Python 15 html 基础 - CSS &javascript &DOM
本节内容
CSS基础
javascript基础
DOM
前言,这边这块楼主已经很熟悉了,CSS天天用到,简单的一些javascript也是所以就挑点重点说了。然后就是dom不怎么用,但是其实也用不到,大家以后都会是用jquery来做这一块的需求,所以只要稍作了解就好了。
CSS基础
继续上一章节的css、
position
常用的三个:
fixed ==>浮动的固定在某个位置
relative + absolute ==> 通常这2个一起用,用来在父标签的内部定位,相对于父标签的一个绝对定位。
顺带提一下opcity 范围是0~1、表示透明度,z-index层级顺序,幕态化时候用到
下面来看案例:
返回顶部的案例、返回顶部四个字一直漂浮在右下角、点击跳回最上面(先不用管javascript)
<div style="position: fixed;right: 10px;bottom: 10px;width: 40px;height: 40px;background-color: #073763" onclick="GoTop()">返回顶部</div>
<div style="width: 100%;height: 3000px;background-color: #6e6568"></div>
<script>
function GoTop() {
window.scrollTo(0,0);
}
</script>
网页悬浮案例:
头部固定案例
<div style="height: 60px;background-color: blueviolet;position:fixed;left: 0;right: 0;top: 0px;">头部</div>
<div style="background-color: #BEBEBE;height: 2000px;margin-top: 61px">内容正文</div>
这里我们让头部浮动起来(position:fixed),确认它的位置(left,top),然后让下面的正文离上面一定距离(margin-top)保证正文不被挡住。
relative + absolute 案例 只是相对于父类位置的相对定位,不一定在父标签内部
<div style="border: 1px solid seagreen;width: 400px;height: 300px;margin: 0 auto;position: relative">
<div style="background-color: #073763;position:absolute;bottom: 20px;right: 20px;color: white">div1</div>
</div>
这里我们要强调的是相对于父标签的位置并不是说,在父标签内部活动,我们可以设置他的值在负数,则标签会移动到父标签外面。
<div style="border: 1px solid seagreen;width: 400px;height: 300px;margin: 0 auto;position: relative">
<div style="background-color: #073763;position:absolute;bottom: 20px;right: -50px;color: white">div1</div>
</div>
幕态化弹出框
谈出框与后部页面 三层页面框架;z-index 大的在上面;display:none 先让弹框消失
<div style="z-index:10;position: fixed;width: 400px;height: 100px;background-color: white;top: 50%;left: 50%;margin-left: -200px;margin-top: -50px">
<input type="text" />
</div>
<div style="z-index:9;position:fixed;top: 0;bottom: 0;left: 0;right: 0;background-color: rebeccapurple;opacity: 0.3"></div>
<div style="background-color: yellow;height: 3000px;">内容正文</div>
首先分析一下三层结构:网页本身是第一层,然后上面盖着的一层薄暮是第二层,最后的弹出框所在的是第三层,除了本身之外的都是浮动效果,所以引入一个z-index来控制浮动的高低,z-index大的在上面。所以可以在第三层为所欲为。。加上一个事件,写一个display:none,事件响应就删除这句,幕态化效果就出来了。
幕态化还是很厉害的一个功能,css做好很炫酷,只是这边楼主是为了显示下怎么实现的,所以只是做效果。
overflow
其设置内容大概就是说,超过了本身的标签大小怎么处理的一种设置
hidden ==> 超过长度隐藏多余的内容
auto ==>超过长度会有进度条产生
案例:
<div style="width: 300px;height: 200px;overflow: hidden">
<img src="data:image/余文乐.jpg" />
</div>
