Javascript框架 - ExtJs - 类
类(ExtJs Class)
preparation!
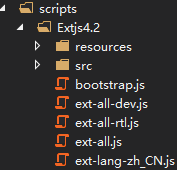
我用的是ext-4.2,解压后会得到以下文件
学习要用到的文件很少,现在保留以下文件和整个文件夹,然后删除其它文件并保持目录结构。本页面底部有提供基础包的下载。

在aspx页面中引入必要的Extjs文件,ext-all-dev.js作为调试使用,否则可替换为ext-all.js。
<script src="~/Extjs/extjs-42/ext-all-dev.js"></script>
<script src="~/Extjs/extjs-42/ext-lang-zh_CN.js"></script>
测试一下程序是否能跑起来:
Ext.MessageBox.alert("提示","hello");
});
应用海王星主题皮肤
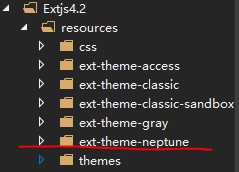
先确保resources下的主题包ext-theme-neptune在你的程序结构目录中

打开Extjs4.2的resources/css/ext-all.css文件,用以下代码替换源代码。

动态切换主题
Ext.util.CSS.swapStyleSheet("theme", "scripts/Extjs4.2/resources/ext-theme-gray/ext-theme-gray-all.css");
});
文档载入事件
通常你的Ext代码都需要放进文档载入事件里。
});
Ext类
这是一个我们经常打交道的类,食一个全局单例对象,它封装了Ext组件和常用的Js操作
//初始化你的ExtJs应用程序,参看:
define(className, json, callBack)
//用于创建自定义类 、可以在自定义类的内部继承某个父类、重写其它类
//json:该对象用于定义对象的成员,可使用extend(派生)、config(将成员定义在这个匿名对象中)、constructor(构造器)、override(重写)、singleton(单例)等属性用于设置类
//自定义的类应遵守ExtJs的默认的创建类及其命名空间的规则
//比如你的ExtJ应用程序名为MyApp,你在MyApp - MyExt目录定义了一个Animal类,那么此类的完全限定名就是根据路径来定义的:路径是myApp\myExt\animal.js,
//类名的完全限定名就是MyApp.myExt.Animal
//=======创建自定义类=======
Ext.define("Employee", {
name: null,//name属性是Animal自身的原生成员
sayHello: function () { alert("hello") },//sayHello方法自动注册在Animal原型上
constructor: function (name) {
this.name = name;
}
},
function callBack() {
alert("", "对象创建完成");
});
var employee = new Employee("sam");
Ext.Msg.alert("", employee.name);
//等同于
Ext.define("Employee", {
config: {
name: null, //name属性是Animal自身的原生成员
sayHello: function () { alert("hello") } //sayHello方法自动注册在Animal原型上
},
constructor: function (name) {
this.name = name;
}
});
alert(employee.hasOwnProperty("sayHello")); //false
alert(employee.hasOwnProperty("name")); //true
extend(target, json);
//从指定类派生
var Animal = Ext.define("Animal", {
sayHello: function () { alert("helllo"); }
});
var Employee = Ext.extend(Animal, {
jobName: null
});
//等同于:
Ext.define("Animal", {
sayHello: function () {
alert("hello");
}
});
Ext.define("Employee", {
extend: "Animal",
jobName: null
});
Create(className,json)
//推荐使用Create方法创建对象,因为它会自动加载需要的类文件,如果使用new操作符则不会
var animal = new Animal("leo");
//或
var animal = Ext.create("Animal", { name: "leo" });
override(target, json)
//重写某个类
Ext.define("Animal", {
name: null,
constructor: function (name) {
this.name = name;
}
});
var animal = new Animal();
Ext.override(animal, {
sayHello: function () { //重写
alert("hello world");
},
sayHello2: function () { //追加
alert("new function");
}
});
//等同于
Ext.define("Animal", {
sayHello: function () {
alert("hello");
}
});
Ext.define("AnimalExtention", {
