微信小程序日历面板插件
创建日历面板组件,在components目录下创建calendar文件夹

1、calendar.js
// components/calendar/calendar.js
var util = require('../../utils/util.js')
Component({
/**
* 组件的属性列表
*/
properties: {
currentYear: { // 当前显示的年
type: Number,
value: new Date().getFullYear()
},
currentMonth: { // // 当前显示的月
type: Number,
value: new Date().getMonth() + 1
},
nowYear: { // // 当前显示的月
type: Number,
value: new Date().getFullYear()
},
nowMonth: { // // 当前显示的月
type: Number,
value: new Date().getMonth() + 1
},
nowDate: { // // 当前显示的月
type: Number,
value: new Date().getDate()
}
}, /**
* 组件的初始数据
*/
data: {
currentMonthDateLen: 0, // 当月天数
preMonthDateLen: 0, // 当月中,上月多余天数
allArr:[], //
nowData:""
},
ready(){
this.getAllArr()
},
onLoad: function () {
// 调用函数时,传入new Date()参数,返回值是日期和时间
var time = util.formatTime(new Date());
// 再通过setData更改Page()里面的data,动态更新页面的数据
this.setData({
nowData: time
});
consolelog("this.data.nowData")
console.log(this.data.nowData)
}, /**
* 组件的方法列表
*/
methods: {
// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},
// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},
// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},
// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},
// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i <= currentMonthDateLen; i++) {
currentMonthDateArr.push({
month: 'current', // 只是为了增加标识,区分上下月
date: i
})
}
}
this.setData({
currentMonthDateLen
})
return currentMonthDateArr
},
// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i < preMonthDateLen; i++) {
preMonthDateArr.unshift({ // 尾部追加
month: 'pre', // 只是为了增加标识,区分当、下月
date: date
})
date--
}
}
this.setData({
preMonthDateLen
})
return preMonthDateArr
},
// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 35 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <= nextMonthDateLen; i++) {
nextMonthDateArr.push({
month: 'next',// 只是为了增加标识,区分当、上月
date: i
})
}
}
return nextMonthDateArr
},
// 整合当月所有数据
getAllArr(){
let preArr = this.getPreArr()
let currentArr = this.getCurrentArr()
let nextArr = this.getNextArr()
let allArr = [...preArr, ...currentArr, ...nextArr]
this.setData({
allArr
})
let sendObj = {
currentYear: this.data.currentYear,
currentMonth: this.data.currentMonth,
nowYear: this.data.nowYear,
nowMonth: this.data.nowMonth,
nowDate: this.data.nowDate,
allArr: allArr
}
// console.log(sendObj)
this.triggerEvent('sendObj', sendObj)
},
// 点击 上月
gotoPreMonth(){
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth)
this.setData({
currentYear: year,
currentMonth: month
})
this.getAllArr()
},
// 点击 下月
gotoNextMonth() {
let { year, month } = this.nextMonth(this.data.currentYear, this.data.currentMonth)
this.setData({
currentYear: year,
currentMonth: month
})
this.getAllArr()
},
getNowData(e) {
var data = e.currentTarget.dataset.day;
var currency = e.currentTarget.dataset.currency;
if (currency==1){
this.setData({
nowYear: this.data.currentYear,
nowMonth: this.data.currentMonth,
nowDate: data
})
}
