VSCode and NoteBook for JavaScript | NodeJS
VSCode调试HTML环境配置 | Jupyter NoteBook IJavaScript 配置
VSCode调试HTML环境配置
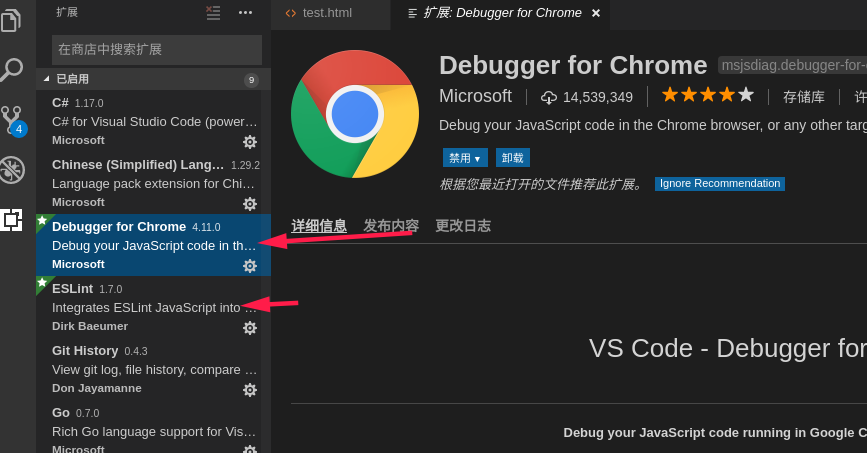
先安装两个插件:Debugger for Chrome(调试) 和 ESLint(语法检测)

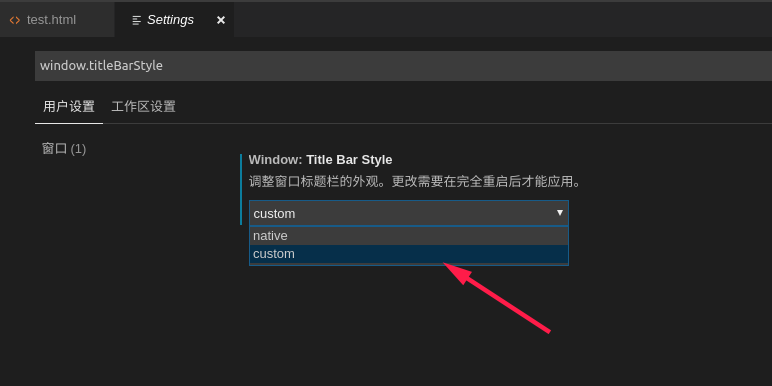
然后根据提示设置一下外观样式(如果我没记错的话:win下默认是custom)重启VSCode

