VS2015中配置Eigen
Eigen非常方便矩阵操作,当然它的功能不止如此。矩阵操作在算法研究过程中,非常重要,例如在图像处理中二维高斯拟合求取光斑中心时使用Eigen提供的矩阵算法,差不多十来行代码即可实现。
1)下载Eigen
可以直接去官网下载http://eigen.tuxfamily.org/index.php?title=Main_Page#Download,

下载后的文件名为:eigen-eigen-b9cd8366d4e8.tar.bz2,为方便使用将其名字修改为eigen3,

使用时需在VS2015的项目中包含Dense文件(其目录为:eigen3\eigen-eigen-5a0156e40feb\Eigen),如图所示:

将该文件放置在项目文件夹中
2)VS2015项目中的配置
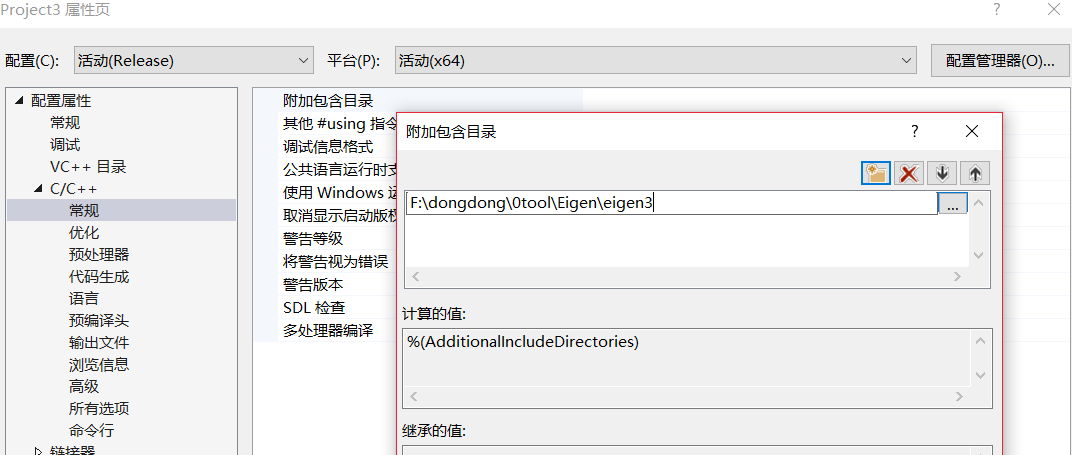
打开vs2015,可以新建一个项目,也可以打开以前的项目,在项目名点击右键,选择properties,在c/c++ ->General->Additional Include Directories里加入eigen3文件夹的路径。