override: "Animal",
sayHello: function () {
alert("hello world");
},
sayHello2: function () {
alert("new function");
}
});
widget(aliasName, json)
//快速创建Ext组件
Ext.define('Ext.panel.Panel', {
extend: 'Ext.container.Container',
alias: 'widget.p' //alias:设置Panel类的别名为p,即Panel的xtype为p
});
Ext.widget('p', { //不使用Ext.Create方法,快速创建组件实例
renderTo: Ext.getBody(),
title: 'Panel'
});
getClass(obj)
//如果参数对象是通过Ext.define创建的,返回该对象的类型,否则返回null类似的有getClassName
var employee = new Employee("korn", "35");
var cl = Ext.getClassName(employee);
alert(cl); // print Employee
require(configArray)
//异步加载Ext组件,如果当前页面只需要用到某几个组件时
//使用此方法就可以只加载指定的组件而不需要全部加载,这样就提高了加载效率
//在Ext.OnReady()之外写:
Ext.require([
'Ext.tab.*', //*号表示当前命名空间下的所有类
'Ext.window.*',
'Ext.data.Connection',
'Ext.layout.container.Border'
]);
Ext.exclude('Ext.data.*').require('*'); //加载所有的Ext的类,但排除Ext.data命名空间下的类
Base
//返回一个Ext基类,默认所有Ext类都是从此类派生
访问父类的成员
sayHello: function () {
alert("hello");
},
sayHello2: function () {
alert("hello2");
}
});
var Employee = Ext.define("Employee", {
extend: "Animal",
sayHello: function () {
Employee.superclass.sayHello(); //调用父类的任意某个方法
},
sayHello2: function () {
this.callParent(); //调用父类的与当前类的方法同名的方法
},
});
var employee = new Employee();
employee.sayHello();
employee.sayHello2();
为类定义别名
Ext.define('Ext.panel.Panel', {
extend: 'Ext.container.Container',
alias: 'widget.p'//Panel类的别名为p
});
get、set访问器
使用Ext的define方法创建的类会获得Ext原型对象上定义的get、set访问器,用于获取(get)和设置(set)对象的属性或方法。如果要使用get、set访问器,则必须将成员定义在config匿名对象中,否则无效。ExtJs组件的属性都可以通过get("property")、set("property","newValue")进行读取或修改。
config: {
name: "sam",
age: 32,
sayHello:function() {alert("hello");}
}
});
var a = new Animal();
alert(a.getName()); //获取name
alert(a.getAge()); //获取age
alert(a.getSayHello()); //获取方法
a.setName("leo"); //设置name
a.setAge(35); //设置age
a.setSayHello(function () {//设置sayHello
alert("hello world");
});
对象继承
与类派生(Extend)类似,对象继承使用Ext.apply方法,X对象要从Y对象继承实际上是直接将Y对象的成员完全copy给X,如果X已经有与Y同名的成员,则会发生新覆盖旧。如果不想覆盖,可使用Ext.applyIf。Ext.applyIf只将X没有的成员复制给它。
var obj2 = { name: "sam" }
Ext.apply(obj2, obj);
alert(obj2.gender);
类多重派生
利用minxins混入可解决类只能派生自一个类,mixins是将多个类的原型上的所有成员copy给需要多重继承的类。
name:"sam"
});
Ext.define("Language", {
type: "chinese"
});
Ext.define("intelligence", {
lv: "high"
});
//多重继承
Ext.define("Person", {
extend: "Animal",
mixins: ["Language", "intelligence"]
});
var men = new Person();
alert(men.name + men.type + men.lv);
静态成员
statics: {
ancestor: "monkey"
},
config: { name: "寒食" },
constructor: function (config) { this.initConfig(config); }
});
Yin.Person.ancestor//monkey
this作用域
经常会看到组件的配置里包含scope这个参数,它是用来配置this作用域的。如果当前执行的函数不能正确找到this,你可以配置它。
