe 2 选择php.exe安装composer 3 cmd命令框中输入composer.查看是否安装 ...
- 通过脚本自动下载Esri会议材料
在Esri的官网上,可以下载到Esri参加或者举办的各类会议的材料.官方地址为:http://proceedings.esri.com/library/userconf/index.html. 针对某 ...
- Python power spectral 功率谱
You can also use scipy.signal.welch to estimate the power spectral density using Welch’s method. Her ...
- php中http_build_query函数
http_build_query ( array $formdata [, string $numeric_prefix ] ) 使用给出的关联(或下标)数组生成一个经过 URL-encode 的请求 ...
- 算法之杨辉三角形(Java语言)
杨辉三角形, 又称贾宪三角形.帕斯卡三角形. 前9层写出来如下: 1 1 1 1 2 1 1 3 3 1 1 4 6 4 1 1 5 10 10 5 1 1 6 15 20 15 6 1 1 7 21 ...
- leetcode summary-section II
151 Reverse Words in a String class Solution { public: void reverseWords(string &s) { string res ...
- Python入门学习网址
Python入门学习网址:http://www.runoob.com/python/python-install.html
