理解position:relative
前言:position有5个属性:static、absolute、relative、fixed和inherit。本篇博客主要介绍relative属性,因为似乎很多人对这个属性的理解很模糊,而且不清楚relative与absolute的区别。
《CSS权威指南》上对relative是这样解释的:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。元素保持定位前的形状自然不用说,那么下面就针对以下两点来说明:
1)元素框偏移某个距离;
2)原本所占的空间仍保留。
元素框偏移某个距离
这句话的意思是:元素相对定位前的位置偏移某个距离。举个例子:
<div id="wrap">
<div id="div1">我是参考div</div>
<div id="div2">我是relative div</div>
</div>
#wrap{
width:300px;
height:300px;
border:1px solid black;
}
#div1,#div2{
width:100px;
height:100px;
}
#div1{
background: red;
}
#div2{
background: yellow;
position: relative;
top:10px;
left:20px;
}
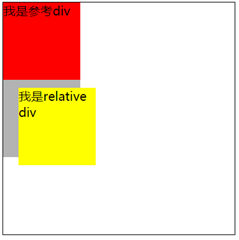
以上代码的显示如左图,黄色div设置了relative,其相对定位前的位置偏移了某个距离。可以想象成右图,灰色部分是黄色div
定位前的位置,黄色div就是相对灰色部分进行定位(absolute是相对其position属性不为static的最近祖先元素定位)。


原本所占的空间仍保留
这一点也是relative与absolute最大的区别:relative不脱离正常文档流,absolute脱离正常文档流。
<div id="wrap">
<div id="div1">我是参考div</div>
<div id="div2">我是relative div</div>
<div id="div3">我是另一个参考div</div>
</div>
#div3{
width:100px;
height:100px;
background: red;
}
/*其他样式不变*/
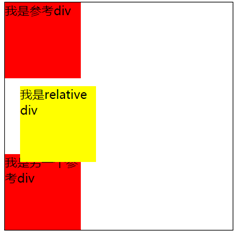
在黄色div后再放置一个参考div后发现,后一个参考div在放置的时候将黄色div原本的位置(即上右图的灰色部分)给空了出来。同样我们可以想象成右下图,灰色部分没有任何元素,但是在正常文档流中占据一定的位置,后面的元素均要空出此位置。


再仔细想想relative的以上两个性质发现,其与absolute的定位方式其实有类似的部分:我们看到的部分(即黄色部分)不在正常文档流中,可根据出现顺序任意覆盖。但有两点不同:
1)相对的div不同:relative相对自己原本应该在的位置进行定位;absolute相对position不是static的最近祖先元素定位;
2)是否脱离正常文档流:relative表现上是不在正常文档流中,但在正常文档流中保留了原本所占的空间;absolute脱离正常文档流,正常文档流中就当没出出现过此元素
理解position:relative的更多相关文章
- 通过案例理解position:relative和position:absolute
w3school过了HTML的知识之后,觉得要自己单纯地去啃知识点有点枯燥,然后自己也很容易忘记,所以便找具体的网站练手便补上不懂的知识点.position:relative和postion:abso ...
- css中position:relative的真正理解
其实话说一直以来也没真正去理解好position:relative的用法的真实意义. 我想很多人实实在在用的多都是position:relative和position:absolute结合起来一起用的 ...
- 浅谈position: absolute和position:relative
一.在此先说一下文档流的概念: 1,文档流定义: 百度百科定义:文档流是文档中可显示对象在排列时所占用的位置. 大多网友的理解:元素的位置由元素在 (X)HTML 中的位置决定.将窗体自上而下分成一行 ...
- CSS中margin和position:relative的定位问题
一.代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- 深入理解position属性&containing block
一.包含块(Containing Block) 要讲position,首先就涉及到一个概念:包含块. 1.包含块介绍 包含块简单理解就是一个定位参考块,就是"大盒子里套小盒子"中那 ...
- 火狐浏览器下,td 直接使用position:relative;和background:;产生的边框消失问题
消失示例: td{ width:40px; height:28px; position:relative; background:#ccc; } 出现问题 问题原因: 我的理解是各个浏览器之间对于ba ...
- css position: relative,absolute具体解释
关于CSS中 position在布局中非常重要,查了非常多资料都说的非常难理解.以下说说个人的理解: 语法: position: relative | absolute relative: 对象遵循常 ...
- 解决IE6,IE7下子元素使用position:relative、父元素使用overflow:auto后,子元素不随着滚动条滚动的问题
解决IE6,IE7下子元素使用position:relative.父元素使用overflow:auto后,子元素不随着滚动条滚动的问题 在IE6,IE7下,子元素使用position:relati ...
- CSS position relative absolute fixed
position属性absolute与relative 详解 最近一直在研究javascript脚本,熟悉DOM中CSS样式的各种定位属性,以前对这个属性不太了解,从网上找到两篇文章感觉讲得很透彻 ...
随机推荐
- Markdown基本语法总结
一.标题 在想要设置为标题的文字前面加#来表示 一个#是一级标题,二个#是二级标题,以此类推.支持六级标题. 注:标准语法一般在#后跟个空格再写文字. 示例: # 这是一级标题 ## 这是二级标题 # ...
- 语音转文字小工具开发Python
# -*- coding: utf- -*- import requests import re import os import time from aip import AipSpeech fro ...
- LOJ3069. 「2019 集训队互测 Day 1」整点计数(min_25筛)
题目链接 https://loj.ac/problem/3069 题解 复数真神奇. 一句话题意:令 \(f(x)\) 表示以原点 \((0, 0)\) 为圆心,半径为 \(x\) 的圆上的整点数量, ...
- c# java数据类型不同点
导读:C#和Java是当今最火热的两门面向对象编程语言,很多程序都是既开发Java,也涉足C#.不得不说这两门编程语言有很多共同点,这里主要比较一下Java和C#数据类型的不同之处,这些小的区别有时甚 ...
- Mac 10.12安装飞鸽传书IPMessager
说明:这个版本的飞鸽传书不能和Linux的互通,但是可以和Windows的互通,我猜测是协议问题:如果想要互通只能是Mac和Linux同时安装iptux. 下载: (链接: https://pan.b ...
- service worker --- offline APP
相关介绍: https://developer.mozilla.org/zh-CN/docs/Web/API/Service_Worker_API/Using_Service_Workers
- js 数组随机排序
仅用于个人学习记录 javascript 数组随机排序1.最简洁的方法:function randomsort(a, b) { return Math.random()>.5 ? -1 : ...
- 微服务Kong(六)——配置参考
1. 配置加载 如果您通过其中一个官方软件包安装了Kong,Kong会附带默认配置文件,该文件可以在/etc/kong/kong.conf.default中找到.要开始配置Kong,您可以复制此文件: ...
- [作业] Python入门基础--猜年龄
age = 20 while True: try: guess_age = int(input('guess age:')) if guess_age > age: print('Is bigg ...
- serilization 序列化 transient 不被序列化
Serizlizable 作用 对于一个存在于Java虚拟机中的对象来说,其内部的状态只保持在内存中.JVM停止之后,这些状态就丢失了.在很多情况下,对象的内部状态是需要被持久化下来的.提到持久化,最 ...
