WPF实战俄罗斯方块
概述
本文试图通过经典的游戏-俄罗斯方块,来演示WPF强大的图形界面编程功能。
涉及的图形方面有这几个方面:
1、不规则界面的设置
2、布局系统的使用
3、2D图形的应用
4、输入事件的响应
5、风格样式的使用
6、跨线程的调用
7、自定义控件
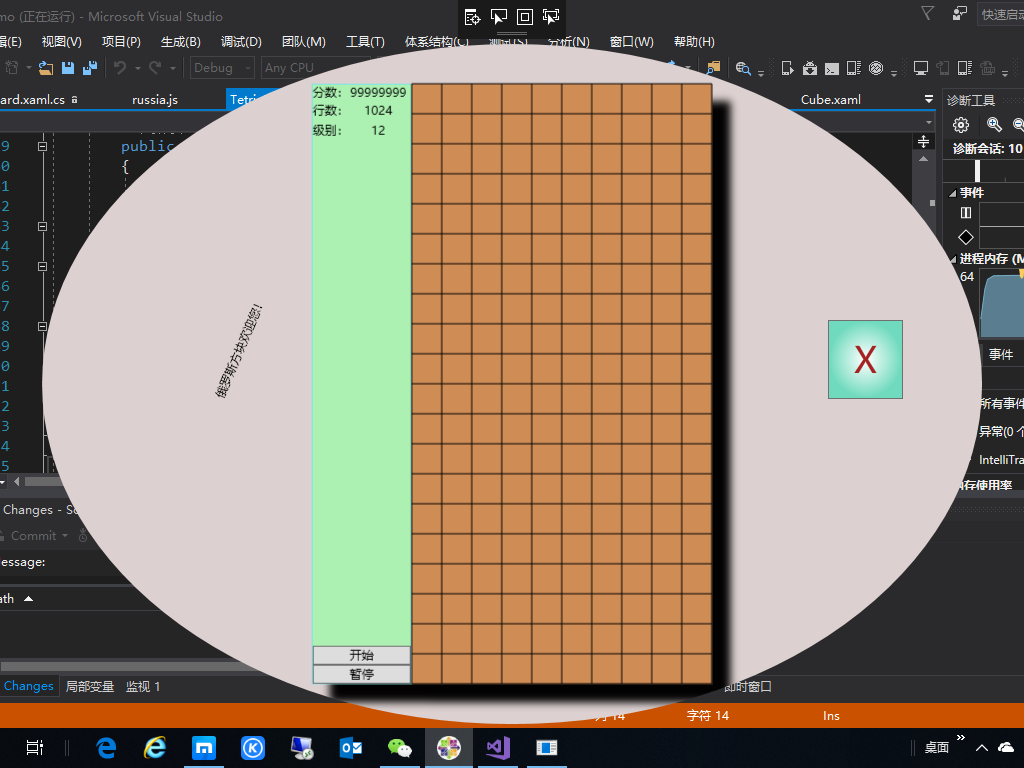
我们先截两张成品的图片,获取一点感性的认识。截图如下:

图1

图2
以上两张图中,整个程序界面已经和市场上的游戏比较接近。7种形状分别以不同的颜色进行区分,可以快速下落,一键下落,开始、暂停、算分,基本上功能全了。
实现
那这个程序究竟是怎么实现的呢?实际上,我在逻辑的层面,把它成分了两个层次,一个是图形展示层,一个是游戏算法实现层。游戏算法尽量地与图形界面分离,这样同的算法可以比较轻松地移植到别的平台上,比如用H5实现,或是用D3D实现等等,你只要关注不同平台的图形显示部分即可。
界面
界面上,除了基础的元素如分数、级别、启停按钮等,还对整体做了个性化的定制。比如使用了椭圆的程序界面,游戏主体部分使用了阴影显示,用一个动画显示欢迎信息等。
下边,我们一步一步把程序拆分开来。
1、主窗体部分
主窗体部分主要由Xaml来实现,包括其中的动画部分。
1)椭圆的实现
WPF中设置图形界面是十分的方便,整个应用程序就是一个大画布,想怎么画就怎么画。就算根窗体,一个Clip属性就可以改变它的形状。这里用的是.Net Framework里自带的
EllipseGeometry 类,只要设置两个半径和中心点即可。这里有别于Winform下边的GDI实现,不需要显式的调用图形API去画图。具体代码如下:
<Window.Clip>
<EllipseGeometry RadiusX="470" RadiusY="340" Center="512,384"/>
</Window.Clip>
2)动画的实现
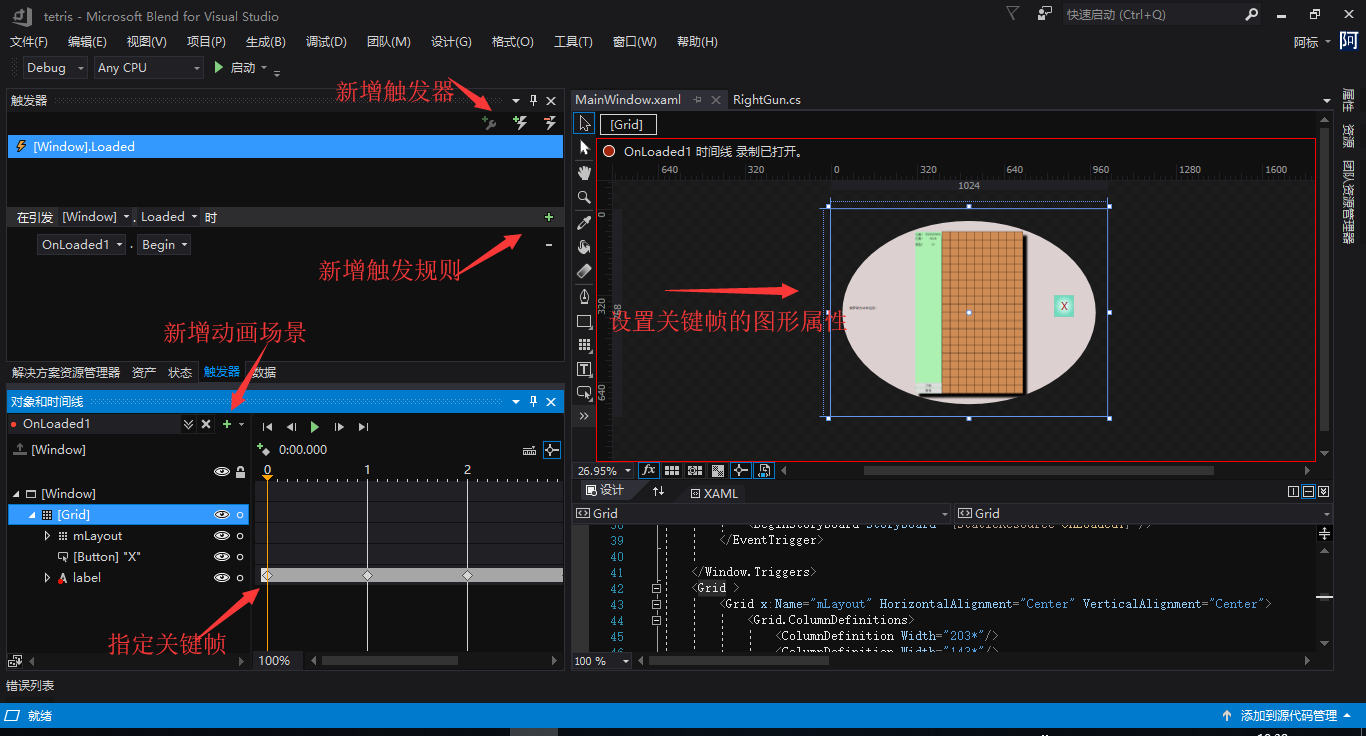
动画的实现,可以自己手动写代码。不过,可以通过VS Blend更方便的实现动画。这里将左边的“俄罗斯广场欢迎你!”几个字做一个随意的动画。为了提高开发效率,这里使用了Blend来制作的动画。下边的Blend的操作界面:

图3
以下是通过编辑器生成的代码:
-定义触发器
<Window.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource OnLoaded1}"/>
</EventTrigger>
</Window.Triggers>
-定义资源
<Window.Resources>
<Storyboard x:Key="OnLoaded1" RepeatBehavior="Forever">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="label">
<EasingDoubleKeyFrame KeyTime="0" Value="-24"/>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="69"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="-9"/>
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="-115.5"/>