scope : Object | Element ,等同于:Ext.Function.Bind(function,Element )
ExtJs组件类
Ext.Component类
ExtJs中的所有可视化组件全都派生自Ext.Component,该类有一些最基本的属性用于控制呈现在html上的组件的样式,比如我们要渲染一个灰色的盒子到html页面,可如下设置:
Ext.onReady(function () {
var box = new Ext.Component({
el: "box",
style: "background-color:#1E1E1E;margin:200px auto;",
width: 100,
height: 40
});
box.render();
});
Ext.Container类
派生自Ext.Component类,它表示可以容纳子组件的容器组件,它提供两个及其重要的参数:layout和items。两个都是ExtJs组件经常会配置的重要属性。
//指定其子组件如何布局
items : [Json]
//指示当前组件的所有子组件
//xtype : 组件的alias别名
//配置子组件,通常组件的别名都是首字母小写。
items: [
{ xtype: 'panel' },
{ xtype: 'panel' }
]
//等同于
//以前的写法
items: [
new Ext.Panel({ title: "主题" }),
new Ext.Panel({ title: "菜单" })
]
查找组件
组件主要分可渲染组件和数据存储器组件,组件有了id就可以通过查找组件的方法获得组件对象、动态操控组件。对于表单组件,设置其id还等同于设置了其name。以下是定义、获取组件id的方式
可被渲染组件
配置id:string,获取该组件:Ext.getCmp(id),获取该组件的id字符:getId(),注册:在Ext.ComponentManager中注册,此类统一管理可渲染组件
数据存储组件
配置storeId:string,获取该组件:Ext.getStore(storeId),获取该组件的id:无,注册:在Ext.data.StoreManager中注册,此类统一管理存储器组件
组件查找方式
行之有效的方法应该是统一将查找到的子组件注册为祖先组件的属性,使用的时候就无需多处查找而是直接调用祖先组件的属性即可找到子组件。
1.全局查找
只能通过Ext调用,使用Ext.getCmp(id),此方法根据组件id查找组件,返回单个组件对象。
2.容器查找
任何容器类组件可调用
1.items:查找所有子组件(不包括后代组件),返回组件数组,即使只有一个组件被返回也是存储在数组中,作为数组返回。
2.query(xpath | css selector | xtype):查找所有符合条件的后代组件,返回组件数组。即使只有一个组件被返回也是存储在数组中,作为数组返回。
3.child(xpath | css selector | xtype):查找所有符合条件的子组件,返回离自己最近的一个子组件,无参则返回第一个子组件。
3.普通查找
任何组件可调用
1.up(xpath | css selector | xtype):查找祖先组件,返回符合条件的离自己最近的那个祖先组件,无参则返回父组件。
2.nextSibling(xpath | css selector | xtype):在自己后面查找符合条件的兄弟组件,返回离自己最近的一个组件。
3.previousSibling(xpath | css selector | xtype):在自己前面查找符合条件的兄弟组件,返回离自己最近的一个组件。
附.css selector的写法
这种写法是最靠谱的,因为需求一旦有变,满篇的组件查找可能就会失灵,为组件定义一些css属性,xtype+css属性用来查找组件不容易出错,也不需要再次改动。
me.query("xtype[id='idVal']")[]
示例:
//假设一个子组件的层级结构是这样
//formPanel(id:formEdit) - fieldset(id:1) - fieldset(id:2) - textField(id:user)
//现在从textField上调用up方法
Ext.getCmp("user").up("#formEdit").getId()//查找id为formEdit的祖先组件 return formEdit
Ext.getCmp("user").up("form").getId()//查找xtype是form的祖先组件 return formEdit
Ext.getCmp("user").up().getId()//查找父组件 fieldset2 return 2
Ext.getCmp("user").up("fieldset")//查找xtype是fieldset的祖先组件,return 2 //在formPanel注册的监听,隐藏cls为editPwd的子组件
listeners: {
beforerender: function () {
Ext.each(this.query("textfield[cls='editPwd']"), function (item) {
item.hide();
})
}
} //当旧密码测试正确后再将填写新密码的组件显示出来
validator: function (v) {
//……
this.nextSibling().show().nextSibling().show();
this.hide();
return true;
}
创建组件
如果要创建一个组件,就需要知道组件的名字。在ExtJS中组件包含ClassName和xtype两种名字。前者是命名空间.组件全称,后者是类的别名。以下几种方式都可以创建组件:
全名创建组件
//配置属性……
});
Ext.create创建组件
width: 600,
height: 800,
//...
