javascript中五种基本数据类型
前言:
JavaScript中有五种基本数据类型(也叫做简单数据类型)分别为:undefined、null、bolean、number、string;另外还含有一种复杂的数据类型:object.
深入分析:
基本类型数据
1.基本数据类型值是指简单的数据段,五种基本类型都是按值访问的(可以操作保存在变量中的实际值);
2.基本类型的值在内存中占据固定大小的空间,被保存在栈内存中。(从一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本);
3.不能给基本类型的值添加属性。
------------------------------------------------------------------------------------------------------------------------------------------------------
引用类型数据:object(还有array、function)
1.引用类型值是指那些可以由多个值构成的对象。js不允许直接访问内存中的位置,也就是不能直接访问操作对象的内存空间,在操作对象时,实际上是在操作对象的引用而不是实际的对象;
2.引用类型的值是对象,保存在堆内存中,包含引用类型值的变量实际上包含的并不是对象本身,而是指向该对象的指针。从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终指向同一个对象。
3.对于引用类型的值,可以为其添加属性和方法,也可以改变和删除其属性和方法。
------------------------------------------------------------------------------------------------------------------------------------------------------
在ECMAScript中用var关键字来定义变量,因为
js是弱类型的,所以无法确定变量一定会存储什么值,也就不知道变量到底会是什么类型,而且变量的类型可以随时改变。这就是ECMAScript是松散类型的来由,所谓松散类型就是可以用来保存任何类型的数据。在es6中新增了let命令来声明变量,const命令声明一个只读的常量
let的用法类似于var,但是所声明的变量,只有在let代码块内才有效;const一旦声明,常量的值就不能改变。
------------------------------------------------------------------------------------------------------------------------------------------------------
复习了这些知识,恰好遇到了一些关于js的经典例子:
var a = {name: 1};
var b = a; console.log(a);
console.log(b); b.name = 2;
console.log(a);
console.log(b); var b = {name: 3};
console.log(a);
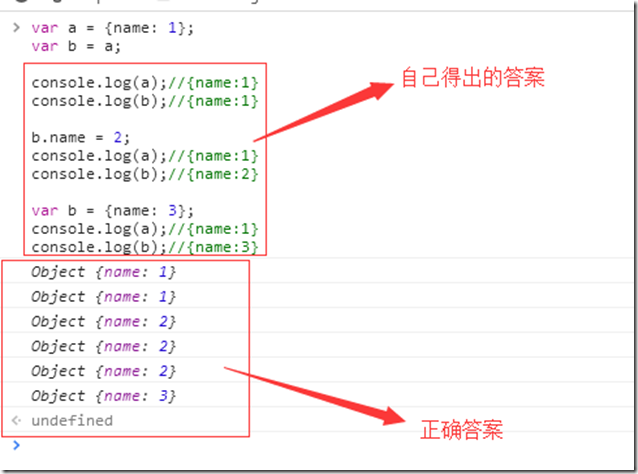
console.log(b);于是我的答案变成了:
其实每次做这些的时候,自己总是知其然而不知其所以然,于是又从大神同事CZ那里get到了新技能:关于this指向的问题。
var name = "yeye";
var person = {
name: "doudou",
pro: {
name: "wanwan",
getName: function() {
return this.name;
}
}
};
console.log(person.pro.getName());
var pepole = person.pro.getName;
console.log(pepole());上面的这个例子是不是很面熟?没错,这道题就是很经典的js的面试题,从自己接触js到现在,看到同种题型就不下十余次,可惜的是每次自己都会被“坑”,尤其是第二问,总是深陷其中不能自拔,直到现在终于找到了“小窍门”:
console.log(person.pro.getName());//类似于这种的,getName()前有“层级“关系调用的时候,就一层层的往上找,直到找到它的父类。一般,这里不会有人做错(嘻嘻*-*)
var pepole = person.pro.getName;
console.log(pepole()); //而这种的,出错几率就稍微大一点了。但是在这里只要记住,“直接调用,无任何层级关系的”它的this都是指window对象,于是很容易的就得出
...
console.log(person.pro.getName()); //wanwan var pepole = person.pro.getName; console.log(pepole()); //yeye而关于最上面的那道题,理解了上面缩写的,回过头来在思考的话:
a 是一个对象,b 是对 a 的引用,即 a 和 b 指向同一块内存,所以前两个输出一样。
当对 b 作修改时,即 a 和 b 指向同一块内存地址的内容发生了改变,所以 a 也会体现出来,所以第三四个输出一样。
当 b 被覆盖时,b 指向了一块新的内存,a 还是指向原来的内存,所以最后两个输出不一样。
javascript中五种基本数据类型的更多相关文章
- 【JavaScript的五种基本数据类型及转换】
js中有六种数据类型,包括五种基本数据类型(Number,String,Boolean,Null,Undefined),和一种混合数据类型就是特殊的(Object). "undefined& ...
