JS获取第二个横杠后面的内容
假设数据为:
let str = "zheng-shize-zsz";
获取第一个横杠的位置:
str.indexOf("-")
1. 那获取第二个横杠怎么写呢?
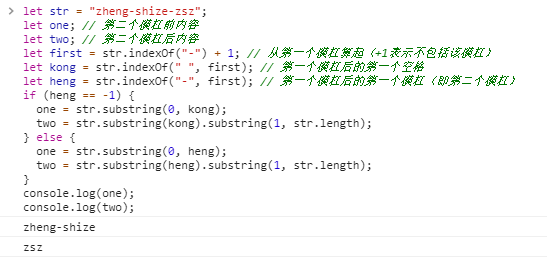
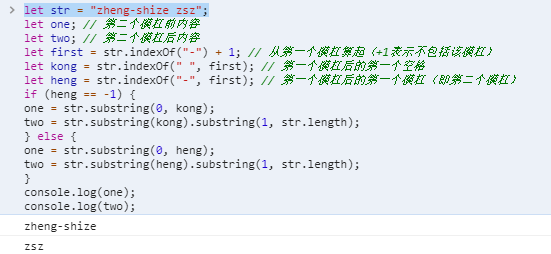
let str = "zheng-shize-zsz";
let one; // 第二个横杠前内容
let two; // 第二个横杠后内容
let first = str.indexOf("-") + 1; // 从第一个横杠算起(+1表示不包括该横杠)
let kong = str.indexOf(" ", first); // 第一个横杠后的第一个空格
let heng = str.indexOf("-", first); // 第一个横杠后的第一个横杠(即第二个横杠)
if (heng == -1) {
one = str.substring(0, kong);
two = str.substring(kong).substring(1, str.length);
} else {
one = str.substring(0, heng);
two = str.substring(heng).substring(1, str.length);
}
console.log(one);
console.log(two);

2. 如果第二个不是横杠,而是空格,或者别的呢,所以再判断一下更好

JS获取第二个横杠后面的内容的更多相关文章
- JS 替换日期的横杠为斜杠
例如1: <script type="text/javascript"> var dt = "2010-01-05"; ...
- 使用Js获取和更改FCKeditor编辑器里的内容
之前在一个系统里使用了FCKeditor编辑器,由于项目需求需要在FCKeditor里添加一个自定义的按钮用于实现自己的需求 主要是在点击该按钮时删除或添加FCKeditor编辑器里的内容 其实是一个 ...
- JS获取包含当前节点本身的代码内容(outerHtml)
原生JS DOM的内置属性 outerHTML 可用来获取当前节点的html代码(包含当前节点),且此属性可使用jQuery的prop()获取 <div id="demo-test-0 ...
- js截取最后一个斜杠之后的内容
var str = "/asdasf/asfaewf/agaegr/trer/rhh"; var index = str .lastIndexOf("\/"); ...
- centos shell编程5 LANMP一键安装脚本 lamp sed lnmp 变量和字符串比较不能用-eq cat > /usr/local/apache2/htdocs/index.php <<EOF重定向 shell的变量和函数命名不能有横杠 平台可以用arch命令,获取是i686还是x86_64 curl 下载 第三十九节课
centos shell编程5 LANMP一键安装脚本 lamp sed lnmp 变量和字符串比较不能用-eq cat > /usr/local/apache2/htdocs/ind ...
- html标签data大写获取不到值:只能小写+横杠命名
html标签data大写获取不到值:只能小写+横杠命名 例如: <i class="glyphicon glyphicon-question-sign" data-tip-t ...
- js获取URL中的参数
js获取URL中的一些参数的意思 location对象 含有当前URL的信息. 属性 href 整个URL字符串. protocol 含有URL第一部分的字符串,如http: host 包含有URL中 ...
- 如何用 js 获取table 或者其他块状标签的 宽和高
这个比较简单,总体思想,标签标记一个id,js获取id,就能用它的属性了.介绍两种方法.请看下面代码. 第一种 <script> function width_table_all() { ...
- js获取Html元素的实际宽度高度
第一种情况就是宽高都写在样式表里,就比如#div1{width:120px;}.这中情况通过#div1.style.width拿不到宽度,而通过#div1.offsetWidth才可以获取到宽度. 第 ...
随机推荐
- saltstack 动态pillar实现
简介 pillar支持的数据存储方式有很多,mysql, mogo,json等.本篇介绍关于http存储方式. 首先简要说明整个流程:salt-master会去一个指定http发送get请求获取一个j ...
- 如何使用Node爬虫利器Puppteer进行自动化测试
文:华为云DevCloud 乐少 1.背景 1.1 前端自动化测试较少 前端浏览器众多导致页面兼容性问题比较多,另外界面变化比较快,一个月内可能页面改版两三次,这样导致对前端自动化测试较少,大家也不是 ...
- find查找文件命令 - Linux系统中的常用技巧整理
“find”在Linux系统中是比较常用的文件查找命令,使用方法有很多,可以拥有查找文件.文件目录.文件更新时间.文件大小.文件权限及对比文件时间.下面是整理的“find”常用方法,方便以后需要的时候 ...
- SpringBoot整合JdbcTemplate连接Mysql
import java.io.IOException; import javax.sql.DataSource; import org.apache.ignite.IgniteSystemProper ...
- .crx 文件修改
.crx 文件类型:Chrome Extension 扩展名为.crx的文件是一个插件文件. 解压:使用7zip 修改: notepad++ 打包: Chrome 扩展项
- json兼容ie8
今天遇到一个问题,后台传递过来的json对象,在前端解析的时候用JSON.parse(result)方法不好使,查了一下是因为ie浏览器的问题.然后在网上翻了翻,找到了这个办法,可以使这个函数在ie中 ...
- 问题 K: 周期串plus
问题 K: 周期串plus 时间限制: 1 Sec 内存限制: 128 MB提交: 682 解决: 237[提交] [状态] [命题人:外部导入] 题目描述 如果一个字符串可以由某个长度为k的字符 ...
- python附录-re.py模块源码(含re官方文档链接)
re模块 python官方文档链接:https://docs.python.org/zh-cn/3/library/re.html re模块源码 r"""Support ...
- nuxt.js引入客户端脚本和第三方库出现window/document/ navigator未定义问题
官方文档中已经给出解决方案: 实际操作也比较简单,比如我之前在项目中引入的wangeditor,这个插件里包含了navigator内容 解决:现在nuxt.config.js的webpack扩展配置中 ...
- PHP之string之str_pad()函数使用
str_pad (PHP 4 >= 4.0.1, PHP 5, PHP 7) str_pad - Pad a string to a certain length with another st ...
