Python Day17
jQuery
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
http://www.php100.com/manual/jquery/
参考:http://www.runoob.com/jquery/jquery-tutorial.html
下载 jQuery
有两个版本的 jQuery 可供下载:
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 jquery.com 中下载。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的标签引用它:
<script src="jquery-2.2.3.js"></script>
提示: 将下载的文件放在网页的同一目录下,就可以使用jQuery。
替代方案
如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
百度、新浪、谷歌和微软的服务器都存有 jQuery 。
如果站点用户是国内的,建议使用百度、新浪等国内CDN地址,如果站点用户是国外的可以使用谷歌和微软。
例如从谷歌引用 jQuery,使用以下代码:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script>
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
文档就绪事件
为了防止文档在完全加载(就绪)之前就运行 jQuery 代码。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
① 试图隐藏一个不存在的元素
② 获得未完全加载的图像的大小
以下两种方式可以实现文档就绪后再执行jQuery方法:
$(document).ready(function(){
// jQuery methods go here...
});
$(function(){
// jQuery methods go here...
});
jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
元素选择器
jQuery 元素选择器基于元素名选取元素。
在页面中选取所有
元素:
$("p")
#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$("#test")
.class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
$(".test")
更多实例

jQuery 事件
jQuery 是为事件处理特别设计的。
什么是事件?
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
①在元素上移动鼠标。
②选取单选按钮
③点击元素
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
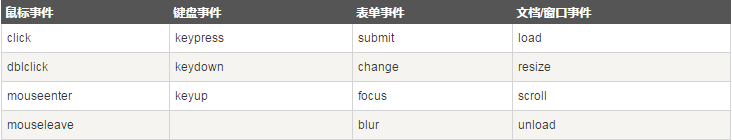
常见 DOM 事件:

在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
页面中指定一个点击事件:
$("p").click();
定义一个触发事件:
$("p").click(function(){
// action goes here!!
});
常用的 jQuery 事件方法
$(document).ready()
$(document).ready() 方法允许我们在文档完全加载完后执行函数。
click()
click() 方法是当按钮点击事件被触发时会调用一个函数。
该函数在用户点击 HTMl 元素时执行。
在下面的实例中,当点击事件在某个
元素上触发时,隐藏当前的
元素:
$("p").click(function(){
$(this).hide();
});
dblclick()
当双击元素时,会发生 dblclick 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数:
$("p").dblclick(function(){
$(this).hide();
});
mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数:
$("#p1").mouseenter(function(){
alert("You entered p1!");
});
hover()
hover()方法用于模拟光标悬停事件。
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
$("#p1").hover(function(){
alert("You entered p1!");
},
function(){
alert("Bye! You now leave p1!");
});
blur()
当元素失去焦点时,发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数:
$("input").blur(function(){
$(this).css("background-color","#ffffff");
});
Python Day17的更多相关文章
- Python—day17时间模块、系统模块、递推遍历、序列化
一.time'''时间戳(timestamp):time.time()延迟线程的运行:time.sleep(secs)(指定时间戳下的)当前时区时间:time.localtime([secs])(指定 ...
- python(day17)二分查找
l = [1,3,5,7,9,11,13,15,17,19,21,23,25,27,29,31] def find(l ,aim ,start = 0,end = None): end = len(l ...
- python day17面向对象-组合
组合: 给一个类的对象封装一个属性,这个属性是另一个类的对象. class GameRole: def __init__(self, name, ad, hp): self.name = name s ...
- Python day17 模块介绍1(time,random)
module模块和包的介绍(略掉了) 常用模块 # time模块 import time print(time.time())#时间戳,在1970年开始到现在一共多少秒 print(time.gmti ...
- Python 入门之 内置模块 -- os模块
Python 入门之 内置模块 -- os模块 1.os os是和操作系统做交互,给操作发指令 os模块是与操作系统交互的一个接口,它提供的功能多与工作目录,路径,文件等相关 (1)工作路径 prin ...
- Python之路,Day17 - 分分钟做个BBS论坛
Python之路,Day17 - 分分钟做个BBS论坛 本节内容: 项目:开发一个简单的BBS论坛 需求: 整体参考"抽屉新热榜" + "虎嗅网" 实现不同 ...
- day17 python re模块 简易爬虫
day17 python 一.re模块 1.re模块的基础方法 查找findall() import re #re.findall(pattern,string,flags ...
- Python学习路程day17
常用算法与设计模式 选择排序 时间复杂度 二.计算方法 1.一个算法执行所耗费的时间,从理论上是不能算出来的,必须上机运行测试才能知道.但我们不可能也没有必要对每个算法都上机测试,只需知道哪个算法花费 ...
- Python之路Day17
算法:冒泡排序.插入排序.快速排序.堆排序 冒泡排序 #! /usr/bin/env python # -*- coding: utf-8 -*- # __author__ = "Q1mi& ...
随机推荐
- iOS快速集成友盟社会化分享功能(v6.1.1)
1. U-Share SDK集成 1.1 下载U-Share SDK 通过iOS社会化组件选择所需的社交平台后进行下载,下载链接http://dev.umeng.com/social/ios/sdk ...
- Ionic设置ion-slide-box不启用(不通过$ionicSlideBoxDelegate)
猛地一看这个标题,可能觉得多此一举,直接$ionicSlideBoxDelegate. $getByHandle(handle). enableSlide(false)设置不就行了?是的,按理说就是这 ...
- Looper.prepare()和Looper.loop()
什么时候需要 Looper Looper用于封装了android线程中的消息循环,默认情况下一个线程是不存在消息循环(message loop)的,需要调用Looper.prepare()来给线程创建 ...
- 看完你也能独立负责项目!产品经理做APP从头到尾的所有工作流程详解!
(一)项目启动前 从事产品的工作一年多,但自己一直苦于这样或者那样的困惑,很多人想要从事产品,或者老板自己创业要亲自承担产品一职,但他们对产品这个岗位的认识却不明晰,有的以为是纯粹的画原型,有的是以为 ...
- JAVA并发编程J.U.C学习总结
前言 学习了一段时间J.U.C,打算做个小结,个人感觉总结还是非常重要,要不然总感觉知识点零零散散的. 有错误也欢迎指正,大家共同进步: 另外,转载请注明链接,写篇文章不容易啊,http://www. ...
- 实现从Oracle增量同步数据到GreenPlum
简介: GreenPlum是一个基于PostgreSQL数据库开发的MPP架构的数据库仓库,适用于OLAP系统,支持50PB(1PB=1000TB)级海量数据的存储和处理. 背景: 目前有一个业务是需 ...
- sqoop:Failed to download file from http://hdp01:8080/resources//oracle-jdbc-driver.jar due to HTTP error: HTTP Error 404: Not Found
环境:ambari2.3,centos7,sqoop1.4.6 问题描述:通过ambari安装了sqoop,又添加了oracle驱动配置,如下: 保存配置后,重启sqoop报错:http://hdp0 ...
- centos6.5无法访问网络
1.在network Adapter选中,右侧是否是选中为NAT 2.打开网络和共享中心-->更改适配器设置,VMnet8和VMnet1是否是自动获取了IP,自动获取ip连接上后 3.右击本地连 ...
- 树莓派3B更新软件
因为软件是要不断更新的,所以半个月或者一个月要升级一下软件 升级软件非常简单 在终端或者SSH里输入 sudo apt-get update && apt-get upgrade -y ...
- android EditText 默认情况下不获取焦点(不弹出输入框)
可以在EditText前面放置一个看不到的LinearLayout,让它率先获取焦点: <LinearLayout android:focusable="true" andr ...
