idea css文件不识别的问题的解决方案
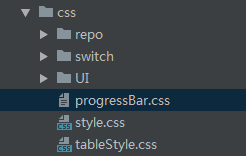
可以看到 progressBar不识别 发现仅仅是这一个文件名不识别
所以换一个任意别的文件名即可识别

idea css文件不识别的问题的解决方案的更多相关文章
- JS&CSS文件请求合并及压缩处理研究(五)
接上篇.在我们最终调用 @Html.RenderResFile(ResourceType.Script) 或者 @Html.RenderResFile(ResourceType.StyleSheet) ...
- IE9以上 CSS文件因Mime类型不匹配而被忽略 其他浏览器及IE8以下显示正常
什么是Mime类型? MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型就是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名 ...
- 组件化CSS--管理你整站的CSS文件
为什么要拆分样式文件? 更易于查找样式规则. 简化维护,方便管理. 还可以针对某一页面提供特定的样式. 为什么要添加桥接样式? 你可以随时添加或移除样式而不需要修改HTML 文档. 为什么要定义两种媒 ...
- css文件加载:@import和link的区别
刚看了一个百度试题:请简述CSS加载方式link和@import的区别? 平时一般都用link,也知道css的加载方式,但还真的没有仔细研究过其之间的差别,查了一些资料,大致总结如下: @impot使 ...
- css系列教程--css文件的创建
css文件的创建:1.外部样式表:<link rel="stylesheet" type="text/css" href="mystyle.cs ...
- 开箱即用 - Grunt合并和压缩 js,css 文件
js,css 文件合并与压缩 Grunt 是前端自动化构建工具,类似webpack. 它究竟有多强悍,请看它的 介绍. 这里只演示如何用它的皮毛功能:文件合并与压缩. 首先说下js,css 合并与压缩 ...
- Django 导入css文件,样式不起作用。Resource interpreted as Stylesheet but transferred with MIME type application/x-css
笔者今天在模板中加载css文件时,发现 css样式能够下载再来却无法起作用,而且,图片.js都能够正常使用. 并且 浏览器提示: Resource interpreted as Stylesheet ...
- CSS文件引入link和@import 区别
1.(本质区别)link 属于 HTML 标签,而 @import 完全是 css 提供的一种导入 css 文件的规则. 2.文件加载时机有差别: 当一个页面被加载的时候,link 引用的 css 会 ...
- css文件分类
简介 CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML 一道,被广泛应用于万维网(World Wide Web)中.HTML 主要负责文档结构的定义,CSS 负责文档表现形式或样式的定义. ...
随机推荐
- 程序人生:02我来告诉你,一个草根程序员如何进入BAT
本文摘自左潇龙博客,原文出处:http://www.cnblogs.com/zuoxiaolong/p/life54.html 引言 首先声明,不要再问LZ谁是林萧,林萧就是某著名程序员小说的主角名字 ...
- POJ2074 Line of Sight
嘟嘟嘟 题意:用一条水平线段表示以栋房子:\((x_0, y_0)(x_0', y_0)\).然后有一条低于房子的水平线段\(l_0\),代表你可以到的位置.接下来输入一个数\(n\),一下\(n\) ...
- Hadoop 解除 NameNode is in safe mode
运行Hadoop程序时,有时候会报以下错误: org.apache.hadoop.dfs.SafeModeException: Cannot delete /user/hadoop/input. Na ...
- Java特性之继承的应用
继承是为了复用,复用是为了减少冗余的代码,提高开发效率. 这次我讲继承,仅仅只是讲它在我开发中一个小小的应用,就是关于Controller日志打印.我们通常使用日志,要么是使用slf或者是log4j. ...
- C语言函数指针 和 OC-Block
C语言函数指针 和 OC-Block 一. C语言函数指针 关于函数指针的知识详细可参考:http://www.cnblogs.com/mjios/archive/2013/03/19/2967037 ...
- 框架 Hibernate 2
持久化类百度百科 http://baike.baidu.com/link?url=gNus-8jhK0Mi401aIR-16YUAnWKzOJfeMagUV8_t5iG8235JyjMrmZPd7rI ...
- linux下安装php扩展amqp
1 安装扩展必要依赖 rabbitmq-c 安装包地址:https://github.com/alanxz/rabbitmq-c/releases wget -c https://github.com ...
- 使用XWAF框架(1)——Web项目的代码分层
建议在Eclipse环境下使用XWAF框架来开发用户的Web项目,并遵循以下步骤和约定. 1.获取XWAF框架压缩包文件 程序员点击下列地址免费下载XWAF框架的压缩包文件:XWAF框架压缩文件 2. ...
- Java Activiti6.0 spring5 SSM 工作流引擎 审批流程 java项目框架
1.模型管理 :web在线流程设计器.预览流程xml.导出xml.部署流程 2.流程管理 :导入导出流程资源文件.查看流程图.根据流程实例反射出流程模型.激活挂起 3.运行中流程:查看流程信息.当前任 ...
- Maven 高级应用
Maven 的高级应用主要体现在 ==依赖==,==聚合==,==继承== * 依赖 就是在当前项目的pom.xml 总引入依赖的坐标 最最经常用到的 <dependencies> < ...
