把 Reative Native 47 版本集成到已有的 Native iOS 工程中
一、搭建开发环境
http://reactnative.cn/docs/0.46/getting-started.html#content
二、创建一个模板
运行以下命令,创建一个最新版本的 reactive-native 的环境。RN 的版本如下:
react-native init MyTestRnWithNative
react-native -v
react-native-cli: 2.0.1
react-native: 0.47.1
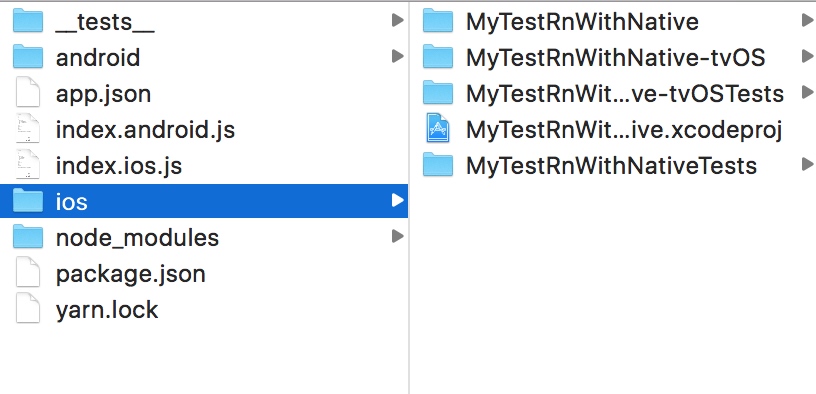
得到以下的工程目录。其中iOS文件夹中是 Native 的工程,index.ios.js 是用来生成 JS 代码的。
 

其中打开工程文件,可以看到在 Build Phases 有额外的一个步骤,是用来启动服务器的。
 

三、新建一个 Native 的工程
移除 ios 文件夹中所有文件,在 ios 文件夹中用 Xcode 新建一个 iOS 的工程,并把 Allow Arbitrary Loads 的值设为 YES,允许本地服务器访问。
四、链接 RN 的库到工程中
引入 RN 的库到工程中
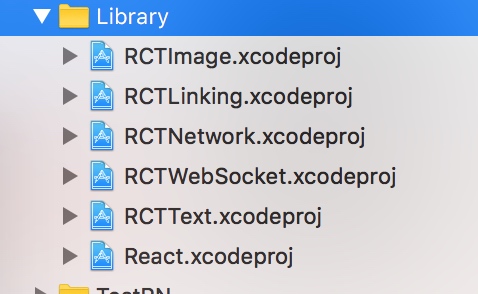
如下图所示,把需要引入的库拖入工程的 Library Group里
 

我链接了如下几个库。其中 React 库位于 node_modules/react-native/React 文件夹中,其它 5 个库分别位于 node_modules/react-native/Libraries 文件夹下。
 

