Scrum 项目6.0-展示Sprint回顾的过程及成果。
- 团队的成果得到认可,会感觉很好。
- 其他人可以了解你的团队在做些什么,并得到重要反馈。
- 演示是一种社会活动,不同的团队可以在这里相互交流,讨论各自的工作。这很有意义。
- 做演示会迫使团队真正完成一些工作,进行发布。如果没有演示,我们就会总得到些99%完成的工作。有了演示以后,也许我们完成的事情会变少,但它们是真正完成的。
- 我们软件工程课的目的是理解开发过程、开展项目管理。所以第一要点是用你们的工作成果展示你们理解了一个sprint流程。
- 清晰阐述sprint目标,免得有些人对产品一无所知。
- 让演示关注于业务层次,不要管技术细节。即注意力放在“我们做了什么”,而不是“我们怎么做的”。
- 暂不需要花里胡哨的演讲,集中精力演示可以实际工作的代码。
- 节奏要快,不要演示细碎的bug修复和微不足道的特性。
- 可能的话,让观众自己试一下产品。
- 展示Sprint回顾的过程及成果。
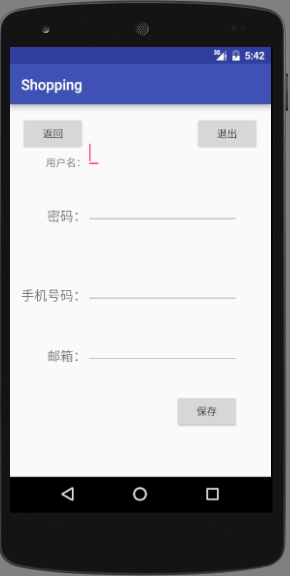
我们现在做到的功能主要是注册和登录功能。1.商家以及用户都可以注册以及登录,2.注册的时候输入密码少于6位会有提示密码长度,3.当点击注册的时候会检测用户是否存在,如果已经注册过会提示用户已存在。4.用户的账号密码是登录不了商家账号的,5.当注册时输入内容为空时会提示输入为空,6.登录时输入为空会提示登录失败,重新输入,7.登录时输入密码错误会提示输入密码错误,8.成功登录后会跳转进入主界面。 我们本次sprint计划中还有 进入主界面可以修改用户资料,可以退出登录回到登录界面的功能还在完善中
看板:

APP图标:

欢迎界面(点开APP看到的界面)真机测试:

注册、登录界面的效果图: 可以选择用户和商家入口,点击注册后显示的页面:


商家页面,如果用户名已被使用,会显示用户名已被使用。如果输入信息为空会显示登录失败 进入商家注册页面后,也是要填写相关信息。当输入内容为空时会提示不能为空。



当注册时输入密码少于6位,会提示密码不能少于6位。

真机测试:



优化(包括修改xml和规范strings):


