CAShapeLayer的使用[2]
CAShapeLayer的使用[2]

CAShapeLayer支持的动画类型有如下这些.
------------------------------------------------------------------------------
/* The path defining the shape to be rendered. If the path extends
* outside the layer bounds it will not automatically be clipped to the
* layer, only if the normal layer masking rules cause that. Defaults
* to null. Animatable. (Note that although the path property is
* animatable, no implicit animation will be created when the property
* is changed.) */
@property CGPathRef path;
------------------------------------------------------------------------------
/* The color to fill the path's stroked outline, or nil for no stroking.
* Defaults to nil. Animatable. */
@property CGColorRef strokeColor;
------------------------------------------------------------------------------
/* These values define the subregion of the path used to draw the
* stroked outline. The values must be in the range [0,1] with zero
* representing the start of the path and one the end. Values in
* between zero and one are interpolated linearly along the path
* length. strokeStart defaults to zero and strokeEnd to one. Both are
* animatable. */
@property CGFloat strokeStart, strokeEnd;
------------------------------------------------------------------------------
/* The line width used when stroking the path. Defaults to one.
* Animatable. */
@property CGFloat lineWidth;
------------------------------------------------------------------------------
/* The miter limit used when stroking the path. Defaults to ten.
* Animatable. */
@property CGFloat miterLimit;
------------------------------------------------------------------------------
/* The phase of the dashing pattern applied when creating the stroke.
* Defaults to zero. Animatable. */
@property CGFloat lineDashPhase;
------------------------------------------------------------------------------
现在来尝试path动画,结果如下:

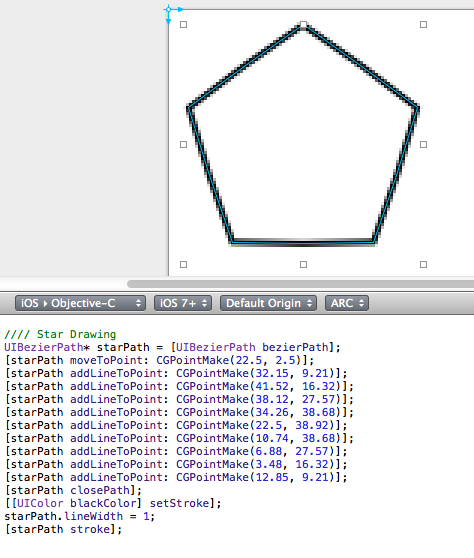
首先用工具生成path源码:


源码:
- (void)viewDidLoad
{
[super viewDidLoad]; // shapeLayer
CAShapeLayer *circleLayer = [CAShapeLayer layer];
circleLayer.frame = (CGRect){CGPointMake(, ), CGSizeMake(, )};
circleLayer.position = self.view.center;
circleLayer.path = [self getStar1BezierPath].CGPath;
circleLayer.fillColor = [UIColor clearColor].CGColor;
circleLayer.strokeColor = [UIColor redColor].CGColor;
circleLayer.lineWidth = .f;
[self.view.layer addSublayer:circleLayer]; // 定时器
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
static int i = ;
if (i++ % == )
{
CABasicAnimation *circleAnim = [CABasicAnimation animationWithKeyPath:@"path"];
circleAnim.removedOnCompletion = NO;
circleAnim.duration = ;
circleAnim.fromValue = (__bridge id)[self getStar1BezierPath].CGPath;
circleAnim.toValue = (__bridge id)[self getStar2BezierPath].CGPath;
circleLayer.path = [self getStar2BezierPath].CGPath;
[circleLayer addAnimation:circleAnim forKey:@"animateCirclePath"];
}
else
{
CABasicAnimation *circleAnim = [CABasicAnimation animationWithKeyPath:@"path"];
circleAnim.removedOnCompletion = NO;
circleAnim.duration = ;
circleAnim.fromValue = (__bridge id)[self getStar2BezierPath].CGPath;
circleAnim.toValue = (__bridge id)[self getStar1BezierPath].CGPath;
circleLayer.path = [self getStar1BezierPath].CGPath;
