【ES6】001---module模块------【巷子】
001、前言
002、模块module
003、导入导出模块的属性和方法

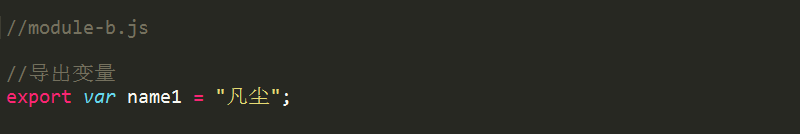
在模块B中我们用关键字export对外暴露了一个属性name1,接下来我们看模块A如何接受这个属性
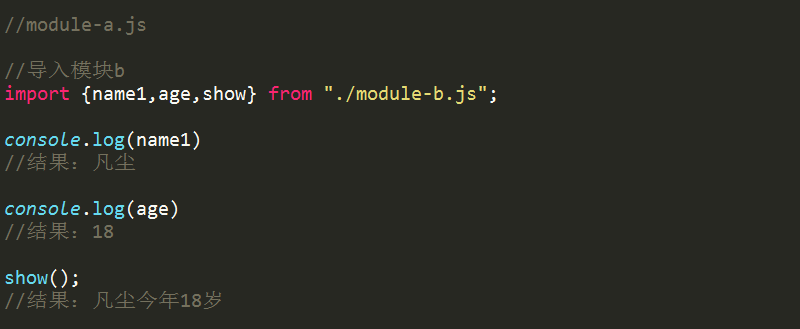
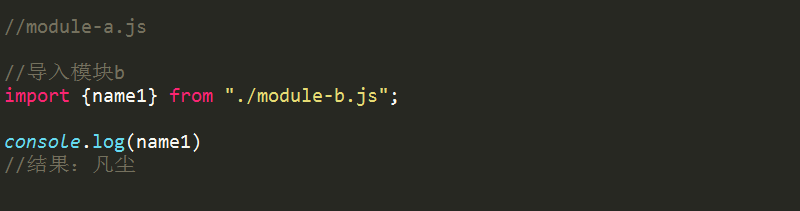
004、导入模块module-b

我们使用关键字import导入模块B中的name1属性,并且赋值给变量name1.关键字from的作用是指向你想要引入的模块
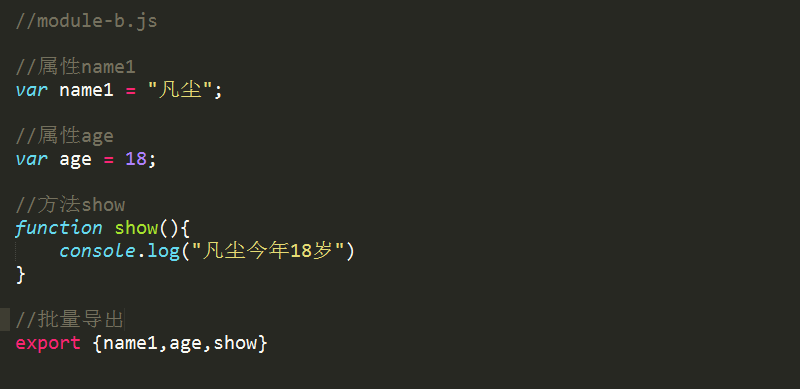
005、批量导出
对于属性和方法我们可以批量暴露出去

