HTML 入门1
HTML 入门1
一,什么是HTML
超文本标记语言
二,如何写一个HTML文件?
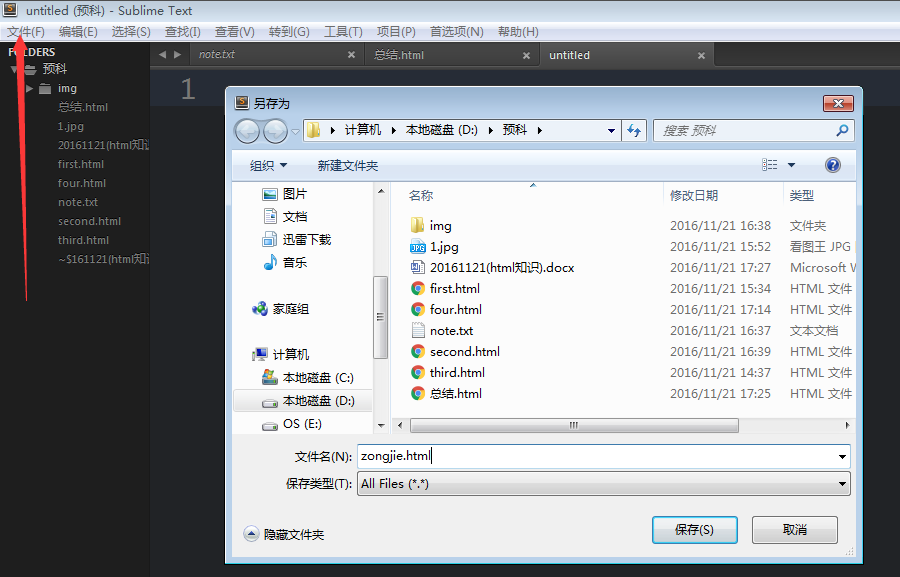
1 通过sublime的文件->新建->保存 "文件名.html"格式

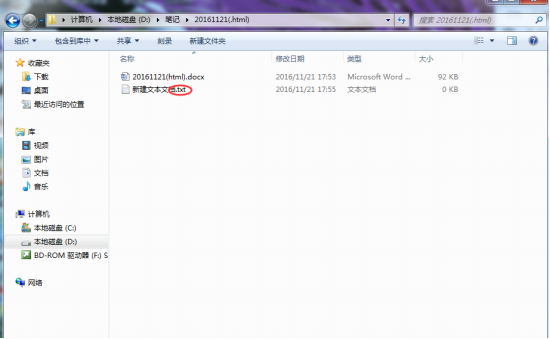
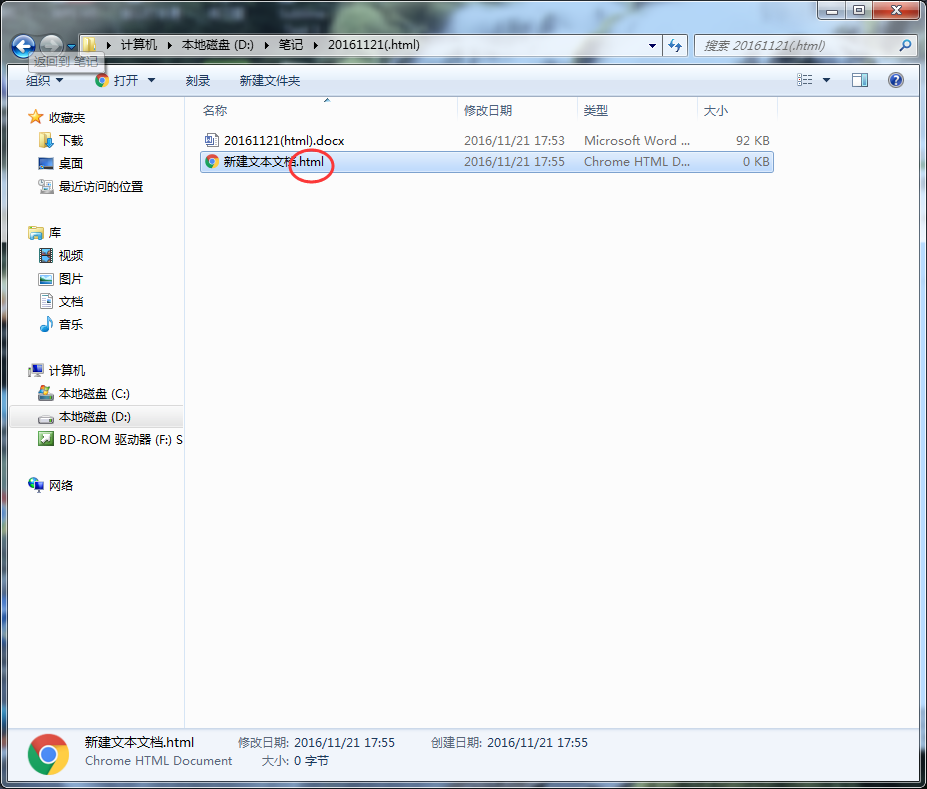
2,在你要存储的目录->右键->新建文本文档-> 修改 "文件名.html" 格式


