一款纯css3实现的动画按钮
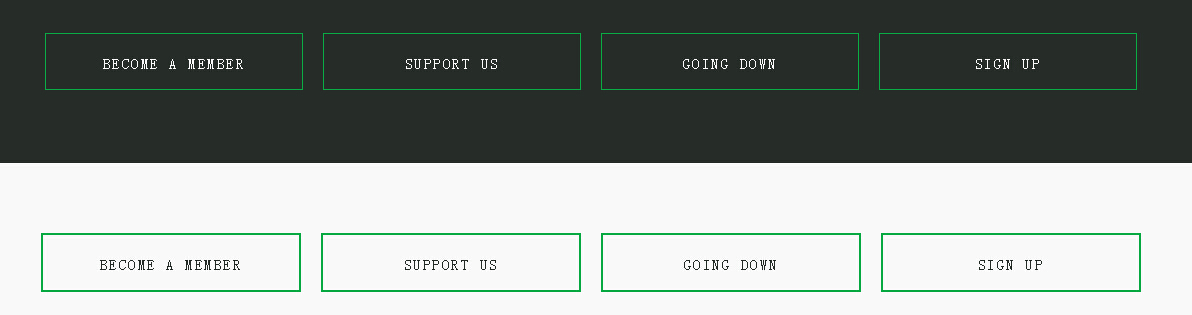
今天给大家分享一款纯css3实现的动画按钮。第一排的按钮当鼠标经过的背景色动画切换,图标从右侧飞入,第二排的按钮当鼠标经过的时候边框动画切换,图标右侧飞入,效果非常好,一起看下效果图:

实现的代码。
html代码:
<div class="black">
<a href="#" class="btn"><span>Become A Member</span> <i>→</i> </a><a href="#"
class="btn"><span>Support Us</span> <i>→</i> </a><a href="#" class="btn"><span>
Going Down</span> <i class="down">→</i> </a><a href="#" class="btn"><span>Sign
Up</span> <i class="up">→</i> </a>
</div>
<div class="white"> <a href="#" class="btn"><span>Become A Member</span> <i>→</i> </a><a href="#"
class="btn"><span>Support Us</span> <i>→</i> </a><a href="#" class="btn"><span>
Going Down</span> <i class="down">→</i> </a><a href="#" class="btn"><span>Sign
Up</span> <i class="up">→</i> </a>
</div>
css3代码:
body
{
} h1
{
font-family: "Abril Titling" , Georgia, serif;
color: #f9f9f9;
letter-spacing: 1px;
} body div
{
padding: 60px 0;
text-align: center;
height: 80px;
margin-top:;
} .black
{
background: #262D28;
} .white
{
background: #f9f9f9;
} a
{
display: inline-block;
margin: 10px;
} .btn
{
position: relative;
width: 160px;
padding: 1.2rem 3rem;
border: 1px solid #0AA944;
font-size: 15px;
text-decoration: none;
color: #f9f9f9;
font-family: "Tablet Gothic" , sans-serif;
text-transform: uppercase;
font-weight:;
letter-spacing: 1.5px;
-webkit-transition: all .2s ease-out;
-moz-transition: all .2s ease-out;
-ms-transition: all .2s ease-out;
-o-transition: all .2s ease-out;
transition: all .2s ease-out;
} .white .btn
{
color: #262D28;
border: 2px solid #0AA944;
} .btn span
{
position: relative;
top: 2px;
left:;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
} .btn i
{
opacity:;
position: absolute;
margin-top: -21px;
top: 2.5rem;
left: 120%;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
} .btn:hover
{
background: rgba(255,255,255, .9);
border: 1px solid rgba(0,0,0,1);
} .white .btn:hover
{
background: rgba(0,0,0, .02);
border: 2px solid rgba(0,0,0,1);
} .btn:hover span
{
color: #333;
left: -20px;
} a.btn:hover i
{
opacity:;
left: 80%;
color: #333;
-webkit-transform: scale(1.2);
} a.btn:hover .up
{
-webkit-transform: rotate(270deg);
} a.btn:hover .down
{
-webkit-transform: rotate(90deg);
}
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/10662
一款纯css3实现的动画按钮的更多相关文章
- 推荐10款纯css3实现的实用按钮
在2014年的双11即将来临之季,爱编程小编为大家整理10款纯css3实现的按钮.希望这对坚守在前端的码农们有所帮助.亲,如果你有好的资源也可在本文留言,让从事编码的程序员们抱团.工作更轻松. No1 ...