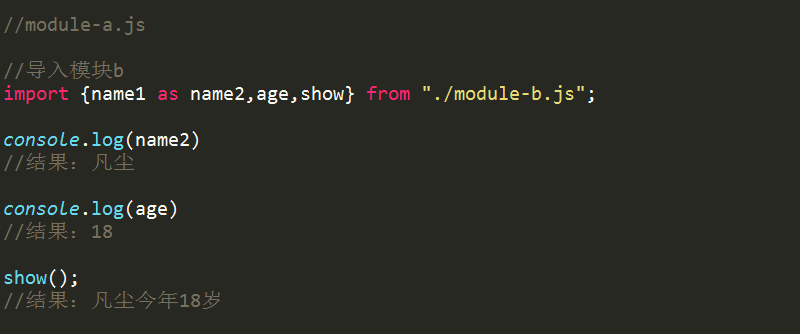
006、批量导入
007、重命名导入的变量

在export里面修改 和 import里面修改都可以
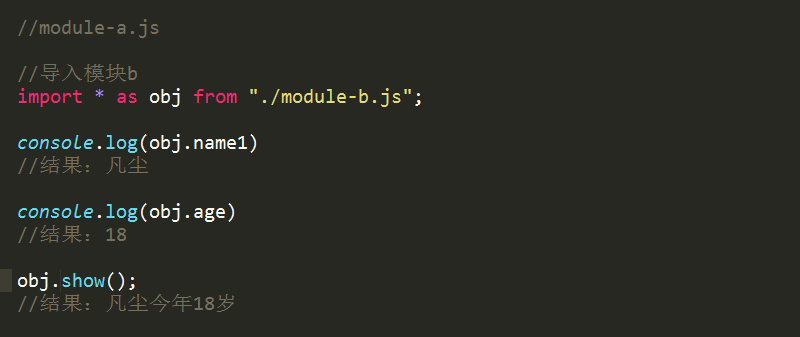
008、整体导入

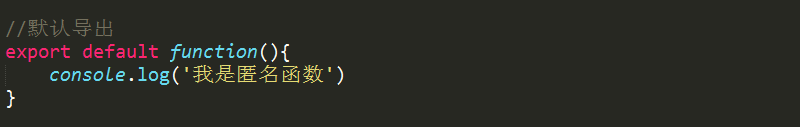
009、默认导出

webpack将es6代码转为es5代码
001、安装webpack
002、局部安装相应插件
npm install webpack --save-dev npm install --save-dev babel-loader babel-core npm install babel-preset-es2015 --save-dev
003、在根目录创建文件.babelrc文件
在命令行中:
echo { presets: ["es2015"] }> .babelrc 在根目录创建.babelrc文件并写入{presets: ['es2015']}
004、配置webpack.config.js
005、运行webpack
【ES6】001---module模块------【巷子】的更多相关文章
- ES6中的模块
前面的话 JS用"共享一切"的方法加载代码,这是该语言中最容出错且容易令人感到困惑的地方.其他语言使用诸如包这样的概念来定义代码作用域,但在ES6以前,在应用程序的每一个JS中定义 ...
- es6(六):module模块(export,import)
es6之前,社区模块加载方案,主要是CommonJS(用于服务器)和AMD(用于浏览器) 而es6实现的模块解决方案完全可以替代CommonJS和AMD ES6模块设计思想:尽量静态化,在编译时就能确 ...
- ECMA Script 6_模块加载方案 ES6 Module 模块语法_import_export
1. 模块加载方案 commonJS 背景: 历史上,JavaScript 一直没有模块(module)体系, 无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来. 其他语言都有这项功能: ...
- ES6之module
该博客原文地址:http://www.cnblogs.com/giggle/p/5572118.html 一.module概述 JavaScript一直没有模块体系,但是伴随着ES6的到来,modul ...
- 前端MVC Vue2学习总结(七)——ES6与Module模块化、Vue-cli脚手架搭建、开发、发布项目与综合示例
使用vue-cli可以规范项目,提高开发效率,但是使用vue-cli时需要一些ECMAScript6的知识,特别是ES6中的模块管理内容,本章先介绍ES6中的基础与模块化的内容再使用vue-cli开发 ...
- 前端模块化小总结—commonJs,AMD,CMD, ES6 的Module
随着前端快速发展,需要使用javascript处理越来越多的事情,不在局限页面的交互,项目的需求越来越多,更多的逻辑需要在前端完成,这时需要一种新的模式 --模块化编程 模块化的理解:模块化是一种处理 ...
- ES6 模块化(Module)export和import详解 export default
ES6 模块化(Module)export和import详解 - CSDN博客 https://blog.csdn.net/pcaxb/article/details/53670097 微信小程序笔记 ...
- 利用Module模块把构建的神经网络跑起来
训练一个神经网络往往只需要简单的几步: 准备训练数据 初始化模型的参数 模型向往计算与向后计算 更新模型参数 设置相关的checkpoint 如果上述的每个步骤都需要我们写Python的代码去一步步实 ...
- JavaScript ES6 module 模块
在使用JavaScript开发大型项目时,模块开发概念是一个必须考虑的问题.其目的就是通过命名空间对各类业务对象进行一定的封装,防止命名冲突. 本篇着重介绍ES6 module中的export和imp ...
随机推荐
- Docker之删除container和image
删除所有停止的container: docker rm $(docker ps -a -q) 删除所有未标记的image docker rmi $(docker images | grep " ...
- Python 之 向上取整、向下取整以及四舍五入函数
import math f = 11.2 print math.ceil(f) #向上取整 print math.floor(f) #向下取整 print round(f) #四舍五入 #这三个函数的 ...
- e641. 使一个组件成为拖放目标
public class DropTargetComponent extends JComponent implements DropTargetListener { public DropTarge ...
- 【Java面试题】54 去掉一个Vector集合中重复的元素
在Java中去掉一个 Vector 集合中重复的元素 1)通过Vector.contains()方法判断是否包含该元素,如果没有包含就添加到新的集合当中,适用于数据较小的情况下. import jav ...
- 简单html弹窗
css: <style type="text/css"> .moneyrecord { display:none; border:0.5em solid #00AAEE ...
- Unity带参数的协程
两种方法都可以传递参数,代码如下: using UnityEngine; using System.Collections; public class Test : MonoBehaviour { v ...
- VS 最近打开清理bat
VS2008RecentCleaner.bat @echo off @REG Delete HKCU\Software\Microsoft\VisualStudio\9.0\FileMRUList / ...
- Python Scrapy 自动爬虫注意细节(2)
一.自动爬虫的创建,需要指定模版 如: scrapy genspider -t crawl stockinfo quote.eastmoney.com crawl : 爬虫模版 stockinfo : ...
- php 获取图片base64编码格式数据
$image_file = '1.jpg'; $image_info = getimagesize($image_file); $base64_image_content = "data:{ ...
- Solr4.0+IKAnalyzer中文分词安装
1.依赖: JDK1.6,Tomcat 5.5,Solr 4.0.0,IKAnalyzer 2012FF Tomcat虽然不是必须,但觉得上生产环境的话,还是得用Tomcat,便于统一管理和监控. T ...