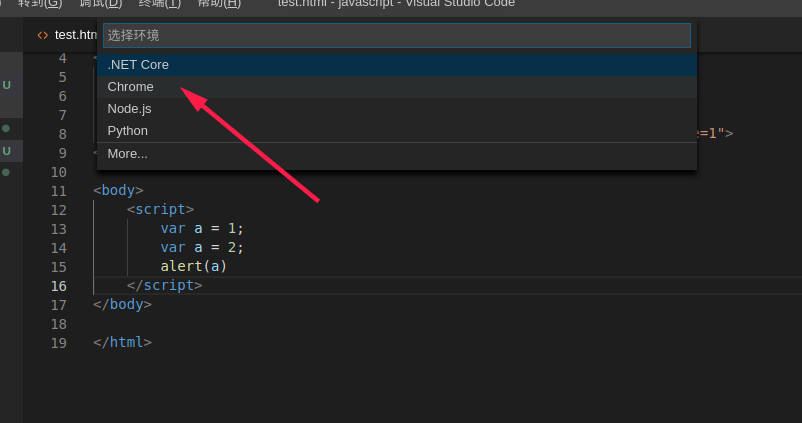
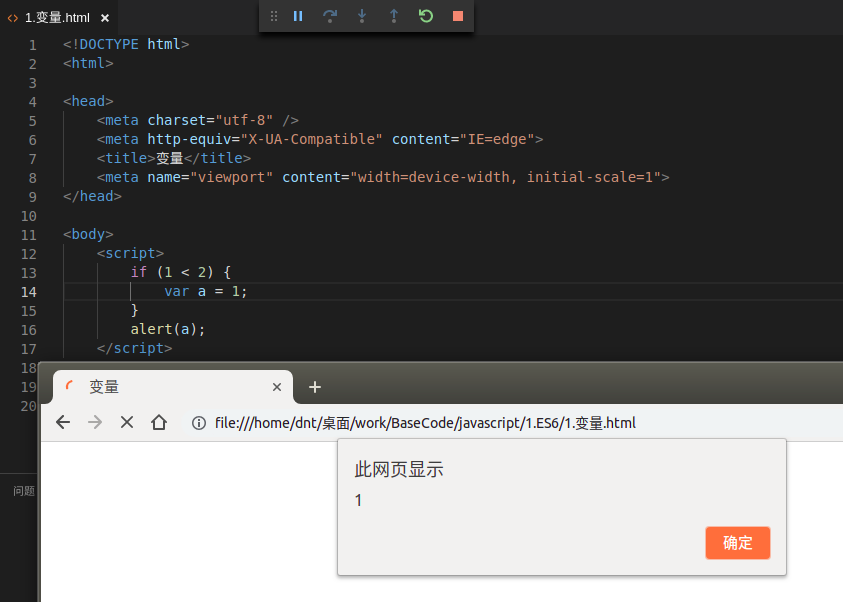
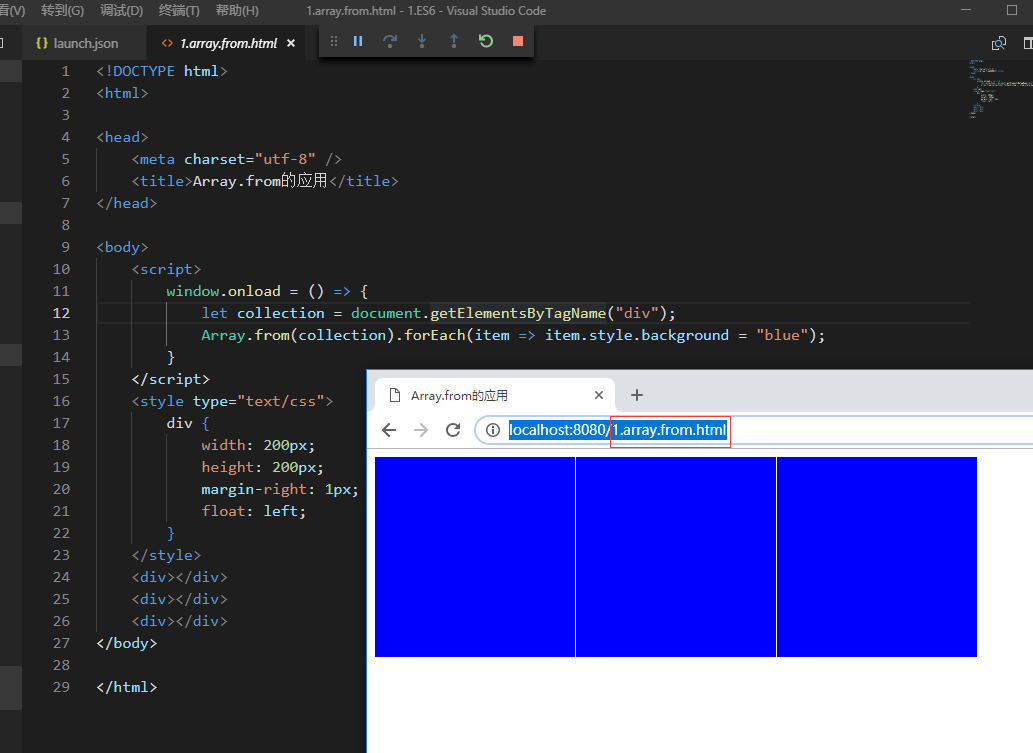
然后打开HTML文件,Coding,之后F5调试运行,选择Chrome