[circleLayer addAnimation:circleAnim forKey:@"animateCirclePath"];
}
} timeInterval:NSEC_PER_SEC];
[_timer start];
} -(UIBezierPath *)getStar1BezierPath
{
//// Star Drawing
UIBezierPath* starPath = [UIBezierPath bezierPath];
[starPath moveToPoint: CGPointMake(22.5, 2.5)];
[starPath addLineToPoint: CGPointMake(28.32, 14.49)];
[starPath addLineToPoint: CGPointMake(41.52, 16.32)];
[starPath addLineToPoint: CGPointMake(31.92, 25.56)];
[starPath addLineToPoint: CGPointMake(34.26, 38.68)];
[starPath addLineToPoint: CGPointMake(22.5, 32.4)];
[starPath addLineToPoint: CGPointMake(10.74, 38.68)];
[starPath addLineToPoint: CGPointMake(13.08, 25.56)];
[starPath addLineToPoint: CGPointMake(3.48, 16.32)];
[starPath addLineToPoint: CGPointMake(16.68, 14.49)];
[starPath closePath]; return starPath;
} -(UIBezierPath *)getStar2BezierPath
{
//// Star Drawing
UIBezierPath* starPath = [UIBezierPath bezierPath];
[starPath moveToPoint: CGPointMake(22.5, 2.5)];
[starPath addLineToPoint: CGPointMake(32.15, 9.21)];
[starPath addLineToPoint: CGPointMake(41.52, 16.32)];
[starPath addLineToPoint: CGPointMake(38.12, 27.57)];
[starPath addLineToPoint: CGPointMake(34.26, 38.68)];
[starPath addLineToPoint: CGPointMake(22.5, 38.92)];
[starPath addLineToPoint: CGPointMake(10.74, 38.68)];
[starPath addLineToPoint: CGPointMake(6.88, 27.57)];
[starPath addLineToPoint: CGPointMake(3.48, 16.32)];
[starPath addLineToPoint: CGPointMake(12.85, 9.21)];
[starPath closePath]; return starPath;
}
CALayer中有一个令人抽搐的属性叫mask,据说可以做动画,官方文档上说可以:

但其属性说明中根本就没有animatable字眼.
/* A layer whose alpha channel is used as a mask to select between the
* layer's background and the result of compositing the layer's
* contents with its filtered background. Defaults to nil. When used as
* a mask the layer's `compositingFilter' and `backgroundFilters'
* properties are ignored. When setting the mask to a new layer, the
* new layer must have a nil superlayer, otherwise the behavior is
* undefined. */
@property(retain) CALayer *mask;
这是个bug哦:).
将CAShapeLayer当做mask做动画的效果:

源码:
- (void)viewDidLoad
{
[super viewDidLoad]; // shapeLayer
CAShapeLayer *circleLayer = [CAShapeLayer layer];
circleLayer.frame = (CGRect){CGPointMake(, ), CGSizeMake(, )};
circleLayer.position = self.view.center;
circleLayer.path = [self getStar1BezierPath].CGPath;
circleLayer.fillColor = [UIColor blackColor].CGColor;
circleLayer.strokeColor = [UIColor redColor].CGColor;
circleLayer.lineWidth = .f; // backgroundLayer
CALayer *layer = [CALayer layer];
layer.frame = self.view.bounds;
layer.contents = (__bridge id)([UIImage imageNamed:@"psb.jpg"].CGImage);
layer.mask = circleLayer;
[self.view.layer addSublayer:layer]; // 定时器
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
static int i = ;
if (i++ % == )
{
CABasicAnimation *circleAnim = [CABasicAnimation animationWithKeyPath:@"path"];
circleAnim.removedOnCompletion = NO;
circleAnim.duration = ;
circleAnim.fromValue = (__bridge id)[self getStar1BezierPath].CGPath;
circleAnim.toValue = (__bridge id)[self getStar2BezierPath].CGPath;
circleLayer.path = [self getStar2BezierPath].CGPath;
[circleLayer addAnimation:circleAnim forKey:@"animateCirclePath"];
}
else
{
CABasicAnimation *circleAnim = [CABasicAnimation animationWithKeyPath:@"path"];