链接静态库
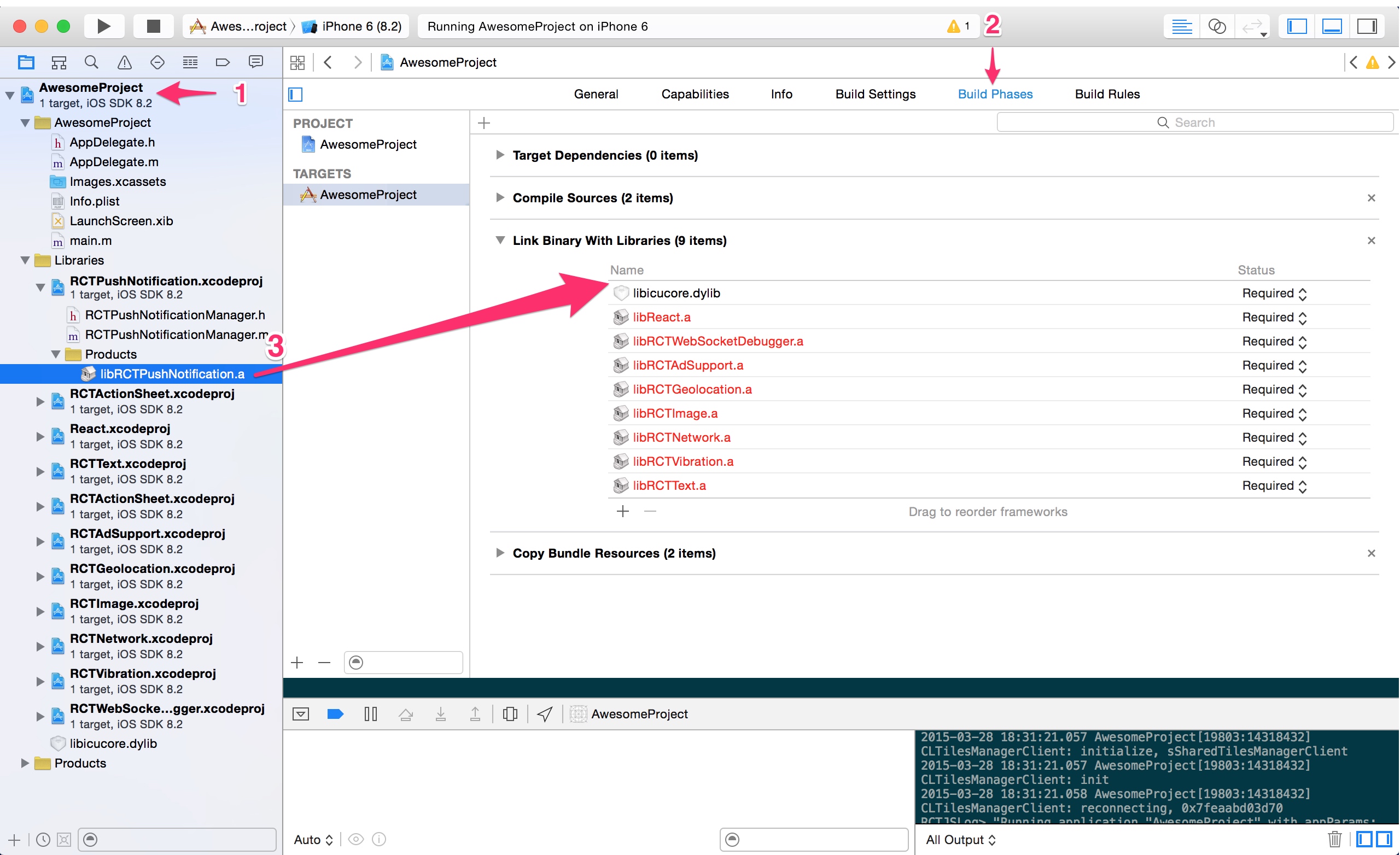
方法如下,把 6 个子工程的 Products 目录下的 .a 文件拖入工程的 Link Binary With Library 选项中。
 