- 一款纯css3实现的动画加载导航
之前为大家介绍了好几款导航菜单,今天为给大家再带来一款纯css3实现的动画加载导航.该导航出现的时候以动画的形式出现.效果图如下: 在线预览 源码下载 实现的代码. html代码: <ul ...
- 一款纯css3实现的翻转按钮
之前为大家介绍了好多纯css3实现的很漂亮的按钮.今天小编要给各网友再分享一款纯css3实现的翻转按钮.实现中给出了两种的翻转特效,一种是基于按扭的左边缘为中心线,另一种是基于按钮的中间为中心线.我们 ...
- 7款纯CSS3实现的炫酷动画应用
1.纯CSS3实现人物摇头动画 这次我们要来分享一款超级可爱的纯CSS3人物摇头动画,初始化的时候人物的各个部位是利用CSS3动画效果拼接而成,接下来就是人物听音乐的场景,一边听音乐一边摇着脑袋,十分 ...
- 一款纯css3实现的颜色渐变按钮
之前为大家分享了推荐10款纯css3实现的实用按钮,今天给大家带来一款纯css3实现的颜色渐变按钮.这款按钮的边框和文字的颜色通过css3实现两种颜色的渐变,效果非常好看,一起看下效果图: 在线预览 ...
- 纯css3实现的动画加载条
之前大大家分享了很多款加载条.今天给大家带来一款纯css3实现的动画加载条. 这款加载条适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 不支持IE8 ...
- 纯css3实现的动画加载特效
之前给大家带了很多款进度加载条,今天再给大家分享一款纯css3实现的动画加载特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="wrap& ...
- 纯css3实现的3D按钮
前面已经为大家介绍了好多纯css3实现的按钮.今天要再给大家带来一款纯css3实现的3D按钮.在实例中给出了五种颜色的3D按钮.效果图如下: 在线预览 源码下载 实现的代码. html代码: &l ...
- 7款纯CSS3实现的炫酷动画应用|慕课网只学有用的!
关于我们 | 时尚廊 ♦ 时尚廊,中国大陆地区首家以"Lounge"为概念的艺文空间 ♦ 7款纯CSS3实现的炫酷动画应用|慕课网只学有用的! 7款纯CSS3实现的炫酷动画应用
随机推荐
- linux FTP配置详解
一.vsftpd说明: LINUX下实现FTP服务的软件很多,最常见的有vsftpd,Wu-ftpd和Proftp等.Red Hat Enterprise Linux中默认安装的是vsftpd. 访问 ...
- 架构-LAMP特级学习(网站服务器监控)
1.服务监控(SNMP配合CACTI监控) Apache Web服务监控 MySQL数据库监控 磁盘空间监控 2.流量监控(SNMP配合MRTG监控) 网站流量监控 3.使用SNMP可以获取被监控服务 ...
- BIND9源码分析之UDP数据处理
本文简要介绍一下BIND9中的UDP数据处理,包括如何创建socket.设置什么socket参数.多线程环境中如何让多个线程读取53端口的数据等等. BIND9的架构采用event-driven和ta ...
- POJ----The Suspects
The Suspects Time Limit: 1000MS Memory Limit: 20000K Total Submissions: 18890 Accepted: 9150 Des ...
- xp 如何打开(进行)远程桌面连接
http://apps.hi.baidu.com/share/detail/31102654http://help.360.cn/5030804/40072526.htmlhttp://hi.baid ...
- regular expression 练习
练习有一个文件,文件名为output_1981.10.21.txt .下面使用Python: 读取文件名中的日期时间信息,并找出这一天是周几.将文件改名为output_YYYY-MM-DD-W.txt ...
- PLSQL_数据结构类型的解析(概念)
2014-06-02 Created By BaoXinjian
- OGG_GoldenGate数据迁移三进程Extract / Dump / Relicat(案例)
2014-03-04 Created By BaoXinjian
- 浅析I/O模型
以下是本文的目录大纲: 一.什么是同步?什么是异步? 二.什么是阻塞?什么是非阻塞? 三.什么是阻塞IO?什么是非阻塞IO? 四.什么是同步IO?什么是异步IO? 五.五种IO模型 六.两种高性能IO ...
- 阅读《Android 从入门到精通》(17)——进度条
进度条(ProgressBar) java.lang.Object; android.view.View; android.widget.ProgressBar; ProgressBar 类方法 Pr ...
