《移动App测试实战》读书笔记
第一章 概述
什么是移动产品? 移动产品是一个可以在移动设备上安装的App,或者一个可以在移动设备上访问的定制页面。
1.1 研发流程
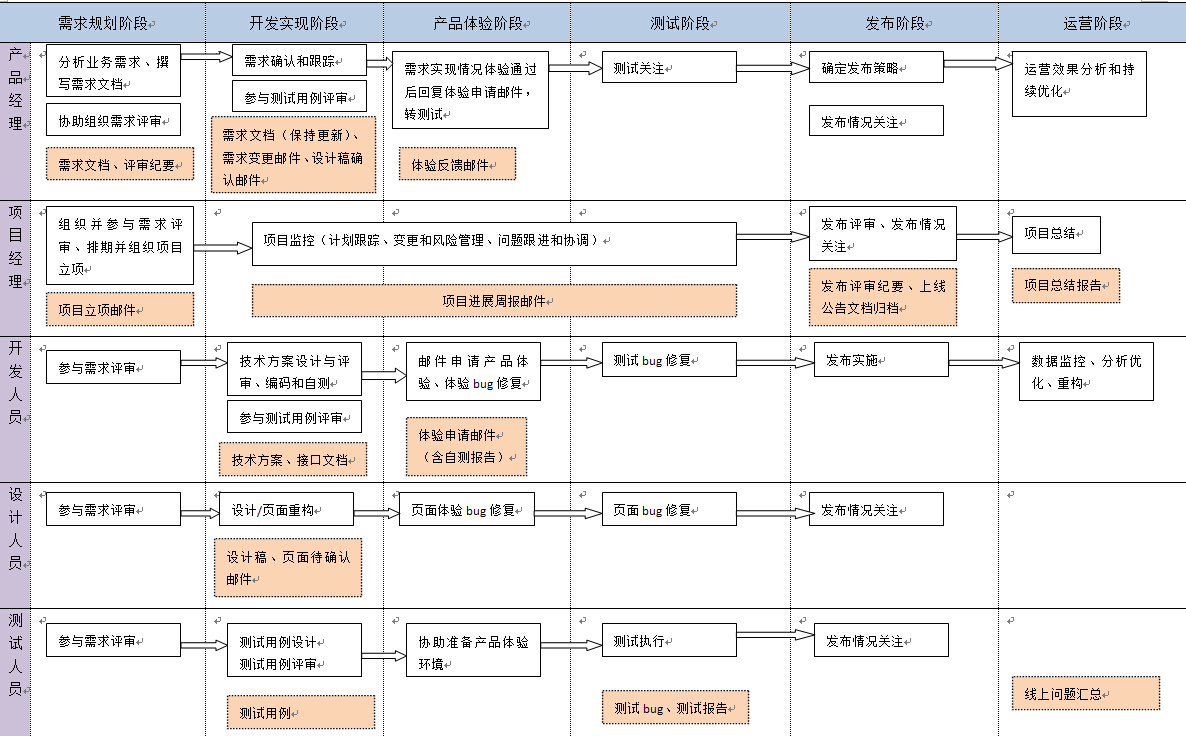
互联网产品的研发过程主要涉及以下职位分工。
产品经理:负责产品方向或需求规划,需求可能来自于产品经理本人或者由其代理的第三方客户
项目经理:负责项目实施安排,资源、进度、变更、风险等
设计师:产出设计原型
开发:产出可运行的实际产品,也可细分为架构师、后台开发、web前端开发、Android开发、IOS开发
测试:质量把关,负责产品的功能、性能、稳定性的测试
运维:负责产品服务端运行环境的维护,日常的配置管理、容量规划、网络和设备故障灯,也包括监控平台的建设
运营:负责产品的推广
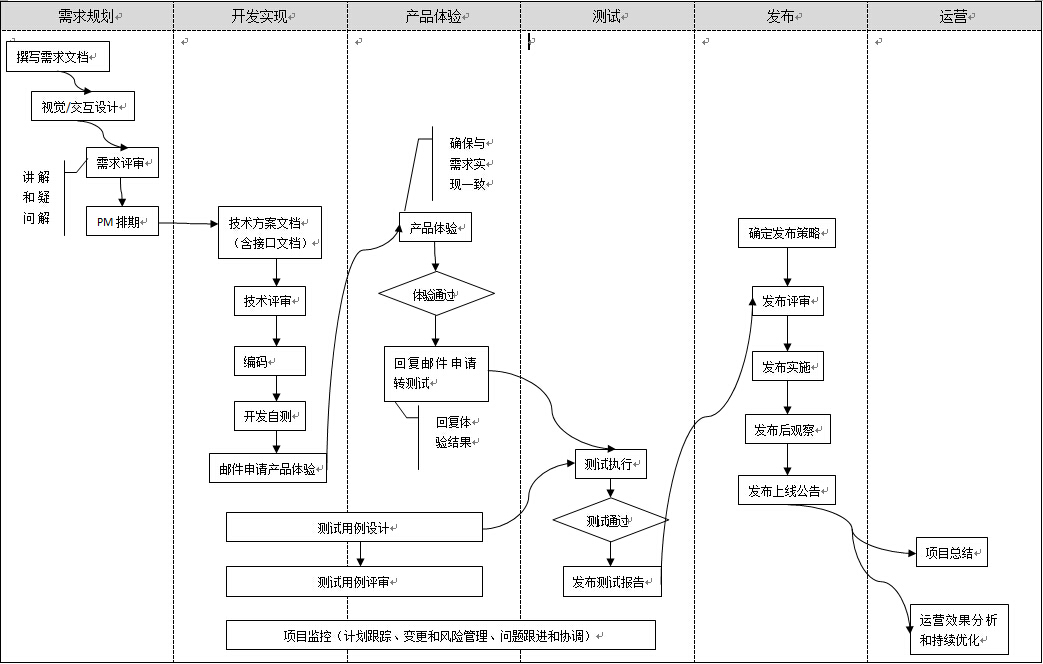
研发流程一般为:需求规划—>开发实现—>产品体验(主要由产品经理进行,产出体验反馈邮件)—>测试—>发布—>运营
测试人员在该流程中的主要职责有:参与需求评审—>测试用例设计/测试用例评审(产出测试用例)—>协助准备产品体验环境—>测试执行(产出bug)—>发布状况关注—>上线后(线上问题汇总)
从测试人员的角度,现场会议式的需求评审的价值主要在以下几个方面:
1)理解需求,为编写测试用例打基础
2)基于对需求细节的了解,可以更准确地评估测试的要点和工作量
3)发现需求中模糊不清的地方,从质量管理的角度进行
另外对于实现复杂的功能,还需要进行技术方案的评审,不了解技术细节,很多测试场景都无法覆盖


1.2 测试用例的设计和评审
不编写测试用例的缺点:
1)测试会很盲目
2)体现了测试的系统性、深度和效率
3)不便于知识的积累和传递
编写方法:一般先编写测试设计文档,再编写正式的测试用例,本书作者给出的测试用例示例也是使用思维导图形式
Android名词:增量升级(Smart App Updates)
最快速提高测试设计能力的实践是参加测试用例评审,可以很快打开测试思路;另外就是用例设计的workshop,由全部的测试人员参加,各抒已见,可以看出每个人对测试的维度、深度、全面性
1.3 测试进度管理
第二章 功能自动化
主要包括基于接口的自动化和基于App UI的自动化
2.1 轻量接口自动化测试
web产品和移动产品都必须依赖大量的后台接口提供的服务,可以通过模拟UI操作,从界面上发起请求来测试,但是效率不高且稳定性不好。最好的办法是从接口层面发起请求。
一些比较稳定的基础性组件,如底层平台、API、SDK等;或者功能通用性高的产品,可以做到比较高的自动化率,偏重应用层业务的,则相对困难。
2.1.1 特性介绍
选用开源测试工具Jmeter的优点如下:
1)支持多种不同类型的协议


