ArcGIS for qml -测距
源码:https://github.com/sueRimn/ArcGIS-for-qml-demos
实现求地图上两点之间距离功能
作者: 狐狸家的鱼
Github: 八至
版权声明:如需转载,请联系获得授权或者附上原文链接

这个功能主要实现鼠标在地图上点击两点进行测距。
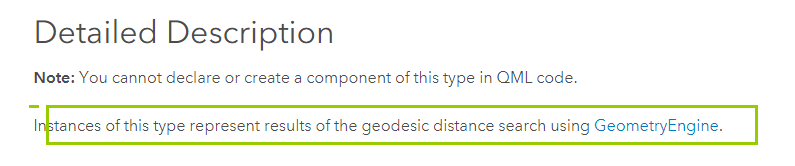
在ArcGIS for qml中是没有直接封装好的测距模块的,查看文档可以看见:

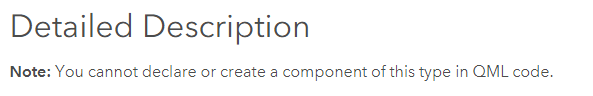
文档明确说明,不能在QML中声明或创建Distance组件
1.确认所需
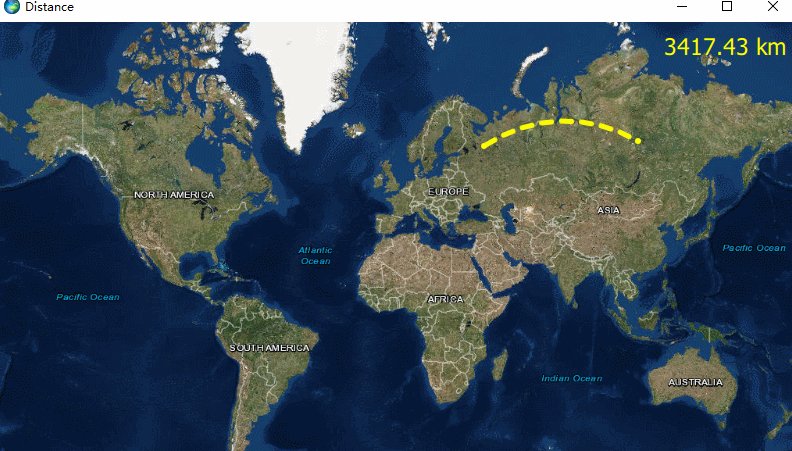
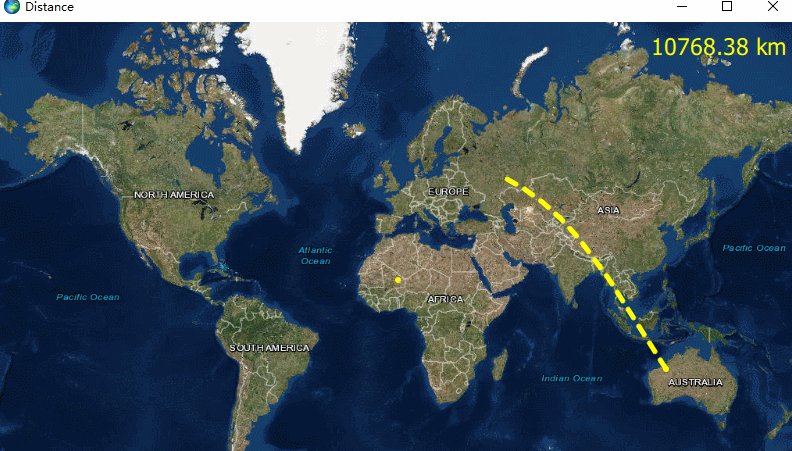
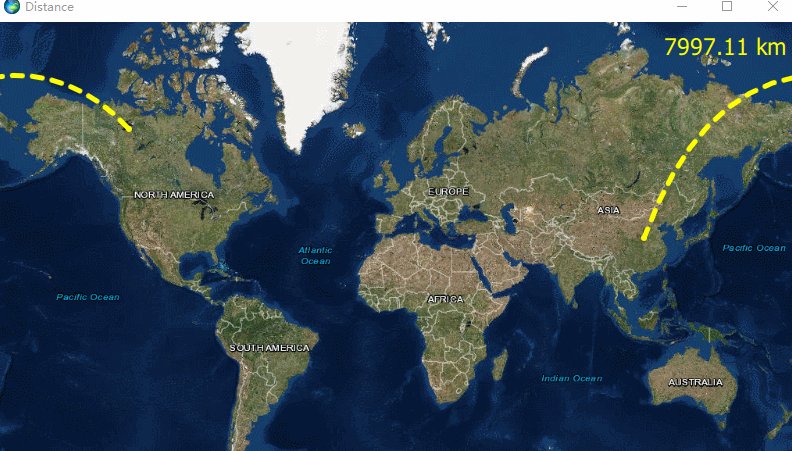
实现测距功能,首先还是明确需求,利用鼠标点击进行测距,点击第一次确定起始点,第二次确定终点,终点确定,距离路径出现,随之距离显示出来。
由此可知,需要两个点,一条路径,一个文本。
2.布局
(1)地图测距,地基肯定是地图底图,MapView{ Map{ } }
(2)要在地图上添加点以及路径,需要符号,所以需要图层来承载 GraphicsOverlay{ Graphic{ Symbol:}}
(3)显示距离,需要一个Text固定位置显示,在最上层 Text{ }
3.计算距离
(1)单位
查看文档中对Distance的说明,可以看的一个相关的类型叫liearUnit->实例或线性测量操作的特定测量单位

