Dom对象的研究
1.逻辑运算 || && !
1||2 5&&4 !0
||
遇到第一个为true 的数字就终止并返回
&&
遇到第一个为false 的值 就终止 返回false 的值 如果没有false 就返回最后那个数
|| 和&& 在一起
&& 的优先级比较高 高于||
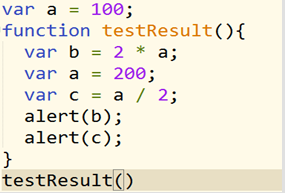
2.作用域问题
1. js代码如何让执行
2.js 环境
3. 栈 堆
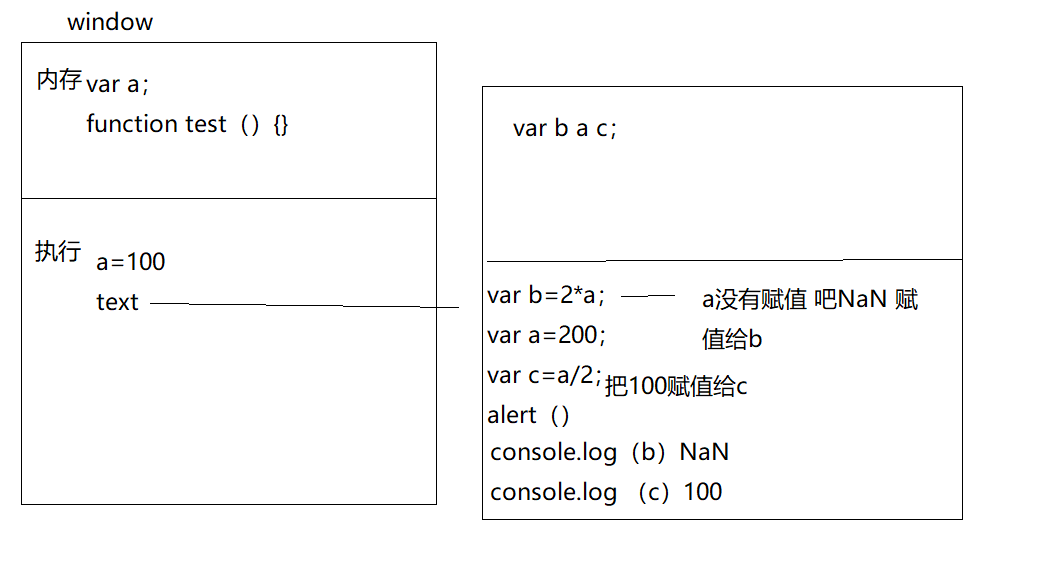
js代码在客户端执行前,浏览器会给这个js一个全局环境,这个全局环境
分两个部分。
一个是内存模块,一个是执行模块,内存模块找到当前作用域下所有带var和
function的关键字,var 进行变量声明,function 声明定义。
执行模块逐行向下(会出现语句和代码块) 如果是函数执行。
函数执行:会开辟一个类似与window 的私有作用域,在这个私有作用域下
又分两个模块,内存模块和执行模块。内存模块找到当前环境下所有带var
和function的关键字,还需要注意函数的形参,因为他也是私有变量,带var
的进行变量声明为私有变量
function 声明和定义都完成了,然后是执行模块逐行执行。
阿里面试题


Dom 对象dom的全程 document object model
Dom 主要研究 html 中的节点 (标签)对节点进行操作,改变标签属性样式
,添加事件等。Dom 研究是对象是document
操作流程
document.getElementById(“idname”) 通过id名获取元素
document.getElementsByTagName(“div”) 标签获取
获取整个网页中所有的div构成的一个数组集合
Document.getElementsByClassName(“name”) 通过class
获取整个网页中class叫name的数组聚合

2输出
1) document.Write()在整个文档输出
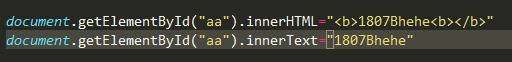
2) 指定的元素中输出 element.innerHTML=
innerHTML指的是元素中的内容
指定的元素中输出Element.innerText=
二者区别
innerHTML中可以嵌套标签
innerText 中只能是文本;

