Ant Design of Angular

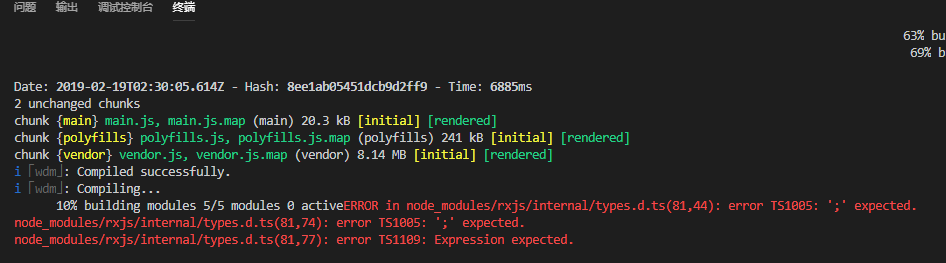
1、按照官方的方法,报了这个
node_modules/rxjs/internal/types.d.ts(81,74): error TS1005: ';' expected.
node_modules/rxjs/internal/types.d.ts(81,77): error TS1109: Expression expected.
的错误,
解决方法:找到这个文件node_modules/rxjs/internal/types.d.ts
在最后一行去掉分号,即可,如果没有分号,则加个分号
(PS:我也不知道为什么会这样)

2、使用了Ant的树形结构,结构报了上图的错误
解决方法:参考文章(https://stackoverflow.com/questions/43241193/found-the-synthetic-property-panelstate-please-include-either-browseranimati)
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';@NgModule({...,imports: [...,BrowserAnimationsModule],...})- 修改全局配置即可
Ant Design of Angular的更多相关文章
- [转]angular官网 及 Ant Design of Angular
https://angular.io/cli https://www.angular.cn/guide/quickstart https://ng.ant.design/docs/introduce/ ...
- 通过Blazor使用C#开发SPA单页面应用程序(4) - Ant Design Button
前面学习了Blazor的特点.环境搭建及基础知识,现在我们尝试的做个实际的组件. Ant Design是蚂蚁金服是基于Ant Design设计体系的 UI 组件库,主要用于研发企业级中后台产品.目前官 ...
- 【React自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react项目
前言 一.React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源.出身名门的React也不负众望,成功 ...
- Ant Design(ui框架)
官方文档:https://ant.design/docs/react/introduce-cn 说明:Ant Design 是一个 ui框架,和 bootstrap 一样是ui框架.里面的组件很完善, ...
- react 编写 基于ant.design 页面的参考笔记
前言 因为我没有系统的学习 react,是边写边通过搜索引擎找相对的问题,看 ant.design的 中文文档 编写的一个单页面, 以下的笔记都是写 gksvideourlr 时记录的. 重新设定表单 ...
- Ant design在vue,react的引入
文章地址: https://www.cnblogs.com/sandraryan/ 最近由于 一些不可描述的原因 要研究一下Ant design这个前端框架. 祭上官网: https://ant.de ...
- 如何用 Blazor 实现 Ant Design 组件库
本文主要分享我创建 Ant Design of Blazor 项目的心路历程,已经文末有一个 Blazor 线上分享预告. Blazor WebAssembly 来了! Blazor 这个新推出的前端 ...
- Ant Design Blazor 组件库的路由复用多标签页介绍
最近,在 Ant Design Blazor 组件库中实现多标签页组件的呼声日益高涨.于是,我利用周末时间,结合 Blazor 内置路由组件实现了基于 Tabs 组件的 ReuseTabs 组件. 前 ...
- Ant Design 的一个练习小Demo
Ant Design 由蚂蚁金服团队出品, 基于 React 的组件化开发模式,封装了一套丰富而实用的 UI 组件库. 在这个练习Demo 中,按照 Ant Design 官网的教程示例,尝试使用 A ...
随机推荐
- MYSQL-max_binlog_cache_size参数
max_binlog_cache_size 解释:这是设置最大二进制日志的缓存区大小的变量.若处理多语句事务时需要的内存大小比设置值大的话就会提示一个error:Multi-statement tra ...
- LCA在线算法(hdu2586)
hdu2586 How far away ? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/O ...
- State of the official Elasticsearch Java clients
Elasticsearch Java Clients | Elastic https://www.elastic.co/blog/state-of-the-official-elasticsearch ...
- Http协议中Cookie详细介绍(转)
原文:http://www.169it.com/article/3217120921.html Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie.内存C ...
- 浏览器 worker
Dedicated Worker:专用的 worker,只能被创建它的 JS 访问,创建它的页面关闭,它的生命周期就结束了. Shared Worker:共享的 worker,可以被同一域名下的 JS ...
- Flask系列之源码分析(一)
目录: 涉及知识点 Flask框架原理 简单示例 路由系统原理源码分析 请求流程简单源码分析 响应流程简单源码分析 session简单源码分析 涉及知识点 1.装饰器 闭包思想 def wapper( ...
- Openstack(十一)部署网络服务neutron(控制节点)
11.1neutron服务介绍 neutron是openstack的网络组件,是OpenStack的网络服务,Openstack在2010年正式发布它的第一个版本Austin的时候,nova-netw ...
- 统计web日志里面一个时间段的get请求数量
日志数据: ::::::: - - [/Nov/::: +] ::::::: - - [/Nov/::: +] ::::::: - - [/Nov/::: +] ``` **要求:按照时间每个小时统计 ...
- 整数(质因子)分解(Pollard rho大整数分解)
整数分解,又称质因子分解.在数学中,整数分解问题是指:给出一个正整数,将其写成几个素数的乘积的形式. (每个合数都可以写成几个质数相乘的形式,这几个质数就都叫做这个合数的质因数.) .试除法(适用于范 ...
- Selenium之firefox浏览器的启动问题及解决
启动firefox报错如下: rg.openqa.selenium.firefox.NotConnectedException: Unable to connect to host 127.0.0.1 ...