总结:
这次合作,大家都学到了一定的知识,关系也比较好。因为男生的基础比较好,所以他们学习的速率比女生要高,懂得也比较多,所以女生在做任务的时候经常找男生帮忙一起解决问题,大多数还是算男生的功劳吧。不过女生在这期间也学到了不少内容,对Android的了解,对自己这个项目至少知道整个思路怎样,知道是怎么一回事。平时大家的交流也是挺多的,遇到难题大家就约出来讨论,然后一起解决问题。不过经常有人有事冲突,有时候定时间有点麻烦。经过一个多星期,看到自己努力的成果还是挺开心的。主要我们还是感谢团队的两位男生对我们的照顾还有帮助。这几天大家都想休息一下,因为有两个大作业准备交作品而且要课堂答辩。而且经过近期大家工作效率较低,所以这几天没有工作量,趁这几天大家调整下,下周会继续进入状态把这次没做完的任务继续完成。
遇到比较大的问题就是数据库功能的实现,因为数据库上学期学的,忘了很多,语句写错了也不会报错,只有等运行测试后才知道对不对。我们是用Android内嵌数据库来储存数据,用的软件是Android studio,运行速度很慢,做起来很费时间,测试的时候也要很久,经常要测试看有没有什么问题的时候都挺烦躁的,还好团队间能相互安慰一下,一起熬过了。想到下一个sprint很多都是要用到数据库的,就有点慌。。
sprint1的个人总结和 《构建之法》第8、9、10章的读后感:
102杨晶晶:http://www.cnblogs.com/jjy520/p/5533896.html
105董婷婷:http://www.cnblogs.com/babys8023/p/5525792.html
106邹育萍:http://www.cnblogs.com/zou779596337/p/5534014.html
157容杰龙:http://www.cnblogs.com/57rongjielong/p/5526580.html
343卓炜杰:http://www.cnblogs.com/mxdmxdmxd78/p/5532971.html
Scrum 项目6.0-展示Sprint回顾的过程及成果。的更多相关文章
- Scrum 项目1.0 2.0 3.0 4.0 5.0 6.0 7.0
1.确定选题. 应用NABCD模型,分析你们初步选定的项目,充分说明你们选题的理由. 录制为演说视频,上传到视频网站,并把链接发到团队博客上. 截止日期:2016.5.6日晚10点 阅读教材第8章,8 ...
- Scrum 项目 7.0 Sprint回顾
7.0------------------------------------------------ Sprint回顾 让我们一次比一次做得更好. 1.回顾组织 主题:“我们怎样才能在下个spr ...
- sprint演示Scrum 项目7.0
1.坚持所有的sprint都结束于演示. 团队的成果得到认可,会感觉很好. 其他人可以了解你的团队在做些什么,并得到重要反馈. 演示是一种社会活动,不同的团队可以在这里相互交流,讨论各自的工作.这很有 ...
- 团队项目SCRUM项目6.0 7.0
6.0----------------------------------------------------- sprint演示 1.坚持所有的sprint都结束于演示. 团队的成果得到认可,会感觉 ...
- [团队项目]SCRUM项目6.0 7.0 (新)
6.0----------------------------------------------------- sprint演示 1.坚持所有的sprint都结束于演示. 团队的成果得到认可,会感觉 ...
- [团队项目]SCRUM项目6.0 7.0
6.0----------------------------------------------------- sprint演示 1.坚持所有的sprint都结束于演示. 团队的成果得到认可,会感觉 ...
- Scrum 项目7.0
一.内容 1.回顾组织 主题:“我们怎样才能在下个sprint中做的更好?” 时间:设定为1至2个小时. 参与者:整个团队. 场所:能够在不受干扰的情况下讨论. 秘书:指定某人当秘书,筹备.记录.整理 ...
- 0523 Scrum 项目6.0
团队名称:√3 团队目标:全力完成这次的项目 团队口号:我要改变世界,改变自己!!! 演讲稿:我们的产品 鸡汤精选 是为了解决 当下社会出现的太多的负能量使得人们的内心十分 的痛苦, 他们需要强大的正 ...
- [团队项目] Scrum 项目 2.0 产品BACKLOG
Scrum 项目 2.0 阅读教材第8章,8.1~8.3节 P157~168,了解获取用户需求的办法,每个组可以选择一二加以应用. 8.4节P168-171 查阅NABCDA模型的具体说明. 2.SC ...
随机推荐
- 分布式日志收集框架Flume
分布式日志收集框架Flume 1.业务现状分析 WebServer/ApplicationServer分散在各个机器上 想在大数据平台Hadoop进行统计分析 日志如何收集到Hadoop平台上 解决方 ...
- Ubuntu16.04安装TFTP服务,完成开发板下载文件
1.安装TFTP服务 $ sudo apt-get install tftp-hpa tftpd-hpa 2.建立传递目录 $ mkdir tftp $ sudo chmod 777 tftp/ -R ...
- 网络中可以引用的jquery库
网络项目可以直接引用这个jquery库 <script src="http://www.codefans.net/ajaxjs/jquery-1.4.2.min.js"> ...
- Java程序设计 第16周 课堂实践 —— 数据库4
Java程序设计 第16周 课堂实践 -- 数据库4 课堂实践任务4 查询world数据库,查询哪个国家的平均寿命最长. 代码分析 实现查询数据库需要我们修改Message.java,MessageD ...
- linux编程实现pwd命令
linux编程实现pwd命令 在linux中,一切皆文件.目录其实也是一种文件,只不过这种文件比较特殊,它里面存储的是一张对应表,即文件名和i节点的对应关系表,而i节点才是记录此文件详细信息的结构,如 ...
- 20155220 2016-2017-2 《Java程序设计》第10周学习总结
20155220 2016-2017-2 <Java程序设计>第10周学习总结 教材内容学习总结 计算机网络编程概述 路由器和交换机组成了核心的计算机网络,计算机只是这个网络上的节点以及控 ...
- 20155226 实验三 敏捷开发与XP实践 实验报告
20155226 实验三 敏捷开发与XP实践 实验报告 实验内容 XP基础 XP核心实践 相关工具 实验要求 没有Linux基础的同学建议先学习<Linux基础入门(新版)><Vim ...
- 20155315庄艺霖第三次作业之Linux初体验
Linux初体验 安装Linux三两事 老师的作业要求基于VirtualBox安装Linux系统,我一开始下载了VB但是电脑运行不了,后来看网上的教程下载了VMware,才算开始了我的Linux之旅. ...
- 20155339 《Java程序设计》实验五网络编程与安全实验报告
20155339 <Java程序设计>实验五网络编程与安全实验报告 实验内容 实验一 1.两人一组结对编程: 参考http://www.cnblogs.com/rocedu/p/67667 ...
- SupperSocket深入浅出
这篇文章出要是SuperSocket底层如何接收数据 Process(ArraySegment<byte> segment) 获取加载数据(直到数据全部接收后返回) namespace S ...