设置头文件路径
在 Build Settings 的 Header Search Paths 选项中,把工程的头文件设置正确。下面是设置完之后的截图。
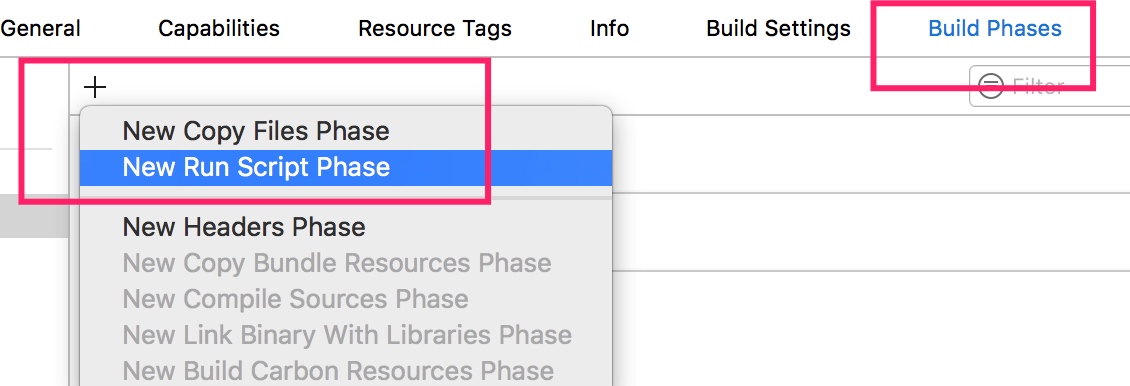
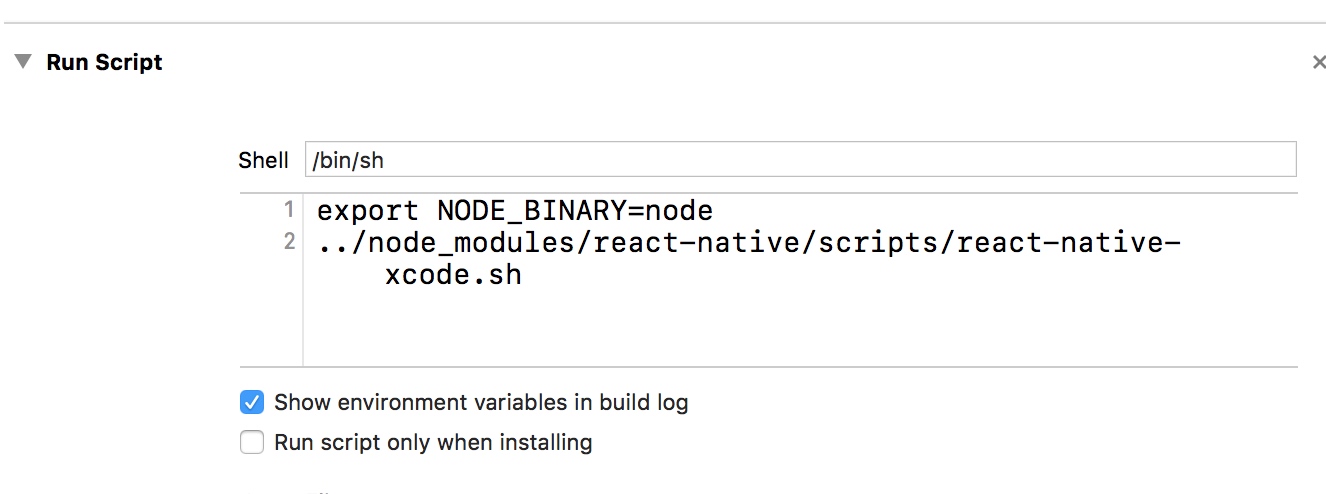
五、设置启动 node 服务器的脚本
 

 

export NODE_BINARY=node
../node_modules/react-native/scripts/react-native-xcode.sh
六、写入 Demo 代码
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
//viewDidLoad
NSURL *jsCodeLocation;
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"Bananas"
initialProperties:nil
launchOptions:nil];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
rootView.frame = CGRectMake(100, 200, 200, 400);
[self.view addSubview:rootView];
七、解决若干问题
'React/RCTBundleURLProvider.h' file not found
如下所示,去掉 Prarllelize Build选项,新增一个 Target。
 

RCTWebSocket编译报错
打开工程中的RCTWebSocket.xcodeproj -> build settings > all -> Apple LLVM 8.0 - Custom Comple Flags -> 去掉 Other Warning Flags中-Werror -Wall 值后重新编译即可。
八、Run
 

