ES6之Promise的基本用法
之前多次看过阮一峰的ES6教程,对Promise也简单的理解过,但是,由于没在项目中运用过,所以记忆的并不深刻,昨天在进行项目的改良,有一个地方需要用到Promise
所以就这样写了:

onload函数,是向后台请求数据的异步函数,
this.number是通过onload函数得到的,
运行起来老是会出现这样那样的问题
后来竟然指出,原来是我的Promise函数写错了
resolve应该传给onload函数,在它的异步成功之后,再resolve();
经过一番更改之后,果然就好了。,
贴一张图;

一个简单的例子,getTime()为异步函数,
此时的执行顺序为,
延迟3秒之后,输出:
延迟3秒执行
1
执行then函数
-----------------------------------------------------------2018-06-04-------------------------------------------------------------------------
回调函数把上一个then中返回的值当作参数值提供给当前的then方法调用
then方法执行完毕后需要返回一个新的值给下一个then调用(没有返回值默认使用undefined)
每一个then只能使用前一个then的返回值
若then中传的不是函数,则必须被忽略
function isAsync1(){
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log('isAsync1数据')
resolve('isAsync1函数')
},1000)
})
return p
}
function isAsync2(){
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log('isAsync2数据')
resolve('isAsync2函数')
},1000)
})
return p
}
function isAsync3(){
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log('isAsync3数据')
resolve('isAsync3函数')
},1000)
})
return p
}
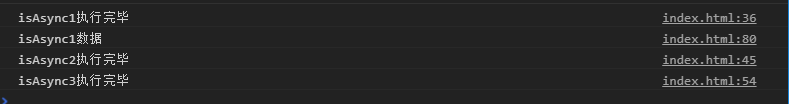
isAsync1()
.then(function(data){
console.log(data)
return isAsync2()
})
.then(function(data){
console.log(data)
return isAsync3()
})
.then(function(data){
console.log(data)
})
reject的用法
function getNumber(){
var p = new Promise(function(resolve,rejcet){
setTimeout(function(){
var num = Math.ceil(Math.random()*10);
if(num<=5){
resolve(num)
}else{
rejcet('数字太大了')
}
},1000)
})
return p;
}
getNumber()
.then(
function(data){
console.log('resolved')
console.log(data)
},
function(reason,data){
console.log('rejected')
console.log(reason)
}
)
会得到下面两种情况


catch
function getNumber(){
var p = new Promise(function(resolve,rejcet){
setTimeout(function(){
var num = Math.ceil(Math.random()*10);
if(num<=5){
resolve(num)
}else{
rejcet('数字太大了')
}
},1000)
})
return p;
}
getNumber()
.then(function(data){
console.log('resolved')
console.log(data)
}
)
.catch(function(reason,data){
console.log('rejected')
console.log(reason)
})
catch还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会
报错卡死js,而是会进到这个catch方法中。
all的用法
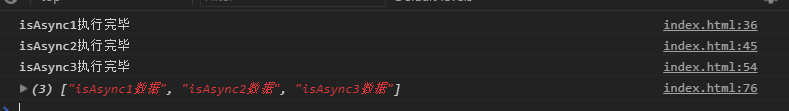
Promise的all方法提供了并行操作执行异步操作的能力,并且在所有异步操作执行完后才执行回调。仍以定义的3个函数
Promise.all([isAsync1(),isAsync2(),isAsync3()])
.then(function(results){
console.log(results)
})

race的用法
all方法的效果实际上是【谁跑的慢,以谁为准执行回调】,那么相对的就有一个方法【谁跑得快,以谁为准执行回调】
Promise.race([isAsync1(),isAsync2(),isAsync3()])
.then(function(results){
console.log(results)
})

