题解-AtCoder-agc006C Rabbit Exercise
Problem
题意:数轴上有\(n\)个点(初始坐标均为整数),编号为\(1\)~\(n\)。给出\(m\)个操作。
每个操作会选定点\(a\),然后随机在点\(a-1\)和点\(a+1\)中选一个,将点\(a\)以选中的点为中心做对称,将这\(m\)个操作按顺序执行\(k\)遍(\(1\)~\(m\)完整执行一次算\(1\)遍),求最终每个点的位置的期望值
Solution
不难发现根据期望的线性型,在\(a-1\)和\(a+1\)之间随机选一个进行对称操作的期望等价于在\(a-1\)和\(a+1\)的中点处进行对称
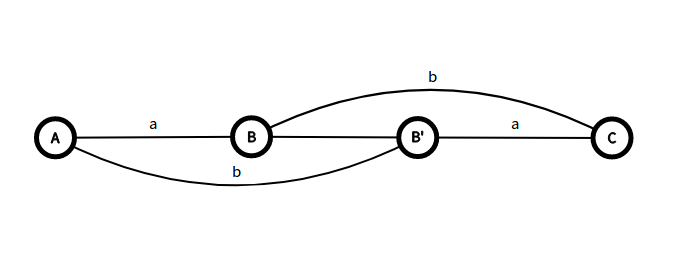
则我们发现,对于点\(B\)在点\(A\)和\(C\)之间,若\(A\)到\(B\)距离为\(a\),若\(B\)到\(C\)距离为\(b\),则对称后的位置\(B'\)与\(A\)距离为\(b\),与\(C\)距离为\(a\)(如下图)

发现如果我们用一个差分数组\(d_i=a_{i+1}-a_i\)存下\(a_i\)数组的话,对称操作相当于交换\(d_i,d_{i+1}\)
发现进行一轮操作后,整个序列会成为若干个对换环(一个对换环相当于将整个环旋转一格再重新赋值),而进行\(k\)次操作相当于将所有环旋转\(k\)格
发现如果整个环的大小为\(c\),则环旋转\(k\)次和旋转\(k\bmod c\)次是等价的,则复杂度与\(k\)无关,整体复杂度\(O(n+m)\)
Code
#include <algorithm>
#include <cstdio>
#include <cctype>
using namespace std;
typedef long long ll;
#define rg register
template <typename _Tp> inline _Tp read(_Tp&x){
char c11=getchar(),ob=0;x=0;
while(c11^'-'&&!isdigit(c11))c11=getchar();if(c11=='-')ob=1,c11=getchar();
while(isdigit(c11))x=x*10+c11-'0',c11=getchar();if(ob)x=-x;return x;
}
const int N=101000;
int a[N],vis[N],st[N];
ll b[N],p[N],k;
int n,m,tp;
void init();void work();void print();
int main(){init();work();print();return 0;}
void work(){
int x;
for(rg int i=1;i<=m;++i)read(x),swap(a[x],a[x+1]);
for(rg int i=1;i<=n;++i)if(!vis[i]){
vis[st[0]=x=i]=tp=1;
while(!vis[a[x]])
vis[st[tp++]=x=a[x]]=1;
int e=k%tp;
for(rg int j=0;j<tp;++j)
b[st[j]]=p[st[j+e<tp?j+e:j+e-tp]];
}
}
void print(){
ll sm(0ll);
for(rg int i=1;i<=n;++i)
printf("%lld\n",sm+=b[i]);
}
void init(){
read(n);
for(rg int i=1;i<=n;++i)read(p[i]),a[i]=i;
for(rg int i=n;i;--i)p[i]-=p[i-1];
read(m),read(k);
}
题解-AtCoder-agc006C Rabbit Exercise的更多相关文章
- 【做题】agc006C - Rabbit Exercise——模型转换
原文链接https://www.cnblogs.com/cly-none/p/9745177.html 题意:数轴上有\(n\)个点,从\(1\)到\(n\)编号.有\(m\)个操作,每次操作给出一个 ...
- AGC006C Rabbit Exercise
传送门 设 \(f_{i,j}\) 表示兔子 \(i\) 在当前 \(j\) 轮的期望位置 对于一次操作 \(f_{i,j+1}=\frac{1}{2}(2f_{i-1,j}-f_{i,j})+\fr ...