2)对HTTP协议的支持比较全面,还提供了cookie管理、cache管理、消息头和授权管理等
3)其他非直接支持的协议可以通过扩展方式实现,可以通过Jmeter的OS Process Sampler来进行桥接和测试
4)支持丰富的断言
5)支持内嵌自定义脚本,可以使用Javasript和Java等语言
6)可以直连DB检查数据
7)可以嵌入执行第三方命令行
8)文本的输入和输出
9)图形界面和命令行启动执行
10)工具本身非常稳定,有用户基础
2.1.2 实践
一些名词:
CGI—单个业务接口
Function—一个对外有逻辑意义的请求组合
TestCase—一个成品
TestSuite—一个用例的集合
大致讲解了如何组织自动化测试,未具体实践,因此未截图,先略过这里
2.2 UI层面的自动化
对于一个在快速发展中的App,UI自动化可能更适合一些基础功能的回归,而不是替代手工的功能测试,特别是对于新的功能点。
2.2.1 Android的UI自动化
.... 移动App的自动化测试暂未用到,这里直接略过后面关于Android和IOS App的自动化测试,跳到第三章
第三章 性能测试
性能测试的开展和被测系统特点相关,针对移动互联网产品的构成,性能可以分为前端性能和后台接口性能,进一步,前端又分为web页面和原生的App代码。
3.1 web前端性能测试
移动互联网产品,前端性能涉及web的主要有两部分:
① M站,即触屏版(使用手机浏览器访问)
我们在PC浏览器和手机浏览器上输入同一个网站的同一个URL,返回的内容完全不同。这是考虑了手机屏幕的大小和流量等情况,返回了专门的M版本。
② 混合App的存在,既有原生代码,也有内嵌的网页(使用App内嵌的浏览器组件,如WebView实现)
原生模板有限,开发新模板又需要时间,使用html页面会更加灵活和便利
HTTP借助下层的TCP协议来运作,HTTP请求由:请求行、消息报头、请求正文(可选)组成;HTTP响应由:状态行、消息报头、响应正文组成
可以通过网络抓包工具(如WireShark)从TCP协议层面来了解HTTP的交互过程,TCP连接建立(3次握手)—发出HTTP请求—响应返回—TCP连接断开(4次挥手)
* TCP连接是可以复用的,可以用一个TCP连接来发起多个HTTP请求,连接的复用对于性能的提升是很重要的,浏览器和很多HTTP请求模拟测试工具都提供了一个参数,可以对这个并行连接数进行设置。
* 浏览器并不是获取了整个页面完整的html文件后再进行解析,并发起对其他资源的请求;而是获取了部分的HTML内容后,就开始了解析,并基于解析的内容发起了针对其他页面元素的请求,这样更加高效
* 从HTTP1.1 开始,支持了pipeline方式,可以实现在同一个TCP连接下,一个HTTP请求如果由于服务器处理时间或响应文件太大而暂时没有响应,可以继续发出第二个HTTP请求,而不必等待第一个HTTP响应的返回