this.getAllArr() }
} })
1、calendar.wxss
.calendar{
width: 100%;
background:#fff;
}
.pre,.next{
color:white;
background:#1CA2FC;
border-radius:100px;
height:20px;
width:20px;
text-align:center;
line-height: 20px;
}
.showData{
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
padding-left: 25rpx;
padding-right:25rpx;
}
.showData view{
width: 14%;
height: 70rpx;
line-height: 70rpx;
text-align: center;
flex-shrink:;
font-size: 30rpx;
color: #2A2A2A;
/* background: rgb(224, 199, 199); */
}
.calendar .tit{
display: flex;
justify-content: center;
align-items: center;
padding: 40rpx 0;
}
.current{
font-size: 36rpx;
color: #1CA2FC;
font-weight: bold;
}
.calendar .tit .current{
margin: 0 40rpx;
}
.calendar .content{
display: flex;
flex-wrap: wrap;
box-sizing: border-box;
padding-left: 25rpx;
padding-right:25rpx;
}
.calendar .content .itemData{
width: 14.2%;
height: 70rpx;
line-height: 70rpx;
flex-shrink:;
font-size: 30rpx;
color: #2A2A2A;
text-align:center;
display:flex;
align-items:center;
justify-content:center;
/* background: rgb(224, 199, 199); */
}
.calendar .content .gray{
color: #999;
}
3、calendar.wxml
<view class="calendar">
<view class='tit'>
<view class='pre' bindtap='gotoPreMonth'>{{'<'}}</view>
<view class='current'>{{currentYear}}-{{currentMonth}}</view>
<view class='next' bindtap='gotoNextMonth'>{{'>'}}</view>
</view>
<view class='w100P showData'>
<view style='color: #999'>日</view>
<view>一</view>
<view>二</view>
<view>三</view>
<view>四</view>
<view>五</view>
<view style='color: #999'>六</view>
</view>
<view class='content'>
<!-- <view
wx:for="{{allArr}}"
wx:key="{{index}}"
class="{{item.month == 'current' ? '' : 'gray'}}"
style="{{item.date==currentDay?'color:#fff;background:#1CA2FC':''}}"
>{{item.date}}</view> -->
<view wx:for="{{allArr}}" wx:key="{{index}}" class='itemData' data-currency="{{item.month == 'current' ? '1' : '0'}}" data-day='{{item.date}}' bindtap='getNowData'>
<view class="{{item.month == 'current' ? '' : 'gray'}}" style="height:20px;width:20px;line-height:20px;{{item.month == 'current'&&nowYear==currentYear&¤tMonth==nowMonth&&item.date==nowDate?'color:#fff;background:#1CA2FC;border-radius:100px':''}}"
>{{item.date}}</view>
</view >
</view>
</view>
4、calendar.json
{
"component": true,
"usingComponents": {}
}
5、引用的util
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatTime: formatTime
}
6、使用组件
需要使用组件的页面:如这的history
history.json
{
"navigationBarTitleText": "历史数据",
"usingComponents": {
"calendar": "/component/calendar/calendar"
}
}
history.wxml
<calendar currentYear='2018' currentMonth="8" nowYear="2018" nowMonth="8" nowDate="2" bindsendObj='getCalendarData'></calendar>
history.js
getCalendarData(e) { // 监听日历数据
console.log(e.detail)
}
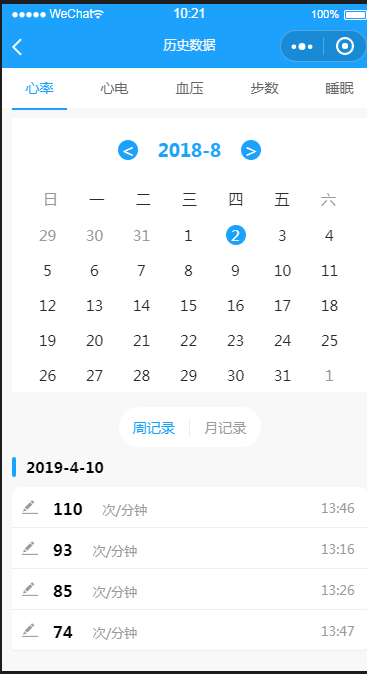
效果图

参考:http://www.php.cn/xiaochengxu-409322.html
微信小程序日历面板插件的更多相关文章
- 微信小程序的wx-charts插件-tab选项卡
微信小程序的wx-charts插件-tab选项卡 效果: //index.js var wxCharts = require('../../utils/wxcharts-min.js'); const ...
