React之todo-list
基于React的一个简单Todo-list
先赌为快:在线DEMO,感觉还不错点一下star -_- ~
一、已经完成的功能
1、新增选项(默认未完成)
2、完成状态可以切换
3、当前选项可以删除
4、全部选项选中状态切换
5、全部个数,完成个数,未完成个数实时读取
6、刷新状态不变
7、双击可以编辑(有个坑:双击编辑内input的keyUp Enter保存会连带触发blur失去焦点保存。已解决:通过设置一个可以保存的状态控制)
二、待完成(新增路由)
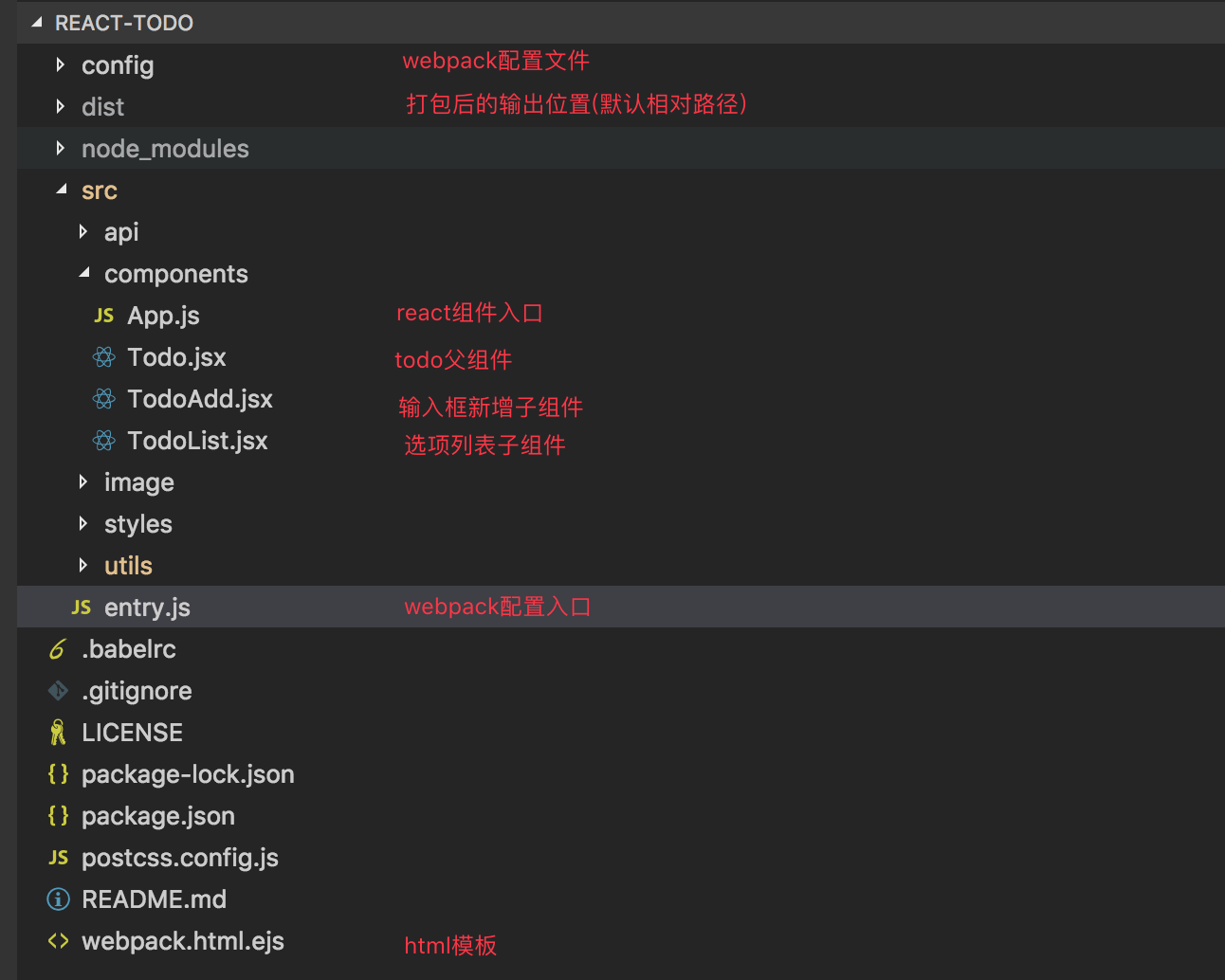
三、目录结构

3.1、主要逻辑只涉及:Todo(父组件),TodoAdd(输入框子组件一),TodoList(选项列表子组件二)
3.2、父子组件通过props(可以是自定义属性、对象、回调函数)通信,每个组件都有自己的state,可以通过setState改变当前的state。
例如:新增的时候,父组件是如何知道新增了一个什么内容呢?如下:
// Todo.jsx内 //1 传递给子组件的回调函数,只要有心得内容传递过来,就更新当前的:list。list只要更新,通过props传递给TodoList的data就会更新,DOM就会新增一个选项列表
onAddSubmit(addTitle) {
console.log("增加了:" + addTitle)
let addItem = {
title: addTitle,
isFinished: false
}
this.state.list.unshift(addItem)
this.setState({ list: this.state.list })
this._saveToSession()
}
// 通过props传递给子组件(等待使用)
<TodoAdd onAddSubmit={this.onAddSubmit} />
// TodoAdd.jsx // 2、點擊enter鍵:有值就確認增加
_onKeyUpEnter(e) {
if (e.keyCode == 13) {
this.confirmAddItem()
}
}
// 3、失去焦點:有值就確認增加
_onBlurEnter(e) {
this.confirmAddItem()
}
// 4、確認增加,调用父组件的回调函数,传递参数
confirmAddItem() {
if (this.state.title) {
this.props.onAddSubmit(this.state.title) //把新增的内容通过props传进来的回调函数告诉父组件Todo,有新的内容来了
// 置空當前
this.setState({
title: ""
})
}
}
其他:上面这个简单的父子组件的通信过程和es6模块化通信非常类似,只是react做了优化,比如上面的使用es6来模拟如下,只是做了通信模拟:
// Todo.js 父模块
import TodoAdd from "./TodoAdd"
import TodoList from "./TodoList" class Todo {
constructor() {
this.list = []