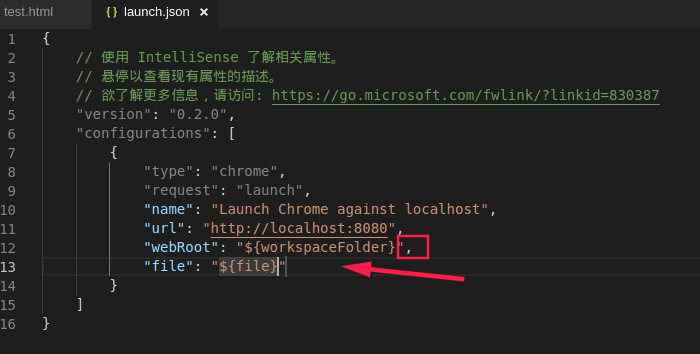
在配置文件中加一段 "file": "${file}" (当前文件名+扩展名)

在HTML页面,再按一下F5就可以调试运行了

之后所有文件都可以直接F5调试运行了

知识扩展
PS:如果只是打开文件运行,不需要部署到localhost,推荐一个插件:open in browser
服务端运行
Linux
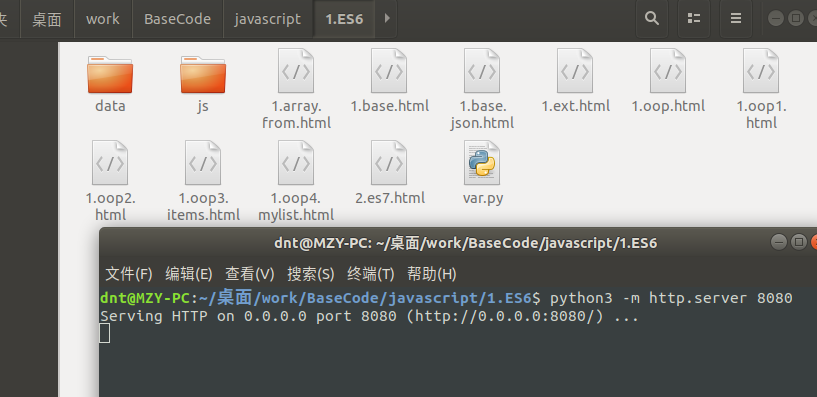
如果想要服务端运行,可以在对应目录使用 Python -m的命令(Linux自带Python)(PY2:python -m SimpleHTTPServer 8080)

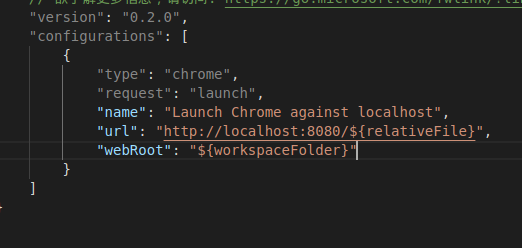
配置文件稍微变一下就行了

之后直接F5运行即可

Win10
如果装了Python,和Linux用法一样:eg:python -m http.server 8080
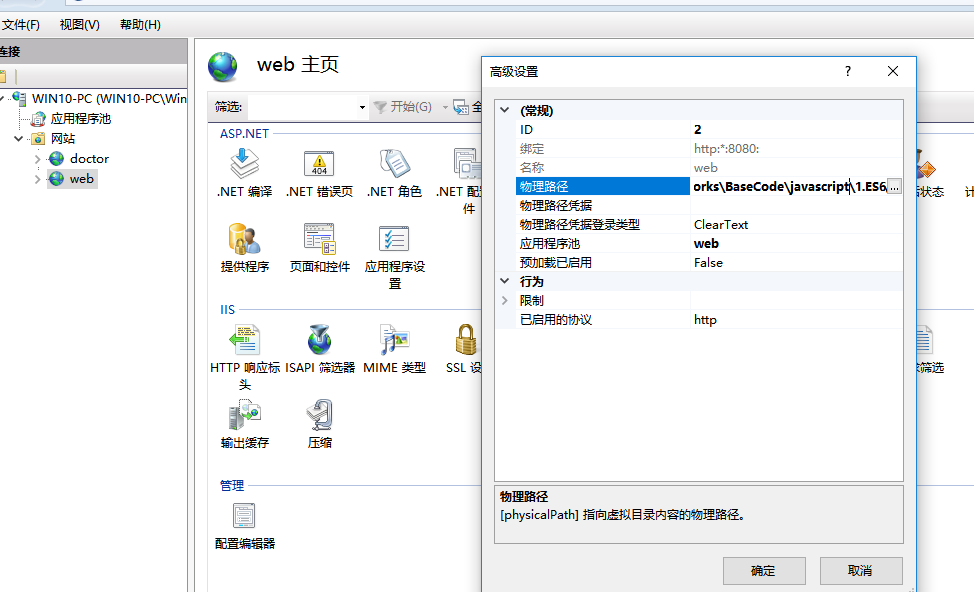
Win下如果不想使用Python(默认未安装),可以使用自带的IIS
结合IIS配置下环境即可直接调试:(配置以前说过多次,可以参考这个:https://www.cnblogs.com/dunitian/p/5349902.html)