<EasingDoubleKeyFrame KeyTime="0:0:4" Value="-90"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="label">
<EasingDoubleKeyFrame KeyTime="0" Value="-21"/>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="3"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="100.5"/>
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="90"/>
<EasingDoubleKeyFrame KeyTime="0:0:4" Value="-21"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" Storyboard.TargetName="label">
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="-169.33"/>
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="150.377"/>
<EasingDoubleKeyFrame KeyTime="0:0:4" Value="-3.442"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
注:WPF任何属性定义都可以当作资源来重用。
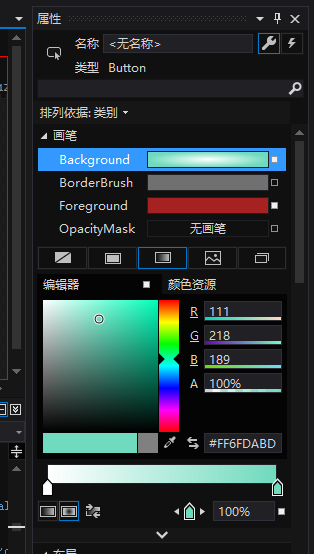
3)花式按钮
这个比较简单,也就是设置了一下本身的样式。
编辑器窗口:

代码如下:
<Button Content="X" ToolTip="关闭" Focusable="False" HorizontalAlignment="Left" Margin="828,320,0,0" VerticalAlignment="Top" Width="75" Height="79" FontSize="36" Foreground="#FFA62121" Click="Button_Click">
<Button.Background>
<RadialGradientBrush>
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="#FF6FDABD" Offset="1"/>
</RadialGradientBrush>
</Button.Background>
</Button>
4)Grid布局
界面元素的摆放,可以通过绝对坐标的方式,但这种方式通常需要手工编码的方式去计算元素的位置,所以在复杂的应用系统中是不建议使用的。那么为了简化界面元素的排列,于是便有了布局系统。一般比较细粒度的一点的控制,多采用Grid,这里也采用了Grid。Grid主要是将界面分成若干行和列,然后将元素放入其中,类似Html中的Table,这里不赘述。
下边是一个一行两列的Grid,Grid本身铺满父容器。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="300*"/>
