web前端基础知识-(六)Django基础
上面我们已经知道Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。今天就一起来学习下Django;
一、准备工作
1)打开cmd,进入到python安装路径下的Scripts;
2)使用pip安装:pip install Django
3)添加环境变量:python安装路径下的Scripts;
二、基本配置
1. 创建django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
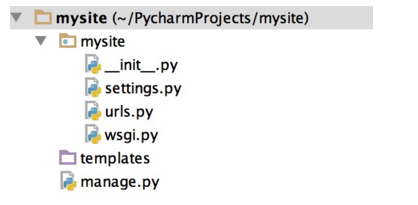
目录结构如下:

2. 配置文件
1)数据库:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'dbname',
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
}
}
2)模板:
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,'templates'),
)
3)静态文件:
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
三、功能分类
1. 创建APP
# 切换到Django项目目录,执行命令
python manage.py startapp cmdb # 目录结构
- cmdb
- migrations #数据库操作记录(只是修改表结构的记录)
- init #表示python数据包(python3中有无均可)
- admin #Django为我们提供的后台管理
- apps #配置当前app
- models #创建数据库表结构,写指定的类,通过命令可以创建数据库结构
- tests #单元测试
- views #写业务逻辑代码,最重要的就是这个文件了
2. 简单实例
1)登录实例
templates下生成html文件,如login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
label{
width: 80px;
text-align: right;
display: inline-block;
}
</style>
<link rel="stylesheet" href="/static/commons.css"/>
</head>
<body>
<form action="/login/" method="post">
<p>
<label for="username">用户名:</label>
<input id="username" type="text" name="user"/>
</p>
<p>
<label for="password">密码:</label>
<input id="password" type="text" name="pwd"/>
<input type="submit" value="提交" style="cursor:pointer"/>
<span style="color: red;font-size:15px;">{{error_msg}}</span>
</p>
</form>
</body>
</html>
修改url文件,定义路由规则
from django.conf.urls import url
from django.contrib import admin
from cmdb import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login', views.login),
]
定义视图函数:app下views.py
from django.shortcuts import render # Create your views here.
from django.shortcuts import HttpResponse
from django.shortcuts import render
from django.shortcuts import redirect
import time
USER_LIST=[
{'username':'alex','email':'lei10@qq.com','gender':'男'},
{'username':'cc','email':'lei12@qq.com','gender':'男'},
{'username':'tt','email':'lei13@qq.com','gender':'女'}
]
def home(request):
if request.method=="POST":
u = request.POST.get("username");
e = request.POST.get("email");
g = request.POST.get("gender");
temp = {'username':u,'email':e,"gender":g}
USER_LIST.append(temp)
return render(request,"home.html",{"user_list":USER_LIST})
def login(request):
error_msg=""
if request.method=="POST":
user = request.POST.get('user',None);
pwd = request.POST.get('pwd',None);
if user=="root" and pwd=="111111":
return redirect("/home/")
elif user=="":
error_msg="用户名不能为空!"
elif pwd == "":
error_msg = "密码不能为空!"
else:
error_msg="用户名或密码错误!";
return render(request,"login.html",{'error_msg':error_msg})
浏览器访问http://127.0.0.1:8000/login显示login.html写的登录页面,可输入登录信息查看页面显示
通过上面的例子我们可以知道Django的生命周期:
-> URL对应关系(匹配) -> 视图函数 -> 返回用户字符串
-> URL对应关系(匹配) -> 视图函数 -> 打开一个HTML文件,读取内容
2)其他
request.GET.get('',None) # 获取get请求发来的数据
request.POST.get('',None) # 获取post请求发来的数据
return HttpResponse("字符串")
return render(request, "HTML模板的路径")
return redirect('/只能填URL')
3. 模板
上面实例中的login.html就是模板;对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
模板中也有自己的语言,该语言可以实现数据展示
- {{ item }}
- {% for item in item_list %} <a>{{ item }}</a> {% endfor %}
- forloop.counter
- forloop.first
- forloop.last
- {% if ordered_warranty %} {% else %} {% endif %}
- 母板:{% block title %}{% endblock %}
- 子板:{% extends "base.html" %}
- {% block title %}{% endblock %}
- 帮助方法:
- {{ item.event_start|date:"Y-m-d H:i:s"}}
- {{ bio|truncatewords:"30" }}
- {{ my_list|first|upper }}
- {{ name|lower }}
web前端基础知识-(六)Django基础的更多相关文章
- 第二节:Web前端-ASP.NET之C#基础
第二节:Web前端-ASP.NET之C#基础 学习ASP.NET,要掌握学习语言,控件等技能, <div style="text-align: center; line-height: ...
- python基础知识六 文件的基本操作+菜中菜
基础知识六 文件操作 open():打开 file:文件的位置(路径) mode:操作文件模式 encoding:文件编码方式 f :文件句柄 f = open("1.t ...