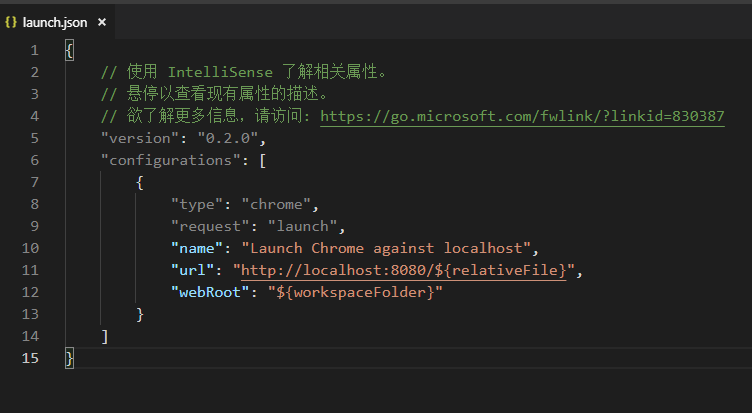
${relativeFile} 相对于workspaceRoot的相对路径

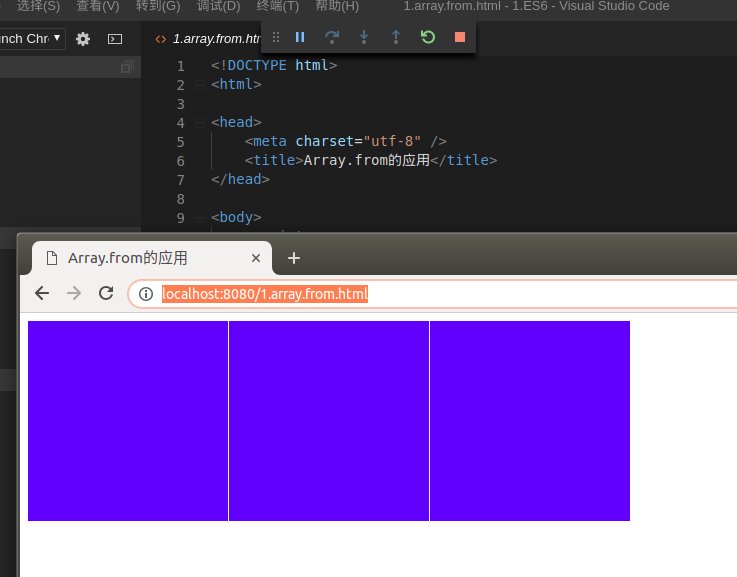
效果:

附录:
配置说明:${workspaceRoot} VS Code当前打开的文件夹${file} 当前打开的文件${relativeFile} 相对于workspaceRoot的相对路径${fileBasename} 当前打开文件的文件名${fileDirname} 所在的文件夹,是绝对路径${fileExtname} 当前打开文件的拓展名,如.json
VSCode For Node.JS
每次F5运行的时候选一下NodeJS,或者添加一下调试的配置文件:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/${relativeFile}"
}
]
}
eg:nodejs用法和js一样,只是多了些服务器的一些模块

同时运行nodejs和html怎么办?