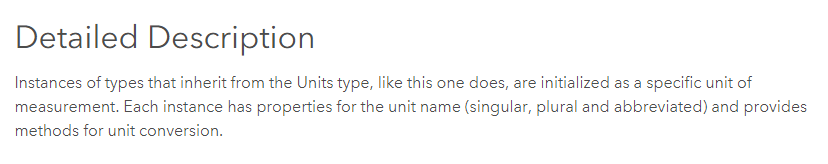
是从Unit类型继承的类型实例被初始化为特定的度量单位。每个实例都具有单元名称的属性(单数,复数和缩写),并提供单位转换的方法。
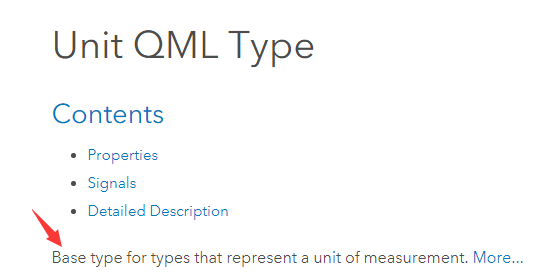
往上查看linearUnit的父级可以看到


Unit是测量单位的基本类型,但是不允许在QML中进行声明和创建。但是Unit下面的子类型有三个:LinearUnit(线性单位)、AngularUnit(度量单位)、AreaUnit(面积单位)都是可以在qml中声明创建的。测距所需的肯定就是线性单位了。
(2)路径线(Path)
关于线段,几何图形都得由polygon来创建,路径是线段,所以选择其中PolylineBuilder,至于如何生成随机鼠标点击的两点之间的线呢
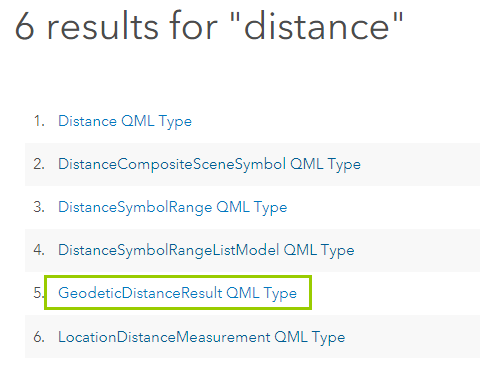
在文档中搜索Distance,可以得到6个类型结果

其中,有一个GeodeticDistanceResult 类型,距离结果,点开看发现不能在QMl中声明创建,但是有一句话

所以点击蓝色标注的地方,可以知道,几何引擎提供一组方法以对几何实例执行几何操作,关于几何的计算都可以在此找到。
有一个方法

返回点集成的线,所需参数都给出了,完全可以得到。这样就得到了path,path是起始点和终点之间的点集成的路径线,每个点之间的距离长度可以根据maxSegmentLength进行自行设置。
(3)计算
目前我们所需的就是如何得到地面距离长度,依然在几何引擎中找


