HTML第三讲(选择符)
本次课程讲CSS中的选择符
1.基本选择符
基本选择符有三个
1.标记名选择符
所谓的标记名选择符就是直接在样式中使用标记名定义,譬如以下代码:
(此种选择符的特点是所有相同的标记名可以同时定义不需要单独写,比如下列第二段代码)
p{
font-size:15pt;
color:#FF0000;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p{
font-size:15px;
color:#FF0000;
}
</style> </head>
<body>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p> </body>
</html>
2.ID选择符
所谓ID,即唯一,每个元素都有一个唯一的ID,就像每个人都有唯一的一个身份证一样,用来标识身份。ID需要在标记名内部定义,CSS中使用#定义的ID名称来定义样式。
(此选择符的特点是唯一性,只有唯一定义的ID才有样式效果。)以下是例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#p1{
font-size:15px;
color:#FF0000;
}
</style> </head>
<body>
<p id="p1">这是第一段文字,有样式效果</p>
<p>这是第二段文字,无样式效果</p> </body>
</html>
3.class类选择符
所谓类选择符,即定义为一个类的样式效果相同。比如你一个班的班级名称都是一样的,班级名称就是这个班里所有同学的一个类。
(此选择符是定义在同一个类下的显示效果是相同的,而没有定义在同一个类中的将不会显示相同的效果。定义时需要在CSS中以.class_name定义)以下给出案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.p1{
font-size:15px;
color:#FF0000;
}
</style> </head>
<body>
<p class="p1">这是第一段文字,有样式效果</p>
<p>这是第二段文字,无样式效果</p> </body>
</html>
这时候有同学想到了,如果一个标记名中定义两个class类选择符改怎么办呢?我们可以是使用一下方法定义
多个class之间用空格隔开,来实现一次引用两个类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.p1{ color:#00FF00;
}
.p2{
font-size:18px;
}
</style> </head>
<body>
<p>这是第一段文字,没有引用样式效果的</p>
<p class="p1 p2" >这是第二段文字,是引用两个类样式效果的</p>
<p class="p2">这是第三段文字,引用一个类样式效果的</p> </body>
</html>
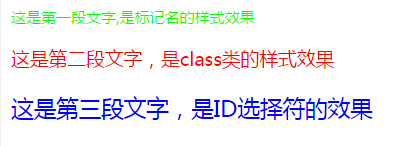
现在给出三种选择符一起使用的效果会有什么不同呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p{
font-size:12px;
color:#00FF00;
}
.p1{
font-size:15px;
color:#FF0000;
}
#p2{
font-size:18px;
color:#0000FF;
}
</style> </head>
<body>
<p>这是第一段文字,是标记名的样式效果</p>
<p class="p1">这是第二段文字,是class类的样式效果</p>
<p id="p2">这是第三段文字,是ID选择符的效果</p> </body>
</html>

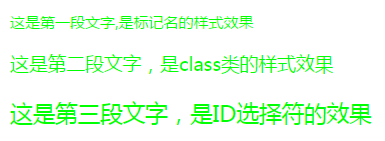
这是执行效果如果把颜色值都改成相同的我们来看一下效果

有些同学就发现了,这个颜色值一样,标记名相同。应该显示效果是完全相同,为什么字体不同呢?