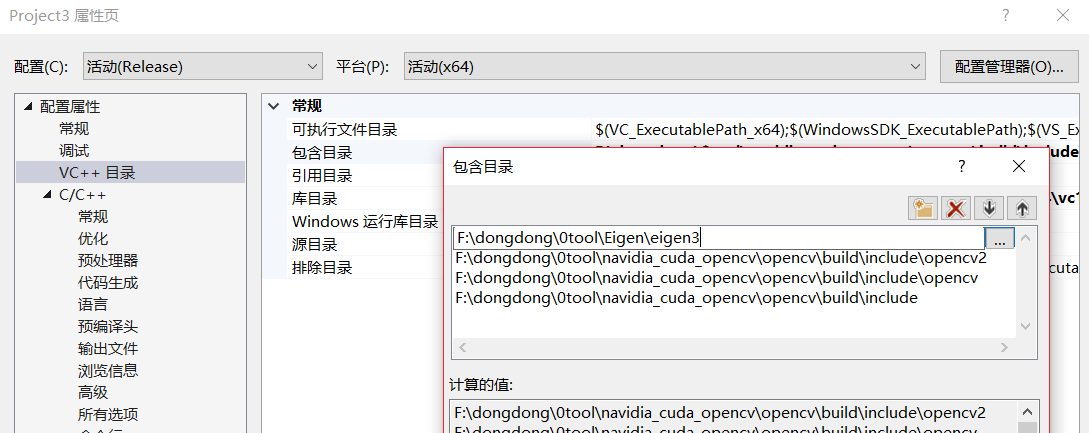
在项目名点击右键,选择properties,在VC++ Directories->Include Directories里加入eigen3文件夹的路径。
即配置成功
VS2015中配置Eigen的更多相关文章
- 如何在vs2015中编译并配置tesseract4.0
1)安装相关软件: 下载ccpan,把路径放到path(右击电脑,选择“属性”,选择左边的“高级系统设置”,选择“环境变量”,找到“系统变量”里面的“path”,点击“编辑”,选择右边的“新建”,输入 ...
- VS2019配置eigen
本文讲述如何在VS2019中配置eigen eigen版本:eigen-3.3.9 百度网盘地址:https://pan.baidu.com/s/1Bu5A58qV2n8doDs4NpPfJQ 提取 ...
- 安装MySQL Connector/C++并将其配置到VS2015中
安装MySQL Connector/C++并将其配置到VS中 1.下载MySQL Connector/C++并安装 在下载地址:https://dev.mysql.com/downloads/conn ...
- 如何删除VS2015中的OpenCV的配置
首先,在C盘--用户--AppData--Local--Microsoft--MSBuild--v4.0 路径下,找到 Microsoft.Cpp.Win32.user 文件,用记事本打开,如下 ...
- UWP开发入门(十九)——10分钟学会在VS2015中使用Git
写程序必然需要版本控制,哪怕是个人项目也是必须的.我们在开发UWP APP的时候,VS2015默认提供了对微软TFS和Git的支持.考虑到现在Git很火,作为微软系的程序员也不得不学一点防身,以免被开 ...
- VS2015中使用Git
10分钟学会在VS2015中使用Git 写程序必然需要版本控制,哪怕是个人项目也是必须的.我们在开发UWP APP的时候,VS2015默认提供了对微软TFS和Git的支持.考虑到现在Git很火,作为微 ...
- VS2013和VS2015中MVC 区域路由匹配顺序相反
创建测试工程 分别在vs2013和vs2015中创建mvc项目,并创建First.Second.Three三个Area,每个Area下面创建一个HomeController和Index视图.修改Rou ...
- 在Web.config中配置handler
在Web.config中配置handler节点时发现用vs2010和用vs2015竟然不一样,经过多次测试发现了一些倪端: <configuration> <!--vs2010中需要 ...
- 小白使用Web Deploy在vs2015中发布到iis遇到的问题及操作流程
整体流程详细参照:http://www.cnblogs.com/potential/p/3751426.html 问题1.未能连接到远程计算机,请确保在远程计算机上安装了 Web Deploy 并启动 ...
随机推荐
- thinkphp——通过在线编辑器添加的内容在模板里正确显示(只显示内容,而不是html代码)
thinkphp编辑器回显问题如下: 解决办法如下: 对于编辑器发布的内容,前台模板显示为html的解决办法是: 在模板输出字段加入html_entity_decode()函数 也就是:PHP输出时的 ...
- 教你分分钟搞定Docker私有仓库Registry
一.什么是Docker私有仓库Registry 官方的Docker hub是一个用于管理公共镜像的好地方,我们可以在上面找到我们想要的镜像,也可以把我们自己的镜像推送上去.但是,有时候我们的服务器无法 ...
- iOS---------- MBProgressHUD (1.0.0)的变动
1.改变菊花的颜色 // hud.color = [UIColor blackColor];--------------> hud.bezelView.color =[UIColor b ...
- C# 利用ZXing.Net来生成条形码和二维码
本文是利用ZXing.Net在WinForm中生成条形码,二维码的小例子,仅供学习分享使用,如有不足之处,还请指正. 什么是ZXing.Net? ZXing是一个开放源码的,用Java实现的多种格式的 ...
- Android 7.0 新特性
Android7.0提供新功能以提升性能.生产效率和安全性. 关于Android N的性能改进,Android N建立了先进的图形处理Vulkan系统,能少的减少对CPU的占用.与此同时,Androi ...
- CSS回顾(基础知识,元素,选择器,盒子,颜色)
元素分类: 1.行级元素:内联元素 inline 特征:内容决定元素所占位置,不可以通过CSS改变宽高 span strong em a del 2.块级元素:block特征:独占一行,可 ...
- java后台打开浏览器代码
import java.awt.Desktop; import java.io.IOException; import java.net.URI; import java.net.URISyntaxE ...
- DataTable表头对不齐、添加参数等方法总结
tableData: 一:写这篇博客是因为我在网上找到了改变行颜色,没有找到改变td颜色的改变文章,也许好多朋友早就找到了或感觉这个太简单,但不管怎样我还是写下了这篇没有技术含量的一篇. 前提:引入依 ...
- 使用fiddler对手机上的程序进行抓包
用fiddler对手机上的程序进行抓包,网上有很多的资料,这里写一下来进行备用. 前提: 1.必须确保安装fiddler的电脑和手机在同一个wifi环境下 备注:如果电脑用的是台式机,可以安装一个 ...
- 项目初始化mysql建库和授权
创建数据库和授权 mysql -e "create database DATABASE DEFAULT CHARACTER SET utf8 DEFAULT COLLATE utf8_gen ...