circleAnim.removedOnCompletion = NO;
circleAnim.duration = ;
circleAnim.fromValue = (__bridge id)[self getStar2BezierPath].CGPath;
circleAnim.toValue = (__bridge id)[self getStar1BezierPath].CGPath;
circleLayer.path = [self getStar1BezierPath].CGPath;
[circleLayer addAnimation:circleAnim forKey:@"animateCirclePath"];
}
} timeInterval:NSEC_PER_SEC];
[_timer start];
} -(UIBezierPath *)getStar1BezierPath
{
//// Star Drawing
UIBezierPath* starPath = [UIBezierPath bezierPath];
[starPath moveToPoint: CGPointMake(22.5, 2.5)];
[starPath addLineToPoint: CGPointMake(28.32, 14.49)];
[starPath addLineToPoint: CGPointMake(41.52, 16.32)];
[starPath addLineToPoint: CGPointMake(31.92, 25.56)];
[starPath addLineToPoint: CGPointMake(34.26, 38.68)];
[starPath addLineToPoint: CGPointMake(22.5, 32.4)];
[starPath addLineToPoint: CGPointMake(10.74, 38.68)];
[starPath addLineToPoint: CGPointMake(13.08, 25.56)];
[starPath addLineToPoint: CGPointMake(3.48, 16.32)];
[starPath addLineToPoint: CGPointMake(16.68, 14.49)];
[starPath closePath]; return starPath;
} -(UIBezierPath *)getStar2BezierPath
{
//// Star Drawing
UIBezierPath* starPath = [UIBezierPath bezierPath];
[starPath moveToPoint: CGPointMake(22.5, 2.5)];
[starPath addLineToPoint: CGPointMake(32.15, 9.21)];
[starPath addLineToPoint: CGPointMake(41.52, 16.32)];
[starPath addLineToPoint: CGPointMake(38.12, 27.57)];
[starPath addLineToPoint: CGPointMake(34.26, 38.68)];
[starPath addLineToPoint: CGPointMake(22.5, 38.92)];
[starPath addLineToPoint: CGPointMake(10.74, 38.68)];
[starPath addLineToPoint: CGPointMake(6.88, 27.57)];
[starPath addLineToPoint: CGPointMake(3.48, 16.32)];
[starPath addLineToPoint: CGPointMake(12.85, 9.21)];
[starPath closePath]; return starPath;
}
附录:
用CAShapeLayer与贝塞尔曲线一起制作下载进度条是相当的容易的说:

//
// RootViewController.m
//
// Copyright (c) 2014年 Y.X. All rights reserved.
//
#import "RootViewController.h"
#import "YXGCD.h"
@interface RootViewController ()
@property (nonatomic, strong) GCDTimer *timer;
@end
@implementation RootViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 获取path
UIBezierPath *path = [self getBezierPathWithLength:300 lineWidth:1];
// shapeLayer
CAShapeLayer *circleLayer = [CAShapeLayer layer];
circleLayer.frame = path.bounds;
circleLayer.position = self.view.center;
circleLayer.fillColor = [UIColor clearColor].CGColor;
circleLayer.strokeColor = [UIColor redColor].CGColor;
circleLayer.path = path.CGPath;
circleLayer.lineWidth = 1.f;
[self.view.layer addSublayer:circleLayer];
// 定时器
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
circleLayer.strokeEnd = arc4random()%100/100.f;
} timeInterval:NSEC_PER_SEC];
[_timer start];
}
-(UIBezierPath *)getBezierPathWithLength:(CGFloat)length lineWidth:(CGFloat)lineWidth
{
//// Bezier Drawing
UIBezierPath* bezierPath = [UIBezierPath bezierPath];
[bezierPath moveToPoint: CGPointMake(0, 0)];
[bezierPath addLineToPoint: CGPointMake(length, 0)];
bezierPath.lineWidth = lineWidth;
return bezierPath;
}
@end
CAShapeLayer的使用[2]的更多相关文章
- 用CAShapeLayer实现一个简单的饼状图(PieView)
自己写了一个简单的PieView,demo在这里:https://github.com/Phelthas/LXMPieView 效果如图: 参考了https://github.com/kevinzho ...
- 关于CAShapeLayer的一些实用案例和技巧【转】
本文授权转载,作者:@景铭巴巴 一.使用CAShapeLayer实现复杂的View的遮罩效果 1.1.案例演示 最近在整理一个聊天的项目的时候,发送图片的时候,会有一个三角的指向效果,指向这张图片的发 ...