</Grid.ColumnDefinitions>
...
</Grid>
5)容器的拖拽
这里也很简单,写一段响应MouseDown事件的代码:
private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
6)自定义控件
网格线的实现,及预置方块。代码如下:
private void UserControl_Initialized(object sender, EventArgs e)
{
for (var col = ; col <= ; col++)
{
Line line = new Line();
line.X1 = col * ;
line.X2 = col * ;
line.Y1 = ;
line.Y2 = ;
line.Stroke = new SolidColorBrush(Color.FromArgb(0xFF, , , ));
grid.Children.Add(line);
} for (var row = ; row <= ; row++)
{
Line line = new Line();
line.X1 = ;
line.X2 = ;
line.Y1 = row * ;
line.Y2 = row * ;
line.Stroke = new SolidColorBrush(Color.FromArgb(0xFF, , , ));
grid.Children.Add(line);
} for (int row = ; row < ; row++)
{
for (int col = ; col < ; col++)
{
bool show = datas[row, col];
Cube cube = new Cube();
cube.Width = ;
cube.Height = ;
cube.HorizontalAlignment = HorizontalAlignment.Left;
cube.VerticalAlignment = VerticalAlignment.Top;
if (show)
{
cube.Visibility = Visibility.Visible;
}
else
{
cube.Visibility = Visibility.Hidden;
}
var m = cube.Margin;
cube.Margin = new Thickness(m.Left + col * + , m.Top + row * + , m.Right, m.Bottom);
cubes[row, col] = cube;
grid.Children.Add(cube);
}
}
}
算法
本程序的算法,主要是通过两个二维数组来实现的。
具体算法略。
WPF实战俄罗斯方块的更多相关文章
- 如何从40亿整数中找到不存在的一个 webservice Asp.Net Core 轻松学-10分钟使用EFCore连接MSSQL数据库 WPF实战案例-打印 RabbitMQ与.net core(五) topic类型 与 headers类型 的Exchange
如何从40亿整数中找到不存在的一个 前言 给定一个最多包含40亿个随机排列的32位的顺序整数的顺序文件,找出一个不在文件中的32位整数.(在文件中至少确实一个这样的数-为什么?).在具有足够内存的情况 ...