- Python基础知识(六)------小数据池,集合,深浅拷贝
Python基础知识(六)------小数据池,集合,深浅拷贝 一丶小数据池 什么是小数据池: 小数据池就是python中一种提高效率的方式,固定数据类型使用同一个内存地址 代码块 : 一个文 ...
- Web前端理论知识记录
Web前端理论知识记录 Elena· 5 个月前 cookies,sessionStorage和localStorage的区别? sessionStorage用于本地存储一个会话(session) ...
- day01<计算机基础知识&Java语言基础>
计算机基础知识(计算机概述) 计算机基础知识(软件开发和计算机语言概述) 计算机基础知识(人机交互) 计算机基础知识(键盘功能键和快捷键) 计算机基础知识(如何打开DOS控制台) 计算机基础知识(常见 ...
- PHP丨PHP基础知识之PHP基础入门——函数「理论篇」
前两天讲过PHP基础知识的判断条件和流程控制,今天来讲讲PHP基础知识之PHP基础入门--函数! 一.函数的声明与使用 1.函数名是标识符之一,只能有数字字母下划线,开头不能是数字. 函数名的命名,须 ...
- 《JavaScript & jQuery交互式Web前端开发》之JavaScript基础指令
在本节中.你将開始学习阅读和编写JavaScript代码,还将学习怎样编写Web浏览器可以遵照运行的指令.在開始学习后面章节中的更复杂的概念之前.我们先学习语言的一些核心部分,然后看看怎 ...
- WEB前端开发--2(HTML基础)
HTML基础 HTML不分大小写 1.HTML概述 HTML(HyperText MarkUp Language)"超文本标记语言",他是制作网页的标准语言 1.1 标签--元素 ...
- Web 前端开发代码规范(基础)
一. 引言 对于一个多人团队来说,制定一个统一的规范是必要的,因为个性化的东西无法产生良好的聚合效果,规范化可以提高编码工作效率,使代码保持统一的风格,以便于代码整合和后期维护. 二. HTML/CS ...
- Web前端学习笔记之jQuery基础
0x0 jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Aja ...
随机推荐
- 手机游戏渠道SDK接入工具项目分享(一)缘起
#剧情章节 # 上周刚结束一个外包的项目,开发手机游戏渠道SDK聚合接入工具的,现在有空回顾整理一下这个项目开发过程,因涉嫌商业秘密不会提供项目代码,只谈下开发思路和掉过的坑. 本人多年从事手机互联网 ...
- 静态库介绍与简单演练及同名资源冲突解决(.a格式的静态库)
1.静态库和动态库都是闭源库,不公开源代码. 静态库:.a和.framework 动态库:.dylib和.framework(iOS9取消了.dylib,使用.tbd替代) 2.静态库和动态库在使用上 ...
- iOS开发--Swift RAC响应式编程初探
时间不是很充足, 先少说点, RAC的好处是响应式编程, 不需要自己去设置代理委托, target, 而是主要以信息流(signal), block为主, 看到这里激动吧, 它可以帮你监听你的事件, ...
- 慎用 supportedRuntime
运行环境:win7, net4.5 现象: 无法连接SQL2012数据库,提示连接超时 原因: 真正的原因: 找微软去 解决的办法: 去除多余的supportedRuntime,或者修 ...
- ASP.NET MVC 初体验
MVC系列文章终于开始了,前段时间公司项目结束后一直在封装一个html+ashx+js+easyui的权限系统,最近差不多也完成了,迟些时候会分享源码给大家.当然这个MVC系列结束后如果时间允许还会另 ...
- SQL语句查数据库中某一列是否有重复项
Select 列名,COUNT(列名)FROM 表名GROUP BY 列名HAVING COUNT( 列名 ) 〉1
- 关于Spring的构造函数,init-method,和依赖注入的先后顺序
接触学习Spring一段时间了,今天突然脑子短路,竟然一时间忘记了构造函数,init-method,和依赖注入的先后顺序,然后打开IDE去验证后.构造函数-->依赖注入-->init-me ...
- 介绍几个好用的vs插件
1.打开扩展管理器. 1.jsenhancement插件. 参考文章:http://www.cnblogs.com/dudu/archive/2011/02/27/vs2010_extension_J ...
- 浅谈Linux内存管理机制
经常遇到一些刚接触Linux的新手会问内存占用怎么那么多?在Linux中经常发现空闲内存很少,似乎所有的内存都被系统占用了,表面感觉是内存不够用了,其实不然.这是Linux内存管理的一个优秀特性,在这 ...
- CentOS 7.0系统安装配置步骤详解
CentOS 7.0系统是一个很新的版本哦,很多朋友都不知道CentOS 7.0系统是怎么去安装配置的哦,因为centos7.0与以前版本是有很大的改进哦. 说明: 截止目前CentOS 7.x最新版 ...