});
简写创建子组件
当一个组件作为某组件的子组件出现时,就可以使用组件的xtype进行创建。
//接着为它的items属性配置了两个子组件,xtype声明了子组件类型,即两个按钮,并设置了按钮显示的文本text
tool = new Ext.Toolbar({
//……
items: [
{ xtype: "button", text: "添加" },
{ xtype: "button", text: "删除" }
]
})
//以上等同于以下
tool = new Ext.Toolbar({
//……
items: [
new Ext.button.Button({ text: "添加" }),
new Ext.button.Button({ text: "删除" }),
]
})
ExtJs4.2的所有组件列表
下表列出了Ext4.2的各种组件全名和xtype,点击类名可转到官方API,在API里查询类型时一定要在类前面加上命名空间或直接搜索xtype。
|
类型 |
Class |
xtype | 备注 |
| 容器 | Ext.container.Container | container | 基本容器 |
| Ext.container.Viewport | viewport | 自适应窗口 | |
| Ext.form.Panel | form | 表单 | |
| Ext.menu.Menu | menu | 菜单 | |
| Ext.panel.Panel | panel | 面板 | |
| Ext.grid.Panel | gridpanel、 grid | 网格面板 | |
| Ext.panel.Table | tablepanel | 表格面板 | |
| Ext.tab.Panel | tabpanel | Tab选项卡面板 | |
| Ext.toolbar.Toolbar | toolbar | 工具栏 | |
| Ext.tree.Panel | treepanel | 树形结构面板 | |
| Ext.window.Window | window | 窗口 | |
| 表单 | Ext.form.Panel | form | 表单 |
| Ext.form.field.Checkbox | checkboxfield、checkbox | 复选框 | |
| Ext.form.field.ComboBox | combobox、combo | Combo选择器 | |
| Ext.form.field.Date | datefield | 日期选择器 | |
| Ext.form.field.Display | displayfield | 只读文本字段 | |
| Ext.form.field.File | filefield、fileuploadfield | 文件上传 | |
| Ext.form.field.Hidden | hiddenfield、hidden | 隐藏项 | |
| Ext.form.field.HtmlEditor | htmleditor | Html编辑组件 | |
| Ext.form.field.Number | numberfield | 数字文本输入框 | |
| Ext.form.field.Radio | radiofield、radio | 单选框 | |
| Ext.form.field.Text | textfield | 文本输入框 | |
| Ext.form.field.TextArea | textareafield、textarea | 多行文本输入框 | |
| Ext.form.field.Time | timefield | 时间选择器 | |
| 工具栏 | Ext.toolbar.Toolbar | toolbar | 工具栏 |
| Ext.toolbar.Fill | tbfill | 右对齐分隔符 | |
| Ext.toolbar.Paging | pagingtoolbar | 分页工具栏 | |
| Ext.toolbar.Separator | tbseparator | 垂直分隔符 | |
| Ext.toolbar.Spacer | tbspacer | 空白分隔符 | |
| 菜单 | Ext.menu.Menu | menu | 菜单容器,可包含菜单组件、其他组件 |
| Ext.menu.CheckItem | menucheckitem | 切换复选框 | |
| Ext.menu.ColorPicker | colormenu | 颜色选择器 | |
| Ext.menu.DatePicker | datemenu | 日期选择器 | |
| Ext.menu.Separator | menuseparator | 分隔符 | |
| 其他 | Ext.button.Button | button | 普通按钮 |
| Ext.ProgressBar | progressbar | 进度条 | |
| Ext.slider.Slider | slider、sliderfield | 滑动条 |
Javascript框架 - ExtJs - 类的更多相关文章
- javascript 框架、根基技巧、布局、CSS、控件 JavaScript 类库
预筹备之 JavaScript 今朝支流的 JavaScript 框架排名中,jQuery 和 Ext 可算是佼佼者,得到了用户的普遍好评.海内的一些框架许多也是模仿 jQuery 对 JavaScr ...
- JavaScript 框架比较
显著增强 JavaScript 开发的框架概览 Joe Lennon, 软件开发人员, 自由职业者 简介: 现代 Web 站点和 Web 应用程序倾向于依赖大量客户端 JavaScript 来提供丰富 ...