<div style="width: 300px;height: 200px;overflow: auto">
<img src="data:image/余文乐.jpg" />
</div>
效果:

放个原图吧、哈哈

言归正传、不闹。。
hover
鼠标置于标签上的时候
<body>
<div class="page-header">
<div class="w">
<a class="logo">Logo</a>
<a>全部</a>
<a>新闻</a>
<a>体育</a>
</div>
</div>
<div class="page-body">
<div class="w">content</div>
</div>
</body>
style:
<style>
.page-header{
position: fixed;
top: 0;
left: 0;
right: 0;
height: 49px;
background-color: #073763;
line-height: 48px;
}
.page-body{
margin-top: 50px;
}
.w{
width: 1000px;
margin: 0 auto;
}
.page-header a{
display: inline-block;
padding:0 15px;
color: white;
}
.page-header a:hover{
background-color: darkcyan;
}
</style>
菜单用的表较多,目前做的功能还不是很好、在hover里面写color就可以让它变颜色。
bakcground-image
背景图片;如果标签过大,背景图就会重复堆叠,无论是水平还是垂直方向;通过background-repeat来控制;位置我们通过background-position来控制。
<div>
<table style="width: 30%;margin: 100px auto;border: 1px solid deepskyblue;line-height: 40px">
<tr>
<td style="text-align: right;width: 100px;">
<div style="">username:</div>
</td>
<td>
<div style="position: relative">
<input type="text" style="width: 180px;text-align: left;height: 20px;padding-right: 20px "/>
<span style="position:absolute;background-image: url(image/user.png);height: 20px;width: 20px;display: inline-block;right: 2px;top: 12px;"></span>
</div>
</td>
</tr>
</table>
</div>
<div style="background-image:url(image/small.png); width: 23px;height: 22px;border: 1px solid darkgreen;background-repeat: no-repeat;background-position-y: -70px"></div>
效果:


Javascript
首先大家应该注意到我javascript写的位置了,基本都是写在body的最后,因为html都是从上到下的执行的、所以做这样一个假设假设你在浏览的是一个新闻页面,作为用户肯定不会考虑特效,功能等等,而是需要先看到页面,这样就没必要先走一遍javascript,算是一个小细节吧,小网页也无所谓这些吧。
像学习python一样学习javascript
首先变量申明
name = "dandy" ==> 申明全局变量
var name = "dandy" ==> 申明变量
parseInt(age) ==>转换成整型变量
parseFloat(salary) ==>转换成浮点型
先讲一点,浏览器里面的console可以随意编写javascript

字符串操作
var a = "dandy"
a.charAt(0) ==> "d"
a.concat("&taylor") ==>"dandy&taylor"
obj.length 长度 obj.trim() 移除空白
obj.trimLeft()
obj.trimRight)
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
列表
a = [11,22,33]
a.splice(1,1,90) ==> [11,90,33]删除指定位置并赋值。
obj.length 数组的大小 obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
for循环抓到的是列表的index。。
javascript的代码存在形式
<!-- 方式一 -->
<script type"text/javascript" src="JS文件"></script> <!-- 方式二 -->
<script type"text/javascript">
Js代码内容
</script>
其他
1、序列化
- JSON.stringify(obj) 序列化