this.TodoAdd = new TodoAdd({
// 父模块给子模块的回调
resetList: (content) => {
if (content) {
this._updateList(content)
}
}
})
this.TodoList = new TodoList({
list: this.list,
})
} _updateList(content) {
this.list.push(content)
// 调用子模块的方法更新内部列表
this.TodoList && this.TodoList._getNewList(this.list)
}
} module.exports = Todo
// TodoAdd.js 新增子模块
class TodoAdd {
constructor({
resetList,
}) {
this.resetList = resetList
}
_onSubmit(str) {
if (str) {
// 1、告诉父模块新增了
this.resetList(str)
}
}
}
module.exports = TodoAdd
// TodoList.js 列表子模块
class TodoList {
constructor({
list,
}) {
this.list = []
this._getNewList(list)
}
// 3、监听父模块是否要更新
_getNewList(newList) {
this.list = newList
// 其他操作
}
} module.exports = TodoList
React之todo-list的更多相关文章
- react入门:todo应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- React半科普文
React半科普文 什么是React getting started 文件分离 Server端编译 定义一个组件 使用property 组件嵌套 组件更新 Virtual DOM react nati ...
- [React] Preventing extra re-rendering with function component by using React.memo and useCallback
Got the idea form this lesson. Not sure whether it is the ncessary, no othere better way to handle i ...
- react相关知识点总结
1 JSX解析的问题 JSX其实是语法糖: 开发环境会将JSX编译成JS代码 react定义的方法,用来解析html,第一个参数是“html元素”,第二个参数是“属性”,第三个参数是其子元素: 所以下 ...
- [React] Always useMemo your context value
Have a similar post about Reac.memo. This blog is the take away from this post. To understand why to ...