那是因为这三个基本选择符是有优先级的。
优先级由高到低分别是:ID选择符 > Class类选择符 > 标记名选择符
优先级高的选择符定义的样式如果与优先级低的选择符样式冲突会把低级的覆盖掉。这是选择符优先级的问题,后面我会单独讲解选择符优先级的问题。
2.群组选择符与通用选择符
1.群组选择符
何为群组,即多个标记名选择符,ID选择符,class类选择符等使用逗号隔开来定义相同样式
下面举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.p1 , #p2 , p{
font-size: 15px;
color:#00FF00;
} </style> </head>
<body>
<p>这是第1段文字</p>
<p class="p1">这是第2段文字</p>
<p id="p2">这是第3段文字</p> </body>
</html>
2.通用选择符
通用选择符使用*号定义,定以后所有的标记名都会有里面定义的样式也不需要你单独去指定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
font-size: 15px;
color:#00FF00;
} </style> </head>
<body>
<p>这是第1段文字</p>
<span id="p2">这是第2段文字</span><br />
<a class="p1">这是第3段文字</a> </body>
</html>
3.包含选择符(又称为派生选择符)
包含选择符即多个选择符用空格隔开的组合,仅对包含在指定父元素内符合条件的子元素有效。就好比你爹的钱只能给你花,不能给别人家的孩子花。下面给大家举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p span{
font-size: 15px;
color:#00FF00;
} </style> </head>
<body>
<p><span>这是第1段文字,有样式效果</span></p>
<p>这是第2段文字,无样式效果</p>
<span>这是第3段文字,无样式效果</span> </body>
</html>
有的同学就想问了为什么第一段效果而第三段没有效果呢?
其实包含选择符必须要在父元素下有指定的子元素才可以显示定义的样式效果。第三段并不是p标记的子元素,所以不会有样式效果。如果是相邻选择符就会有效果
4.相邻选择符
刚才提到了这个相邻选择符我就讲一下吧,其实到此为止,主要的选择符已经讲完了。
所谓相邻选择符就是以前一个标记名为标记,定义下一个选择符的样式。给你个例子你就明白了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p + span{
font-size: 15px;
color:#00FF00;
} </style> </head>
<body>
<p><span>这是第1段文字,有样式效果</span></p>
<p>这是第2段文字,无样式效果</p>
<span>这是第3段文字,无样式效果</span> </body>
</html>
自己仔细观察一下这个代码与上面的包含选择符的区别之处你就会明白!
5.不常用的三种选择符
1.子对象选择符
2.属性选择符
3.伪对象(伪元素)选择符
这三个不常用,有兴趣的可以去W3C上自己去学习一下。
6.!important提高样式的优先级
!important只是用来提高样式的优先级的,可以将优先级提升到最高。下面是例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p{
color: #0000FF !important;
}
.p1{
color:#00FF00 ;
}
#p2{
color: #FF0000;
}
</style> </head>
<body>
<p>这是第1段文字</p>
<p class="p1">这是第2段文字,无样式效果</p>
<p id="p2">这是第3段文字,无样式效果</p> </body>
</html>
7.样式规则的优先级原则
按照情况给大家介绍
1.如果只有内联样式。在标记名内部定义,不需要考虑样式的优先级。定义的什么样式会显示什么样的效果。
2.如果只有内嵌样式
*{规则0}
p{规则1}
.p1{规则2}
#p2{规则3}
其优先级顺序由高到低是:#p2{规则3}--->.p1{规则2}--->p{规则1}--->*{规则0}
如果定义的样式有冲突,以优先级高的为主。(其实大家可以记住一句话,后定义的优先级高(前提是相同级别的选择符))
3.如果有内嵌样式和内联样式,首先内联的样式优先级会永远高于内嵌中定义的样式。其他内嵌中的样式按2中的顺序
4.如果有外部样式表定义和内联与内嵌三种同时使用:
这种情况内联的样式优先级最高,然后分情况,看是外部定义在前还是内嵌定义在前。那个在前那个里面定义的优先级低(如果冲突以优先级高的为准),后定义的优先级高(需要好好体会如何才是后定义的优先级高)。
这次内容就算讲完了,下次会讲盒子模型。本次内容主要就是讲选择符,以及选择符的优先级。
HTML第三讲(选择符)的更多相关文章
- CSS基础篇之选择符2
属性选择符: 选择符 版本 描述 E[att] CSS2 选择具有att属性的E元素. E[att="val"] CSS2 选择具有att属性且属性值等于val的E元素. E[at ...