在then里面的回调开始执行时,isAsync2和isAsync3并没有停止,仍旧在执行。
ES6之Promise的基本用法的更多相关文章
- ES6语法 promise用法
ES6语法 promise用法 function doSomething(){ return new Promise((resolve,reject)=>{ resolve('jjjj');// ...
- ES6之Promise用法详解
一 前言 本文主要对ES6的Promise进行一些入门级的介绍.要想学习一个知识点,肯定是从三个方面出发,what.why.how.下面就跟着我一步步学习吧~ 二 什么是Promise 首先是what ...
- es6的promise用法详解
es6的promise用法详解 promise 原理 promise是es6的异步编程解决方案, 是es6封装好的对象: 一个promise有三种状态:Pending(进行中).Resolved(已完 ...
- ES6 - promise对象
Promise的设计初衷 我们使用ajax请求数据,得到数据后再对数据进行操作,可是有时候,对得到的数据进行操作的过程中,可能又要用到ajax请求,这时,我们的代码就变成了这样: $.ajax({ s ...
- 一个简单的例子搞懂ES6之Promise
ES5中实现异步的常见方式不外乎以下几种: 1. 回调函数 2. 事件驱动 2. 自定义事件(根本上原理同事件驱动相同) 而ES6中的Promise的出现就使得异步变得非常简单.promise中的异步 ...
- Promise的简单用法
众所周知的,Javascript是一种单线程的语言,所有的代码必须按照所谓的“自上而下”的顺序来执行.本特性带来的问题就是,一些将来的.未知的操作,必须异步实现.本文将讨论一个比较常见的异步解决方案— ...
- 深入浅出:promise的各种用法
https://mp.weixin.qq.com/s?__biz=MzAwNTAzMjcxNg==&mid=2651425195&idx=1&sn=eed6bea35323c7 ...
- ES6中promise总结
一.什么是ES6的Promise 讲太多也没有.直接在打印出来就好,console.dir(Promise) Promise 是一个构造函数,自身有all, reject, resolve 这几个眼熟 ...
- ES6新增"Promise"可避免回调地狱
Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.catch等同样很眼熟的方法. 那就new一个 var p = new Promise( ...
随机推荐
- Sqlite3数据库查看工具
SQLiteSpy 小巧便捷,免安装,占空间小. 推荐 http://www.softpedia.com/get/Internet/Servers/Database-Utils/SQLiteS ...
- Python从入门到超神之文件处理
一.文件处理流程(python默认是utf-8编码) 打开文件函数:open(文件路径,encoding=‘utf-8’)注意:open会检索系统的编码,所以需要调整一致否则报错 例如:fi=open ...
- 85、int 、NSInteger、NSUInteger、NSNumber的区别和联系
NSNumber是NSValue的一个子类,它是一个对象来存储数字值包括bool型,它提供了一系列的方法来存储char a signed or unsigned char, short int, in ...
- Ramnit 蠕虫分析
0x00前言 Ramnit 蠕虫是一种通过可移动驱动器传播的蠕虫.该蠕虫还可以作为后门,允许远程攻击者访问受感染的计算机,通常会寄生在用户的浏览器中,难以察觉,因此每天都有数以万计的用户受其困扰. 分 ...
- ceph删除pool提示(you must first set the mon_allow_pool_delete config option to true)解决办法
现象: 1.在mon节点打开/etc/ceph/ceph.conf,增加以下 2.重启ceph-mon systemctl restart ceph-mon.target 3.删除pool [root ...
- 再探haproxy
一 设置haproxy输出log 1.1 调整配置文件 默认haproxy是不会输出log到文件的,这样很大程度在查询问题时会很不方便,haproxy是可以输出日志到文件的,配置文档类似于如下: ]# ...
- node平台的安装与搭建
1.node.js 官网:https://nodejs.org/ (.org:是非盈利机构,他们的软件是不收费的,但是服务收费) 安装完以后的检测指令:node -v (在这里安装需要注意一 ...
- 转:酷我音乐API
酷我音乐API 本次分析的是酷我音乐API 歌曲搜索API:http://search.kuwo.cn/r.s?all={0}&ft=music&itemset=web_2013&am ...
- js的arguments到底是什么?
类数组对象:arguments 总所周知,js是一门相当灵活的语言.当我们在js中在调用一个函数的时候,我们经常会给这个函数传递一些参数,js把传入到这个函数的全部参数存储在一个叫做arguments ...
- FPGA跨时钟域握手信号的结构
FPGA跨时钟数据传输,是我们经常遇到的问题的,下面给出一种跨时钟握手操作的电路结构.先上图 先对与其他人的结构,这个结构最大的特点是使用 req 从低到高或者高到低的变化 来表示DIN数据有效并开始 ...