- WPF实战之一 桌面消息框(右下角消息弹出框)
此版本是根据别人的项目改造的,记录下笔记 原文:https://blog.csdn.net/catshitone/article/details/75089069 一.即时弹出 1.创建弹出框 新建一 ...
- WPF实战案例-打印
在前段时间做了一下打印,因为需要支持的格式比较多,所以wpf能打印的有限分享一下几种格式的打印(.xls .xlsx .doc .docx .png .jpg .bmp .pdf) 首先为了保证exc ...
- WPF实战案例-MVVM模式下在Xaml中弹出窗体
相信很多学习和开发wpf项目的同学都了解过mvvm模式,同样,在mvvm模式下会有一个不可忽视的问题,就是怎么在xaml中弹出窗体,而不破坏MVVM本身的结构. 关于弹出窗体的方式还是很多的,本文先讲 ...
- WPF实战案例-数据代理
在我们wpf开发中,很多人会有mvvm模式去做wpf的项目. 是否有人遇到这样一个场景:在一个界面上,有个tabcontrol上面有4个页签,每个页签里面都有一个datagrid,里面显示的列基本一样 ...
- WPF实战案例-在线程内同步集合数据到UI线程
有这样一个场景,在vm中,我们为了ui的体验,会异步访问后端接口,获取数据集合,如果这个集合绑定到界面,并且在线程内,怎么处理? 有人讲:this.Dispatcher.Invoke,如果在vm内呢? ...
- WPF实战案例-MVVM模式下用附加属性在Xaml中弹出窗体
嗯..最近回家去了,2个月没写过代码了,面试只能吹牛,基础都忘了,今天回顾一下,分享一篇通过附加属性去处理窗体弹出的情况. 或许老司机已经想到了,通过设置附加属性值,值变更的回调函数去处理窗体弹出,是 ...
- WPF 实战 - 翻页控件
1. 先上效果 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> ...
- 转载 wpf使用经验
转载自 胡庆访[ http://zgynhqf.cnblogs.com/ ] WPF 是一个界面层框架技术,要对 WPF 技术达到熟练运用的程度,需要同时拥有开发和设计两方面的知识.而我作为一名开发人 ...
随机推荐
- Java基础——面向对象
Hello 大家好,我又来啦,今天我们来说说Java的面向对象. 还记得之前去面试几家公司的实习生职位,大部分面试官都问过我有关面向对象 的问题,不知道以后还会不会问,估计是不会了吧...(:3[▓▓ ...
- Java中InputStream 、 InputStreamReader 、 BufferedReader的区别
1.InputStream.OutputStream 处理字节流的抽象类 InputStream 是字节输入流的所有类的超类,一般我们使用它的子类,如FileInputStream等. OutputS ...
- Win10环境下Redis和Redis desktop manager 安装
1.Redis的下载地址: https://github.com/MicrosoftArchive/redis/releases/download/win-3.2.100/Redis-x64-3.2. ...
- Java内存区域与虚拟机类加载机制
一.Java运行时数据区域 1.程序计数器 “线程私有”的内存,是一个较小的内存空间,它可以看做当前线程所执行的字节码的行号指示器.Java虚拟机规范中唯一一个没有OutOfMemoryError情况 ...
- UNIX IPC: POSIX 消息队列 与 信号
POSIX消息队列可以注册空队列有消息到达时所触发的信号,而信号触发对应的信号处理函数. 下面是一份基本的消息队列和信号处理结合的代码(修改自UNIX网络编程:进程间通信) #include < ...
- jquery each遍历判断返回false方法
在jquery each中遍历返回false失效,解决办法,用变量解决: var num = 0; $(".box").find("input[type='text']& ...
- Code Signal_练习题_alternatingSums
Several people are standing in a row and need to be divided into two teams. The first person goes in ...
- java 包装类和基础数据
package com.tercher.demo; public class LangClass { public static void main(String[] args) { //所有的包装类 ...
- 浅谈ul布局以及table布局
我个人对于某些言论说要注重html语义化在布局中的应用,我反而不怎么感冒,试试兼容IE7&&项目期相对较赶的情况下,我还是推荐快速开发为主,兼容性强为主. 如果布局中需要用户边框,推荐 ...
- BZOJ1093 [SCOI2003]字符串折叠
Description 折叠的定义如下: 1. 一个字符串可以看成它自身的折叠.记作S S 2. X(S)是X(X>1)个S连接在一起的串的折叠.记作X(S) SSSS…S(X个S). ...