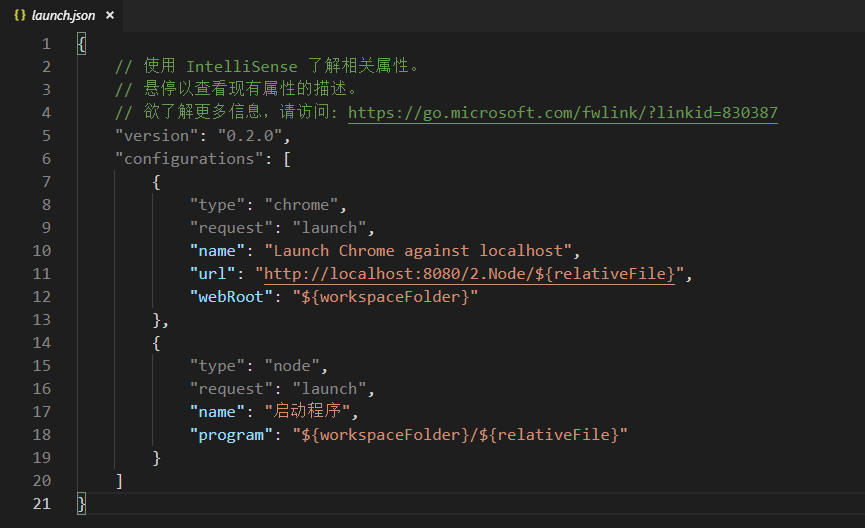
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080/2.Node/${relativeFile}",
"webRoot": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/${relativeFile}"
}
]
}
配置完成后:想运行HTML就选择谷歌浏览器

想运行nodejs的js文件就选择启动程序(现在运行JS文件的时候,F5即可自动切换成node)

扩展:另一种方法
使用 open in browser 来打开页面,然后配置就只配 NodeJS
Jupyter NoteBook IJavaScript 配置
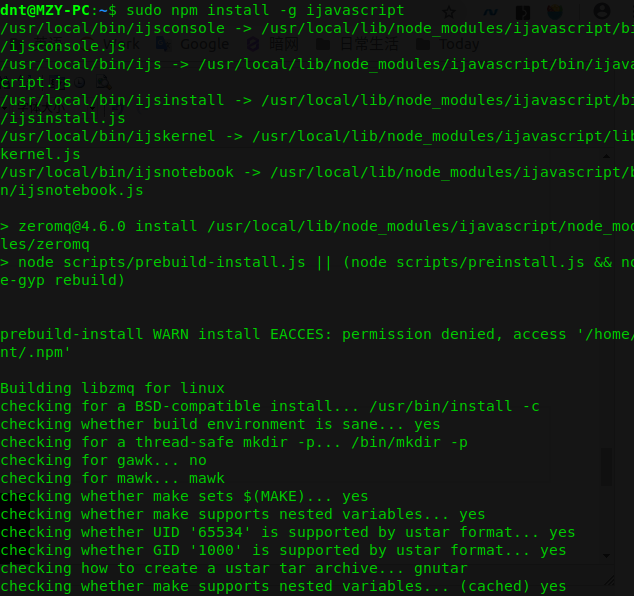
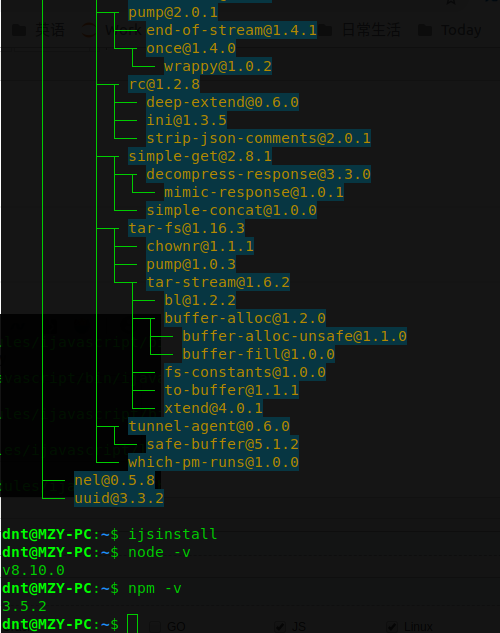
sudo apt-get install nodejs npmsudo npm install -g ijavascriptijsinstall