- 微信小程序之倒计时插件 wxTimer
微信小程序之倒计时插件 wxTimer 介绍: 用于在微信小程序中进行倒计时的组件. 功能: 1.最基础的当然就是倒计时功能了. 2.可以设置倒计时结束后执行的事件. 3.可以设置倒计时执行过程中 ...
- Fundebug微信小程序错误监控插件更新至1.1.0,新增test()与notifyHttpError()方法
摘要: 1.1.0新增fundebug.test()和fundebug.notifyHttpError()方法,同时大小压缩至15K. Fundebug是专业的小程序BUG监控服务,可以第一时间为您捕 ...
- 微信小程序的wx-charts插件
还有就是可以使用一些小程序的插件,比如wx-charts. 先来看一下网上对这个插件的评价: 目前在github上有1804颗星,使用的比较广泛. github地址:https://github.co ...
- 解决微信小程序的wx-charts插件tab切换时的显示会出现位置移动问题-tab切换时,图表显示错乱-实现滑动tab
解决Echarts在微信小程序tab切换时的显示会出现位置移动问题 tab切换时,图表显示错乱 <canvas class="kcanvas" canvas-id=" ...
- 微信小程序的自定义插件
第一步,创建一个页面和普通页面一样 第二不,在这个页面上进行对json配置, "component":true 第三不在需要插入的页面中进行设置 插入标签 <dialog i ...
- 微信小程序日历插件
1/ wxml代码 <view class="timePick"> <picker mode="date" fields="mo ...
- 微信小程序日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个. 需求: 如图: 代码如下: index.wxml: <!--pages/pictrues ...
- 微信小程序日历课表
最近项目中使用到了日历,在网上找了一些参考,自己改改,先看效果图 wxml <view class="date"> <image class="dire ...
随机推荐
- 画流程图挺好的软件---visio
visio 2016 下载地址链接: https://pan.baidu.com/s/1oyfJL_QgOA7qUHOt7p8CIA 提取码: mv79 第一次做的样式图:
- 数据库-PLSQL登录oracle数据库卡死(未响应)解决方法
上次重装系统后重新安装了oracle和PLSQL,哪知道PLSQL登录不了,一登录就未响应,但如果不登录就不卡死,直接就进去了.在网上查了很多解决方法,都没有用. 后来在百度文库找到解决办法,重启Or ...
- vs编写x64内联汇编
参考自: https://www.cnblogs.com/achillis/p/5369658.html 先转过来, 等实践过了再做相应的修改, hehe 编写涉及系统特性的一些底层程序,特别是She ...
- navicat 导入execl失败
在使用navicat导入execl是遇到了如下图的错误 在更换多个版本的navicat后问题依然如故. 解决办法; 1.打开需要导入的execl 2.安装一个AccessDatabaseEngine_ ...
- 03-自己封装DateUtil工具类
package com.utils; import java.text.ParseException; import java.text.SimpleDateFormat; import java.u ...
- sql 实现学生成绩并列排名算法
SELECT uname, score , 排名=(SELECT COUNT(score) FROM FenShu WHERE Score > a.Score) + 1FROM FenShu a ...
- Vue 编程式导航(通过js跳转页面)以及路由hash模式和history模式
第一种方法: this.$router.push({path:'shopcontent?aid=3'} 第二种方法 this.$router.push({name:'news'}} 通过在ma ...
- 优于 swagger 的 java markdown 文档自动生成框架-01-入门使用
设计初衷 节约时间 Java 文档一直是一个大问题. 很多项目不写文档,即使写文档,对于开发人员来说也是非常痛苦的. 不写文档的缺点自不用多少,手动写文档的缺点也显而易见: 非常浪费时间,而且会出错. ...
- gentoo 画框架图,流程图
需要话框架图,流程图的时候,只需要安装 dia 软件就可以了.
- MVC人员管理系统
基本都要使用C控制器中的两个action来完成操作,一个用于从主界面跳转到新页面.同时将所需操作的数据传到新界面,另一个则对应新界面的按钮,用于完成操作.将数据传回主界面以及跳转回主界面.根据不同情况 ...