- javascript中6种基本数据类型详解
javascript中有5中数据类型(也称为基本数据类型):Undefined.Null.Boolean.Number和String,还有一种复杂数据类型——object,object本质是由一组键值 ...
- JavaScript中五种常见运算符
一. in运算符 in运算符希望它的左操作数是一个字符串或可以转换为字符串,希望它的右操作数是一个对象.如果右侧的对象拥有一个名为左操作数值的属性名,那么表达式返回true.例如: var point ...
- javascript中五种迭代方法实例
温习一下js中的迭代方法. <script type="text/javascript"> var arr = [1, 2, 3, 4, 5, 4, 3, 2, 1]; ...
- javascript中五种常见的DOM方法
getElementById将返回一个与那个有着给定id属性值的元素节点对应的对象. <html xmlns="http://www.w3.org/1999/xhtml"&g ...
- JavaScript 基础(一) - JavaScript的引入方式,JavaScript 变量命名规则,JS 的五种基本数据类型,ECMAScript 算数运算符,逻辑运算符
JavaScript的引入方式 直接编写 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- ASP.NET,C#后台调用前台javascript的五种方法
C#后台调用前台javascript的五种方法 由于项目需要,用到其他项目组用VC开发的组件,在web后台代码无法访问这个组件,所以只好通过后台调用前台的javascript,从而操作这个组件.在网上 ...
- js五种基本数据类型:string, number, boolean, null, undefined
/** * 五种基本数据类型:string, number, boolean, null, undefined */ // undefined // 声明变量foo,未声明变量bar var foo; ...
- [js]javascript中4种异步
javascript中4种异步: 1.ajax 2.定时器 3.事件绑定 4,回调 定时器 //顺序执行 /* var s = 0; for (var i = 0; i < 10000; i++ ...
随机推荐
- 广度优先遍历目录(Windows平台、C++)
深度优先的遍历网上一大把,就是递归调用,这里就不说了,说点网上找不到的. #include <Windows.h> #include <stdint.h> #include & ...
- mysql合并查询结果及为表和字段取别名
利用union关键字,可以给出多条select语句,并将它们的结果组合成单个的结果. 合并是,两个表对应的列数和数据类型必须相同. 各个select语句之间使用union或union all关键字分隔 ...
- 数据库——SQL中EXISTS怎么用1(转)
EXISTS用于检查子查询是否至少会返回一行数据,该子查询实际上并不返回任何数据,而是返回值True或False 方法/步骤 EXISTS用于检查子查询是否至少会返回一行数据,该子查询实际上并不返 ...
- ubuntu如何修改字符集编码
系统支持编码的修改如下: 1. 使用如下命令查看系统支持的字符集cat /usr/share/i18n/SUPPORTED说明:查看系统支持的字符集,你需要注意的是支持字符集的格式,如对中文会有以下一 ...
- Userdata
我们首先关心的是如何在Lua中表示数组的值.Lua为这种情况提供专门提供一个基本的类型:userdata.一个userdatum提供了一个在Lua中没有预定义操作的raw内存区域. Lua API提供 ...
- LINQ操作符二:SelectMany
SelectMany操作符提供了将多个from子句组合起来的功能,相当于数据库中的多表连接查询,它将每个对象的结果合并成单个序列. 示例: student类: using System; using ...
- SQL Server查询某个字段存在哪些表中
一.查询SQL Server中所有的表 SQL语句:SELECT * FROM sys.tables name列表示所有的表名. 二.查询SQL Server中所有的列 SQL语句:SELECT * ...
- windows 搭建 subversion+TortoiseSVN
1.版本 (a)Apache 2.2.25:httpd-2.2.25-win32-x86-no_ssl.msi (b)Subversion:Setup-Subversion-1.8.5.msi (c) ...
- Javascript 你不知道的事,好吧,是我不知道的事
NaN表示一个不能产生正常结果的运算结果.它不等于任何值,包括它自己.可以用isNaN(number)来检测. 同Java中的字符串一样,JS中的字符串是不可变的.也就是说一旦字符串被创建,就无法改变 ...
- Qt中delete的问题
最近项目遇到了一个bug,压力测试ui总会崩溃,gdb调试未果,跑到了库函数,无从查起: (gdb)bt #0 0x4146b1e4 in QWidgetPrivate::drawWidget(QPa ...