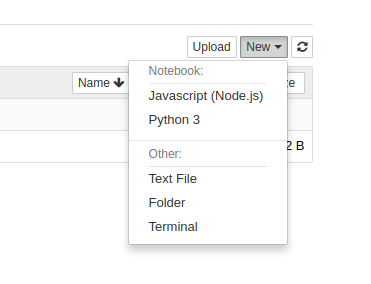
然后内核就多了JavaScript的了

然后就可以和Python一样用了

VSCode and NoteBook for JavaScript | NodeJS的更多相关文章
- electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google JavaScript Style Guide代码规范
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
- 保姆级教程:VsCode调试docker中的NodeJS程序
最近在写NodeJS相关的项目,运行在docker容器中,也是想研究一下断点调试,于是查阅相关资料,最终顺利配置好了. 首先我选择了VsCode作为ide,并用VsCode来做NodeJS可视化deb ...
- VSCode Web Developement for Javascript. Must have plugins.
Es6 Javascript front-end web developemnt must have plugins Prettier - Code Formatter Javascript (ES6 ...
- Sublime Text3搭建完美开发环境(Python+PHP+Javascript+nodejs+C++)
一.Sublime配置(如已安装Package Control可跳过) sublime下载地址:http://www.sublimetext.com/3 安装Package Control插件: 直接 ...
- Selenium3.X 与 Javascript (Nodejs)
传送门 # 官网网站 http://docs.seleniumhq.org/download/ # API DOC http://goo.gl/hohAut # 慕课网教程http://www.imo ...
- Javascript / Nodejs call 和 apply
call: 改变了函数运行的作用域,即改变函数里面this的指向apply:同call,apply第二个参数是数组结构 例如: this.name = 'Ab'var obj = {name: 'BB ...
- 一文入门NodeJS
NodeJS¶ 1.环境配置¶ 之前讲ES6的时候有提过一部分Node的知识,简单回顾下:一文读懂ES6 1.1.NPM国内镜像¶ npm国内镜像:https://npm.taobao.org 配 ...
- 入门NodeJS
入门NodeJS https://www.cnblogs.com/dotnetcrazy/p/10118756.html NodeJS 1.环境配置 之前讲ES6的时候有提过一部分Node的知识,简单 ...
- vscode调试html文件
1. vscode调试html文件 1.1. 使用Debugger for Chrome进行调试 1.1.1. 基于本地file配置方式调试 1.1.2. 基于服务端配置方式调试 1.1.2.1. 启 ...
随机推荐
- [转帖]SAP一句话入门:Finacial & Controlling Accounting
SAP一句话入门:Finacial & Controlling Accounting http://blog.vsharing.com/MilesForce/A621147.html 财务,财 ...
- [转帖]LCD与LED的区别之背光原理与优缺点对比介绍
LCD与LED的区别之背光原理与优缺点对比介绍 http://m.elecfans.com/article/620376.html 时下液晶面板与液晶电视技术已经达到炉火纯青的境界,并已经成为大屏幕平 ...
- mysql5.7 的 user表的密码字段从 password 变成了 authentication_string
来源: http://www.zhimengzhe.com/shujuku/other/267631.html 感觉还是挺坑的 自己没了解清楚 就动手 转帖一下 mark 一下. 1.首先停止正在运行 ...
- [转帖]CentOS 6 服务器安全配置指南(通用)
CentOS 6 服务器安全配置指南(通用) http://seanlook.com/2014/09/07/linux-security-general-settings/ 发表于 2014-09- ...
- Jenkins系统上的时间不正确问题
很简单,点击系统管理,选择执行脚本命令: 打开 [系统管理]->[脚本命令行]运行下面的命令 System.setProperty('org.apache.commons.jelly.tags. ...
- js获取数组中相同元素数量
<script> var array = new Array(1,2,5,1,4,4,2,3,5,1,1,5,5,5,6,7,3,9,9,10); var arr = new Array( ...
- javascript深入浅出——学习笔记(六种数据类型和隐式转换)
在慕课之前学过JS深入浅出,最近发现很多东西都记不太清楚了,再复习一遍好了,感觉这个课程真的超级棒的,做做笔记,再添加一些学习内容
- 【转】说说MySQL中的Redo log Undo log都在干啥
阅读目录(Content) 1 undo 1.1 undo是啥 1.2 undo参数 1.3 undo空间管理 2 redo 2.1 redo是啥 2.2 redo 参数 2.3 redo 空间管理 ...
- 莫烦theano学习自修第二天【激励函数】
1. 代码如下: #!/usr/bin/env python #! _*_ coding:UTF-8 _*_ import numpy as np import theano.tensor as T ...
- qtp 自动化测试---点滴 获取属性性/修改窗体标题
1 GetROProperty获取对应属性值 value url (这里出错了) If Window("新增").WinObject("TRzDBEdit_10" ...