所需要的参数依然很容易得到,所以可以完成功能了。
4.核心代码
onMouseClicked: {
clickNum++
if(clickNum == 1){//鼠标点击第一次 确实起点位置 并添加图形
console.log(clickNum)
dis_startPoint = mouse.mapPoint
//graphicsOverlayer.graphics.append(createGraphic(dis_startPoint,startMarkSymbol))
var dis_start = GeometryEngine.project(dis_startPoint,spatialReference.createWgs84())
dis_startGraphic.geometry = dis_start
console.log(dis_startPoint)
}
if(clickNum == 2){//鼠标点击第二次 确定终点位置 并添加图形
console.log(clickNum)
clickNum = 0;
dis_endPoint = mouse.mapPoint
var dis_end = GeometryEngine.project(dis_endPoint,spatialReference.createWgs84())
dis_endGraphic.geometry = dis_end
console.log(dis_endPoint)
//创建路径线
var polylineBuilder = ArcGISRuntimeEnvironment.createObject("PolylineBuilder", {spatialReference:SpatialReference.createWgs84()});
polylineBuilder.addPoints([dis_startGraphic.geometry,dis_endGraphic.geometry])
var polyline = polylineBuilder.geometry;
//生成路径线
var maxSegmentLength = 1;
var unitOfMeasurement = ArcGISRuntimeEnvironment.createObject("LinearUnit", {linearUnitId: Enums.LinearUnitIdKilometers});
var curveType = Enums.GeodeticCurveTypeGeodesic;
var pathGeometry = GeometryEngine.densifyGeodetic(polyline, maxSegmentLength, unitOfMeasurement, curveType);
pathGraphic.geometry = pathGeometry;
//计算距离
distanceText = GeometryEngine.lengthGeodetic(pathGeometry,unitOfMeasurement,curveType).toFixed(2)
console.log("polyline builded",distanceText + "km")
}
}
关于如何在地图上点击添加自定义输入文本,简单实现了一个 ,在另一篇博文:《ArcGIS for qml 添加自由文本》
作者:狐狸家的鱼
本文链接:https://www.cnblogs.com/suRimn/p/9849195.html
声明:如需转载请联系作者或者附上原文链接
ArcGIS for qml -测距的更多相关文章
- ArcGIS for qml -添加自由文本
源码:https://github.com/sueRimn/ArcGIS-for-qml-demos 实现地图上鼠标点击后添加自由文本功能 作者: 狐狸家的鱼 Github: 八至 版权声明:如需转载 ...
- ArcGIS for qml - 地址地标转换为经纬度(地理编码)
实现输入地址地标转换为其经纬度 本文链接:地理编码 作者: 狐狸家的鱼 Github: 八至 一.地理编码 1.地理编码含义 地址编码(或地理编码)是使用地址中包含的信息来插入地图上的相应位置的过程. ...
- Arcgis for qml - 鼠标拖拽移动
以实现鼠标拖拽文本图层为例 GitHub:ArcGIS拖拽文本 作者:狐狸家的鱼 目的是利用鼠标进行拖拽. 实现两种模式,一种是屏幕上的拖拽,第二种是地图上图层的挪动. 屏幕上的拖拽其实跟ArcGIS ...
- ArcGIS for qml -关于空间参考如何选择设置
作者: 狐狸家的鱼 Github: 八至 版权声明:如需转载请获取授权和联系作者 1.关于空间参考 空间参考可以通过众所周知的ID(WKID) - 整数值来引用. 官网指南中也有对此的专门说明 htt ...
- ArcGIS for qml -设置地图和视域中心
源码:https://github.com/sueRimn/ArcGIS-for-qml-demos 作者: 狐狸家的鱼 Github: 八至 版权声明:如需转载请获取授权和联系作者 ArcGIS R ...
- Qt移动开发大部分的场景基本上实现没问题,listview支持刷新3000~5000的实时数据没有任何压力(QML的几个大型应用)
作者:xq zh链接:https://www.zhihu.com/question/29636221/answer/47265577来源:知乎著作权归作者所有,转载请联系作者获得授权. 不知道vs移动 ...
- ArcGIS API for Silverlight实现地图测距功能
原文:ArcGIS API for Silverlight实现地图测距功能 问题:如何实现地图测距功能? 地图工具栏 <Grid x:Name="gToolMenu" Hei ...
- ArcGIS+API+for+JS测距
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- arcgis api 4.x for js 基础工具篇之测距测面
前言 在搭建好WebGIS应用框架的时候,相信大家首先开发的都会是基础功能,此篇文章我们主要讲述的是“测距”."测面"功能. 注* 在测量单位中常规都是基于"平面坐标系& ...
随机推荐
- Windows NT 的历史
Windows NT 的版本历史 https://blog.csdn.net/flyingpig2016/article/details/53282895/ 按照自己找到的资料:windows NT ...
- 使用docker化的nginx 反向代理 docker化的GSCloud 的方法
1. 首先将nginx 的image pull 下来. docker pull nginx 2. 将最近的可用的 参数文件 复制过来当一个目录 mkdir /nginx ssh root@linuxs ...
- [转帖]FORFILES 的简单介绍。
FORFILES https://blog.csdn.net/sandy9919/article/details/82932460 命令格式: forfiles.exe /p "D:\备份& ...
- Day 4-8 hashlib加密模块
HASH Hash,一般翻译做“散列”,也有直接音译为”哈希”的,就是把任意长度的输入(又叫做预映射,pre-image),通过散列算法,变换成固定长度的输出,该输出就是散列值.这种转换是一种压缩映射 ...
- js中表达式 >>> 0 浅析
zepto源码的Array.prototype.reduce有一行 len = t.length >>> 0 当时就很疑惑,知道 >>是移位,那>>>又 ...
- DBX error:Driver could not be properly initialized .... 解决办法
系统: win7 64位+ MySql 将libmysql.dll和Dbxmys.dll 拷到 C:\Windows\SysWOW64 目录. ( 64位系统) 32位则拷到 c:\wind ...
- 五、同一台MySQL服务器启动多个端口-为读写分离做准备
一.安装数据库 https://www.cnblogs.com/huiyi0521/p/10113280.html 二.使用 mysql 命令为 root 用户授权 mysql 远程连接服务 mysq ...
- mobile deeplearning
框架: 腾讯ncnn https://github.com/Tencent/ncnn 百度mobile-deep-learning https://github.com/baidu/mobile-de ...
- Civil 3D CustomDraw .NET混合项目设置
样例文件中的CustomDraw项目使用的是COM API,但COM API不完整,某些时候需要使用.NET API,此时需要将C++项目设置成"公共语言运行时支持(/clr)"但 ...
- .net MVC 访问404
MVC 项目访问总是404 有几种情况: 1 地址打错了. 2 controller/action 但是action方法含有[ActionName("Index")] 重命名了. ...
