JS中的 ES6新类型iterable
1.1 iterable字面意思:可迭代的,可重复的 iterable是ES6标准引入的新的类型。而Array、Map和Set都属于iterable类型
1.2 为什么加入iterable类型?
- 遍历array可以采用下标循环,遍历Map和Set无法使用下标。集合类型不统一。
- 对于array类型的
for...in循环,当添加额外的属性后,会有意外效果。因此统一集合类型iterable中的for...of循环
/*
1. for ... in循环由于历史遗留问题,它遍历的实际上是对象的属性名称。一个Array数组实际上也是一个对象,它的每个元素的索引被视为一个属性。
2. for ... in循环将把name包括在内,但Array的length属性却不包括在内。
*/
var a = ['A', 'B', 'C'];
a.name = 'Hello';
for (var x in a) {
alert(x); // '0', '1', '2', 'name'
}
1.3 iterable的forEach()方法
它接收一个函数,每次迭代就自动回调该函数
//Array
var a = ['A', 'B', 'C'];
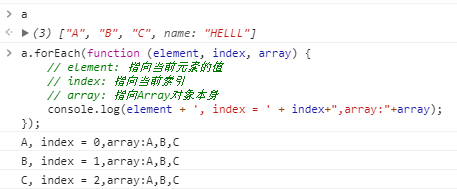
a.forEach(function (element, index, array) {
// element: 指向当前元素的值
// index: 指向当前索引
// array: 指向Array对象本身
alert(element);
});
//Set
var s = new Set(['A', 'B', 'C']);
s.forEach(function (element, sameElement, set) {
alert(element);
});
//Map
var m = new Map([[, 'x'], [, 'y'], [, 'z']]);
m.forEach(function (value, key, map) {
alert(value);
});
遍历Array可以采用下标循环,遍历Map和Set就无法使用下标。为了统一集合类型,ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型。
具有iterable类型的集合可以通过新的for ... of循环来遍历。
for ... of循环是ES6引入的新的语法,请测试你的浏览器是否支持:
'use strict';
var a = [, , ];
for (var x of a) {
}
console.log('你的浏览器支持for ... of');
用for ... of循环遍历集合,用法如下:
var a = ['A', 'B', 'C'];
var s = new Set(['A', 'B', 'C']);
var m = new Map([[, 'x'], [, 'y'], [, 'z']]);
for (var x of a) { // 遍历Array
console.log(x);
}
for (var x of s) { // 遍历Set
console.log(x);
}
for (var x of m) { // 遍历Map
console.log(x[] + '=' + x[]);
}

你可能会有疑问,for ... of循环和for ... in循环有何区别?
for ... in循环由于历史遗留问题,它遍历的实际上是对象的属性名称。一个Array数组实际上也是一个对象,它的每个元素的索引被视为一个属性。
当我们手动给Array对象添加了额外的属性后,for ... in循环将带来意想不到的意外效果:
var a = ['A', 'B', 'C'];
a.name = 'Hello';
for (var x in a) {
console.log(x); // '0', '1', '2', 'name'
}
for ... in循环将把name包括在内,但Array的length属性却不包括在内。
for ... of循环则完全修复了这些问题,它只循环集合本身的元素:
var a = ['A', 'B', 'C'];
a.name = 'Hello';
for (var x of a) {
console.log(x); // 'A', 'B', 'C'
}
这就是为什么要引入新的for ... of循环。
然而,更好的方式是直接使用iterable内置的forEach方法,它接收一个函数,每次迭代就自动回调该函数。以Array为例:
'use strict';
var a = ['A', 'B', 'C'];
注意,forEach()方法是ES5.1标准引入的,你需要测试浏览器是否支持。
Set与Array类似,但Set没有索引,因此回调函数的前两个参数都是元素本身:
var s = new Set(['A', 'B', 'C']);
s.forEach(function (element, sameElement, set) {
console.log(element);
});
Map的回调函数参数依次为value、key和map本身:
var m = new Map([[, 'x'], [, 'y'], [, 'z']]);
m.forEach(function (value, key, map) {
console.log(value);
});
如果对某些参数不感兴趣,由于JavaScript的函数调用不要求参数必须一致,因此可以忽略它们。例如,只需要获得Array的element:
var a = ['A', 'B', 'C'];
a.forEach(function (element) {
console.log(element);
});

JS中的 ES6新类型iterable的更多相关文章
- Atitit js版本es5 es6新特性
Atitit js版本es5 es6新特性 Es5( es5 其实就是adobe action script的标准化)1 es6新特性1 Es5( es5 其实就是adobe action scrip ...
