jQuery.extend()中的布尔值的作用
jQuery.extend()中,第一个参数可以添加一个布尔值,表示是否深层拷贝,默认是false.但如果设置为true,则表示深层拷贝.
下面来看看什么是深层拷贝:
<script type="text/javascript">
//深层拷贝,第二个对象中的love属性,将会和第一个对象中的love属性合并,遇到相同的属性,后者覆盖前者
var resultTrue = $.extend(true,{},
{name:'jyh',job:'web-front-end',love:{bunny:'tewale',cat:'mimi'}},
{age:'18',love:{dog:'wangwang',cat:'mi'}
});
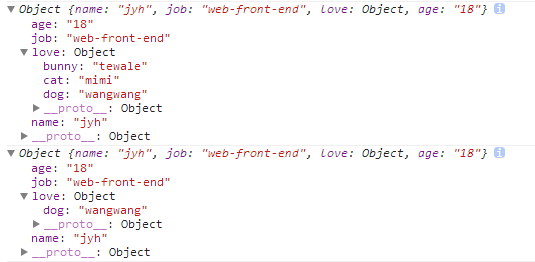
//得到的结果将love对象合并,cat:'mi'覆盖cat:'mimi'
console.log(resultTrue);
//浅拷贝,false不写也可以,默认就是false;
var resultFalse = $.extend(false,{},
{name:'jyh',job:'web-front-end',love:{bunny:'tewale',cat:'mimi'}},
{age:'18',love:{dog:'wangwang',cat:'mi'}
});
//得到的结果,第二个对象的love属性完全取代第一个对象的love属性
console.log(resultFalse);
</script>
得到的结果如下:

还有另外很重要的一点,浅拷贝时,假如a对象的属性值love是一个对象{...},拷贝到b对象以后,b对象的love属性值和a对象的love属性值,指向的是同一个{...}对象,如果修改a对象的love属性值{...},b对象的love属性值{...}也会随之变化,但如果是深拷贝,两者是完全独立的.互不影响.
补充深拷贝和浅拷贝的js原生代码:
Object.prototype.clone = function(ifDeep){
var oNew = this.constructor ===Array ? [] : {};
for(var i in this){
oNew[i] = ifDeep ? typeof this[i] === 'object' ? this[i].clone() : this[i] : this[i]
}
return oNew
};
var obj = {name:'code_bunny',love:{dog:'wangwang',cat:'miaomiao'}};
var objCopy1 = obj.clone(true);
var objCopy2 = obj.clone(false);
console.log(objCopy1);
console.log(objCopy2);
obj.love.dog = "wang";
console.log(objCopy1);
console.log(objCopy2);
可以看到, objCopy1是深拷贝,objCopy1是浅拷贝,所以,在修改obj.love.dog以后, objCopy1没有发生变化,而objCopy2的love属性的dog属性会被修改.
jQuery.extend()中的布尔值的作用的更多相关文章
- 3.Python自我修炼(升仙中....整数,布尔值,字符串,for循环)
python学习(整数,布尔值,字符串,for循环) 1.整数 在python3中所有的整数都是int类型. 但在python2中如果数据量比较大. 会使用long类型.但是在python3中不存 ...
- 4、python中的布尔值和None
一.布尔值 1.布尔值只有两个:True.Flase,表示python语句的真与假: 2.在python早期的版本,布尔值用1和0表示. 二.None 1.None表示虚无,什么也没有: 2.千万不要 ...
- [C] C语言中的布尔值
C不具备显示的布尔类型,所以使用整数来代替,规则是:零是假,任何非零值皆为真. 反过来说,如果逻辑表达式为真其值一定为真,若逻辑表达式为假其值一定为零.
- jquery extend中
var $=123; <src="jquery.js"> //加载jquery.js的时候 里面有句 _$=window.$,保存123的 //no ...
- jquery ligerUI中ligerComboBox 初始值问题
ligerComboBox项目中运用总结内容如下: $("#selectId").ligerComboBox({ data: proData, initValue: 0});这就默 ...
- Dart编程布尔值
Dart为布尔数据类型提供内置支持.Dart中的布尔数据类型仅支持两个值true和false.关键字bool用于表示DART中的布尔值. 在dart中声明布尔变量的语法如下所示 bool var_na ...
- jQuery中jQuery.extend() 和 jQuery.fn.extend()的功能和区别
昨天下午和今天上午断断续续的一直在看jQuery中jQuery.extend() 和 jQuery.fn.extend()两个函数的功能及区别,现在自认为是掌握的差不多了.好记性不如烂笔头,这里一方面 ...
- js基础 js自执行函数、调用递归函数、圆括号运算符、函数声明的提升 js 布尔值 ASP.NET MVC中设置跨域
js基础 目录 javascript基础 ESMAScript数据类型 DOM JS常用方法 回到顶部 javascript基础 常说的js包括三个部分:dom(文档document).bom(浏览器 ...
- jquery,extjs中的extend用法小结
在jquery中,extend其实在做插件时还是用的比较多的,今天同时小结jquery和ext js中 的extend用法,先来看jquery中的. 1) extend(dest,src1,src2 ...
随机推荐
- TQ2440烧写方法总结
USB烧写 接线:需要连接串口线.USB下载线和电源线. 软件:USB转串口驱动(因为现在的笔记本上一般都没有串口).USB下载驱动和DNW. 网络烧写 接线:需要连接串口线.网线和电源线. 软件:T ...
- java.io.IOException: Input/output error
java.io.FileOutputStream.close0(Native Method)at java.io.FileOutputStream.close(FileOutputStream.jav ...
- Phpcms没有找到网址列表
今天在搞phpcms的采集遇到了这个问题. 没有找到网址列表,请先进行网址采集. 百度,google了好久: 网上答案: 方案1 1.尝试清除 v9_collection_history 表里的内容 ...
- IO习题
1.Java实现将九九乘法表输入到文本文件 public class Test1 { public static void main(String[] args) throws FileNotFoun ...
- android 上线流程
1.首先打开安卓市场官网,在右上角找到注册按钮,先注册成为开发者. 2.而后点击“开发者”进入“开发者中心”页面(也可从网页下方的“开发者入口”进入). 3.选择“发布软件”选项,依次上传创建的APP ...
- webservice系统学习笔记6-使用soap的header传递消息
1.显示的使用soap的header传递消息(不推荐使用,会破坏正常的代码结构,推荐使用handler处理) @WebResult(name="deleteResult") pub ...
- java操作hdfs到数据库或者缓存
使用hadoop工具将数据分析出来以后,须要做入库处理或者存到缓存中.不然就没了意义 一下是使用javaAPI操作hdfs存入缓存的代码: <span style="font-fami ...
- 微信小程序之分享,动态添加分享数据
1.效果: 2..js代码: page({ /** * 用户点击分享按钮或右上角分享 */ onShareAppMessage: function (res) { var that = this; r ...
- jquery实现 批量右移
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- 【LeetCode】104. Maximum Depth of Binary Tree (2 solutions)
Maximum Depth of Binary Tree Given a binary tree, find its maximum depth. The maximum depth is the ...