- JSON.parse(str) 反序列化
2、转义
- decodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
3、eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
- eval()
- EvalError 执行字符串中的JavaScript代码
4、正则表达式
1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
var pattern = /^Java\w*/gm;
var text = "JavaScript is more fun than \nJavaEE or JavaBeans!";
result = pattern.exec(text)
result = pattern.exec(text)
result = pattern.exec(text)
注:定义正则表达式也可以 reg= new RegExp()
语句
if
if(条件){
}else if(条件){
}else{
}
switch
switch(name){
case '1':
age = 123;
break;
case '2':
age = 456;
break;
default :
age = 777;
}
循环
var names = ["alex", "tony", "rain"];
for(var i=0;i<names.length;i++){
console.log(i);
console.log(names[i]);
}
var names = ["alex", "tony", "rain"];
for(var index in names){
console.log(index);
console.log(names[index]);
}
while(条件){
// break;
// continue;
}
基本函数:
function func(arg){
return true;
// 匿名函数
var func = function(arg){
return "tony";
} // 自执行函数
(function(arg){
console.log(arg);
})('123')
DOM
查找元素标签
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
简介查找方式
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
操作部分
内容
innerText 文本
outerText
innerHTML HTML内容
innerHTML
value 值
属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性 /*
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById('n1').setAttributeNode(atr);
*/
class操作
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls)
demo
全选、反选代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cls1{
opacity: 0.5;
z-index: 9;
position: fixed;
left: 0;
right:0;
top: 0;
bottom: 0;
background-color: #6e6568;
}
.cls2{
z-index: 10;
position: fixed;
left:50%;
top:50%;
height: 200px;
width: 350px;
margin-left: -175px;
margin-top: -130px;
background-color: white;
border: 1px solid darkgray;
}
.hide{
display: none;
}
</style>
</head>
<body style="margin: 0;">
<input type="button" value="添加" onclick="showModel()"/>
<input type="button" value="全选" onclick="chooseAll()"/>
<input type="button" value="取消1" onclick="cancelAll()"/>
<input type="button" value="反选" onclick="ReverseAll()"/>
<table>
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /> </td>
<td>1.1.1.1</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" /> </td>
<td>2.2.2.2</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" /> </td>
<td>3.3.3.3</td>
<td>33</td>