Dom对象的研究的更多相关文章
- JavaScript DOM 对象
JavaScript DOM 对象 什么叫DOM,DOM是文档对象模型(Document Object Model,是基于浏览器编程(在本教程中,可以说就是DHTML编程)的一套API接口,W3C ...
- Jquery与Dom对象相互转化
Jquery与Dom对象相互转化 jQurey对象和DOM对象的相互转换 在讨论jQurey对象和DOM对象的相互转换之前,我们先约定定义变量的风格.如果我们获取的对象是jQuery对象,那么我们 ...
- JS中 【“逻辑运算”,“面试题:作用域问题”,“dom对象”】这些问题的意见见解
1.逻辑运算 || && ! ||:遇到第一个为true的值就中止并返回 &&:遇到第一个为false的值就中止并返回,如果没有false值,就返回最后一个不是fa ...
- HTML DOM 对象
本篇主要介绍HTML DOM 对象:Document.Element.Attr.Event等4个对象. 目录 1. Document 对象:表示文档树的根节点,大部分属性和方法都是对元素进行操作. 2 ...
- JavaScript实现DOM对象选择器
目的: 根据传入的选择器类型选出第一个符合的DOM对象. ①可以通过id获取DOM对象,例如 $("#adom"); ②可以通过tagName获取DOM对象,例如 $(" ...
- 判断一个对象是jQuery对象还是DOM对象
今天调试一段代码的时候,看到其中一个变量,想知道它到底是jquery对象还是dom对象. 虽然直接console出这个对象,看它的内部可以判断出来.但是我想有没有什么更方便的方法呢. 后来我想到了一个 ...
- 如何通过源生js获取一个元素的具体样式值 /* getCss:获取指定元素的具体样式的属性值 curElement:[dom对象] attr:[string] */
昨天的博客些的真的是惨不忍睹啊!!!但是我的人生宗旨就是将不要脸的精神进行到底,所以,今天我又来了.哈哈哈哈哈! 方法一:元素.style.属性名:(这个有局限性--只能获取行内样式的值,对于样式表或 ...
- 锋利的jQuery--jQuery与DOM对象的互相转换,DOM的三种操作(读书笔记一)
1.jQuery对象就是通过jQuery包装DOM对象后产生的对象. 2.jQuery对象和DOM对象的相互转换. 良好的书写风格: var $input=$("input" ...
- jQuery对象和DOM对象的区别
jQuery对象和DOM对象使用说明,需要的朋友可以参考下.1.jQuery对象和DOM对象第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQuery ...
随机推荐
- centos7安装git踩坑记
之前自己是按照Git 服务器搭建这篇博客来安装git服务器的,一步步顺序下来,但git clone的时候,每次都要求输入密码.说好的SSH免密登录呢.前后搞了一天多才搞定,现在记录下踩过的坑. 坑1: ...
- SQL Server 深入解析索引存储(聚集索引)
标签:SQL SERVER/MSSQL SERVER/数据库/DBA/索引体系结构/堆/聚集索引 概述 最近要分享一个课件就重新把这块知识整理了一遍出来,篇幅有点长,想要理解的透彻还是要上机实践. 聚 ...
- 安全运维中基线检查的自动化之ansible工具巧用
i春秋作家:yanzm 原文来自:安全运维中基线检查的自动化之ansible工具巧用 前几周斗哥分享了基线检查获取数据的脚本,但是在面对上百台的服务器,每台服务器上都跑一遍脚本那工作量可想而知,而且都 ...
- Android JNI 学习(八):Calling Instance Methods Api
一.GetMethodID jmethodIDGetMethodID(JNIEnv *env, jclass clazz, const char *name, const char *sig); 返回 ...
- Java项目启动时执行指定方法的几种方式
很多时候我们都会碰到需要在程序启动时去执行的方法,比如说去读取某个配置,预加载缓存,定时任务的初始化等.这里给出几种解决方案供大家参考. 1. 使用@PostConstruct注解 这个注解呢,可以在 ...
- C++ Opencv HoughLines()用霍夫变换在二元图像中寻线
一.霍夫变换简介 参考http://homepages.inf.ed.ac.uk/rbf/HIPR2/hough.htm 二.HoughLines()函数详解 该函数接受的输入矩阵只能是8位单通道的二 ...
- JavaScript深入(操作BOM对象)
浏览器对象模型(BOM) BOM的核心是window, 向下有: document(文档):document下由button,text,from,等等表单元素组成. location(地址对象),hi ...
- ubuntu中minicom安装和使用
想要对嵌入式开发板进行开发和操作,都需要进行文件传输或者是控制,这时基本都是需要通过串口线或者是网线进行连接的,在Windows下是使用超级终端通过串口对开发板进行操作的,而在Linux下,最后最常见 ...
- Spring Boot 自定义日志详解
本节内容基于 Spring Boot 2.0. 你所需具备的基础 什么是 Spring Boot? Spring Boot 核心配置文件详解 Spring Boot 开启的 2 种方式 Spring ...
- python连接Greenplum数据库
配置greenplum客户端认证 配置pg_hba.conf cd /home/gpadmin/gpdbdata/master/gpseg- vim pg_hba.conf 增加 host all g ...