- 动画黄金搭档:CADisplayLink&CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
- 动画黄金搭档:CADisplayLink & CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
- iOS关于CAShapeLayer与UIBezierPath的知识内容
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 . 1:UIBezierPath: UIBezierPath是在 UIKit 中 ...
- iOS CAShapeLayer记录
基本知识 看看官方说明: /* The shape layer draws a cubic Bezier spline in its coordinate space. * * The spline ...
- CAShapeLayer(持续更新)
CAShapeLayer 之前讲过CALayer动画相关知识,再来看看更加复杂的CAShapeLayer相关的动画知识. 普通CALayer在被初始化时是需要给一个frame值的,这个frame值一般 ...
- iOS 中 CAShapeLayer 的使用( 等待删除的博文)
等待删除. 1.CAShapeLayer 简介 1.CAShapeLayer继承至CALayer,可以使用CALayer的所有属性值 2.CAShapeLayer需要与贝塞尔曲线配合使用才有意义 3. ...
- CAShapeLayer
之前讲过CALayer动画相关知识,再来看看更加复杂的CAShapeLayer相关的动画知识. 普通CALayer在被初始化时是需要给一个frame值的,这个frame值一般都与给定view的boun ...
- CAShapeLayer 与贝塞尔曲线
一 CAShapeLayer 简介 1,CAShapeLayer继承至CALayer,可以使用CALayer的所有属性 2,CAShapeLayer需要与贝塞尔曲线配合使用才有意义:单独使用毫无意义 ...
随机推荐
- java中Filter过滤器处理中文乱码的方法
注意问题:在学习用selvert的过滤器filter处理中文乱码时,在filter配置初始化时用了utf-8处理中文乱码,而在提交的jsp页面中却用了gbk.虽然两种都可以出来中文乱码,但是却造成了处 ...
- ES5支持的方法
ES5的支持的方法 concat() 把元素衔接到数组中. every() 测试断言函数是否对每个数组元素都为真 filter() 返回满足断言函数的数组元素 forEach() 为数组的每一个元素调 ...
- 时间格式为yyyymmdd的String类型的时间,计算时间间隔有错误
时间格式类型为yyyymmdd,并且为String类型,计算时间间隔有误,一直搞不清楚是什么原因.网上百度了许多,时间格式基本都是yyyy-mm-dd这样的时间格式的,但是yyyymmdd这样的时间格 ...
- javascript中数组的方法你真的都了解吗?
本篇文章主要讲述ES5中的数组,包括数组两种创建方式,属性,以及 9 大类 ,总共23个操作方法,非常全面,看完之后ES5数组这一部分基本都了解了,下一篇文章,我会讲述ES6中对数组的加成,新增了哪些 ...
- redis中save和bgsave区别
转自:redis中save和bgsave区别 SAVE 和 BGSAVE 两个命令都会调用 rdbSave 函数,但它们调用的方式各有不同: SAVE 直接调用 rdbSave ,阻塞 Redis 主 ...
- QuestaSim自动化仿真之do文件
一.编写基本的do文件 下面按照实际仿真的步骤来说明do文件中需要用到的各个tcl命令. 1.quit -sim ---- 退出原来的仿真工程: 2.cd ---- 设置工作目录的路径,就是仿真工程路 ...
- CUBA Platform —— 开源的、可靠的企业级应用开发利器
原文:CUBA Platform: An Open-Source Java Framework for Rapid Application Development 翻译:CUBA China CUBA ...
- 推荐网站 explainshell.com
ls 显示指定目录下的文件和目录,默认为当前目录. -a 显示所有文件及目录 (ls内定将文件名或目录名称开头为"."的视为隐藏档,不会列出) -l 除文件名称外,亦将文件型态.权 ...
- js post跳转
function clickFunc(id) { var params = new Array(); params.push({ name: "id", value: id}); ...
- C# 工具类之数据库链接
一.SQL Server 相关 /// <summary> /// 数据库的通用访问代码 /// 此类为抽象类, /// 不允许实例化,在应用时直接调用即可 /// </summa ...