</tr>
</tbody>
</table>
<!--遮罩层-->
<div id="i1" class="cls1 hide"></div> <!--弹出框-->
<div id="i2" class="cls2 hide">
<p><input id="texttest" type="text" name="text1" value="aaa"/></p>
<p><input type="text" name="text1"/></p>
<p><input type="button" value="确定" /></p>
<p><input type="button" value="取消" onclick="cancelShow()" /></p>
</div>
<script>
function showModel() {
document.getElementById('i1').classList.remove("hide");
document.getElementById('i2').classList.remove("hide");
}
function cancelShow() {
document.getElementById('i1').classList.add("hide");
document.getElementById('i2').classList.add("hide");
}
function chooseAll() {
tag = document.getElementById('tb').children;
for(var i=0;i<tag.length;i++)
{
obj = tag[i].children[0].children[0];
obj.checked = true
}
}
function cancelAll() {
tag = document.getElementById('tb').children;
for(var i=0;i<tag.length;i++)
{
obj = tag[i].children[0].children[0];
obj.checked = false
}
}
function ReverseAll() {
tag = document.getElementById('tb').children;
for(var i=0;i<tag.length;i++)
{
obj = tag[i].children[0].children[0];
if(obj.checked){
obj.checked =false
}
else {
obj.checked = true
}
}
}
</script>
</body>
</html>
操作标签
// 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
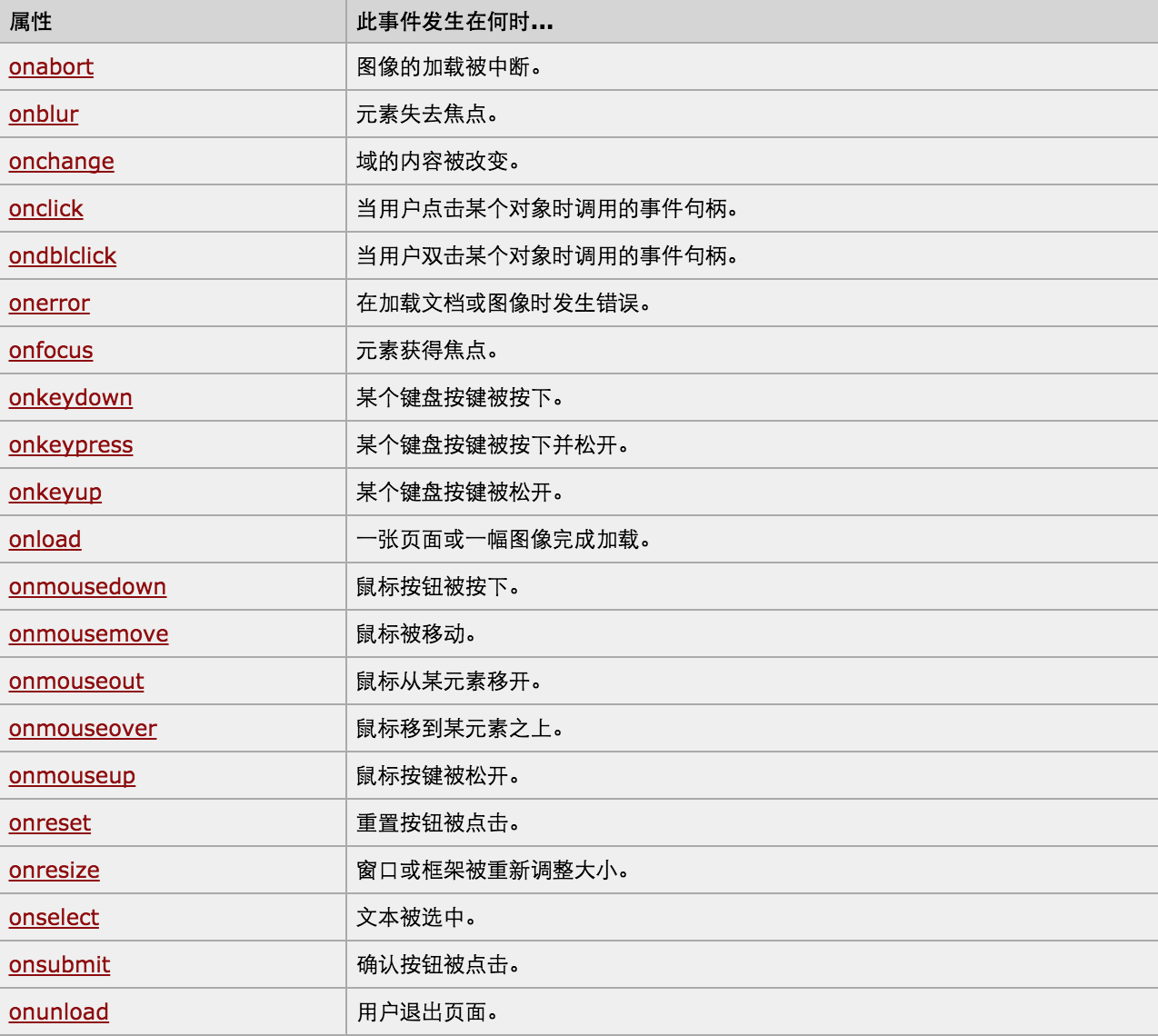
事件

其他
console.log 输出框
alert 弹出框
confirm 确认框 // URL和刷新
location.href 获取URL
location.href = "url" 重定向
location.reload() 重新加载 // 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
提交表单
document.geElementById('form').submit()
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func() {
var tag = document.getElementById("ad");
var content = tag.innerText;
var tag_1 = content.charAt(0);
var tag_2 = content.substring(1,content.length);
tag.innerText = tag_2 + tag_1
}
setInterval('func();',1000)
</script>
</head>
<body>
<div id="ad">欢迎光临!</div>
</body>
</html>
Python 15 html 基础 - CSS &javascript &DOM的更多相关文章
- 前端基础:JavaScript DOM对象
JavaScript DOM对象 通过HTML DOM,可以访问JavaScript HTML文档的所有元素. 一.HTML DOM(文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(D ...
- Python学习笔记整理总结【web基础】【web/HTML/CSS/JavaScript/DOM/jQuery】
一.HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样就可以 ...
- 第十五章:Python の Web开发基础 (二) JavaScript与DOM
本課主題 JavaScript 介绍 DOM 介绍 JavaScript 介绍 JavaScript 是一门编程语言,它可以让网页动起来的,JavaScript 的变量有两种,一个是局部变量:一个是全 ...