但是,在chrome浏览器中试用时,有明显的缺陷,期望的HTTP2.0中能有所改善。
HTTP协议中有一些特性和性能息息相关:
* HTTP传输过程中的数据压缩
HTTP头信息中 Accept-Encoding 来标识是否使用gzip,只有客户端在头信息中指明可以使用时,服务端才返回压缩的内容,另一方面,服务器端也要开启压缩相关的设置
* 缓存的管理
在第二次请求页面后,部分HTTP200响应被标识为(from cache),表示本次访问时这些URL内容都是直接从本次缓存文件中读取,而不是通过HTTP请求来获取的
缓存过期后,再次请求,响应为HTTP304 Not Modified,发起了HTTP请求,但是服务器接收到浏览器的请求后,判断认为服务端最新的该文件版本和客户端已有的一致,于是告诉客户端不需要再传输完整的内容了,可以直接用本地的版本。这样的好处是:虽然客户端还是要发起请求,但是服务端只需通过304简单应答,而不必重新传输文件的内容,同样起到缓存的目的。
这样处理也会有欠考虑的情况,最好的办法是通过Etag来判断缓存是否有效。Etag通过计算文件的哈希值来判断文件内容是否被修改。
web前端的性能测试方式:
前端常用的性能测试工具非常多,如:Fiddler、Yslow、HttpWatch、Firebug以及各个浏览器自带的开发者工具等,也有一些在线的前端性能测试工具,如WebPageTest.
对于M站应用,如何来调试用手机浏览器访问的页面?
在Chrome浏览器上安装ChromeADB插件—将手机通过USB线与PC连接,在PC的Chrome浏览器里打开以下的URL:chrome://inspect/#devices就能在PC浏览器中看到连接的手机和手机上Chrome中打开的页面,然后用PC浏览器进行调试。
《移动App测试实战》读书笔记的更多相关文章
- csapp读书笔记-并发编程
这是基础,理解不能有偏差 如果线程/进程的逻辑控制流在时间上重叠,那么就是并发的.我们可以将并发看成是一种os内核用来运行多个应用程序的实例,但是并发不仅在内核,在应用程序中的角色也很重要. 在应用级 ...
- CSAPP 读书笔记 - 2.31练习题
根据等式(2-14) 假如w = 4 数值范围在-8 ~ 7之间 2^w = 16 x = 5, y = 4的情况下面 x + y = 9 >=2 ^(w-1) 属于第一种情况 sum = x ...
- CSAPP读书笔记--第八章 异常控制流
第八章 异常控制流 2017-11-14 概述 控制转移序列叫做控制流.目前为止,我们学过两种改变控制流的方式: 1)跳转和分支: 2)调用和返回. 但是上面的方法只能控制程序本身,发生以下系统状态的 ...
