Flask-Mail
WOW! 我的大号QQ收到了小号QQ的邮件!

小玩Flask-Mail
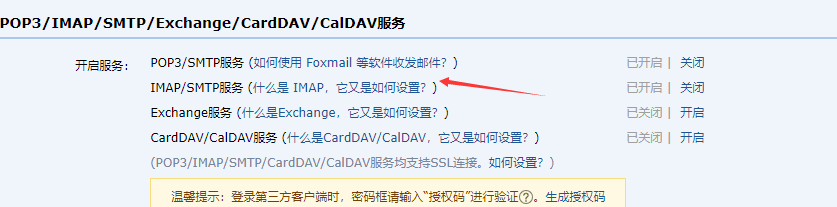
先到小号邮箱开启服务并获取获取授权码 https://jingyan.baidu.com/article/b0b63dbf1b2ef54a49307054.html
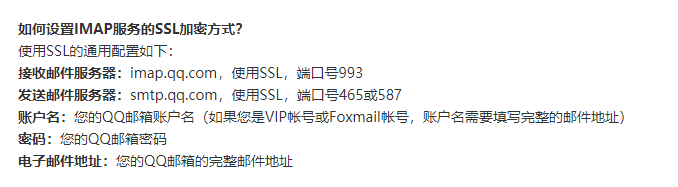
接下来看看服务文档?重点关注:SSL或其他协议、服务器域名、端口、授权码。发邮件时记得不要把服务关掉!


小试一下尝个鲜。
#!/usr/bin/python
#coding=utf-8 from flask import Flask from flask_mail import Mail, Message app = Flask(__name__) # 设置邮箱的配置信息
app.config['MAIL_PORT'] = 465
app.config['MAIL_USE_SSL'] = True
app.config['MAIL_USERNAME'] = '小号111账号名'
app.config['MAIL_SERVER'] = 'smtp.qq.com'
app.config['MAIL_PASSWORD'] = '小号授权码' # 初始化邮箱实例
mail = Mail(app) @app.route('/', )
def index():
# 邮件消息对象
msg = Message(
"Hello",
body="testing",
sender="小号QQ@qq.com",
recipients=["大号QQ@qq.com"]
)
# 发送邮件
mail.send(msg)
return "Send Success!" if __name__ == '__main__':
app.run(debug=True)
运行成功~

官方:https://pythonhosted.org/Flask-Mail/
Flask-Mail的更多相关文章
- Flask之邮件扩展
4.4 Flask—Mail 在开发过程中,很多应用程序都需要通过邮件提醒用户,Flask的扩展包Flask-Mail通过包装了Python内置的smtplib包,可以用在Flask程序中发送邮件. ...
- Flask Jinja2 知识点
Jinja2模板引擎使用以下分隔符从HTML转义. {% ... %}用于语句 {{ ... }}用于表达式可以打印到模板输出 {# ... #}用于未包含在模板输出中的注释 # ... ##用于行语 ...
- python flask框架详解
Flask是一个Python编写的Web 微框架,让我们可以使用Python语言快速实现一个网站或Web服务.本文参考自Flask官方文档, 英文不好的同学也可以参考中文文档 1.安装flask pi ...
- 实验8、31个最重要的Python Flask面试问题和答案
实验介绍 1. 实验内容 内容涵盖了31个最热门的Flask面试问题,帮助学生更好的理解Flask. 2. 实验要点 了解面试Flask开发人员的常见问题 实验内容 Flask面试问答 Q:Flask ...
- Flask(1)- 简介
背景 为啥要学,很久之前就学过点,没写文章 最近因为要写机器人工具,其实就是简单的纯服务端工具 反正 flask 也挺简单,一天快速过完 概念会直接搬教程的,实操自己敲一遍再总结 参考教程 https ...
- Flask 扩展 Mail
安装 pip install flask-mail from flask import Flask from flask_mail import Mail, Message app = Flask(_ ...
- flask 程序结构概括
以此结构为例,这个小项目是<Flask Web开发:基于python的web应用开发实战>第一部分结束后的代码框架 第一层 有app.tests.migrations三个文件夹和confi ...
- 客官,您的 Flask 全家桶请收好
http://www.factj.com/archives/543.html Flask-AppBuilder - Simple and rapid Application buil ...
- Flask学习记录之Flask-Mail
Flask-Mail可以连接到配置中的SMTP服务器,进行邮件发送,如果没有进行SMTP服务器的配置,将会默认连接到localhost上的 一.配置及初始化 (1)flask应用配置 #配置选项 MA ...
- flask 扩展之 -- flask-mail
Flask-Mail 封装了 python 标准库 smtplib 包, 以便于更好的与 Flask 集成. 一. 安装 $ pip install flask-mail 二. 配置 及 初始化 Fl ...
随机推荐
- EF学习笔记(九):异步处理和存储过程
总目录:ASP.NET MVC5 及 EF6 学习笔记 - (目录整理) 上一篇:EF学习笔记(八):更新关联数据 本篇原文:Async and Stored Procedures 为何要采用异步? ...
- Unity3D在移动平台下加载AssetBundle导致Shader效果不正确的问题
这个问题,主要还是在移动平台下开发导致的. 在编辑器里调试加载AB时会导致Shader效果不正确的原因,主要还是编辑器下加载以IOS或是ANDROID平台打包的AB它所使用的shader已经编译成对应 ...
- 设置MessageBox自动关闭
通过设置定时器,让定时器的Tick事件模拟往MessageBox发送一个Enter按钮代替用鼠标点击MessageBox上的确定按钮,来实现MessageBox的自动关闭,实现代码如下: System ...
- ios之好用的Reachability
#import <Foundation/Foundation.h> @interface NetWorkTool : NSObject + (instancetype)shareInsta ...
- JS canvas标签动态绘制图型
使用canvas标签动态绘制图型,当点击鼠标时,以鼠标点击的坐标作为图形中心点.当点击数为偶数时画三角形,当点击数为奇数时画五角星 <!DOCTYPE HTML> <html> ...
- Android中系统键盘的自动弹出、隐藏和显示
一.需求 在开发Android app过程中经常用到EditText,需要在界面加载完成后自动弹出系统键盘,更希望可以控制键盘的隐藏和显示,本文介绍其实现方法. 二.系统键盘的自动弹出 @Overri ...
- 模拟poj1350
http://poj.org/problem?id=1350 题意:给你一个数,你用这个数重排序后的最大值减去最小值,当这个差值等于0或者6174时就结束,否则就用这个差值再排序再求差值.如果这个数不 ...
- DelphiXE10.2.3——跨平台生成验证码图片
$("#img-code").bind( 'click', function () { $(this).attr('src','VerifyCode?t='+Math.random ...
- 有关wkwebview和UIwebview获取html中的标签方法
wkwebview方法如下: [webView evaluateJavaScript:@"navigator.userAgent" completionHandler:^(id r ...
- 基于nodemailer使用阿里云企业邮箱发送邮件(526错误的解决)
在虽然日常生活中,QQ,微信等即时聊天工具几乎主导了人们的生活,但是邮件依然是现代生活不可缺少的一部分.这篇文章主要讲述使用node.js 中的nodemail模块操作阿里云的企业邮箱发送邮件 (52 ...