- Python 16 html 基础 jQuery & Javascript研究
基础内容 DOM操作 javascript探讨 JQuery初识 DOM innerText ==>获取仅文本 innerHtml ==>获取全部内容 <div id=" ...
- JavaScript DOM编程基础精华01(DOM入门,DOM模型和获取页面元素,事件,window对象的方法)
DOM入门 DOM就是Html页面的模型,将每个标签都做为一个对象,JavaScript通过调用DOM中的属性.方法就可以对网页中的文本框.层等元素进行编程控制.比如通过操作文本框的DOM对象,就可以 ...
- 【基础知识】Dom基础
[学习日记]Dom基础 1. 内容:使用JavaScript操作Dom进行DHTML开发 2. 目标:能共使用JavaScript操作Dom实现常见的DHTML效果 3. DHTML= C ...
- 前端~HTML~CSS~JavaScript~JQuery~Vue
HTML CSS JavaScript DOM文档操作 jQuery实例 Vue
- 文成小盆友python-num14 - web 前端基础 html ,css, JavaScript
本部分主要内容 html - 基础 css - 基础 一.html 标签 html 文档标签树如下: head 部分 Meta(metadata information) 提供有关页面的元信息,例:页 ...
- JavaScript Dom基础-9-Dom查找方法; 设置DOM元素的样式; innerHTML属性的应用; className属性的应用; DOM元素上添加删除获取属性;
JavaScript Dom基础 学习目标 1.掌握基本的Dom查找方法 domcument.getElementById() Domcument.getElementBy TagName() 2.掌 ...
随机推荐
- PHP魔术方法大全
十六个魔术方法详解如下 说明:PHP中把以两个下划线__开头的方法称为魔术方法(Magic methods),这些方法在PHP中充当了举足轻重的作用. 魔术方法包括: __construct(),类的 ...
- Nginx快捷启动配置
Linux下Nginx开关服务,正常方式是这样({nginx}-为Nginx安装路径): {nginx}/sbin/nginx #启动 {nginx}/sbin/nginx -s stop #停止 这 ...
- C#项目获取当前时间的农历时间
https://blog.csdn.net/cstester/article/details/7407044 using System.Globalization; class CnCanlendar ...
- IDEA或者WebStorm关闭JS文件的黄色提示
这个编译器虽然好用,但是友好的提醒(语法校验)太多啦 解决: 在右下角有个小人儿 然后更改提示级别
- 漫谈php框架之中间件
市面上常见的php框架有很多,最近因为有技术需求,所以对常见的php框架的中间件进行了一些了解.各个框架尽管在目标上对php框架的定义大同小异,但是在实现方式上却各有不同,且看下文: 定义 首先什么是 ...
- Tomcat 一般异常处理方式
1.启动时出现: Exception starting filter struts2 java.lang.NoClassDefFoundError: org/apache/commons/lang3/ ...
- CodeForces992E 二分 + 树状数组(线段树)
http://codeforces.com/problemset/problem/992/E 题意:给定一个序列 ai ,记其前缀和序列为 si ,有 q 个询问,每次单点修改,询问是否存在一个 ...
- CodeForces160D 最小生成树 + dfs
https://cn.vjudge.net/problem/26727/origin 题目大意: 给一个带权的无向图,保证没有自环和重边. 由于最小生成树不唯一,因此你需要确定每一条边是以下三种情况哪 ...
- 数据库基础SQL知识面试题二
数据库基础SQL知识面试题二 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.选课系统SQL语法练习 course数据库中有以下四张表: •students表(学生表): si ...
- 读写锁ReadWriteLock
为了提高性能,Java提供了读写锁,在读的地方使用读锁,在写的地方使用写锁,灵活控制,如果没有写锁的情况下,读是无阻塞的,在一定程度上提高了程序的执行效率. Java中读写锁有个接口java.util ...