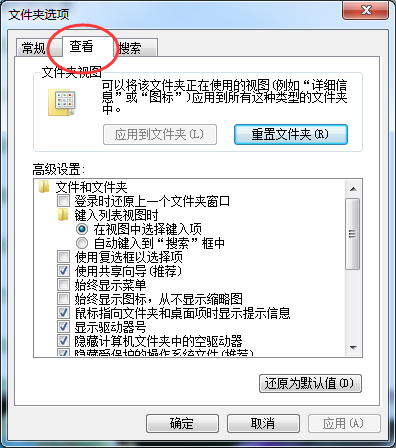
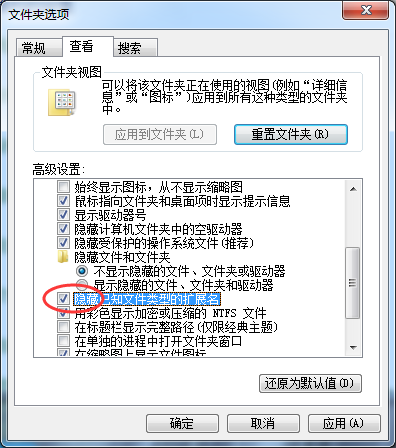
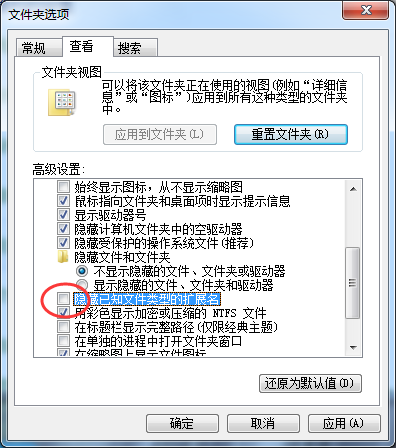
备注: 第二条修改把 工具->文件夹选项的后缀名隐藏的 那个勾去掉(或者直接在控制面板中进行)




三,HTML标签
1,注释 Ctrl+“/”

2,title


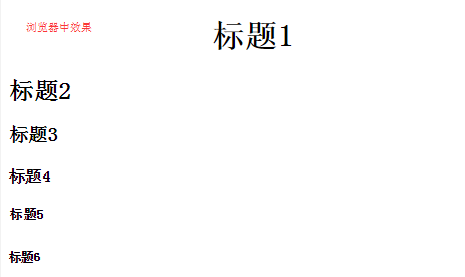
3,标题标签 h1 ~ h6


4,段落标签 <p></p>


5,回车换行 <br>


6,空格:


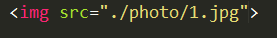
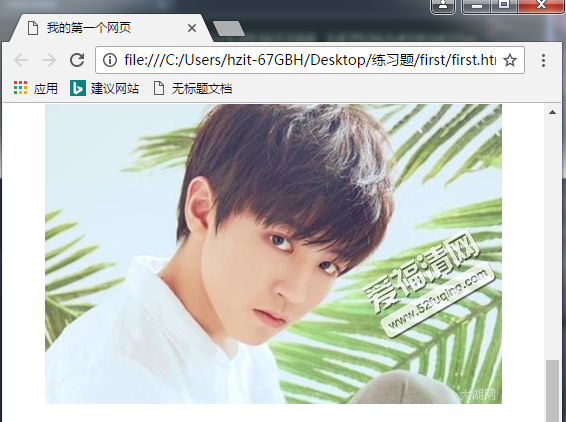
7,图片 < img src="" >
两种地址引用方式:
<1> 网址http开头的---> 绝对引用地址