- JS中String类型转换Date类型 并 计算时间差
JS中String类型转换Date类型 1.比较常用的方法,但繁琐,参考如下:主要使用Date的构造方法:Date(int year , int month , int day)<script& ...
- 判断js中各种数据的类型方法之typeof与0bject.prototype.toString讲解
提醒大家,Object.prototype.toString().call(param)返回的[object class]中class首字母是大写,像JSON这种甚至都是大写,所以,大家判断的时候可以 ...
- js中判断对象具体类型
大家可能知道js中判断对象类型可以用typeof来判断.看下面的情况 <script> alert(typeof 1);//number alert(typeof "2" ...
- js中推断对象详细类型
大家可能知道js中推断对象类型能够用typeof来推断. 看以下的情况 <script> alert(typeof 1);//number alert(typeof "2&quo ...
- js中获取当前浏览器类型
本文为博主原创,转载请注明出处: 在应用POI进行导出时,先应用POI进行数据封装,将数据封装到Excel中,然后在进行download下载操作,从而完成 POI导出操作.由于在download操作时 ...
- js中判断一个对象的类型的种种方法
javascript中检测对象的类型的运算符有:typeof.constructor.instanceof. typeof:typeof是一个一元运算符,返回结果是一个说明运算数类型的字符串.如:&q ...
- 16. js 判断变量类型,包括ES6 新类型Symbol
相信大家在开发中遇到需要判断变量类型的问题,js变量按存储类型可分为值类型和引用类型,值类型包括Undefined.String.Number.Boolean,引用类型包括object.Array.F ...
- js中值的基本类型与引用类型,以及对象引用,对象的浅拷贝与深拷贝
js有两种类型的值:栈:原始数据类型(undefinen,null,boolead,number,string)堆:引用数据类型(对象,函数和数组)两种类型的区别是:储存位置不同,原始数据类型直接存储 ...
随机推荐
- Lambda 表达式浅谈- 01
已经有一段时间没有发布博文了... 今天就写一写lambda的一些简单的使用方法 Lambda 在Msdn 上的描述: Lambda 表达式是一种可用于创建委托或表达式目录树类型的匿名函数. 通过使用 ...
- iOS Keychain 跨应用
Keychain 可以用来持久保存一些信息.通常每个应用都有自己的 Keychain Access.但有时你会需要多个应用共用一些信息.这时需要创建 Keychain Access Group. Ke ...
- “全栈2019”Java第九十六章:抽象局部内部类详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- CTF之信息泄漏
web源码泄漏 .hg源码泄漏: 漏洞成因:hg init的时候会生成.hg,http://www.xx.com/.hg/, 工具:dvcs-ripper,(rip-hg.pl -v -u http ...
- django基础2
一. 使用原生sql,了解即可 使用原生sql的目的:解决一些复杂的sql不能用ORM方式写出的问题 有三种方式如下 1. extra: 结果集修改器,一种提供额外查询参数的机制 2. raw:执行原 ...
- Android实用代码片段
有时候,需要一些小的功能,找到以后,就把它贴到了博客下面,作为留言,查找起来很不方便,所以就整理一下,方便自己和他人. 一. 获取系统版本号: 1 PackageInfo info = this.g ...
- PDF转HTML的方法。
上个项目客户提出了一个需求,要求把PDF格式的文件转化为HTML格式. 上网查了一下,要么使用软件处理,要么是HTML格式转化为PDF.因为涉及到图文识别问题,所以说仅仅依靠前端不能实现.在网上查了几 ...
- week 4 Vocabulary in paper
1.Using action verbs 1.1 deffenence between action verbs and fuzzy verbs Action verbs(strong verbs) ...
- 架构师养成记--32.Redis高级(安全 主从复制)
Redis高级命令及特性 keys * 返回满足的所有键值(*表示模糊匹配) exists 是否存在指定的key(返回1表示存在,0表示不存在) expire 设置某个key的过期时间,使用ttl查看 ...
- hibernate调用mysql自己手动创建函数报错
split为自己手动在mysql中创建的函数,在hibernate调用时出错,解决方案如下: jdbc调用可以.不用改hibernate的方言. 正常的为:
