推荐 9 个样式化组件的 React UI 库
简评:喜欢 CSS in JS 吗?本文将介绍一些使用样式组件所构建的 React UI 库,相信你会很感兴趣的。
在 React 社区,对 UI 组件进行样式化的讨论逐步从 CSS 模块到内联 CSS 再到 CSS in JS,非常热烈。
CSS in JS 的相对崛起,能更多地受到一些开发人员的青睐,与 React 组件生态系统的兴起以及 Max Stoiber 和 200 多个贡献者的样式化组件项目的兴起紧密相关。
为了节省大家的时间,我收集了一些有用的库,它们利用样式组件提供一个简洁的开箱即用的工具包。可以帮助大家将样式化组件放到自己的应用 UI 中进行测试。
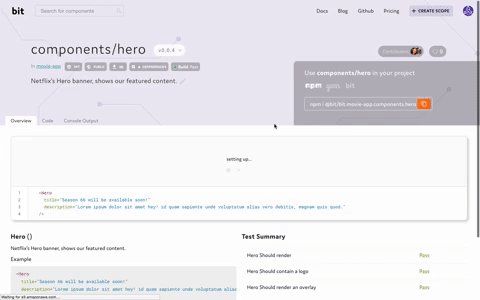
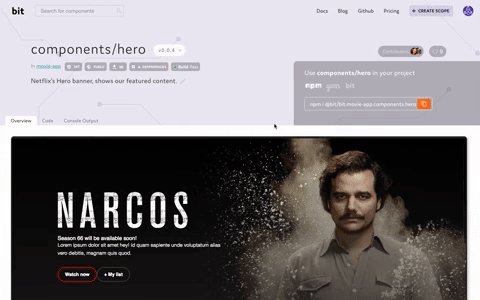
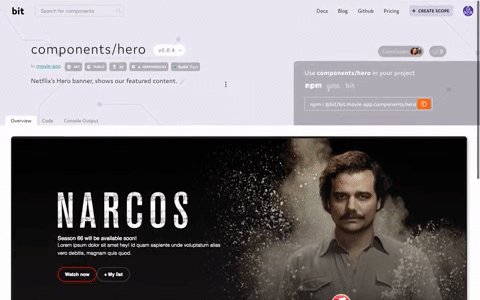
你可以使用 Bit 在可视目录中组织样式化组件集合,共享 CSS 组件,并在不同的项目中进行开发,每个组件也都可以使用 NPM 安装。

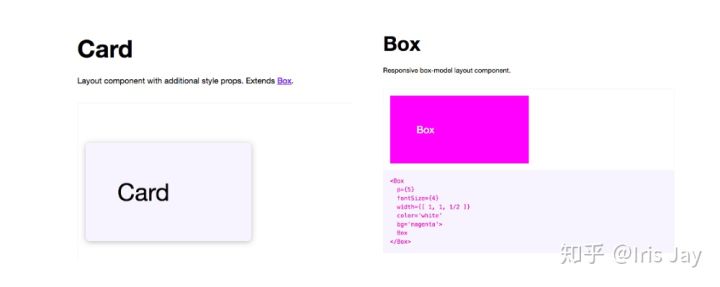
1. Rebass
rebass 是一个“用样式系统构建的 React 原始 UI 组件”,在 github 上有接近 5k star。它的特点是轻量,设计精美,有 8 个可扩展、可复用的组件,这些组件还具备响应性和可定制性。

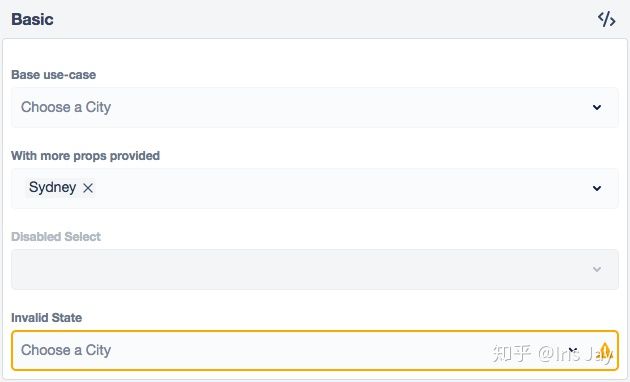
2. Zendesk 的 Garden React 组件
虽然这个库只有 350 个 star,但它提供了精心制作的组件,这些组件可以单独发布到 NPM,也可以轻松地作为 Bit 组件来使用和共享。有的组件可以用来响应一系列的用户输入设备,有的可以被调整来处理从右到左的布局,有些甚至包含动画效果。它提供了很多 Web HTML、CSS 和 JavaScript 小模块,可以放到任何基于 React 的应用中。

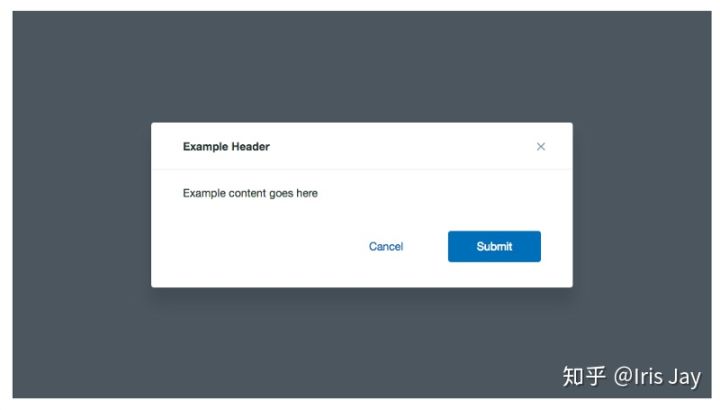
3. Atlaskit
Atlassian 的 React UI 组件库,遵循 Atlassian 的设计准则并使用样式组件。该库旨在为所有构建在 React 上的 Atlassian Cloud 产品实现 ADG3 设计。每个组件都是一个包。

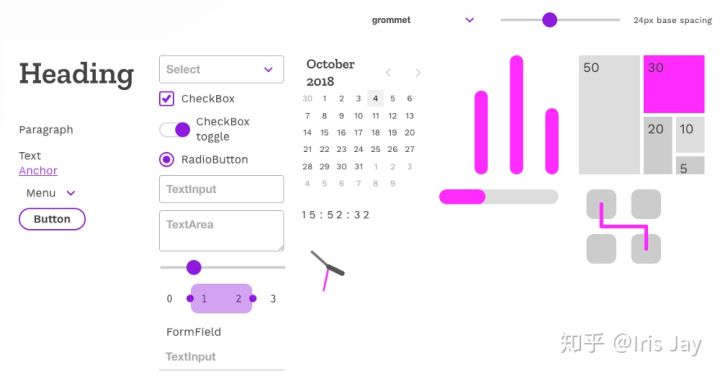
4. Grommet V2
Grommet 库(被 Netflix,Uber 等使用)的 V2 版本用样式组件取代了 SASS。所以现在你不再需要特殊的配置或使用 SASS 来为你的组件设计样式,样式不再是全局的,并且不再在构建时进行主题化。他们官网还提供了许多示例,动手试试吧。

5. Smooth-UI
获得了 800 star 的 React UI 组件库,强调用户体验,包括样式的可扩展性。它还公开了一些开箱即用的类,所以我们不必学习新的 API 来扩展组件,还可以在调试组件时使用。
提供一个 smooth-ui codesandbox 示例。

6. Reactackle
Reactackle 是一个带有样式组件的 React UI 库,提供跨浏览器支持,有 200 个 star。 该库支持基本设计方面的自定义,并提供开箱即用的主题。

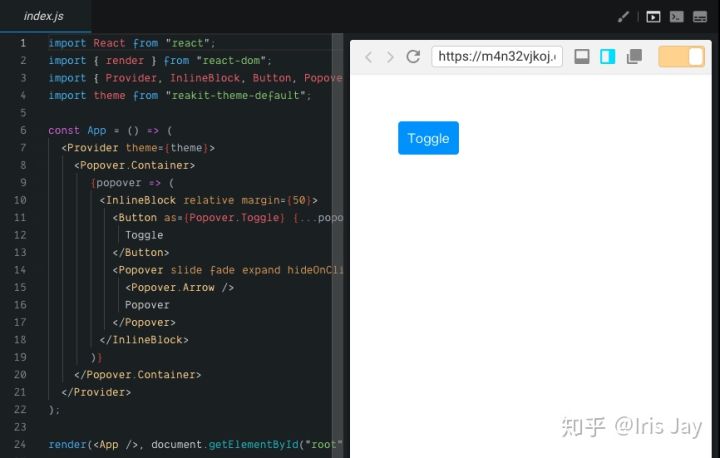
7. Reakit
Reakit 可以让你用任何组件或容器来创建新的东西。 所有组件就像 HTML 元素一样都遵循 WAI-ARIA 标准,且符合单元素模式。 在 GitHub 上获得了 1k star。

尝试使用 codesandbox 的案例
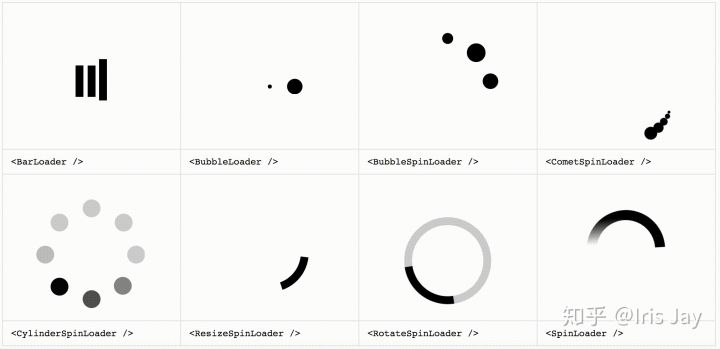
8. React CSS loaders 和 Styled loaders
react-css-loaders 是纯 CSS React 加载组件的集合,它基于流行的 css-loaders 项目并使用样式组件构建。

Styled loaders 是一套基于 Preact 和 Styled Components 构建的加载器,基于流行的 spinkit 项目。


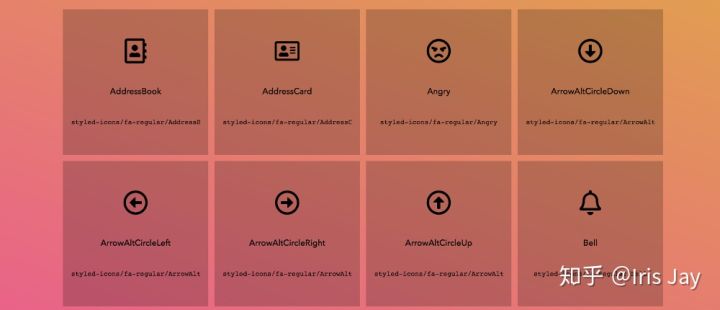
9. Styled icons
它提供了包含 Font Awesome、Feather、Material Design 和 Octicons 图标包的样式组件,且完全支持 TypeScript 类型和 tree-shaking / ES 模块。可以在 “styled-icons 网站”中查看这些 icon。

它提供了包含 Font Awesome、Feather、Material Design 和 Octicons 图标包的样式组件,且完全支持 TypeScript 类型和 tree-shaking / ES 模块。可以在 “styled-icons 网站”中查看这些 icon。
其他优秀项目
需要注意的是,这里面许多是不再维护的或还在研发中的项目。
推荐 9 个样式化组件的 React UI 库的更多相关文章
- ElementUI(vue UI库)、iView(vue UI库)、ant design(react UI库)中组件的区别
ElementUI(vue UI库).iView(vue UI库).ant design(react UI库)中组件的区别: 事项 ElementUI iView ant design 全局加载进度条 ...
- Blazor 模板化组件开发指南
翻译自 Waqas Anwar 2021年4月15日的文章 <A Developer's Guide To Blazor Templated Components> [1] 在我之前的一篇 ...
- react第三方库
作者:慕课网链接:https://www.zhihu.com/question/59073695/answer/1071631250来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请 ...
- react脚手架搭建命令 react常用库
react项目一般需要的组件库 react-redux 状态管理库 react-router-dom 路由 sass /less style-compon ...
- 前端开发组件化设计vue,react,angular原则漫谈
前端开发组件化设计vue,react,angular原则漫谈 https://www.toutiao.com/a6346443500179505410/?tt_from=weixin&utm_ ...
- 面向UI编程:ui.js 1.0 粗糙版本发布,分布式开发+容器化+组件化+配置化框架,从无到有的艰难创造
时隔第一次被UI思路激励,到现在1.0的粗糙版本发布,掐指一算整整半年了.半年之间,有些细节不断推翻重做,再推翻再重做.时隔今日,终于能先出来个东西了,这个版本很粗糙,主体功能大概能实现了,但是还是有 ...
- HTML5 & CSS3初学者指南(2) – 样式化第一个网页
介绍 我们已经使用基本的 HTML 编写了一个网页.但是,写出来的 HTML 代码的网页看起来很平淡,没有吸引力. 如何改善这种很平淡的页面呢? 让我们开始使用网页的基本样式来改善页面效果,我们将会使 ...
- react_app 项目开发 (4)_ React UI 组件库 ant-design 的基本使用
最流行的开源 React UI 组件库 material-ui 国外流行(安卓手机的界面效果)文档 ant-design 国内流行 (蚂蚁金服 设计,一套 PC.一套移动端的____下拉菜单.分页.. ...
- Docz 用 MDX 写 React UI 组件文档
Docz 用 MDX 写 React UI 组件文档 前言 为了提升开发效率,创建一套 UI 组件库是一种较为有效的方式之一:可以减少重复工作.提高可复用,所以现在越来越多团队开始创建自己的 UI 组 ...
随机推荐
- 105. Construct Binary Tree from Preorder and Inorder Traversal (Tree; DFS)
Given preorder and inorder traversal of a tree, construct the binary tree. Note: You may assume that ...
- Python编程快速上手(七)Unsplash批量下载器
首发于个人博客:http://rhinoc.top/post/python_7.html 程序描述 V1.0输入关键字搜索图片,模拟页面下拉获取更多图片,页面加载完成后获取图片链接并下载至指定文件夹. ...
- Qt Thread
Threading Classes (Qt help manual key words) These Qt Core classes provide threading support to appl ...
- redis centos 上以 tar.gz 安装redis
1.下载安装文件#wget http://download.redis.io/releases/redis-3.2.3.tar.gz 2.删除文件 rm -rf /usr/local/redisrm ...
- UVaLive 4128 Steam Roller (多决策最短路)
题意:给定一个图,r 根横线, c 根竖线.告诉你起点和终点,然后从起点走,每条边有权值,如果是0,就表示无法通行.走的规则是:如果你在下个路要转弯,会使这段路的时间加倍,但是如果一条路同时是这样,那 ...
- POJ2031 Building a Space Station 2017-04-13 11:38 48人阅读 评论(0) 收藏
Building a Space Station Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 8572 Accepte ...
- TestNG(一)——起步
你可以从 http://testng.org/doc/documentation-main.html 获取信息. 一.简介 TestNG是test next generation的缩写,即下一代测试技 ...
- Solr相似度算法二:BM25Similarity
BM25算法的全称是 Okapi BM25,是一种二元独立模型的扩展,也可以用来做搜索的相关度排序. Sphinx的默认相关性算法就是用的BM25.Lucene4.0之后也可以选择使用BM25算法(默 ...
- Python2.4+ 与 Python3.0+ 主要变化与新增内容
Python2 Python3print是内置命令 print变为函数print >> f,x,y ...
- asp.net 导出 Excel 身份证格式显示格式问题
<%# Eval("数据").ToString()+" " %> 加上 Excel 中 不会显示科学计数法