- CSS基础篇之选择符
关系选择符 E F 包含选择符(Descendant combinator) CSS1 选择所有被E元素包含的F元素. <html> <head> <meta chars ...
- 30个你必须记住的CSS选择符
所以你学会了基础的id,类和后代选择符,然后你就一直用它们了吗?如果是这样,你丢失了(css的)巨大的灵活性.在本文中提到的很多选择器属于CSS3规范的一部分,因此,只有在现代浏览器中才可使用. 1. ...
- DOM扩展-Selectors API(选择符 API)、元素遍历
DOM扩展 对DOM的两个主要扩展是SelectorsAPI(选择符API)和HTML5 SelectorsAPI(选择符API)是由W3C发起制定的一个标准,致力于浏览器原生支持CSS查询,Sele ...
- html基本选择符的使用
一.选择符在运用在CSS设计样式时对HTML的指定有至关重要的作用! 二.研究 普通选择符: 1.类型选择符:它可以选择同一个类型的元素! 例如:h1,h2 { color: ...
- CSS属性选择符
属性选择符: E[att] 选择具有att属性的E元素. <style type="text/css"> a[class]{ background-color: red ...
- css选择符
E>F:子选择符,选择所有作为E元素的子元素F.<style type="text/css">li>a {color: #ccc;}</style&g ...
- CSS高级选择符
2016-11-07 <css入门经典>第八章 1.属性选择器 选择器 描述 [attribute] 用于选取带有指定属性的元素. [attribute=value] 用于选取带有指定属性 ...
- #8.10.16总结# 属性选择符 伪对象选择符 CSS的常用样式
属性选择符 E[att] E[att="val"] E[att~="val"] E[att^="val"] E[att$="val ...
随机推荐
- js中fn()和return fn()的区别
参考文章:http://www.jb51.net/article/87977.htm 这文章中没有讲明白,其实只要把文章里的代码加和不加return调试一下就知道是怎么回事了. var i = 0; ...
- 20145122 《Java程序设计》第二周学习总结
20145122 <Java程序设计>第2周学习总结 教材学习内容总结 在大一的时候我们学习了C语言,所以对第三章的知识不是很陌生,但有些新知识需要记忆. java常用的数据类型: byt ...
- usb_control_msg() -- 从设备读取各种信息
et_port_status() --> usb_control_msg()usb_get_descriptor() --> usb_control_msg()/usr/src/linux ...
- Java静态内存与动态内存分配的解析
1. 静态内存 静态内存是指在程序开始运行时由编译器分配的内存,它的分配是在程序开始编译时完成的,不占用CPU资源. 程序中的各种变量,在编译时系统已经为其分配了所需的内存空间,当该变量在作用域内使用 ...
- Intellij IDEA 创建控制台项目,断点调试快捷方式
在idea 2016中创建一个控制台项目(经常会忘) 打开创建界面 注意,什么都不要选,点击next(最坑的地方,经常忘) 再次点击next ============================= ...
- luogu P1029 最大公约数和最小公倍数问题
https://www.luogu.org/problem/show?pid=1029 输入二个正整数x0,y0(2<=x0<100000,2<=y0<=1000000),求出 ...
- ssh 指定ssh端口号
ssh -p higgs@192.168.43.1
- pairs 和 ipairs 的区别
ipairs 在迭代过程中是会直接跳过所有手动设定key值的变量.pairs不会跳过手动设置key值的变量. 实例 tab = {,,a="cd","d"} f ...
- js 文件系统API操作示例
最近有个需求是:自动抓取某网站登录页面的验证码图片并保存,抓取n次.使用chrome插件来实现,其中使用到了js操作文件系统的api,特将代码记录下来,以备查阅. PS:第一次使用js文件系统的api ...
- Page.TryUpdateModel 方法
使用来自值提供程序的值更新指定的模型实例. 使用来自值提供程序的值更新指定的模型实例. 命名空间: System.Web.UI程序集: System.Web(System.Web.dll 中) ...