- CSAPP 并发编程读书笔记
CSAPP 并发编程笔记 并发和并行 并发:Concurrency,只要时间上重叠就算并发,可以是单处理器交替处理 并行:Parallel,属于并发的一种特殊情况(真子集),多核/多 CPU 同时处理 ...
- 读书笔记汇总 - SQL必知必会(第4版)
本系列记录并分享学习SQL的过程,主要内容为SQL的基础概念及练习过程. 书目信息 中文名:<SQL必知必会(第4版)> 英文名:<Sams Teach Yourself SQL i ...
- 读书笔记--SQL必知必会18--视图
读书笔记--SQL必知必会18--视图 18.1 视图 视图是虚拟的表,只包含使用时动态检索数据的查询. 也就是说作为视图,它不包含任何列和数据,包含的是一个查询. 18.1.1 为什么使用视图 重用 ...
- 《C#本质论》读书笔记(18)多线程处理
.NET Framework 4.0 看(本质论第3版) .NET Framework 4.5 看(本质论第4版) .NET 4.0为多线程引入了两组新API:TPL(Task Parallel Li ...
- C#温故知新:《C#图解教程》读书笔记系列
一.此书到底何方神圣? 本书是广受赞誉C#图解教程的最新版本.作者在本书中创造了一种全新的可视化叙述方式,以图文并茂的形式.朴实简洁的文字,并辅之以大量表格和代码示例,全面.直观地阐述了C#语言的各种 ...
- C#刨根究底:《你必须知道的.NET》读书笔记系列
一.此书到底何方神圣? <你必须知道的.NET>来自于微软MVP—王涛(网名:AnyTao,博客园大牛之一,其博客地址为:http://anytao.cnblogs.com/)的最新技术心 ...
- Web高级征程:《大型网站技术架构》读书笔记系列
一.此书到底何方神圣? <大型网站技术架构:核心原理与案例分析>通过梳理大型网站技术发展历程,剖析大型网站技术架构模式,深入讲述大型互联网架构设计的核心原理,并通过一组典型网站技术架构设计 ...
随机推荐
- C#学习笔记-中英文切换(XML)
这几天因为软件需要加英文版本,所以查了好久的资料找到了相关的信息,原资料参考:http://blog.csdn.net/softimite_zifeng 上网查的中英文切换大约有两种方式:1.动态加载 ...
- js事件队列
前面跟网友讨论到了JS的事件队列 ,对这个有了一些理解,事件队列我认为就是把一些不按顺序执行的事件放到队列里面,然后按照自己制定的顺序去执行,那么什么情况下会用到这个呢?我首先想到的是动画,动画是会执 ...
- ActiveMQ的用途
ActiveMQ 是Apache出品,最流行的,能力强劲的开源消息总线. ActiveMQ 是一个完全支持JMS1.1和J2EE 1.4规范的 JMS Provider实现. 消息队列的主要作用是为了 ...
- css3怎么分清伪类和伪元素
伪类用于向某些选择器添加特殊的效果. 伪元素用于将特殊的效果添加到某些选择器. 伪类有::first-child ,:link:,vistited,:hover,:active,:focus,:lan ...
- C#可遍历的集合
public class Product { /// <summary> /// 自增ID /// </summary> public int ID { get; set; } ...
- 使用 js 实现文本过多时隐藏部分文本
使用 js 实现文本过多时隐藏部分文本 情景描述: 有时候我们需要显示部分文字,就像 QQ 空间这样,先显示部分文字,加一个[查看全文],让用户选择是否查看全部 解决方法: 第一步:在一个 id 为 ...
- 四、angularjs 如何在页面没有登录的情况下阻止用户通过更改url进入页面--$stateChangeStart
有时候用户没有登录或者在某些情况下你是不希望用户进入页面,但是angular的路由机制可以让用户直接通过更改Url进入页面,如何处理这一问题呢? ——监控路由转换机制 $stateChangeStar ...
- Nginx性能问题答疑
为什么Nginx的总体性能比Apache高? Nginx使用的是epoll模型和kqueue的网络I/O模型Apache使用的是传统的select模型.目前linux的高并发场景使用的都是epoll模 ...
- January 08 2017 Week 2nd Sunday
Believe not all that you see nor half what you hear. 眼见的不能全信,耳闻的也不能半信. What you hear, what you see, ...
- Linux命令--压缩解压(简化版)
Linux tar.gz.tar.bz2.zip 等解压缩.压缩命令详解(简化版) Linux 常用的压缩与解压缩命令有:tar.gzip.gunzip.bzip2.bunzip2.compress ...