- 15个Node.js项目列表
前言: Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台,是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascri ...
- 迷你MVVM框架 avalonjs 学习教程18、一步步做一个todoMVC
大凡出名的MVC,MVVM框架都有todo例子,我们也搞一下看看avalon是否这么便宜. 我们先从react的todo例子中扒一下HTML与CSS用用. <!doctype html> ...
- [Redux] Important things in Redux
Root Smart component can be overloaded, divide 'smart' component wisely & using Provider. Proble ...
- jsx的本质
jsx语法 1.所有html标签他都支持 <div></div> 2.大括号里面可以引入js变量 或者 表达式 {name || ''} 3.可以做判 ...
- 3.2 Redux TodoApp
上一节讲完了 redux 中的概念,但是仍然没有和 react 联系起来,这一节将利用 redux 在 react 中实现完整的 todolist: 在 react 使用 redux 通过 Provi ...
随机推荐
- Java并发编程:Synchronized底层优化(偏向锁、轻量级锁)
Java并发编程系列: Java 并发编程:核心理论 Java并发编程:Synchronized及其实现原理 Java并发编程:Synchronized底层优化(轻量级锁.偏向锁) Java 并发编程 ...
- MVC详解
模型-视图-控制器(Modal View Controler,MVC)是Xerox PARC在八十年代为编程语言Smalltalk-80发明的一种软件设计模式,至今已被广泛使用.最近几年被推荐为Sun ...
- 致我们再也回不去的 Github ...
本文原文来自公众号 stormzhang,原作者自称“二流学校毕业.非科班出身.从 0 自学编程到现在的「段子张」”. 1.前言 相信大家都知道了,微软已确认要收购 GitHub 了,Github ...
- 《http权威指南》读书笔记15
概述 最近对http很感兴趣,于是开始看<http权威指南>.别人都说这本书有点老了,而且内容太多.我个人觉得这本书写的太好了,非常长知识,让你知道关于http的很多概念,不仅告诉你怎么做 ...
- 使用pyenv与pyenv-virtualenv管理Python版本与虚拟环境
在上一篇博客中,我介绍了如何在ubutnu 18.04中安装pyenv.这一次我将介绍如何使用pyenv与pyenv-virtualenv管理Python版本与虚拟环境. 0.相关命令 首先使用pye ...
- Spring 通知和顾问进行增强
使用顾问增加前置增强和后置增强 <bean id="1" class="目标对象"></bean> <bean id=" ...
- 在ubuntu下搜索文件的几种方式
1.whereis 文件名 特点:快速,但是是模糊查找,例如 找 #whereis mysql 它会把mysql,mysql.ini,mysql.*所在的目录都找出来.我一般的查找都用这条命令. 2. ...
- 深度学习环境配置:Ubuntu16.04安装GTX1080Ti+CUDA9.0+cuDNN7.0完整安装教程(多链接多参考文章)
本来就对Linux不熟悉,经过几天惨痛的教训,参考了不知道多少篇文章,终于把环境装好了,每篇文章或多或少都有一些用,但没有一篇完整的能解决我安装过程碰到的问题,所以决定还是自己写一篇我安装过程的教程, ...
- 安卓TabLayout+ViewPager实现切页
安卓使用TabLayout+ViewPager+Fragment 实现页面切换,可实现左右滑动切换视图界面和点击切换 可自定义菜单栏是在顶部还是在底部 一.实现效果: 二.实现过程: 2.1 一些重要 ...
- 一文搞懂 Linux network namespace
本文首发于我的公众号 Linux云计算网络(id: cloud_dev),专注于干货分享,号内有 10T 书籍和视频资源,后台回复「1024」即可领取,欢迎大家关注,二维码文末可以扫. 本文通过 IP ...