- AT2164 [AGC006C] Rabbit Exercise
首先我们可以考虑一下 \(x\) 关于 \(y\) 的对称点的坐标,不难发现就是 \(x + 2 \times (y - x)\),那么期望的增量就会增加 \(2 \times (y - x)\).不 ...
- 【AtCoder】【思维】【置换】Rabbit Exercise
题意: 有n只兔子,i号兔子开始的时候在a[i]号位置.每一轮操作都将若干只兔子依次进行操作: 加入操作的是b[i]号兔子,就将b[i]号兔子移动到关于b[i]-1号兔子现在所在的位置对称的地方,或者 ...
- AtCoder Grand Contest 006 (AGC006) C - Rabbit Exercise 概率期望
原文链接https://www.cnblogs.com/zhouzhendong/p/AGC006C.html 题目传送门 - AGC006C 题意 有 $n$ 个兔子,从 $1$ 到 $n$ 编号, ...
- 【agc006C】Rabbit Exercise
Portal --> agc006C Solution 啊感觉是好有意思的一道题qwq官方题解里面的说辞也是够皮的哈哈哈..(大概就是说如果你没有意识到那个trick的话这题这辈子都做不出来qw ...
- AtCoder Grand Contest 006 C:Rabbit Exercise
题目传送门:https://agc006.contest.atcoder.jp/tasks/agc006_c 题目翻译 数轴上有\(N\)只兔子,从\(1\)到\(N\)编号,每只兔子初始位置是\(x ...
- 【AGC006C】Rabbit Exercise 置换
题目描述 有\(n\)只兔子站在数轴上.为了方便,将这些兔子标号为\(1\ldots n\).第\(i\)只兔子的初始位置为\(a_i\). 现在这些兔子会按照下面的规则做若干套体操.每一套体操由\( ...
- [Atcoder Grand 006 C] Rabbit Exercise 解题报告 (期望)
题目链接:https://www.luogu.org/problemnew/show/AT2164 https://agc006.contest.atcoder.jp/tasks/agc006_c 题 ...
随机推荐
- @jsonProperty 实现返回自定义属性名字
实现场景: 比如说前端需要返回userPic 这个字段,但是我们数据库定义的是pic字段. 可以用@jsonProperty 来实现 public class User{ @JsonProperty( ...
- Mac下显示网页全屏快捷键
control+command+F mac下谷歌浏览器全屏时隐藏头部:(隐藏标签页和地址栏) command+shift+B
- ubuntu linux下建立stm32开发环境: 程序烧录 openocd+openjtag
原文出处: http://blog.csdn.net/embbnux/article/details/17619621 之前建立stm32开发环境,程序也已经编译好生成main.bin,接下来就是要把 ...
- Entity Framework Code First 学习日记(1)精
我最近几天正在学习Entity Framework Code First.我打算分享一系列的学习笔记,今天是第一部分: 为什么要使用Code First: 近 年来,随着domain driven d ...
- 微信接口 output {"errMsg":"translateVoice:fail, the permission value is offline verifying"}
jsApiList : [ 'checkJsApi', 'startRecord', 'stopRecord','translateVoice','scanQRCode', 'openCard' ]增 ...
- Nginx - 配置 SSL证书
nginx 配置 ssl 证书: 在nginx配置目录创建 cert目录 放置 SSL 的证书秘钥: 也可以使用配置绝对路径 /file/cert/cert.pem server { listen s ...
- MySQL安装 8.0.15版本
windows下MySQL 8.0.15的安装和设置 MySQL下载地址:https://dev.mysql.com/downloads/mysql/ 我的百度网盘下载(win64位):链接:http ...
- ThinkPHP5基础学习
一.目录与文件结构 二.控制器 三.数据库 四.模型 五.模板
- Python 15 html 基础 - CSS &javascript &DOM
本节内容 CSS基础 javascript基础 DOM 前言,这边这块楼主已经很熟悉了,CSS天天用到,简单的一些javascript也是所以就挑点重点说了.然后就是dom不怎么用,但是其实也用不到, ...
- 🍓 react16.2新特性 🍓
react16.2新特性:组件中可以一次性return 多个子元素(子组件)了,也就是说,想return多个子元素,不用在外面包一个父盒子了. 方法一:把要return的元素放在一个空的jsx里面 方 ...
