用js实现一个简单的mvvm
这里利用的object.defineproperty() 方法;
<input id='input'>
<p id='p'><p/>
js:
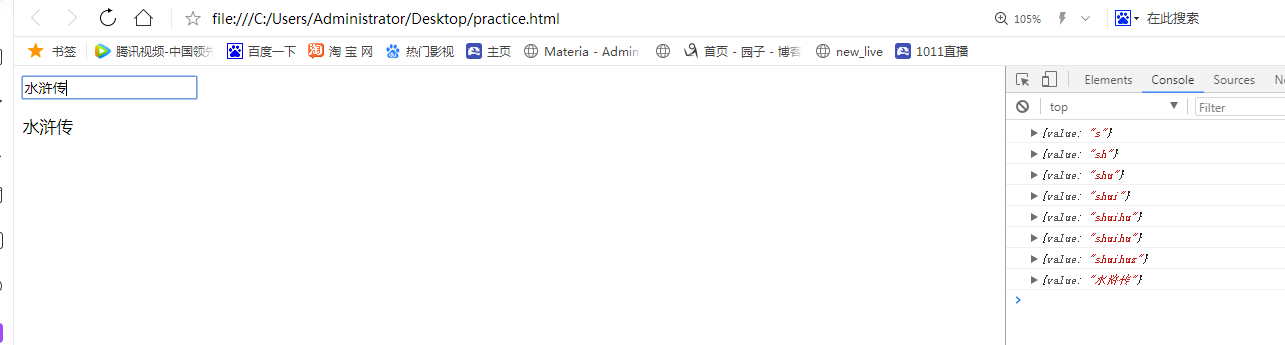
效果:

以上
用js实现一个简单的mvvm的更多相关文章
- 230行实现一个简单的MVVM
作者:mirone链接:https://zhuanlan.zhihu.com/p/24451202来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. MVVM这两年在前端届 ...
- 如何实现一个简单的MVVM框架
接触过web开发的同学想必都接触过MVVM,业界著名的MVVM框架就有AngelaJS.今天闲来无事,决定自己实现一个简单的MVVM框架玩一玩.所谓简单,就是仅仅实现一个骨架,仅表其意,不摹其形. 分 ...
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- JS实现一个简单的计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除.效果如上: 第一步: 创建构建运算函数count(). 第二步: 获取两个输入框中的值和获取选择 ...
- js实现一个简单钟表动画(javascript+html5 canvas)
第一次在博客园注册发博.有一次去人家单位开标,看到开标网站上有个钟表动画,一时兴起,就写了个简单的钟表动画. 用js和html5 canvas对象实现一个简单钟表程序 主要用到的就是h5的canvas ...
- php+js实现一个简单的用户管理系统
php + js 实现一个简单的用户管理系统 说实话,我对PHP是抵触的,但是我们的WEB课程刚好学的就是这个,不得已看了看,下面是用PHP实现的一个简单的用户管理系统. 我们首先来看一下目录结构 a ...
- JS事件 编程练习-自制计算器 使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
编程练习 使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除. 提示:获取元素的值设置和获取方法为:例:赋值:document.getElement ...
- 一个简单的 MVVM 实现
简介 一个简单的带有双向绑定的 MVVM 实现. 例子 使用 新建一个 ViewModel 对象, 参数分别为 DOM 元素以及绑定的数据即可. 指令 本 MVVM 的指令使用 data 数据, 即 ...
随机推荐
- go 语言之 生产者消费模型
简易的生产者消费模型,通过管道[也可以理解为队列],管道是先进先出,主要是理解chan 生产者使用make将chan初始化,并且设置chan长度,如果不设置,生产者就写入不了通道 go 是使用线程开始 ...
- C6678的PLL模块设置
这部分讲解的是Main PLL和 PLL Controller的配置,主要介绍怎样提供DSP核 C66X CorePac需要的工作时钟:C6678除了Main PLL,还有 DDR3 PLL.PASS ...
- ZoomIt: 非PPT演示必备辅助软件
下载地址:https://docs.microsoft.com/zh-cn/sysinternals/downloads/zoomit 使用方法: 另一个免费的屏幕标注工具:Pointofix v1. ...
- linux kernel mini2440 start.S head-common.S 部分注释
内核版本:2.6.32.2(mini2440光盘源码) github地址:https://github.com/guanglun/mini2440_uboot_linux (for_len分支 htt ...
- 前端需要了解的HTTP协议
目录 HTTP协议 HTTP概述 HTTP之URL HTTP状态码 HTTP首部 HTTP首部字段 HTTP通用首部字段 HTTP请求首部字段 HTTP工作原理 HTTP报文内的HTTP信息 HTTP ...
- CentOS 7系统初始化
1. 升级系统 $ yum -y update 2.SELinux设置: 禁用 $ vi /etc/selinux/config 修改 SELINUX=disabled
- 持续更新scrapy的错误,ValueError: Missing scheme in request url:
只需要将 for href in response.xpath('XX').extract(): yield Request(hrefs) 修改为下面,就可以显示出来 for href in resp ...
- vue3.0中如何使用ueditor
1.在官网下载一个ueditor版本[https://ueditor.baidu.com/website/download.html],解压后放到public文件下的static文件中重命名为Edit ...
- 微信小程序隐藏滚动条
全局wxss中添加以下样式,可以隐藏所有的滚动条: 包括使用scroll-view组件或者使用overflow-y:scroll;而出现的滚动条: 无论竖向横向滚动条都可隐藏: ::-webkit-s ...
- run in thread
def run_in_thread(runnable, is_daemon=True): server_thread = Thread(target=runnable) server_thread.s ...