参考
把 Reative Native 47 版本集成到已有的 Native iOS 工程中的更多相关文章
- react native 之 在现有的iOS工程中集成react native
在现有的iOS工程中集成react native, 或者说将react native引入到iOS 项目,是RN和iOS混合开发的必经之路 参考官网教程:https://reactnative.cn/d ...
- 集成 jpush-react-native 常见问题汇总 (iOS 篇)
给 iOS 应用添加推送功能是一件比较麻烦的事情,本篇文章收集了集成 jpush-react-native 的常见问题,目的是为了帮助用户更好地排查问题 1. 收不到推送 确保是在真机上测试,而不是在 ...
- React-Native集成到已有项目中的总结
安装Python 从官网下载并安装python 2.7.x(3.x版本不行) 安装node.js 从官网下载node.js的官方V6.X.X版本或更高版本.安装完成后检测是否安装成功:node -v ...
- React Native之支付集成(微信 支付宝)(ios android)
React Native之支付集成(微信 支付宝)(ios android) 一,需求分析 1.1,app在线充值与提现 二,技术介绍与集成 2.1,微信支付 2.1.1,Android配置 详细配置 ...
- 如何在Cordova Android 7.0.0 以下版本集成最新插件 极光插件为例
前提 Cordova Android 7.0.0开始改变了项目安卓平台的架构.新建一个空项目分别添加Android 6.4.0 和 Android 7.0.0平台: cordova platform ...
- 您的浏览器没有获得Java Virtual Machine(JVM)支持。可能由于没有安装JVM或者已安装但是没有启用。请安装JVM1.5或者以上版本,如果已安装则启用它。
您的浏览器没有获得Java Virtual Machine(JVM)支持.可能由于没有安装JVM或者已安装但是没有启用.请安装JVM1.5或者以上版本,如果已安装则启用它. https://www.j ...
- iOS 国际本地化(对新项目集成和已有项目集成)
第一推荐一篇金先生的博客,受益非浅,在这里真诚的感谢 https://www.jianshu.com/p/7cb0fad6d06f金小白 首先金小白先生把两种方式都做了介绍,第一种我就不在过多详细的讲 ...
- C++的性能C#的产能?! - .Net Native 系列《三》:.NET Native部署测试方案及样例
之前一文<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATIVE初窥> 获得很多朋友支持和鼓励,也更让我坚定做这项技术的推广者,希望能让更多的朋友了解这项技术,于是先从官方 ...
- React Native是一套使用 React 构建 Native app 的编程框架
React Native是一套使用 React 构建 Native app 的编程框架 React Native at first sight what is React Native? 跟据官方的描 ...
随机推荐
- Matlab界面清洗
保持干净清爽的编程界面可以给人以简洁明朗的享受,Matlab可以对涉及到的4个界面进行清洗: ① Clear Figure ; ② Clear Command window; ③ Clear Wor ...
- JS Code Snippet --- Cookie
<a id="quitBtn" href="#" class="exit">Exit</a> <a id=&q ...
- WebService超时
1.web.config配置,<system.web></system.web>里面增加:<httpRuntime maxRequestLength="1024 ...
- hack vba password, en useful...
Unbelivibale, but I found a very simple way that really works! Do the follwoing: 1. Create a new sim ...
- windows安装mysql-5.7压缩版详细教程
前言 今天安装mysql数据库,进入mysql官网,对于windows来说有两个版本的文件可下载,一是.msi安装文件,二是.biz压缩包.以前一直用安装文件进行安装,百试不爽.今天突然不想用安装文件 ...
- Eclipse配置PyDev插件(配置Python环境) 及javascript相关配置
Eclipse开发Javascript环境配置(含EXTJs配置) 来自:sayo http://www.cnblogs.com/sayo/archive////.html Eclipse开发JQue ...
- 如何在centos环境下搭建java环境
在CentOS上安装Java环境:[1]使用yum安装java 现阶段做企业级项目开发一般都采用Java语言.开发的项目需要放在服务器上运行测试,若以CentOS系统为服务器系统,首先要解决就是Cen ...
- IntelliJ IDEA 2017版 快捷键CTRL + SHIFT + A无效如何调试(详细的开启idea自动make功能 )
1.前景描述 因为我把编译器的快捷键都设置成eclipse模式了,所以要做热部署的时候,需要CTRL + SHIFT + A --> 查找Registry --> 找到并勾选compile ...
- Shell 常用命令总结
Shell常用命令总结 1 ls命令:列出文件 ls -la 列出当前目录下的所有文件和文件夹 ls a* 列出当前目录下所有以a字母开头的文件 ls -l *.txt 列出当前目录下所有后缀名 ...
- POJ 3685 Matrix (二分套二分)
Matrix Time Limit: 6000MS Memory Limit: 65536K Total Submissions: 8674 Accepted: 2634 Descriptio ...