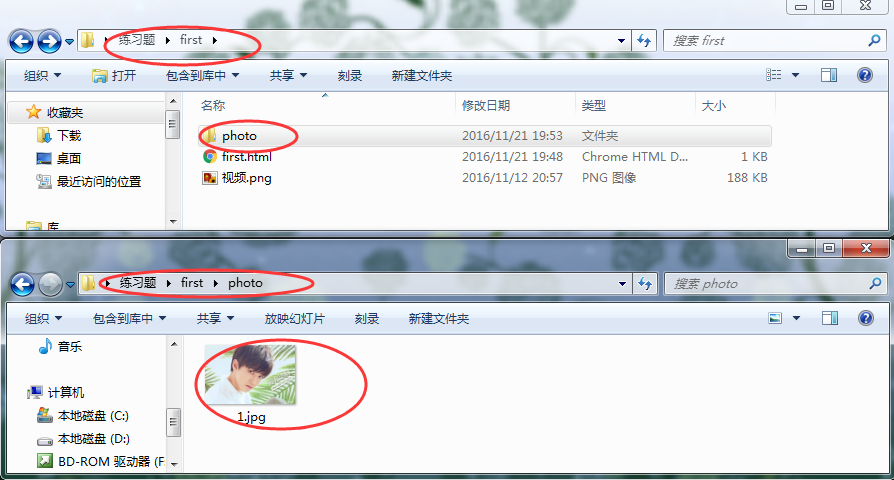
<2> 本地(电脑磁盘上的图片)引用
三种目录引用方式:
1,当前目录



2,下一层目录



3,上一层目录



图片属性:
Width(宽), height(高), alt, title(兼容性问题,同时设置相同的属性)
7,超链接 <a href = "" >
地址引用&图片src引用一样的
<a href=“ 地址链接 target=“_blank/_self”
_blank: 表示跳转页面打开
_self: 表示在当前页面打开
href后面可以跟网页地址,也可以跟本地文件地址
8, 屏蔽超链接:
<a href = "#"> </a>
<a href = "javascript:;"> </a>
<a href = "javascript:void(0);"> </a>
四 , 锚 (回到顶部)


五,sublime的一些用法:
1,改主题(首选项-->主题方案)

2,把项目文件夹引入进来(项目-->添加文件夹到项目)

3,调整(sublime)字体大小
ctrl + '+' 字体变大
ctrl + '-' 字体变小
HTML 入门1的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- Oracle分析函数入门
一.Oracle分析函数入门 分析函数是什么?分析函数是Oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组然后计算基于组的某种统计值,并且每一组的每一行都可以返回一个统计 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
随机推荐
- pandas处理日期时间,按照时间筛选
pandas有着强大的日期数据处理功能,本期我们来了解下pandas处理日期数据的一些基本功能,主要包括以下三个方面: 按日期筛选数据 按日期显示数据 按日期统计数据 运行环境为 windows系统, ...
- ebay商品基本属性组合成数据表格式,可用上传到系统递交数据
该刊登表设计是利用VB写的,当时因为两个系统的数据不能直接对接,又copy并且组合SKU,一个表格一个表格填写,比较麻烦,还好刊登系统可以允许用excel表格上传数据 所以就下好模板,学了VB语言,在 ...
- JS实现数字千位符格式化方法
/** * [number_format 参数说明:] * @param {[type]} number [number:要格式化的数字] * @param {[type]} decimals [de ...
- curl 模拟GET\POST请求,以及curl post上传文件
https://blog.csdn.net/fungleo/article/details/80703365
- DNS中A记录和CNAME记录的区别(转)
A记录是域名到ip的映射,即为ip起别名:CNAME是域名别名到域名的映射,即为域名起别名. 还有一个常用的记录是MX记录,它是与邮件相关的,MX记录记录了发送电子邮件时域名对应的服务器地址. 原文: ...
- Flask知识总汇
Flask基础 Flask基础使用与配置 Flask路由系统与模板系统 Flask视图函数 Flask请求与响应 Flask的session操作 Flask中间件 Flask连接数据库 Flask使用 ...
- mysql 大表优化
当MySQL单表记录数过大时,增删改查性能都会急剧下降,可以参考以下步骤来优化: 转自:https://segmentfault.com/a/1190000006158186 单表优化 除非单表数据未 ...
- 三、Mosquitto Java 客户端实现
本文的实现是在 << 一.Mosquitto 介绍&安装>> << 二. Mosquitto 的使用说明 >> 两篇文章搭建好 Mosquitt ...
- CSV文件读取类
最近项目中,经常需要读取Csv文件.基本步骤是: (1)按行读取 (2)然后将一行数据按逗号,分割为字符串数组 (3)将各列字符串转换成相应类型的数据 ,如int double类型 写了一个简单的Cs ...
- jsoup做http接口测试
本文转载张飞的博客http://www.cnblogs.com/zhangfei/p/4359408.html在此感谢博主的分享! 最早用Jsoup是有一个小的爬虫应用要写,发现Jsoup较HttpC ...