- JavaScript框架设计(三) push兼容性和选择器上下文
JavaScript框架设计(三) push兼容性和选择器上下文 博主很久没有更博了. 在上一篇 JavaScript框架设计(二) 中实现了最基本的选择器,getId,getTag和getClass ...
- 偶的《javascript框架设计》终于出版
#cnblogs_post_body p{ text-indent:2em!important; } 历时两年多,我的书终于付梓出版了.应各方面的要求,写软文一篇,隆重介绍一下此书对各位程序员的钱途有 ...
- 20 个值得一试的JavaScript 框架
投递人 itwriter 发布于 2011-09-26 17:46 评论(3) 有1956人阅读 原文链接 [收藏] « » 本文介绍 20 个值得一试的 JavaScript 框架,如果你认为答 ...
- 16 款最流行的 JavaScript 框架
本文列举了16个当前最流行的JavaScript框架.在这个列表中,既包括jQuery和Mootools,也有Zepo移动JavaScript框架. 里面一定有你正在用的或想尝试用的JavaScrip ...
- 第一章 : javaScript框架分类及主要功能
从内部架构和理念划分,目前JavaScript框架可以划分为5类. 第一种是以命名空间为导向的类库或框架,如果创建一个数组用new Array(),生成一个对象用new Object(),完全的j ...
- 从零开始定义自己的JavaScript框架(一)
来自:http://www.ituring.com.cn/article/48461 1.1 模块的定义 一个框架想要能支撑较大的应用,首先要考虑怎么做模块化.有了内核和模块加载系统,外围的模块就可以 ...
- 高性能动画!HTML5 Canvas JavaScript框架KineticJS
高性能动画!HTML5 Canvas JavaScript框架KineticJS KineticJS是一款开源的HTML5 Canvas JavaScript框架,能为桌面和移动应用提供高性能动画,并 ...
随机推荐
- MFC调用halcon生成的cpp内容
打开VS,文件——新建——项目——Visual C++——MFC——MFC应用程序,注意下图,其他默认.窗体1个Button.1个Picture Control [VS配置Halcon] 1.若hal ...
- CentOS Bash 命令补全增强软件包 bash-completion
引言 之前安装的 CentOS 7 是最小化安装,在使用 systemctl 命令进行服务的管理时,经常手动输入相关服务名.如果对一个服务名称不熟悉,这样可以迫使我们记住它,但如果对一个服务名已经很熟 ...
- 流明(lux)和坎德拉;
流明是光照度: 坎德拉是光强: 流明是光通量的单位, cd是光强单位 光强是单位立体角的光通量: 照度是单位面积的光通量: 尼特是亮度单位 1尼特 = 1CD/m^2: 1 lx = 1 流明每 ...
- mysql报错汇总
一.启动mysql: Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' #/var/r ...
- Burrow 服务的安装部署
Burrow 服务的安装部署 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 最近协助开发的同时帮忙把10个topic的数据使用5个topic的来工作.结果发现数据flume在手机数 ...
- java io系列08之 File总结
本文对File的API和常用方法进行介绍. 转载请注明出处:http://www.cnblogs.com/skywang12345/p/io_08.html File 介绍 File 是“文件”和“目 ...
- Netsarang
下载 https://www.netsarang.com/zh/all-downloads/ 建议直接下载 xmanager-power-suite,里面包含了 Xmanager.Xshell.Xft ...
- 解决pycharm启动慢
xms -xmx相关参数设置 打开pycharm的安装目录 D:\PyCharm\PyCharm 2018.2.3\bin下文件pycharm.exe.vmoptions修改默认(版本2016.2)的 ...
- HDU - 1698 Just a Hook (线段树区间修改)
https://cn.vjudge.net/problem/HDU-1698 题意 大小为n的数组,数组元素初始值为1,有q次操作,x,y,z表示从第x到第y所有的元素的值变为z,最后问1到n的和. ...
- spring注解第03课 按条件加载Bean @Conditional
package com.atguigu.config; import org.springframework.context.annotation.Bean; import org.springfra ...
